基于 WePY 实现,大家可根据自身需要进行更改扩展。
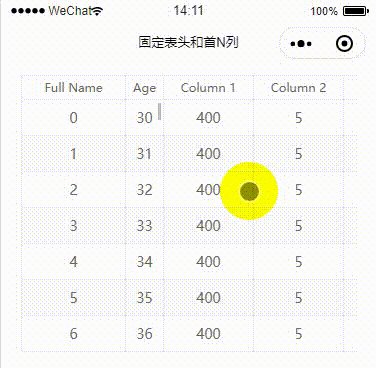
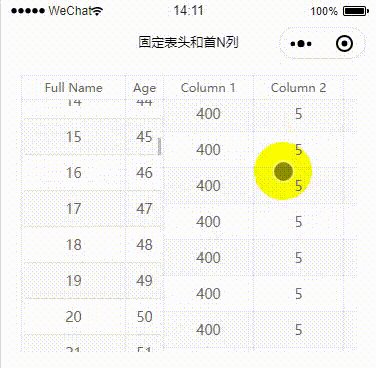
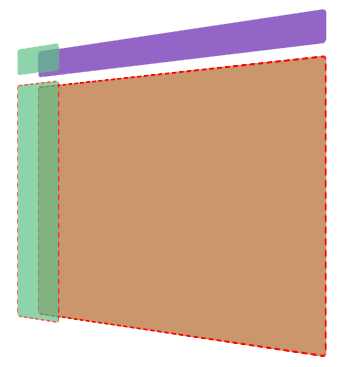
- 橙色和紫色区域组成了横向滚动的
scroll-view。 - 红色虚线区域是纵向滚动的
scroll-view。但由于绿色区域设置了pointer-events: none;,即实际只能触摸橙色区域。通过在橙色区域绑定的scroll事件(纵向),实时设置绿色虚线区域的scrollTop。 - 紫色区域是固定头部,绿色区域是固定列。左上角的绿色区域是横向与纵向共同固定的区域。
- 绑定了
scroll事件的scroll-view要指定throttle: false,否则回调函数有可能取不到最终位置的scrollTop值。官方文档目前未提及此属性,参考资料>>。 - 固定列需要设置
pointer-events: none;,实现点击穿透。使得tbody能触发scroll事件,而不是为固定列也绑定scroll事件。 - 找出每列的最大单元格作为该列的宽度,当然你也可以显式设置。
peace out!👋
2019.09.03 更新
当将该组件至于 Popup 弹框,且该弹框通过 visibility: hidden/visible 切换,那么在 iOS 中,会使固定列(.table__fixed-columns)的 pointer-events: none 失效。