Name of your app is a photo sharing app using Parse as its backend.
Time spent: X hours spent in total
The following required functionality is completed:
- User sees app icon in home screen.
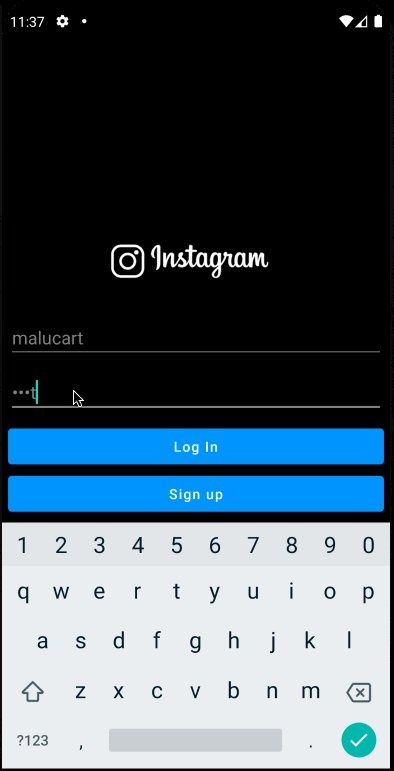
- User can sign up to create a new account using Parse authentication
- User can log in to his or her account
- The current signed in user is persisted across app restarts
- User can log out of his or her account
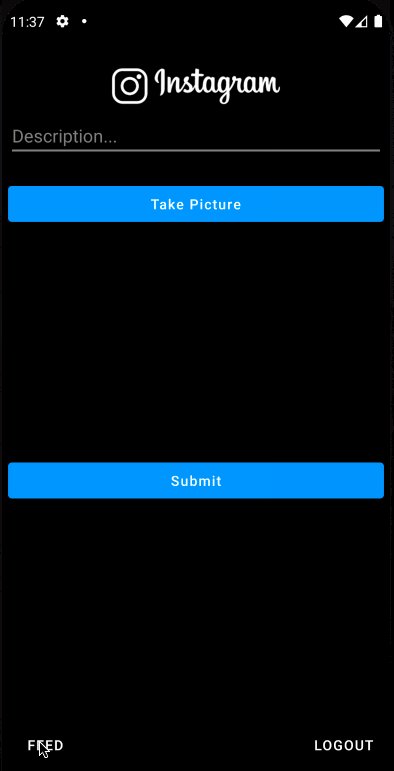
- User can take a photo, add a caption, and post it to "Instagram"
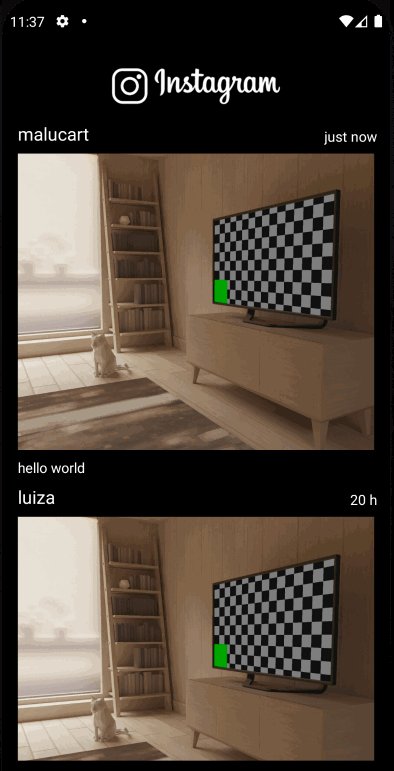
- User can view the last 20 posts submitted to "Instagram"
- User can pull to refresh the last 20 posts submitted to "Instagram"
- User can tap a post to go to a Post Details activity, which includes timestamp and caption.
- User sees app icon in home screen
The following stretch features are implemented:
- Style the login page to look like the real Instagram login page.
- Style the feed to look like the real Instagram feed.
- User can load more posts once he or she reaches the bottom of the feed using endless scrolling.
- User should switch between different tabs using fragments and a Bottom Navigation View.
- Feed Tab (to view all posts from all users)
- Capture Tab (to make a new post using the Camera and Photo Gallery)
- Profile Tab (to view only the current user's posts, in a grid)
- Show the username and creation time for each post
- User Profiles:
- Allow the logged in user to add a profile photo
- Display the profile photo with each post
- Tapping on a post's username or profile photo goes to that user's profile page
- User Profile shows posts in a grid
- After the user submits a new post, show an indeterminate progress bar while the post is being uploaded to Parse
- User can comment on a post and see all comments for each post in the post details screen.
- User can like a post and see number of likes for each post in the post details screen.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
Here's a walkthrough of implemented user stories:
GIF created with Kap.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- Android Async Http Client - networking library
Describe any challenges encountered while building the app.
Copyright [yyyy] [name of copyright owner]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http:https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.