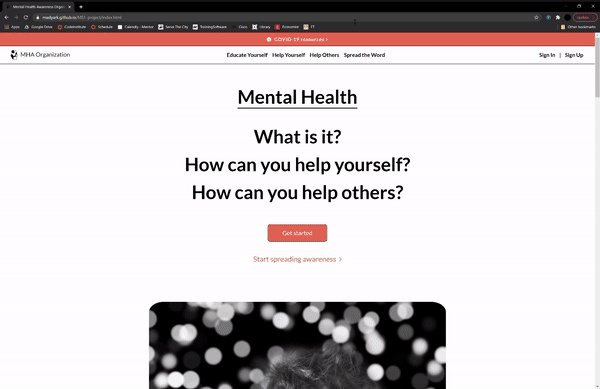
This is the website of the Mental Health Awareness Organization. It is designed to be responsive on a variety of devices and accessible from different web browsers, providing ease-of-use to potential viewers who wish to learn about mental health, help themselves in their mental struggles, help others who face mental struggles, or support campaigns promoting mental health awareness.
The goal for this project was to create a single website where users with different needs can retrieve information on mental health without having to sift through multiple webpages.
Right now, it is difficult to find a single platform that offers educational value for people who have never faced or even heard about these issues and at the same time offers practical help for the ones who have a great deal of experience with such problems and are looking for ways on resolving them.
Since mental health issues are exceptionally prevalent in modern society, and since stigma leaves the victims of mental illnesses belittled, misinformed, and uneducated, we attempted to create a website within which users can access resources to educate themselves, help themselves, help others, and spread awareness on mental health.
On our website, users can easily navigate across different pages to find the information that they are looking for depending on their interests within the area of mental health and mental health awareness.
-
-
-
I want to learn more on mental health and its ramifications upon the general population.
-
I want to read some of the stories of people who suffer from mental health problems to further my understanding of its effect on people's daily lives.
-
I want to easily navigate around the website to find different bits of information on mental health.
-
-
-
I want to learn about the different lifestyle changes I can make to help improve my personal mental wellbeing.
-
I want to find out what immediate actions I can take to help cope with specific mental disorders such as depression, anxiety, and PTSD.
-
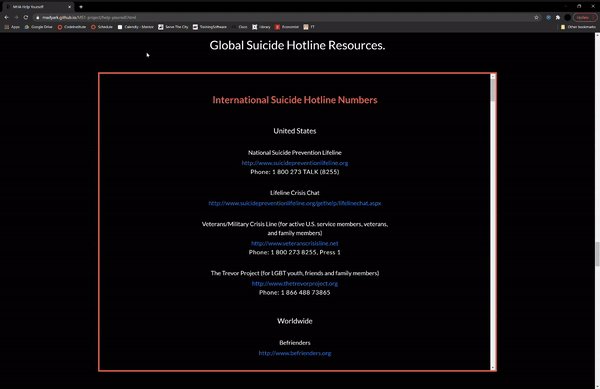
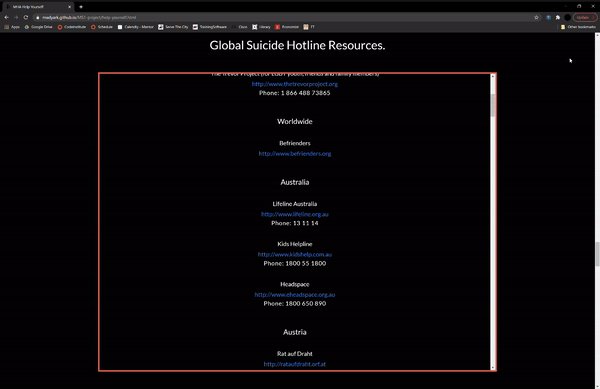
I want to have knowledge of the specific links, emails, telephone numbers, and other suicide hotline resources in various countries that are available to me.
-
I want to be able to access informative videos and articles on mental health to help myself feel better, less-isolated, and inspired whenever I am feeling down and facing inner adversity.
-
I want to discover links to external apps and other organizations that can be more oriented to my needs and provide further guidance on how to treat my problems.
-
-
-
I want to have the knowledge on how to help somebody I know in their mental health struggles.
-
I want to understand the ways I can help somebody I do not know with their mental health problems.
-
I want to be re-affirmed in my quest to support people with mental health problems by a motivating message, despite my potential frustrations or reservedness.
-
-
-
I want to find out why talking about mental health in my sphere of influence is important.
-
I want to discover the specific ways I can help combat mental health stigma within my community.
-
I want to learn about what World Mental Health Day is, what is its purpose, how will it help bring awareness to mental health issues, and why should I participate in it.
-
I want to gain insight into what Suicide Prevention Week is, what I can do to push against the stigma associated with suicide, and how can I help educate the people around me on suicide-prevention.
-
I want to have access to an online shop where I can purchase clothes with inspirational messages on them that spread awareness on mental health and whose share of profits is donated to a non-profit organization.
-
-
-
I want to provide an external link to the official WHO COVID-19 website to direct visitors who may be in need of the latest information and tools pertaining to COVID-19 when living in these unique times.
-
I want to add a mock-up of the Sign-In page, the Sign-Up page, and the newsletter-subscription utility to make the website look more authentic and to have them be on stand-by for when I will be able to develop them into functioning tools.
-
I want to create the Privacy Notice and Terms-of-Service texts to make the website look more authentic and to have them be on stand-by for when the website gains enough traction to add them in as links.
-
I want to have links to the home-pages of different social media websites in the footer to have them on stand-by for when I will create accounts on their platforms to raise public attention on our organization and our mission.
-
-
-
-
-
The three main colors used are dark-orange, white, and black. They were used interchangeably as background and foreground colors.
The white and black color scheme was inspired from the Washington Post Instagram posts.
The orange color scheme was inspired from the novel 'A Clockwork Orange' by Anthony Burgess, which was read during the course of the development of the website.
-
An orange-red color was used for hovering on active navigation menu elements to provide a more enjoyable user experience.
-
A dark-blue color was used for displaying links in the 'International Suicide Hotline Numbers' section of the 'Help Yourself' page to draw attention to the user by having a conventional appearance of a web-link.
-
A light-blue color was used underneath the 'External Links' section of the 'Help Yourself' page to convey greater emphasis on the links.
-
A gray color was used as the background-color for the 'Mental Health Awareness Newsletter' and 'Mental Health Emergency' sections of the 'Home' page to create a contrast between these sections and the sections that precede them.
-
-
- The Lato font is the main font used throughout the website with Sans-Serif set as the fallback font if for any reason the Lato font does not render correctly. Lato is considered to be a very professional font that is suitable for both titles and body text.
-
-
The images used in this website are always in the foreground, without any text interfering with their appearance. Most of the images have rounded corners to provide them with greater aesthetic appearances.
The images ensure that the viewer gets a pleasurable experience when scrolling through page contents, rather than having to sift through large pieces of text. They also allow the viewer to gain perspective into what is the context behind different pieces of text.
All of the images appear in .jpg (sometimes .jpeg) or .png formats. There were, however, a couple that appeared in the .webp format which allowed for better compression but were since then converted to .png since some browsers still do not support .webp files.
All of the images are responsive. All of the images have the
<img loading="lazy">attribute set on them to reduce page load times. -
The videos used in this website solely appear in the 'Help Yourself' page of the website. They also have rounded corners for greater aesthetic appearances.
The videos are inserted as iframe elements of Youtube links, and they allow the viewer to decide when to press play and when to press stop. Autoplay is turned off as the website allows the viewer to initiate and control such actions.
All of the videos are responsive.
-
An article appears in the 'Help Yourself' page of the website. It also has rounded corners and is also inserted as an iframe element.
The article is hidden on mobile and tablet devices as the small device screen size makes the iframe difficult to operate.
The article is responsive.
-
-
-
- Full Wireframe - View
-
Responsiveness on all device sizes. The website is specifically configured for mobile devices, tablets, laptops, and large desktops.
-
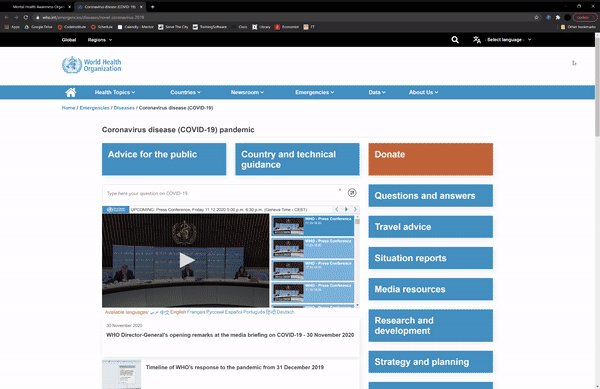
Link to the official World Health Organization COVID-19 Information page, where users can access the latest COVID-19 data, advice, and other resources for guidance.
-
A responsive navigation bar at the top of every page which contains the links to all pages including the home page through a logo with our organization name.
-
A responsive footer at the bottom of every page containing a copyright text, an American flag indicating the organization's country-of-origin, language the website is written in, 'Privacy Notice' and 'Terms of Service' texts, and links to the Twitter, Facebook, and Instagram home pages.
-
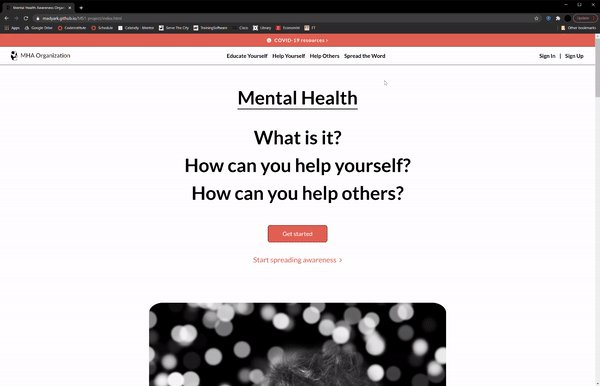
A call-to-action consisting of four large headers in the 'Home' page, three of which are hoverable links to supplemental pages that change their color from black to orange when hovered upon.
-
A 'Get Started' button that appears on multiple pages and provides a direct link to the 'Sign Up' page.
-
A 'Start Spreading Awareness' link that also appears on multiple pages (often times in conjunction with the 'Get Started' button) and provides a link to the 'Spread the Word' page.
-
A scrollable
<div>element inside of the 'Suicide Hotlines' section of the 'Help Yourself' page that contains suicide-hotline resources (email addresses, webpage links, telephone numbers) for various countries around the world. -
Four
<iframe>elements of Youtube videos and an article from the 'Scientific American' in the 'Resources' section of the 'Help Yourself' page. -
External links to outside resources (mainly websites and mobile applications) in the 'Resources' section of the 'Help Yourself' page that give the users the opportunity to find support that may be more tailored to their needs.
-
A link to an external shopping page (Self Care is for Everyone) and images of four different articles of clothing (which are also clickable links) in the 'Shop' section of the 'Spread the Word' page.
-
Functioning sign-up and sign-in utilities that would allow users to have access to a virtual community where they could recount personal experiences, share uplifting messages, organize events, and potentially give donations to non-profit organizations.
-
A functioning monthly newsletter in which participants would be able to receive official news from our organization, our community events, support articles, tips from industry professionals, and other forms of support from our organization.
-
Official Mental Health Awareness Organization social media accounts on Twitter, Facebook, and Instagram in which we can share our events, inspirational messages, and spread awareness on our mission of encouraging mental health care.
-
'Privacy Notice' and 'Terms of Service' documents which our users can read and agree to before signing up to our platform and agreeing to share their personal data with our organization.
-
- Bootstrap was used to assist with the navigation bar and its responsiveness on all pages.
-
- Google Fonts was used to download the 'Lato' font, which was the only font used on all pages.
-
-
Font Awesome was used to download icons for aesthetic purposes and UX. Font Awesome icons were used in the header, footer, and all of the textual-links on all pages.
-
The HTML for all of the Font Awesome icons had to use
<i class="fa">instead of<i class="fas">. The icons would not display themselves when using<i class="fas">since Font Awesome version 4 kit was downloaded, not version 5.
-
-
- Git was used for version control through the use of the Gitpod terminal to commit the changed code to Git and push it to Github.
-
-
Github was used for storing the code of the website and accessing it later for future alterations.
-
Github Pages were used to deploy the project, to access the project from various devices, and to share it with friends and family members.
-
-
- Gitpod was used to write all of the code, commit and push changes in the terminal, upload files, create the directory structure of the website, and to write the README.md file.
-
-
Prodraw.net was used to create the favicon which appears on the webpage tab on some browsers.
-
The image used is the logo of the organization, which appears at the very left of the navigation bar on every page.
-
-
-
Wireframe.cc was used to create the wireframe for this project.
-
Wireframe.cc offered a free-trial that unfortunately ended before all of the wireframe pages had been developed.
Therefore, the wireframe stops in the middle of the 'Spread the Word' page and lacks content for the 'Sign In' and 'Sign Up' pages. There is also no content for the mobile and tablet responsiveness.
-
The wireframe created is very high-fidelity, meaning it incorporates high levels of detail.
This has slowed down the process of drafting the wireframes, but also allowed for a quicker development process as the textual content was simply copy-pasted from the wireframes into the HTML.
This, in turn, led to a greater prioritization of the HTML page structure, CSS stylings, and the media that was to be hand-picked and used throughout the website.
-
The W3C Markup Validation Service and the W3C CSS Validation Service were used to validate all of the HTML files and the CSS file, respectively, to ensure that all of the codes used were appropriate and had the correct syntax.
-
-
I want to learn more on mental health and its ramifications upon the general population.
-
Upon entering the site, the user is greeted with a clean and readable navigation bar where they can find the link to the page titled 'Educate Yourself' (the first link in the middle), which will take them to that exact page whose content is self-revealing from the title.
-
Below the navigation bar, the user will find a call-to-action that consists of four headers that read 'Mental Health', 'What is it?', 'How can you help yourself?', and 'How can you help others?'. The latter three headers are links to supplemental pages, which when hovered upon change their colors to orange. The user can click on the 'What is it?' header which will take them to the 'Educate Yourself' page.
-
Inside of the 'Educate Yourself' page, the user can find general information about what mental health is and different figures relating to mental health and mental health issues.
-
Additionally, the user can use the materials found at the rest of the supplemental pages to learn more on mental health. This requires more inferences to be made as the content is not tailored for this group, but the supplied information will still provide further context on mental health and its effects.
-
-
I want to read some of the stories of people who suffer from mental health problems to further my understanding of its effect on people's daily lives.
-
After entering the 'Educate Yourself' page from either the navigation bar or the 'What is it?' header-link, the user can scroll down to the 'Stories' section of the page, denoted by the 'Listen to their stories.' text which appears in orange.
-
The user also can continue scrolling through the 'Home' page until they find an orange link with the text 'Listen to their stories', which is located under two white texts and a black-and-white image. When clicking the orange link the user will head straight to the 'Story' section, without having to scroll through the 'Educate Yourself' page.
-
Inside of the 'Story' section, the user will find various extracts from personal anecdotes of the people who have struggled or are still struggling with mental issues.
-
-
I want to easily navigate around the website to find different bits of information on mental health.
-
The user will find a vivid navigation bar on every page, which they can use to reach the page of their choice. When accessing one of the supplemental pages, the active-link appears in orange to help the user locate their current location in the website.
-
Scrolling through the 'Home' page, the user will come across different links that either take them to the top of the supplemental pages of the website or specific sections of those supplemental pages.
The links are accompanied by previews of those pages (or sections) which try to persuade the user to press on the links by offering to answer their potential needs.
-
At the bottom of the 'Educate Yourself' page, four links appear (two in white font-color, one black button, and one in black font-color), which respectively take the user to the 'Help Yourself', 'Help Others', 'Sign Up' and 'Spread the Word' pages.
This feature, however, does not appear on the other supplemental pages to avoid repetitive layouts (for more desirable design), which compels the user to have to scroll up to the navigation bar in order to access other supplemental pages. Here, website functionality is sacrificed for aesthetic design.
Yet still at the bottom of the 'Help Others' page, a vibrant orange link appears that will take the user to the 'Spread the Word' page, which comes next in our assigned order of the pages in the navigation bar.
-
-
-
-
I want to learn about the different lifestyle changes I can make to help improve my personal mental wellbeing.
-
From the navigation bar, the call-to-action in the 'Home' page, or the first link provided at the end of the 'Educate Yourself' page, the user can access the 'Help Yourself' page.
-
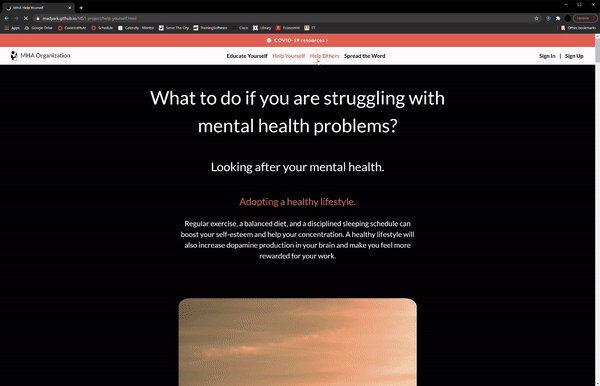
The 'Help Yourself' page will immediately start with the 'Looking After Yourself' section, where the user will find information on how they can look after their mental health by adopting different lifestyle changes or carrying out certain endeavors.
-
-
I want to find out what immediate actions I can take to help cope with specific mental disorders such as depression, anxiety, and PTSD.
-
At the 'Home' page, the user can come across the 'Mental Health More Information' section which presents the user with information on three specific mental disorders: depression, anxiety, and PTSD.
The section is accompanied by three images, three bodies of text giving a general introduction to each of the mental disorders, and three links to the subsections of each disorder in the 'Specific Disorders' section of the 'Help Yourself' page.
-
The user can also scroll through the 'Help Yourself' page until they find the 'Specific Disorders' section (located just after the 'Looking After Yourself' section) which has information on managing specific disorders, such as depression, anxiety, and PTSD.
-
After accessing the 'Specific Disorders' section from either the navigation bar or the links from the 'Home' page, the user will find various concise, specific, and to-the-point tips on how to compels with depression, anxiety, and PTSD.
-
-
I want to have knowledge of the specific links, emails, telephone numbers, and other suicide hotline resources in various countries that are available to me.
-
At the 'Home' page, the user could find the 'Mental Health Emergency' section, which is the last section of the page and appears right before the footer. The user will come across two
<div>elements that each contain a body of text and an orange link.By pressing the 'Call them here' link (under the 'Call an emergency lifeline' header), the user will be redirected to the 'Suicide Hotlines' section of the 'Help Yourself' page.
-
The user can also scroll through the 'Help Yourself' page until they find the 'Suicide Hotlines' section (located just after the 'Specific Disorders' section) which contains a scrollable
<div>element of various suicide-hotline resources. -
Inside of the
<div>the user could find the different names of the organizations around the world that provide immediate help (including chat rooms, hotlines, etc.) to those in need, as well as the links, phone numbers, and even email addresses of those organizations.
-
-
I want to be able to access informative videos and articles on mental health to help myself feel better, less-isolated, and inspired whenever I am feeling down and facing inner adversity.
-
At the 'Home' page, the user can once more find the 'Mental Health Emergency' section, the last section of the page. The user will once again come across two
<div>elements, with similar structures.By pressing the 'Visit our support center' link (under the 'Support Center' header) of the latter
<div>element, the user will be sent to the 'Resources' section of the 'Help Yourself' page. -
The user could also find the 'Resources' section by scrolling down on the 'Help Yourself' page (located just after the 'Suicide Hotlines' section). There they will find four embedded
<iframe>elements (three Youtube videos and one article from the Scientific American). -
With access to the 'Resources' section, the user can play the Youtube videos and read the available article (however, only on certain device screen sizes). The videos and the article give support and comfort for people struggling with mental health problems.
The first video deals with explaining the importance of mental health and ways to improve it; the second video shows how to identify particular warning signs of mental health conditions for young adults; and the third video explains the ways a person with mental health conditions can ask for help and the reasons for doing so.
The article describes how loneliness has improved even amidst COVID-19 restrictions in the U.S. It is structured in a more scientific, informative manner, but is still able to convey the feelings of reassurance and self-belief for people struggling with mental health issues, especially during these difficult times.
-
-
I want to discover links to external apps and other organizations that can be more oriented to my needs and provide further guidance on how to treat my problems.
-
The user could once again scroll to the 'Resources' section of the 'Help Yourself' page, amongst which they will find an 'External Links' subsection (located after the videos and articles, and just before the footer). They will discover multiple rows of centered links in a light-blue color.
-
The user can click on any of the links, all of whom will take them to an external tab with the relevant web address. These links are apps or websites for people with specific mental health issues or for people with specific needs.
On Apple mobile and tablet devices, the links to the apps might open on the 'App Store' application instead of a new tab on their browser.
-
-
-
-
I want to have the knowledge on how to help somebody I know in their mental health struggles.
-
From the navigation bar, the 'Home' page call-to-action, or the second link provided at the end of the 'Educate Yourself' page, the user can enter the 'Help Others' page.
-
From the 'Help Others' page, the user will quickly find the 'Acquaintance Struggling' section (the first section of the page), which describes in detail the various ways a person can help their close friend or family member who is struggling with mental health problems.
The text is assisted with cartoon images, which provide a better user-experience (UX) and allow the viewer to quickly gather context on the content of the accompanying texts.
-
-
I want to understand the ways I can help somebody I do not know with their mental health problems.
-
After gaining access to the 'Help Others' page, the user can scroll down to the 'Tips' section of the page (the last section which appears just before the footer), where they will be greeted with various concise and specific tips that are centered and boldened in order to obtain their attention.
-
These specific tips provide information on different ways a person can help increase the mental wellbeing of others around them, without having to know if they suffer from mental health conditions.
-
There are also tips that deal with giving indirect help to people with mental health conditions (whom you do not have to know) by volunteering for or donating money to a mental health organization. The last tip also serves as a link to the 'Spread the Word' page, and is highlighted with an orange font-color.
-
-
I want to be re-affirmed in my quest to support people with mental health problems by a motivating message, despite my potential frustrations or reservedness.
-
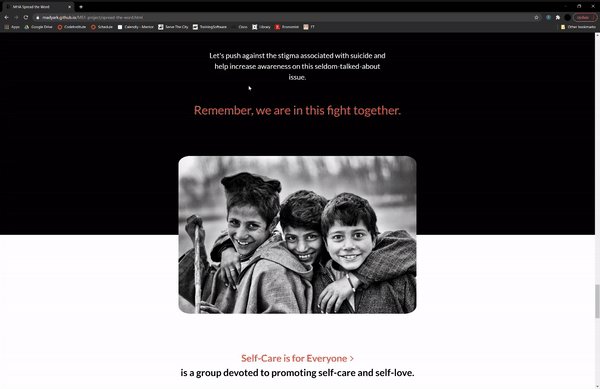
When scrolling through the 'Help Others' page, the user will come across a large image of four people holding hands, and text that reads 'Support others the same way you would like them to support you' placed above the image. This is the 'Title' section of the page.
-
This image is meant to encourage support for people with mental health conditions, as it calls on the user to think about how they would have liked to be treated if they were in the same position.
A lot of people who are willing to give their support may sometimes feel reserved (on if their support will be appreciated) or even frustrated (with the person they are trying to help). These are normal feelings to have, but the image and the accompanying text call on them to have perspective, empathy, and courage when extending their support to others.
-
-
-
-
I want to find out why talking about mental health in my sphere of influence is important.
-
Whether it is by using the navigation bar, the last link in orange of the 'Home' page call-to-action, the last link in black at the end of the 'Educate Yourself' page, or the orange link provided at the end of the 'Help Others' page, the user access the 'Spread the Word' page.
-
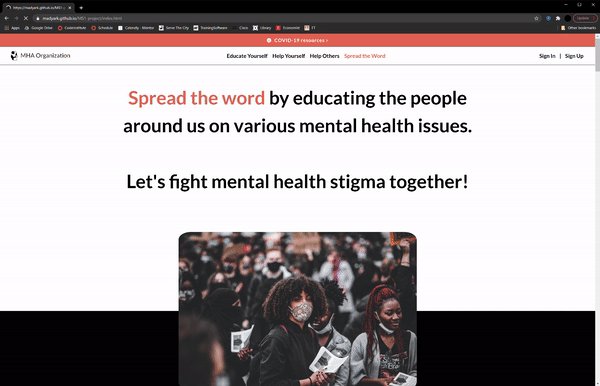
Once in the 'Spread the Word' page, the user can easily find the 'Talking Mental Health Reasons' section of the page.
-
There the user will stumble across three different reasons on why talking about mental health matters, as well as full, detailed explanations behind each of the reasons.
-
-
I want to discover the specific ways I can help combat mental health stigma within my community.
-
When scrolling through the 'Spread the Word' page, the user will come across the 'Ways to Fight Stigma' section (just after the 'Talking Mental Health Reasons' section).
-
In that section, the user will see a row of different tips in a large font size (for greater emphasis), each of which describes the specific ways they can combat mental health stigma.
These tips are very straightforward and written in a very simple, but commanding manner to be more memorable to the user.
-
-
I want to learn about what World Mental Health Day is, what is its purpose, how will it help bring awareness to mental health issues, and why should I participate in it.
-
While going through the 'Spread the Word' page, the user will also come across the 'World Mental Health Day' section, which contains boldened body-text and orange headers used for aesthetic purposes and to grasp the viewer's attention.
-
There, the user will find information on when World Mental Health Day is celebrated, for what purpose is it celebrated, who are the primary participants, general information on its history and its tradition of finding new themes, and the importance of this year's World Mental Health Day.
-
-
I want to gain insight into what Suicide Prevention Week is, what I can do to push against the stigma associated with suicide, and how can I help educate the people around me on suicide-prevention.
-
As the user will continue to scroll through the 'Spread the Word' page, they will find the 'Suicide Prevention' section (located right after the 'World Mental Health Day' section).
-
In that section the user will learn when National Suicide Prevention week occurs, what is its purpose, more information on suicide and its causes-and-effects, and a callout to educate ourselves and the people around us on suicide prevention.
-
-
I want to have access to an online shop where I can purchase clothes with inspirational messages on them that spread awareness on mental health and whose share of profits is donated to a non-profit organization.
-
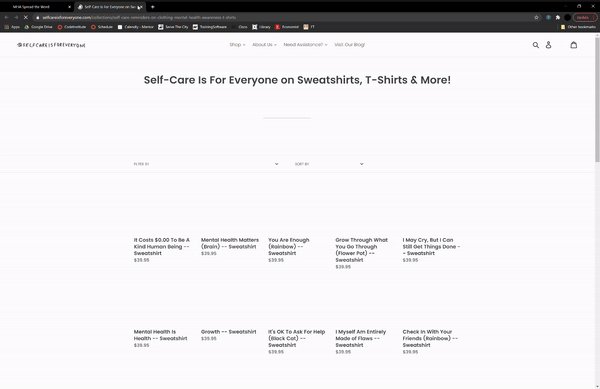
At the end of the 'Spread the Word' page, the user will run across the 'Shop' section, which contains multiple links to an external organization's (Self Care is for Everyone) website.
-
In the 'Shop' section the user will be able to find information on the mission of 'Self Care is for Everyone', what can the user find in their online store, and how wearing their clothes will help spread awareness and raise funds in support of mental health.
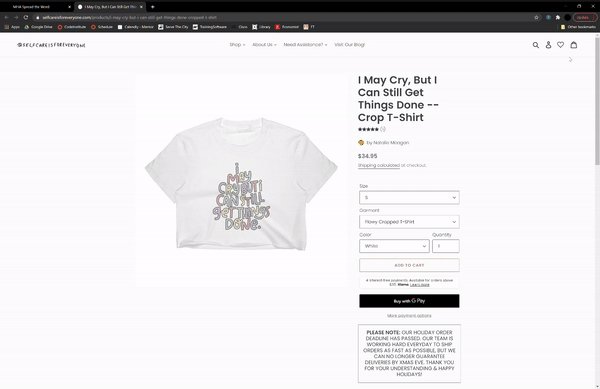
They will also find examples of some of the clothing articles available in their online store.
-
The links to the specific articles of clothing that are displayed are not very obvious, and a user who has not read the body of the section may not know that these images are clickable elements that lead them to an external page.
However, a user who has read the body will easily understand that these images also serve as links.
-
-
-
-
I want to provide an external link to the official WHO COVID-19 website to direct visitors who may be in need of the latest information and tools pertaining to COVID-19 when living in these unique times.
-
On every page, at the very top of the page (just above the navigation bar), the user will find a link with the text 'COVID-19 Resources' as well as two icons, one on the left and one on the right.
The icon to the left (information icon) tells the user that there is important information to be found in the link. It also draws more attention to the link itself by providing a new, flashy item next to the text. The icon to the right is a standard right-arrow icon indicating the text is a link.
-
When clicking on the link, the user will be taken to the World Health Organization COVID-19 homepage, where they will find useful, accurate, and up-to-date resources on the novel coronavirus which might be of great value to them.
-
-
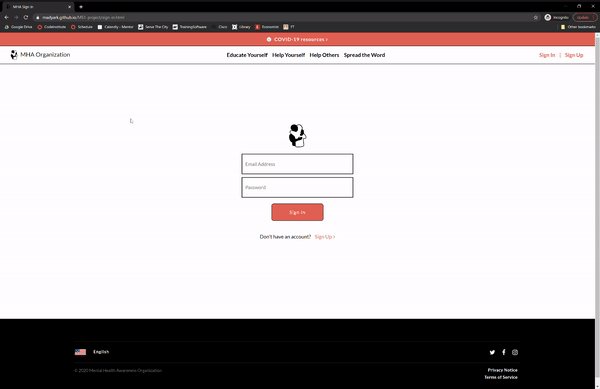
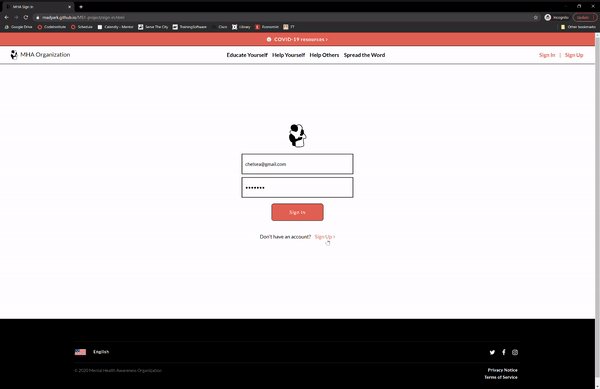
I want to add a mock-up of the Sign-In page, the Sign-Up page, and the newsletter-subscription utility to make the website look more authentic and to have them be on stand-by for when I will be able to develop them into functioning tools.
-
The user can press on the 'Sign In | Sign Up' link at the very right of the navigation bar which will take them to the 'Sign In' page.
There, they will access a clean interface that will ask them to enter their email address and password. The email address input will look for the conventional email format (using the '@'), and the password input will be hidden.
The inputs have labels (for accessibility reasons), but they are hidden for aesthetic reasons and are replaced with placeholders.
-
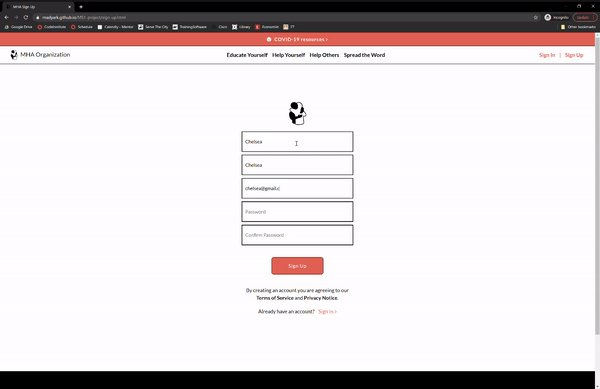
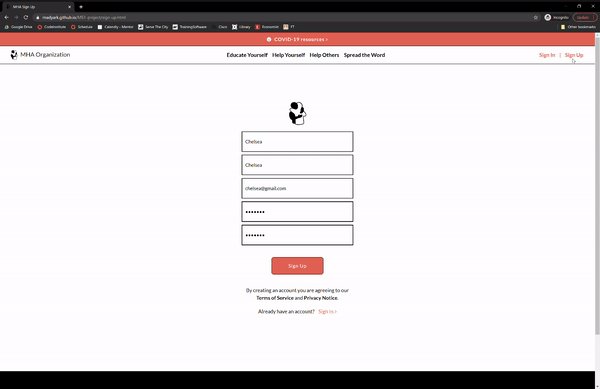
Through the use of the 'Get Started' button (which appears on multiple pages throughout the website) or by pressing on the 'Sign Up' link (in orange) at the bottom of the Sign-In page, just before the footer, the user will access the 'Sign Up' page.
There, they will see a similar interface but one that asks them to enter more inputs. These inputs also have labels, but they are also hidden and replaced with placeholders.
-
At the 'Mental Health Awareness Newsletter' section of the 'Home' page (which appears right before the full-width image), the user will be able to find texts that call on them to sign up to the newsletter utility and a form with an email input and a 'Sign up now' button.
The input contains an 'Enter your email address' placeholder text and a hidden label.
-
-
I want to create the Privacy Notice and Terms-of-Service texts to make the website look more authentic and to have them be on stand-by for when the website gains enough traction to add them in as links.
-
At the bottom-right of every footer on every page, as well as in the black, bold text in the 'Sign Up' page, the user will see the texts 'Privacy Notice' and 'Terms of Service'.
-
These texts are simply texts (not clickable links as they may appear to some), which will be replaced with links once the website will have ready-for-use 'Privacy Notice' and 'Terms of Service' documents to share.
-
-
I want to have links to the home-pages of different social media websites in the footer to have them on stand-by for when I will create accounts on their platforms to raise public attention on our organization and our mission.
-
At the top-right of every footer the user can find three different icons of the Twitter, Facebook, and Instagram social media platforms. These icons are links which once clicked upon will take the user to the home pages of those respective platforms in a new tab (or to the app sometimes if on mobile).
-
These links are subject to change to real links of our social media accounts on these respective websites once we create those accounts.
-
-
-
The website was tested on Google Chrome, Microsoft Edge, Safari, Mozilla Firefox, and Opera browsers.
-
The website was viewed on a variety of devices, such as iPhone X, iPad Pro, Macbook Air (11-inch), Macbook Pro, and Microsoft Studio.
-
A large amount of testing was done to ensure that all the links properly function.
-
Friends and some family members were asked to review the website for any bugs or UX issues.
-
On certain device screen sizes, the arrow icon used on some of the textual-links may appear in a different line compared to the text, which diminishes user experience.
-
On a Galaxy Fold, the narrow screen size creates very dense content.
-
This makes the design of the website aesthetically appear worse and have worse functionality, all of which leads to poor UX.
-
This was discovered through the use of Chrome Developer Tools. No manual testing was done on a real Galaxy Fold.
-
This is also true to all other devices whose screen-width might be less than 300px.
-
A simple solution to this problem would be to create an extra media query for devices with a max-width of 300px and apply appropriate style changes.
-
-
On devices with screen-heights of more than 3510px, the footer in the 'Sign Up' page will not stick to the very bottom of the page.
On devices with screen-height of more than 3610px, the footer in the 'Sign In' page will not stick to the very bottom of the page.
-
Having a
footer { position: fixed; }in the CSS was not optimal as it lessened user experience for screen sizes where the user would have to scroll through the page. -
Therefore, a better solution was found with updating the margin numbers for different media queries (for the min-height attribute).
-
However, the number of media queries had to stop somewhere. Therefore users with screen sizes who have height greater than 3510px (or 3610px for the 'Sign In' page) will have to enlarge their pages by zooming in.
-
-
The images used in the 'Acquaintance Struggling' section of the 'Help Others' page will sometimes be cropped from the top and bottom on certain screen sizes.
-
On screen-widths between 1500px and 1820px and those that are more than 2500px, the image above the 'Take care of yourself throughout the process' header will be undesirably cut short from the top, as the head of the person in the image cannot be seen.
-
This creates a lackluster user-experience, as the user will not derive the same meaning from the image when the head cannot be seen, and they will not be as satisfied with the design compared to when the head is not cropped.
-
However, for the other images, the cropping still leaves the main content for the users to see and understand. Therefore, the cropping will not lead to obnoxious design and will not severely damage UX.
-
-
Mobile and tablet users may find that the links provided in the 'Home' page call-to-action (very first section of the page) are obnoxious and not user-friendly.
-
The reason for this is that since they cannot hover over all elements like desktop users, they might now know that the latter three headers serve as links to supplemental pages.
-
They may therefore be surprised if they accidentally redirect themselves to a supplemental page, which does not create the most optimal UX.
-
-
On the Mozilla Firefox browser, when the user attempts to access the 'Help Yourself' page from any of the links to it or to its particular sections, they will be redirected to the 'Articles' subsection of the 'Resources' section of the page.
-
The reason for this bug is unknown and is still under investigation.
-
This bug is not present on mobile devices, tablets, and any other devices below the screen-width of 1310px, since the article is hidden.
-
-
At certain times, the Twitter link in the footer leads to an error page. However, this seems to be a bug from Twitter's side, not ours, as the link is correct and the error message claims that the issue is with Twitter.
-
Users with certain disabilities may find our website difficult-to-use, and therefore may struggle understanding the purpose of some of our features.
-
Although semantic HTML (e.g.
<section>elements), aria-labels, aria-hidden elements, and hidden form-labels are in use, there are still areas across the entirety of the website that could have more flexibility for those particular users. -
An example of this is the lack of use of
<h1>-<h6>elements, the lack of<p>elements, and the lack of<ul>or<ol>elements in various sections of the website. -
These elements were replaced with an abundant number of
<div>elements, which through different classes serve the same purpose and could easily be replaced by those more-semantic elements. -
However the
<div>elements were easier to style and to keep the HTML code clean and consistent, which made the development process easier, but with an important trade-off nonetheless.
-
-
Bootstrap
-
At the very beginning, it was hard to add custom stylings to the navigation bar, which was taken from Bootstrap's documentation.
-
When the code would be inserted into the external 'style.css' file, it would not work. A compromise, however, was found in adding the custom stylings into the
<head>section of every HTML file. -
But later in the final stages of our development process, a Hubspot blog was found which described ways to override Bootstrap CSS.
-
Using their methods, we were able to add our custom stylings of the navigation bar into the external 'style.css' file.
-
However, we still had to use the
!importanttext in our stylings to successfully override Bootstrap. This method is frowned upon and is not optimal for CSS maintenance and reusability, but a better alternative was not found.
-
-
Mobile-first responsive design
-
A mobile-first responsive design was not taken for this project, which we understand is not optimal nor the industry-standard in web design.
-
However, when this project was initially conceptualized, its responsivity was still under question, as this project was meant to be a single desktop webpage whose purpose was to practice using HTML and CSS, rather than create a functioning website with meaningful content.
-
Mobile, tablet, and even large-desktop responsivity were added in the end, nevertheless. Still, a mobile-first approach would have resulted in a cleaner development process and greater UX.
-
-
Wireframe
-
The wireframe created for this project is very high-fidelity and took a long time to draft.
-
Additionally, the wireframe does not have sections on how the website will look on mobile and tablet devices.
-
This is again due to the initial motive for this project and due to the fact that the platform on which the wireframe was created had a limited free trial which quickly expired.
-
Due to the limited free trial, the wireframe also has uncompleted sections for the 'Spread the Word' page.
-
-
Semantic HTML
-
The website does not make the best use of semantic HTML.
-
Although there are
<header>,<section>,<footer>and even<aside>elements on every page, there is a clear lack of<h1>-<h6>,<p>,<ol>,<ul>elements, which is especially vivid on the supplemental pages (every page except the 'Home' page). -
They are replaced with
<div>elements who have appropriate class names, but do not convey the same meaning for sighted users and their HTML-reading programs. -
This leads to worse accessibility for those users and others with special disabilities.
-
-
Code refactoring (CSS)
-
The external CSS file has more than two-thousand lines of code, some of which could have been refactored to have better readability and reusability by other developers.
-
Since this is our first large project, the organization of the code was not the cleanest and code-refactoring skills were not truly refined.
-
However, our organization has gained enough experience in order to write much cleaner code (that could easily be understood and reused by other developers) for our future projects.
-
Additionally, the vast CSS file could have been compressed to a single line of code, which would have led to quicker loading times.
-
This option was overlooked, though, since our developers want others to be able to read our code the exact way we wrote it.
-
-
Commit messages
-
Initially, we had little experience writing commit messages and frequently pushing our code to Github. This led to extremely large commits (sometimes for entire pages), which is not optimal development.
-
However, over the course of the development process, we had learned to commit our code for every fix or alteration.
-
This is why, when browsing through our commit history, the viewer will find smaller, more frequent commits with concise messages on them.
-
For our README.md file, we had to commit much more often so that we would be able to see the appearance of our README in Github. This is why the latter of half of our commits solely deal with the README.md file.
-
-
The website was deployed to Github pages.
-
View the project again here.
-
A lot of code was inspired from various examples given in MDN Web Docs and W3Schools.
-
The reasoning behind adding labels to all of the inputs in the website's forms was found in W3C here.
-
The importance of aria-labels was also found using W3C here.
-
This StackOverflow post helped with the creation of the favicon for the website.
-
Markdown language syntax was found here.
-
A sample README was used for guidance during the composition of the README.md file.
-
In the 'Home' page and multiple times in the 'Spread the Word' page, an entertaining transition between white and black backgrounds occurs, in the middle of which a large, highly-resoluted image is placed.
The solution on creating this transition was found on a StackOverflow post. The linear-gradient solution was chosen (second answer from top).
-
The vertical-centering of images in the 'Acquaintance Struggling' section of the 'Help Others' page was found on FreeCodeCamp.
-
The user will often times notice that there is a lot of bold, large, and centered content that appears on multiple pages. The large and bold text was inspired from the Washington Post Instagram posts and the centered content from the Black Lives Matter Carrd webpage.
-
The entire 'Home' page layout (including the navigation bar, 'COVID-19 resources' link, and footer) was inspired by the Square website homepage. Our website also derived some of the font-size numbers, padding numbers, and margin numbers from Square's website by using Google Chrome's DevTools.
-
The 'Acquaintance Struggling' section (the first section) of the 'Help Others' page adopts a layout that was inspired by a section in Square's 'Business Debit Card' page.
-
The frequent use of black backgrounds along with white text and large images, that could be seen in certain sections of the 'Spread the Word' page was inspired by Square's 'Why Square' page.
-
The suicide hotline resources in the 'Help Yourself' page were taken from this webpage.
-
The icon for our organization was found here in the Free Icons Library website.
This icon appears in the navigation bar, favicon, and at the top of the 'Sign-In' and 'Sign-Up' pages.
-
The image behind the 'Depression' subsection in the 'Home' page (with the header 'Guidance on how to manage depression') was taken from here.
-
The image behind the 'Anxiety' subsection in the 'Home' page (with the header 'Guidance on how to manage anxiety') was taken from here.
-
The vector images used in the 'Acquaintance Struggling' section of the 'Help Others' page were found on FreePic.
-
All of the rest of the images were found on Unsplash or Pixabay.
-
All of the embedded videos were taken from Youtube.
-
ProDraw was used in order to convert our logo image to a favicon.
-
EZGIF was used to convert MP4 files to Gifs (for the README file) and to convert WEBPs to PNGs for the website.
-
My mentor for continuous helpful feedback and support throughout the entire development of the project.
-
Tutor Suport at CodeInsitute for their help with Gitpod and for providing unlimited Gitpod usage to our development team.