Reads data from the Emporia Vue energy monitor. Creates a sensor for each device channel showing average usage over each minute.
Note: This project is not associated with or endorsed by Emporia Energy.
Data is pulled from the Emporia API using the PyEmVue python module, also written by me.
The simplest way to install this integration is with the Home Assistant Community Store (HACS). This is not (yet) part of the default store and will need to be added as a custom repository.
Setting up a custom repository is done by:
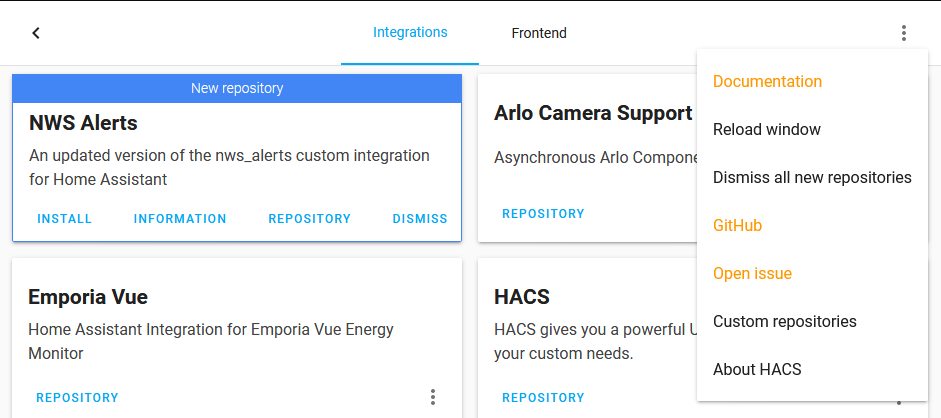
- Go into HACS from the side bar.
- Click into Integrations.
- Click the 3-dot menu in the top right and select
Custom repositories - In the UI that opens, copy and paste the url for this github repo into the
Add custom repository URLfield. - Set the category to
Integration. - Click the
Addbutton. Further configuration is done within the Integrations configuration in Home Assistant. You may need to restart home assistant and clear your browser cache before it appears, try ctrl+shift+r if you don't see it in the configuration list.
If you don't want to use HACS or just prefer manual installs, you can install this like any other custom component. Just merge the custom_components folder with the one in your Home Assistant config folder and you may need to manually install the PyEmVue library.
Configuration is done directly in the Home Assistant UI, no manual config file editing is required.
- Go into the Home Assistant
Configuration - Select
Integrations - Click the
+button at the bottom - Search for "Emporia Vue" and add it. If you do not see it in the list, ensure that you have installed the integration.
- In the UI that opens, enter the email and password used for the Emporia App.
- Done! You should now have a sensor for each "channel".
Sensors are automatically named based on the information gotten from the Emporia API. They should be in the form Power {Device_Name} {Channel_Id} where the Device_Name is the name set in the Emporia app for the device and Channel_Id is the id of each sensor attached to the main Vue device. The Vue device itself has the channel id 1,2,3 indicating the three phase support built into the device. The sensor name can be changed in Home Assistant. Example: Power Home 1,2,3
The Entity ID for each sensor is similar to the name but cannot be changed. The Entity ID uses the internal id of the device rather than the name since the id cannot change but the name can, ie sensor.power_{Device_Id}_{Channel_Id}. Example: sensor.power_7576_123