An example for progressive web application
A progressive web application which works in offline, has a splash screen, add to home screen, push notifications etc,.
From moto x 2014 - OS Android Marshmallow
- Home screen in chrome browser
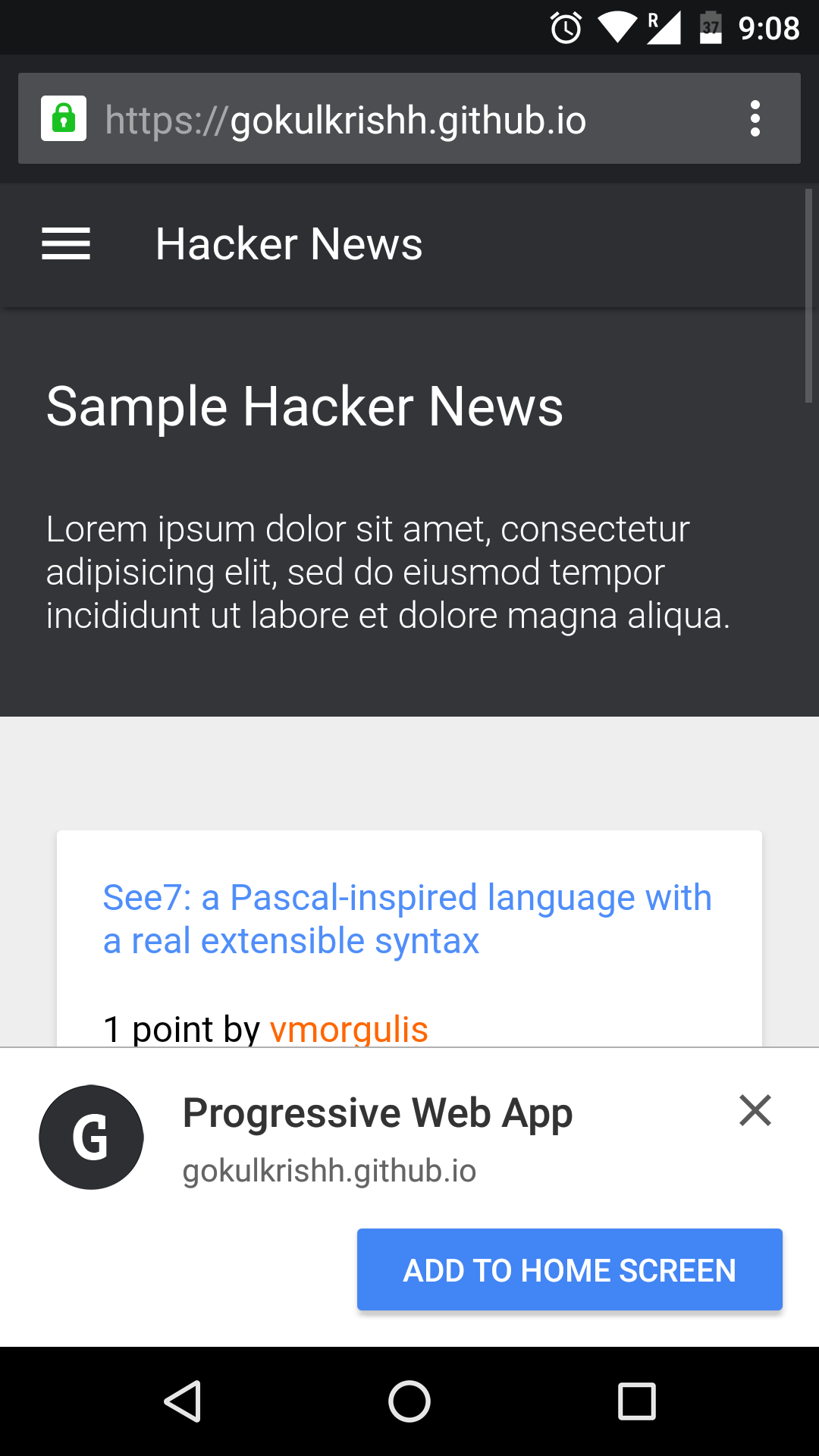
- Add to home screen in chrome browser
- Standalone app home screen
- Standalone app menu
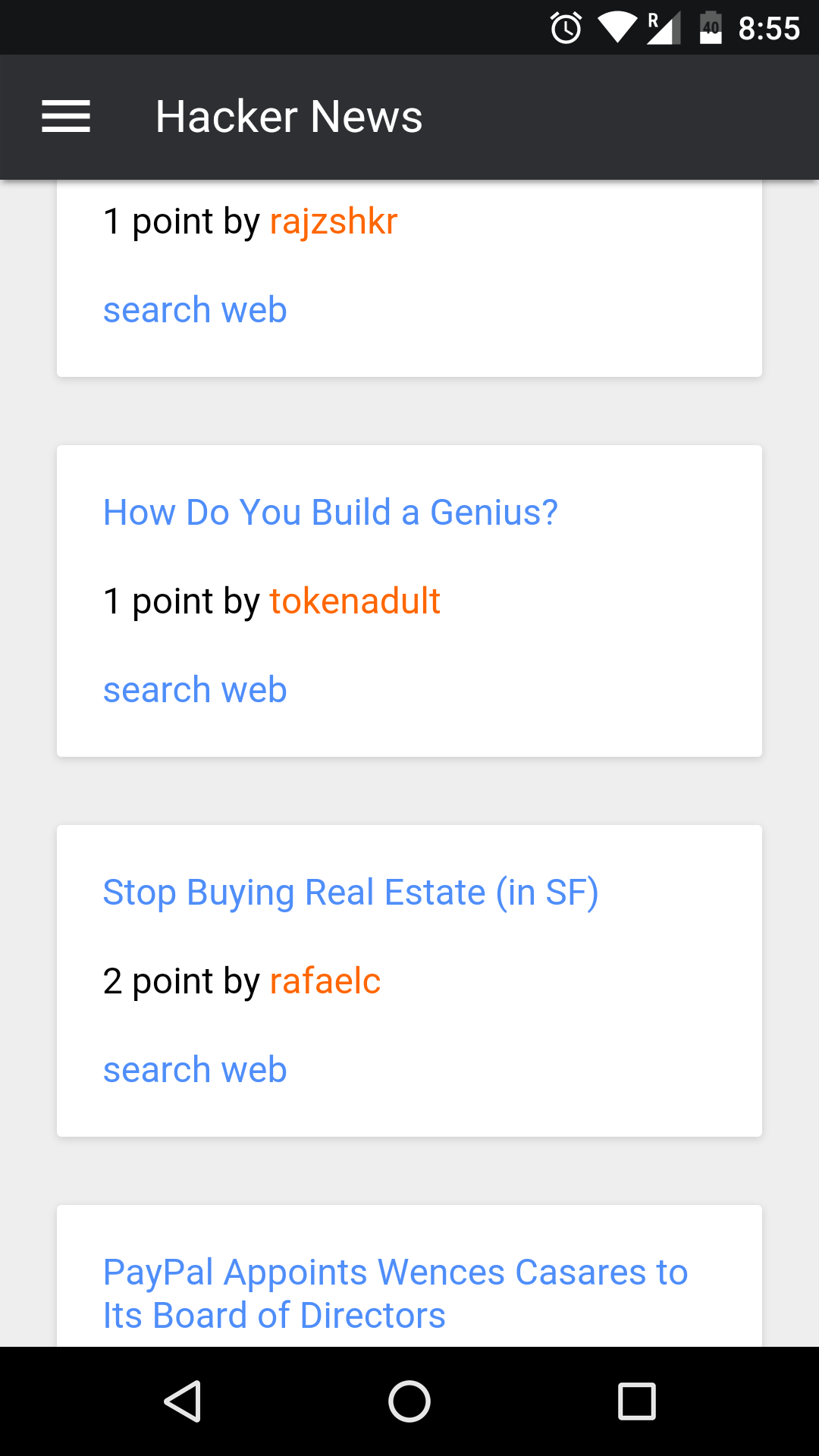
- Standalone app on scroll
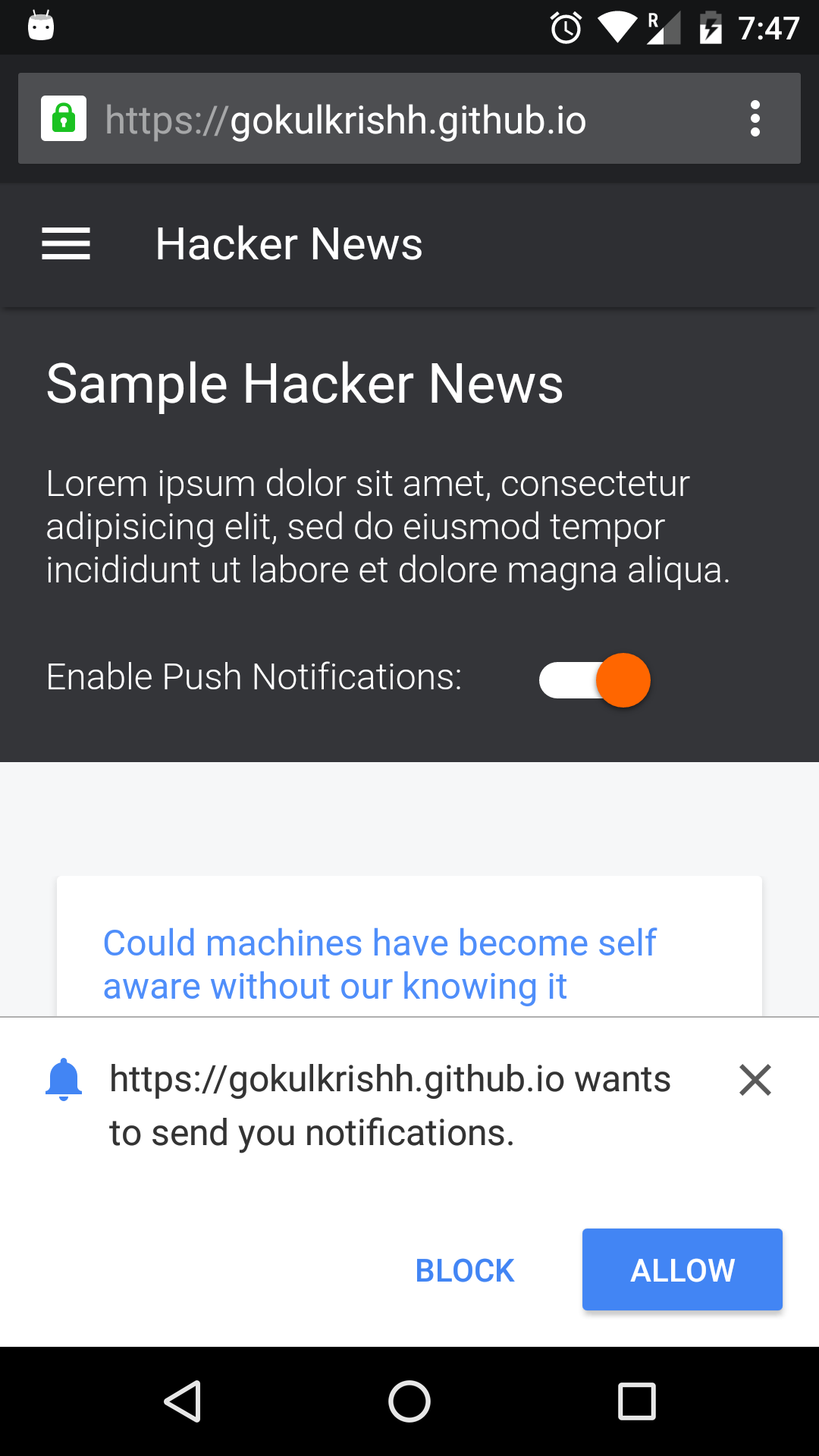
- Push notification permission
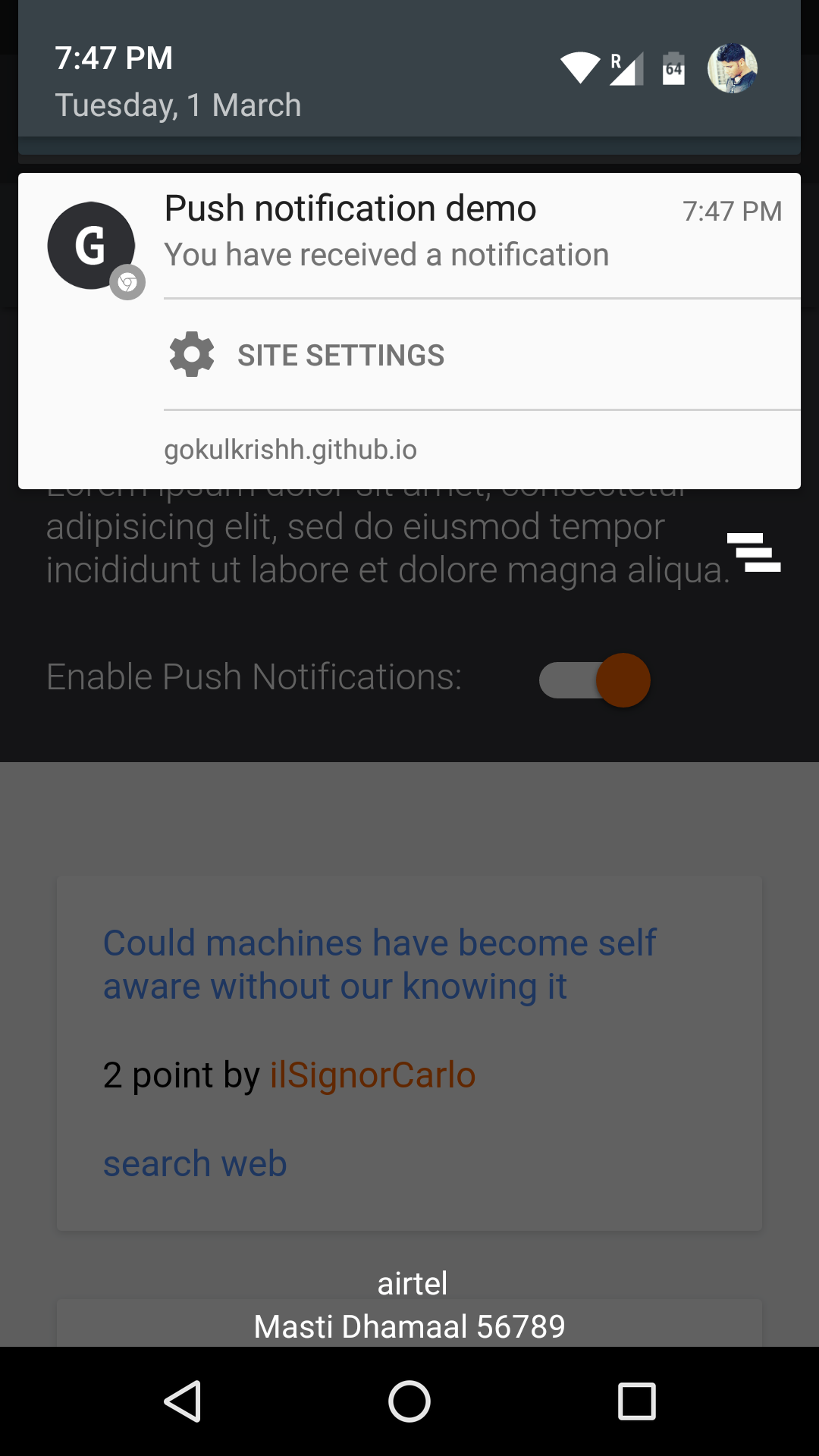
- Push notification
-
git clone https://github.com/gokulkrishh/simple-progressive-web-app
-
cd into simple-progressive-web-app
-
In terminal, type
$ npm install && npm start
-
In browser, open http:https://localhost:3000
-
Load the page, turn on airplane mode or offline network throttling. To see the cached resources offline.
-
- Added service worker file.
-
- Add web manifest.json file for splash screen, add to home screen etc.
To generate manifest.json file, use this npm module manifest-json
$ npm install --global manifest-json -
- Push notification
-
- Background Sync - In progress
-
- Fallback when offline - In progress