Render React components to Adobe XD. This can be used for React cross-platform UI libraries and for creating design systems. The (incomplete) API is based off React Native/react-primitives
This is a proof of concept for testing and feedback purposes. Please do not use in production systems.
Inspired by react-sketchapp
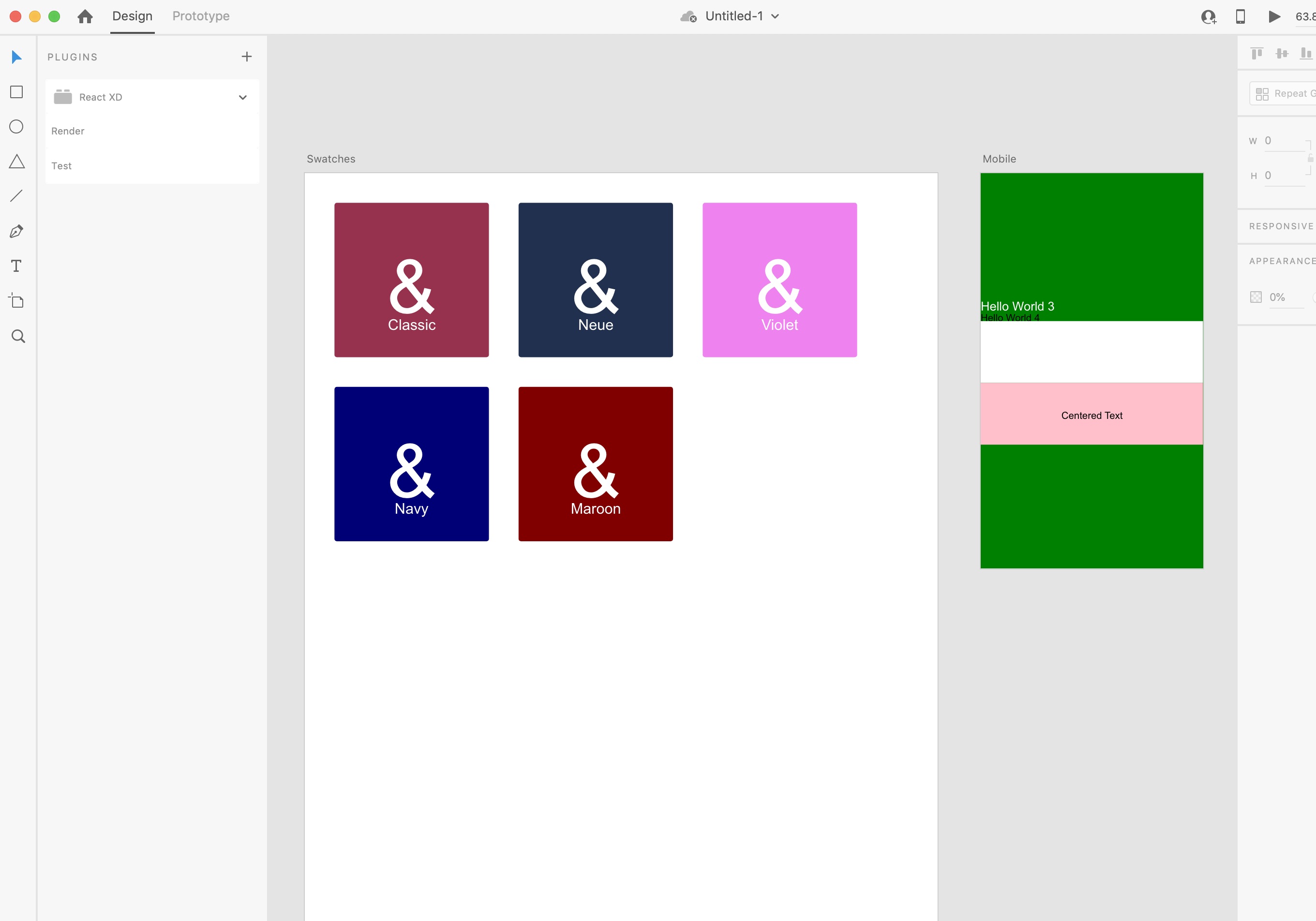
Please refer to examples/colors for reference.
- Initialise a repository or folder
mkdir design-system && cd $_
npm init -ynpminstall your developer dependencies
npm install --save-dev @adobe/xdpm @babel/cli @babel/core @babel/plugin-proposal-class-properties @babel/preset-env @babel/preset-flow @babel/preset-react babel-loader webpack webpack-cli- Install
react-xdand the required external dependencies
npm install --save react-xd [email protected]- Refer to
examples/colorsfor the webpack setup. You need amanifest.jsonandmain.jsentry point for the Adobe XD plugin. You need a build system such as webpack to compile the jsx with Babel intomain.js
src/main.js example:
import { render, Document, View, Text } from 'react-xd';
const App = () => (
<Document>
<Artboard
name="Artboard"
style={{
height: 640,
width: 360,
flexDirection: 'row',
}}
>
<View
style={{
width: 360,
height: 100,
backgroundColor: 'purple',
justifyContent: 'center',
alignItems: 'center',
}}
>
<Text style={{ color: 'white' }}>
Hello World!!!
</Text>
</View>
</Artboard>
</Document>
);
function renderToXd(selection, documentRoot) {
documentRoot.removeAllChildren(); // Resets document
return render(<App />, { selection, documentRoot });
}
export const commands = {
render: renderToXd,
test: () => {}, // Hack to make XD show a menu with the render option instead of a single button
};- react-sketchapp – inspired this project, and some bits of code are borrowed from it.
- MIT License
- Copyright (c) 2018 Airbnb
Please post an issue offering any feedback or help! Thanks!