移动WebApp开发学习曲线
-
html - html是一种用于创建网页的标准标记语言,在本教程中,你将学习如何使用html来创建网页。
-
html5 - html5是新一代的html,本教程向您讲解 html5 中的新特性。
-
css - css用于控制网页的样式和布局,在本教程中,您会学到如何使用css控制多种网页的样式和布局。
-
css3 - css3是最新的css标准,本教程向您讲解 css3 中的新特性。
-
javascript - javascript是属于网络的脚本语言,本教程将详细讲解javascript的标准语法和应用。
-
vue框架 - vue聚焦视图层,是一个构建数据驱动的Web界面的库,本教程出自官方文档,将循序渐进的带你学会vue。
-
router - vue官方维护的一套配合vue.js的路由插件。
-
axios - axios是一个基于promise的HTTP库,可以工作于浏览器中,也可以在node.js中使用,提供了一个API用来处理XMLHttpRequests和node的http接口。
-
vuex - vue官方维护的一套控制vue数据流的插件。
-
调试 - chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。
- es6 - ECMAScript 6.0(简称 es6)是 javascript 语言的下一代标准,已经在2015年6月正式发布了。
- vue基础入门 - 介绍vue基础语法,通过课后作业,您将完成整个基础知识练习。
能力评测为一个小工具帮你评估开发一个APP前需要掌握的技能,通过学习对于的级别资料。相信很快就能上手拉~
- 学习实战资料
- 进行前后台请求
- 能熟悉调用本地API
- 进行复杂页面布局
- 可以进行简单调试、错误定位
- 完成简单组件开发
- 学习高级资料
- 在社群基础上进行组件扩展
- 评估、引入第三方开源类库
- 案例解析与典型功能沉淀
暂无
你可以在**issues**登记问题,我们会第一时间处理。
我们认为分享是一种更好的检测学习方式。
学习过程中产生的心得以及认为比较好的资料,你可以按照下面流程进行提交:
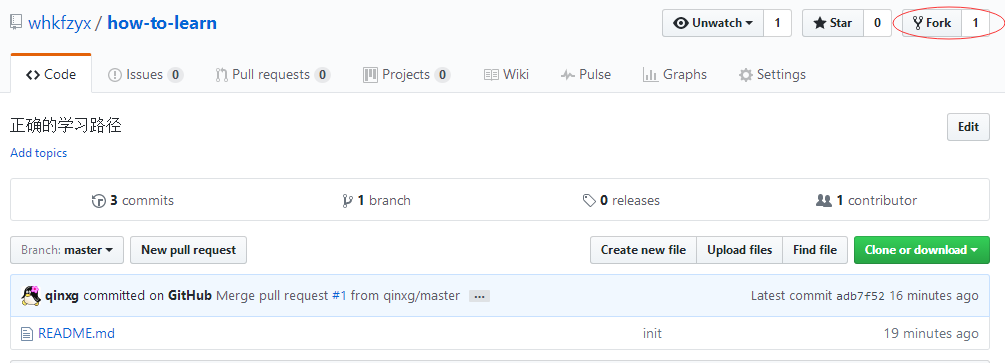
- 点击右上角fork本文档
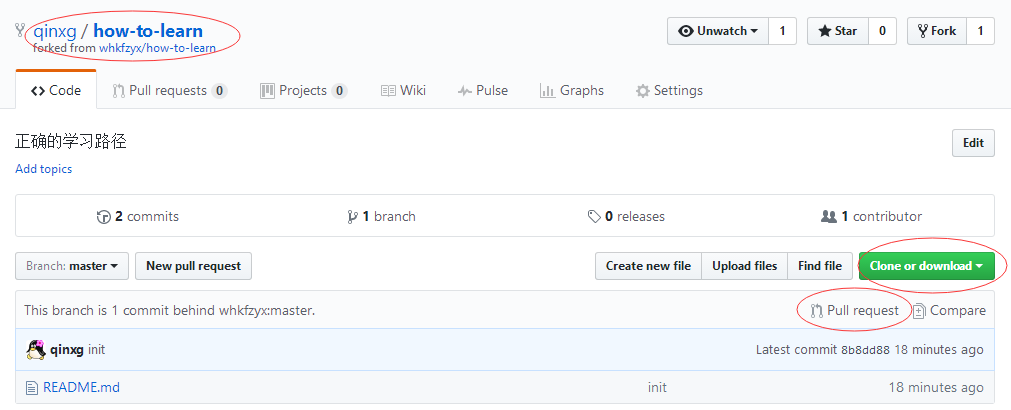
- 在自己的repositories中clone到本地并修改
- 检查修改内容是否正确,同步到服务器
- 点击 Pull Request 提交修改到whkfzyx主干
- whkfzyx审核修改,接受Pull
谁贡献最多? 戳-> 项目贡献