A feature rich and efficient blur plugin for OBS
Note While we only release new versions of Composite Blur after testing it on local hardware, there are bugs and issues that will slip through. If you happen to run into any issues, please open an issue and we will work to resolve it.
Composite Blur Plugin is a comprehensive blur plugin that provides blur algorithms and types for all levels of quality and computational need.
- 🚀 Composite Blur provides several highly optimized blur algorithms including Gaussian, Multi-Pass Box, Dual Kawase, and Pixelate. Composite Blur also support Windows, MacOS, and Linux for all blur types.
- 📦 Composite Blur provides multiple blur effects to give a different look and feel to the blur including Area, Directional, Zoom, Motion, and Tilt-Shift.
- ➕ Composite Blur also allows setting a
Background Sourceso that it can properly composite blurred masks, allowing you to properly layer blurred sources. - 🎭 Finally, Composite Blur provides an option to mask where and how much blurring occurs on the source via Crop, Rectangle, Circle, Source, and Image masks.
Go to the Releases Page, click Assets under the latest release, and select either the Windows, MacOS, or Linux installer. Download the file, and run it, to install for your copy of OBS.
- Download the Ubuntu .tar.gz for your Ubuntu version (currently 20.04 and 22.04 are supported)
- Extract the .tar.gz to a handy location.
- Using your file manager, navigate to
~/.config/obs-studio/plugins - Drop the
obs-composite-blurfolder into the plugins directory. - (Re)start OBS and now you should be able to add the Blur filter.
(Replace XX with either 20 or 22 for Ubuntus 20.04 & 22.04)
wget https://github.com/FiniteSingularity/obs-composite-blur/releases/download/v1.0.2/obs-composite-blur-1.0.2-ubuntu-XX.04.tar.gz.zip
unzip obs-composite-blur-1.0.2-ubuntu-XX.04.tar.gz.zip
tar -zxf obs-composite-blur-(DATE)-(HASH)-ubuntu-XX.04.tar.gz
mkdir ~/.config/obs-studio/plugins
mv obs-composite-blur ~/.config/obs-studio/pluginsArch Linux users can install obs-composite-blur from the AUR using an AUR helper. For example:
paru -S obs-composite-blurComposite Blur provides several different algorithms to blur your sources. The blur algorithms are written with performance in mind using techniques like linear sampling and GPU texture interpolation to stretch what your GPU can do. Additonally, the algorithms have been written with finely adjustable blur amounts, that allow for smooth transitions and animations when using other plugins like Move Transition.
 Example showing area blur for different algorithms. Click image for full resolution
Example showing area blur for different algorithms. Click image for full resolution
A high quality blur algorithm that uses a gaussian kernel to sample/blur. Gaussian sampling results in an aestetically pleasing blur, but becomes computationally intensive at higher blur radius. This plugin supports fractional pixels for Gaussian blur, which allows for smooth animation when using plugins like Move Transition. The Gaussian Blur Algorithm supports Area, Directional, Zoom, and Motion blur effects.
Box blur works similar to Gaussian, but uses an equally weighted sample of surrounding pixels. The upside is a more efficient blurring algorithm, at the expense of some quality. With one pass, box blur can cause some blocky artifacts in some cases. This can be mitigated by increasing the number of passes- a 2 pass box blur has nearly the same quality as Gaussian blur. This plugin allows the user to specify up to 5 passes. Similar to Gaussian, this implementation of box blur allows for fractional pixels for smooth animation. The Box Blur Algorithm supports Area, Directional, Zoom, and Tilt-Shift blur effects.
Dual Kawase is a blurring algorithm that uses down and upsampling in order to blur the image. It has a high quality blur with little artifacting and is computationally efficient especially at larger blur values. The naive implementation of Dual Kawase however has very large jumps in blur- essentially doubling the blur at each step. This implementation sacrifices a small amount of efficiency, but allows intermediate blur values by using linear interpolation during the final downsamping step. This gives a continuous change in blur values. The most common use for Dual Kawase is when you need a very high blur radius, but with the linear interpolation step this implementation has, it can also be used as a general blur. Due to how the algorithm works, only Area blur is available.
Pixelate divides the souce into larger pixels, effectively downsampling the image, and giving it a bitmap like appearance. This plugin allows the user to specify the pixel size and shape. Supported shapes are Square, Hexagon, Triangle, and Circle. As with the other algorithms, fractional pixel sizes (blur radius) are supported. The Pixelate Algorithm only supports the Area blur effect.
Composite Blur provides several different blur effects or types, all giving a different feel to the resulting image.
Area blur is the typical 2D blur where pixels are blurred equally in all directions. The only adjustable input for area blur is the blur radius (or pixel size for pixelate)

Directional blur is a blur applied along a single axis, but is blurred in both the positive and negative direction. Adjustable inputs for directional blur are the blur radius and direction angle.

Motion blur is similar to Directional Blur, however it is applied in only the positive direction along the blur axis. This yields an image that simulates a camera capturing blur due to motion in a particular direction. Adjustable inputs are blur radius and direction angle.

Zoom blur is applied away from a center zoom point, and increases the further from the center point the pixel being blurred is. This yields an image that looks like the viewer is zooming into the center zoom point. Adjustable inputs are blur radius, and center zoom point location.

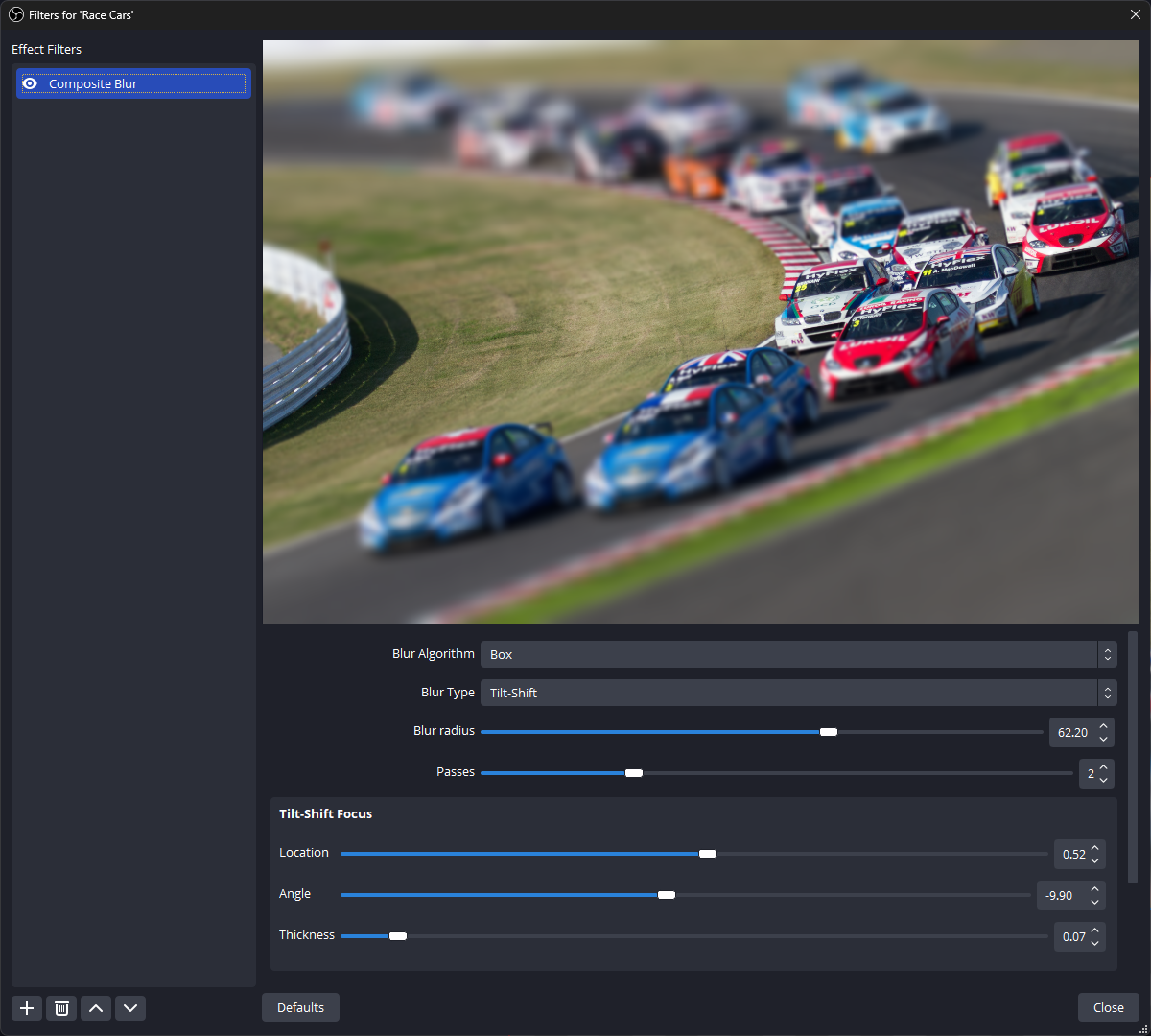
Tilt-Shift blur defines an in-focus plane, specified by a location in the frame, and a thickness. All pixels outside of the in-focus plane have their blur value increased the further away from the plane they are. The resulting image gives a distorted sense of scale, making large objects look like miniature models. When applied to video scenes like a city street, the effect can be significant. Adjustable inputs are blur radius, focus plane angle, focus plane location, and focus plane thickness.

Blurring sources that have different dimensions than the canvas can be difficult to do in OBS, as filters do not have access to what is being blurred behind the filtered source. Composite Blur gives users the option to add a second OBS source as the Background Source for Compositing input, allowing the blur algorithms to mix in the proper color. This prevents the dark halos that are seen around such masked sources after blurring. This does, however, require that both the masked/blurred source, and the background source, have the same aspect ratio, and 1:1 overlay/coverage.
 An example with and without background source compositing. Notice the dark halo around the non-composited facecam, versus the smooth and more natural blurring into the background when a background source is provided.
An example with and without background source compositing. Notice the dark halo around the non-composited facecam, versus the smooth and more natural blurring into the background when a background source is provided.
Warning There is currently a bug that requires composite background enabled sources to set their blending method to SRGB Off if the source is cropped in OBS. To do this, right click the source, and select 'SRGB Off' under
Blending Method
Composite Blur offers a variety of ways to mask where and how blur is applied to your source. For all mask options, the mask can also be inverted by checking the "Invert Mask" box. The following options are available.
 Examples of the different types of masks.
Examples of the different types of masks.
Specify the percentage distance in from the top, bottom, left, and right edges of your source that you want masked. Additionally, the crop mask allows you to specify a corner radius for those smooth rounded corners.
Is the same as the Crop option, but instead of specifying the edges, you specify the center of the rectangle, the rectangle width, and rectangle height. This is easier to use with plugins like Move Transition if you want to animate the movement or size of the rectangular masked blur.
Similar to the Rectangle option, but lets you specify the center of a circle and its radius. Some nice sweep effects can be made by using a very large circle, and moving it from off the source (less than 0 or greater than 100 for the center coordinates) over the source.
Use another OBS source or scene as a mask for your blur. Simply select the source or scene you want to use, and then specify if you want to use the source's alpha channel, grayscale value, luminosity, or a custom combination of the red, green, blue, and alpha channels to mask the blur effect. You can also multiply the resulting mask by a value. The multiply value comes in handy if you have a translucent source, but want everything behind the translucent source to be fully blurred.
All of the same options as Source, but allows you to select an image file rather than a source.
FiniteSingularity 💻 📖 |
Exeldro 💻 |
prgmitchell 🐛 |
Andi Stone 🐛 |
Dominik Nakamura 📖 📦 |
WonderWez 🐛 |
Antonio Schneider 🐛 |
LividJava 🐛 |
Monsteer 🌍 🐛 |
J.D. Flynn 🐛 |
Denver F 📖 |
Steffen Bruchmann 🌍 |
sesamiam 🌍 |
Poodmund 🐛 |
This project follows the all-contributors specification. Contributions of any kind are welcome!
