forked from themefisher/navigator-hugo
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
modified readme file and added installation page
- Loading branch information
somrat
committed
Mar 13, 2019
1 parent
2d7a7a2
commit 2d0ad7c
Showing
2 changed files
with
139 additions
and
10 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,10 +1,50 @@ | ||
| # _Navigator_ for Hugo | ||
|  | ||
| <div align="center"> | ||
|
|
||
| # [Navigator Hugo](https://themefisher.com/hugo-themes/) | ||
|
|
||
| [](https://github.com/themefisher/navigator-hugo/stargazers) | ||
| [](https://github.com/themefisher/navigator-hugo/issues) | ||
| []() | ||
| [](https://github.com/themefisher/navigator-hugo/network) | ||
|
|
||
| <img src="https://user-images.githubusercontent.com/37659754/54080047-38a01b80-4312-11e9-8aa2-1e716c07c0f2.gif" alt="screenshot" width="100%"> | ||
|
|
||
| </div> | ||
|
|
||
| Navigator is a responsive, modern and clean free multipurpose template powered by Bootstrap4. Built with refined business as well as corporate elements, and saturated with rich typography, Navigator is lightweight, fast-loading, responsive and W3C-validated, delivering a great first impression to visitors. | ||
|
|
||
| Navigator based on Bootstrap 4 and offers Amazing design layout. | ||
|
|
||
| ## Table of Contents | ||
|
|
||
| - [Demo](#demo) | ||
| - [Installation](#installation) | ||
| - [Main Features](#main-features) | ||
| - [Reporting Issues](#reporting-issues) | ||
| - [Technical Support or Questions](#technical-support-or-questions) | ||
| - [Licensing](#licensing) | ||
| - [More Hugo Themes](https://themefisher.com/hugo-themes/) | ||
|
|
||
| ## Demo | ||
|
|
||
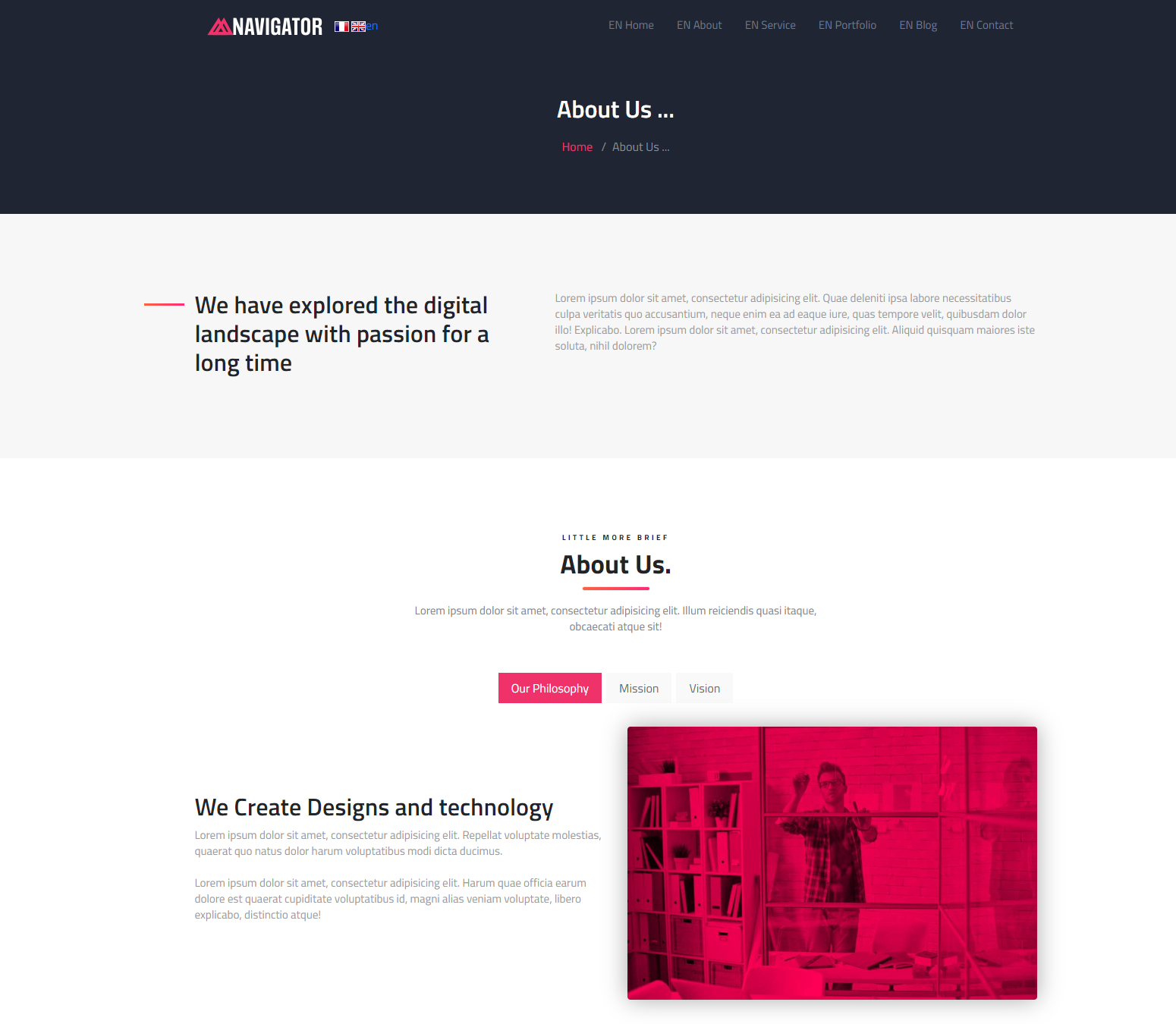
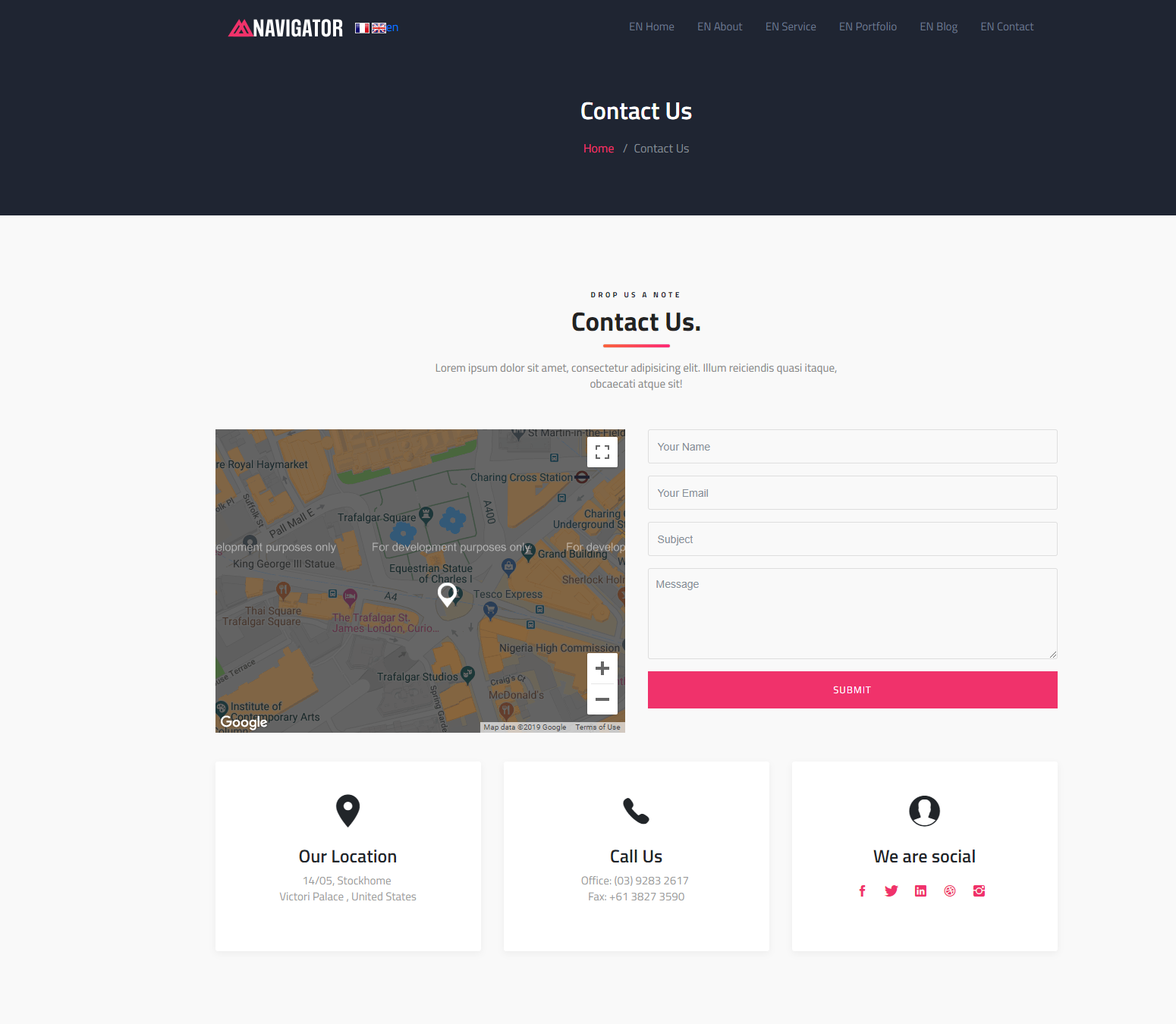
| | About | Service | Portfolio | Contact | | ||
| |---|---|---|---| | ||
| |  |  |  |  | ||
|
|
||
| [Live Demo](https://themes.gohugo.io/theme/navigator-hugo/). | ||
|
|
||
| ## Installation | ||
|
|
||
| Navigate to your themes folder in your Hugo site and use the following commands: | ||
|
|
||
| ``` | ||
| $ mkdir themes | ||
| $ cd themes | ||
| $ git clone [email protected]:themefisher/navigator-hugo.git | ||
| ``` | ||
|
|
||
| [Full Documentation](https://themes.gohugo.io/theme/navigator-hugo/blog/installation/). | ||
|
|
||
| ## Main features | ||
|
|
||
| * Fully Responsive Ready. | ||
|
|
@@ -14,16 +54,25 @@ Navigator based on Bootstrap 4 and offers Amazing design layout. | |
| * Multipage. | ||
| * Documented codes. | ||
|
|
||
| ## License | ||
| ## Reporting Issues | ||
|
|
||
| We use GitHub Issues as the official bug tracker for the Navigator Template. Please Search [existing issues](https://github.com/themefisher/navigator-hugo/issues). It’s possible someone has already reported the same problem. | ||
| If your problem or idea is not addressed yet, [open a new issue](https://github.com/themefisher/navigator-hugo/issues) | ||
|
|
||
| ## Technical Support or Questions | ||
|
|
||
| If you have questions or need help integrating the product please [contact us](mailto:[email protected]) instead of opening an issue. | ||
|
|
||
| ## Licensing | ||
|
|
||
| This Template is released under [Creative Commons Attribution 3.0 (CC-BY-3.0) License](https://creativecommons.org/licenses/by/3.0/) | ||
| If you want to remove the credit simply make a [donation](https://www.paypal.me/Themefisher), so that we can run our contribution to hugo community. | ||
| This Theme is released under [Creative Commons Attribution 3.0 (CC-BY-3.0) License](https://creativecommons.org/licenses/by/3.0/) | ||
| If you want to remove the credit simply make a [donation](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=GSG5G2YL3E5V4), so that we can run our contribution to hugo community. | ||
|
|
||
| ## Hire Us | ||
| We are available for Hiring of your next HUGO project. | ||
| We are available for Hiring of your next HUGO project. Drop Us a mail [[email protected]](mailto:[email protected]) | ||
|
|
||
| * PSD To Hugo | ||
| * Wordpress To Hugo Migration | ||
| * Hugo custom theme development | ||
| ## Premium Themes | ||
|
|
||
| Drop Us a mail [[email protected]](mailto:[email protected]) | ||
| | Biztrox | Bexer | Small Apps | Dtox | | ||
| |---|---|---|---| | ||
| | [](https://themefisher.com/products/biztrox-hugo-template/) | [](https://themefisher.com/products/bexer-hugo-theme/) | [](https://themefisher.com/products/small-apps-hugo-app-landing-theme/) | [](https://themefisher.com/products/dtox-hugo-theme/) | | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,80 @@ | ||
| --- | ||
| title: "How To Setup Navigator Hugo" | ||
| date: 2018-07-08T12:22:40+06:00 | ||
| image: images/blog/post-2.jpg | ||
| author: Cersei Lannister | ||
| --- | ||
|
|
||
| ## Install this template by following those simple steps: | ||
|
|
||
| ### STEP-1 : Hugo installation | ||
|
|
||
| Check this link below for install hugo on your computer. | ||
| [hugo install documentation](https://gohugo.io/getting-started/installing/) | ||
|
|
||
| ### STEP-2 : Create your project | ||
|
|
||
| Hugo provides a `new` command to create a new website. | ||
|
|
||
| ``` | ||
| hugo new site <new_project> | ||
| ``` | ||
|
|
||
| ### STEP-3 : Install the theme | ||
| Run this command | ||
| ``` | ||
| hugo new site navigator-hugo | ||
| ``` | ||
| and then go to the themes folder inside of navigator-hugo folder. You can also use this command ```cd navigator-hugo/themes``` for going to this folder. | ||
| Then run the command | ||
| ``` | ||
| git clone [email protected]:themefisher/navigator-hugo.git | ||
| ``` | ||
|
|
||
| Alternatively, you can [download the theme as .zip](https://github.com/themefisher/navigator-hugo/archive/master.zip) file and extract it in the `themes` directory | ||
|
|
||
| After that you need to go to the `navigator-hugo/exampleSite` folder and copy or cut all the elements, and now go back to the root folder and paste it here. | ||
|
|
||
| open the command prompt again and run `cd ../` command for go back to the root folder. | ||
|
|
||
| ### STEP-4 : Host locally | ||
|
|
||
| Launching the website locally by using the following command: | ||
|
|
||
| ``` | ||
| hugo serve | ||
| ``` | ||
|
|
||
| Go to `http:https://localhost:1313` | ||
|
|
||
| Or you can check this video documentation for installing this template: | ||
| {{< youtube _atvEfndieg >}} | ||
|
|
||
| ### STEP-5 : Basic configuration | ||
|
|
||
| When building the website, you can set a theme by using `--theme` option. However, we suggest you modify the configuration file (`config.toml`) and set the theme as the default. | ||
|
|
||
| ```toml | ||
| # Change the default theme to be use when building the site with Hugo | ||
| theme = "navigator-hugo" | ||
| ``` | ||
|
|
||
| ### STEP-6 : Create your first content pages | ||
|
|
||
| ``` | ||
| hugo new blog/post-name.md | ||
| ``` | ||
|
|
||
| ### STEP-7 : Build the website | ||
|
|
||
| When your site is ready to deploy, run the following command: | ||
|
|
||
| ``` | ||
| hugo | ||
| # You can also create a minified version by using this command: | ||
| hugo--minify | ||
| ``` | ||
|
|
||
| A `public` folder will be generated, containing all static content and assets for your website. It can now be deployed on any web server. |