CodeCademy project, done on my computer.
The project's task was to create a website design system and document the building blocks of the website in terms of colors, fonts, and repeating styles.
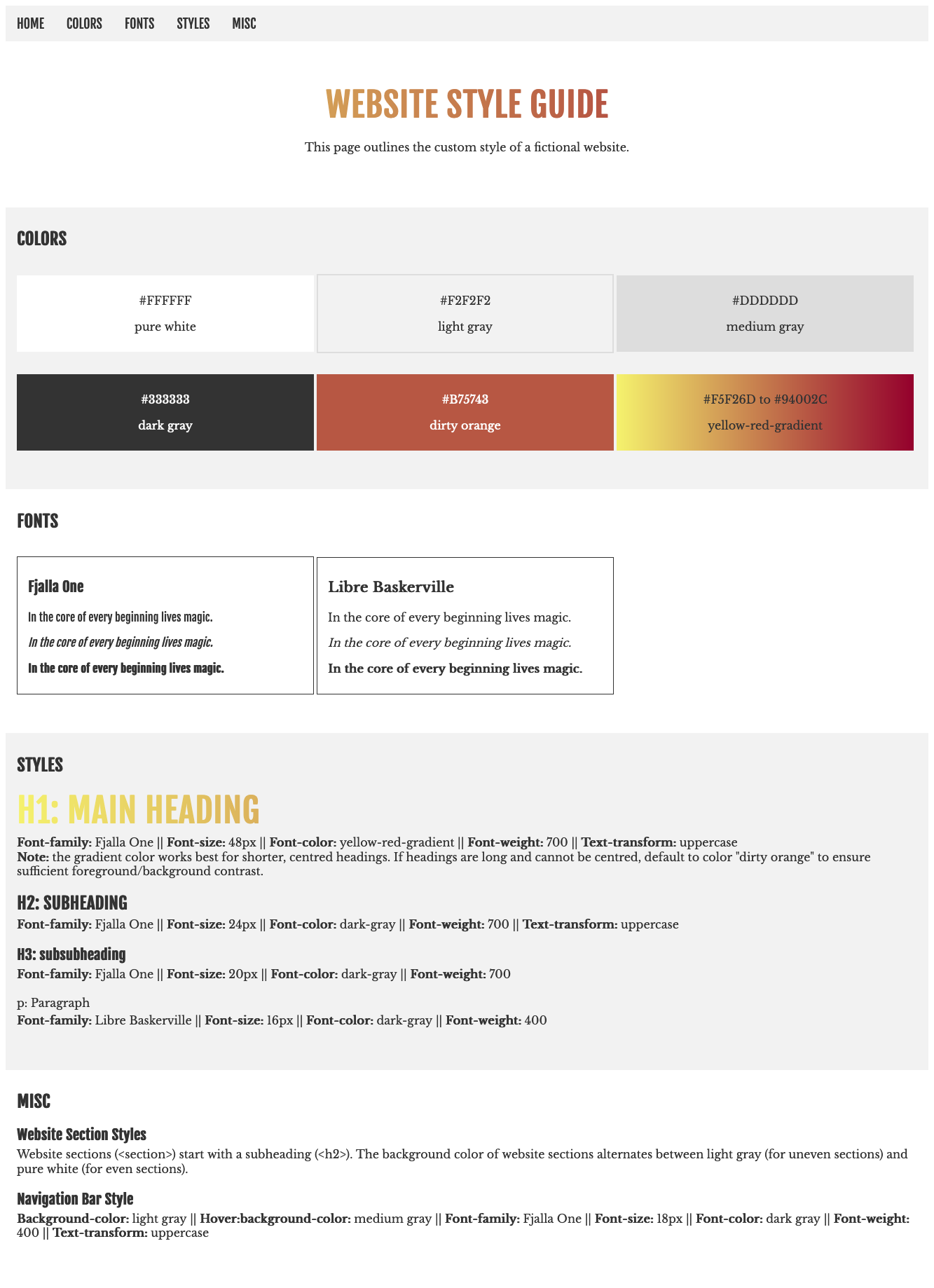
This is how my solution to the project looks like:
- Visual Studio Code
- HTML5
- CSS3 (box model)
- Markdown
- Adobe Color
- Google Fonts
Download the respository and open index.html in a browser.