Thanks for visiting my GitHub account!
Web development refers to the creating, building, and maintaining of websites. It includes aspects such as web design, web publishing, web programming, and database management. One of the most famous stacks that is used for Web Development is the MERN stack. This stack provides an end-to-end framework for the developers to work in and each of these technologies play a big part in the development of web applications. more
- VS Code, Download ->https://code.visualstudio.com/download
- Node, Download-> https://nodejs.org/en/download
- MongoDB Shell(msi) , Download-> https://www.mongodb.com/try/download/shell
- MongoDB Compass (msi), Download-> https://www.mongodb.com/try/download/community
- Postman, Download-> https://www.postman.com/downloads/
Or Online Database (MongoDB Atlas)
- Register -> https://www.mongodb.com/cloud/atlas/register
-
Instal Node.js
-
To verify installation into command form by node -v
-
For initialization npm write the query in the command window as npm init -y
-
Setup the opening file into the package.json and change the file with main:'server.js'
-
To create a server using the express package then write a query into the command window as npm install express. Write code in the server file for initialization const express = require("express"); const app = express(); app.listen(3000, () => { console.log("Server is running at http:https://localhost:3000"); });
-
Install the nodemon package for automatically running the server as- npm i --save-dev nodemon (For Developing purpose)
-
setup the package.json file in the scripts key, write "scripts": { "start": "node ./resources/backend/server.js", "dev": "nodemon ./resources/backend/server.js", "test": "echo "Error: no test specified" && exit 1" },
-
use the Morgan package for automatic restart. Hence install the morgan package as npm install --save-dev morgan (Development purpose) Write code in the server file for initialization const morgan = require("morgan"); app.use(morgan("dev")); --> Middlewire.
-
Install Postman software for API testing by the URL endpoint.
-
Install Mongobd + MongobdCompass and Mongoshell (For Database)
- Install Mondodb + Mongodb Compass and Mongodb Shell download from the google.
- Set up Environment Variable in drive:c/program file
- Create a directory in the base path of the c drive named data. Inside the data directory create another folder db.
- Write the command in the CMD window as Mongod. And write the other command in the other CMD window as mongosh.
- Then Check the version as mongod --version and mongosh --version.
- Install mongoose package as npm i mongoose
- Create an atlas account. In the atlas account create a cluster that have a user(as atlas admin) and network access with any access IP address.
- Connect the database using URL from the atlas cluster or local Mongodb compass using the mongoose package as mongoose. connect('mongodb:https://localhost:27017/database-name);
const BASE_URL = "http:https://localhost:5173";
const CLIENT_URL = "http:https://localhost:3000";cd client
npm install --force
npm run devPORT_NUMBER=3000
MOGODB_ATLAS_URL=From-Atlas-cluster-account
JWT_ACTIVATION_KEY=JWTUserProcessRegisterToken
JWT_RESET_PASSWORD_KEY=JWTUserResetPasswordKey
JWT_LOGIN_KEY=UserAccessKeyHere
SMTP_USERNAME=Email-ID
SMTP_PASSWORD=password
CLIENT_URL=http:https://localhost:3000 (Server URL)
BASE_URL=http:https://localhost:5173 (Frontend URL)
STORE_ID=SSLPayment-ID
STORE_PASSWORD=sslPayment-Passwordconst mongodbURL = "mongodb:https://localhost:27017/ecommerceMernDB";(For Local Database)cd server
npm install --force
npm run devvisit -> http:https://localhost:5173/
If any error occur for socket.io/Network error then change the port (8080) for socket.io in both app.js and Cart.jsx file with your recomendd port.
| Dashboard Preview |
 |
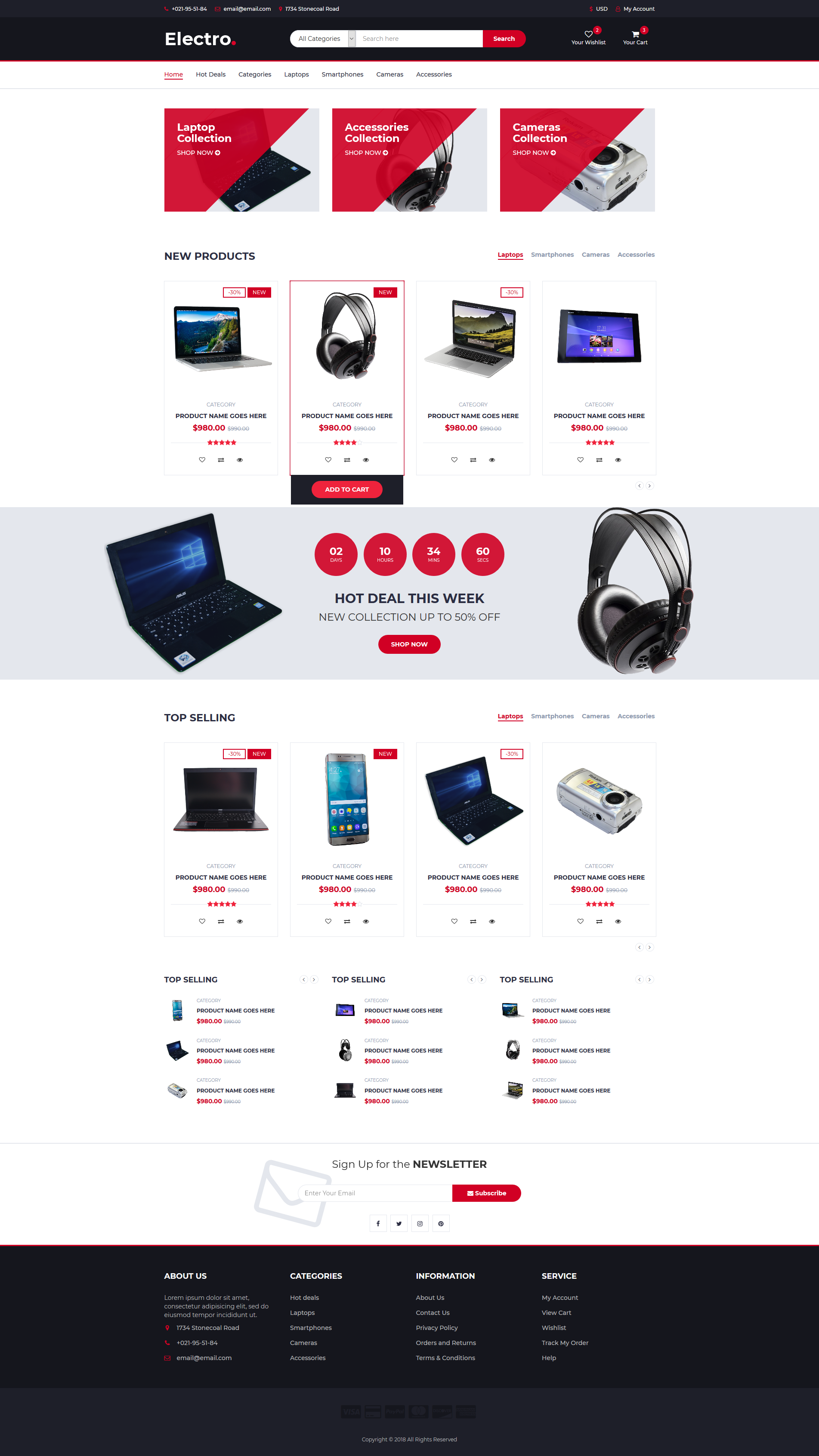
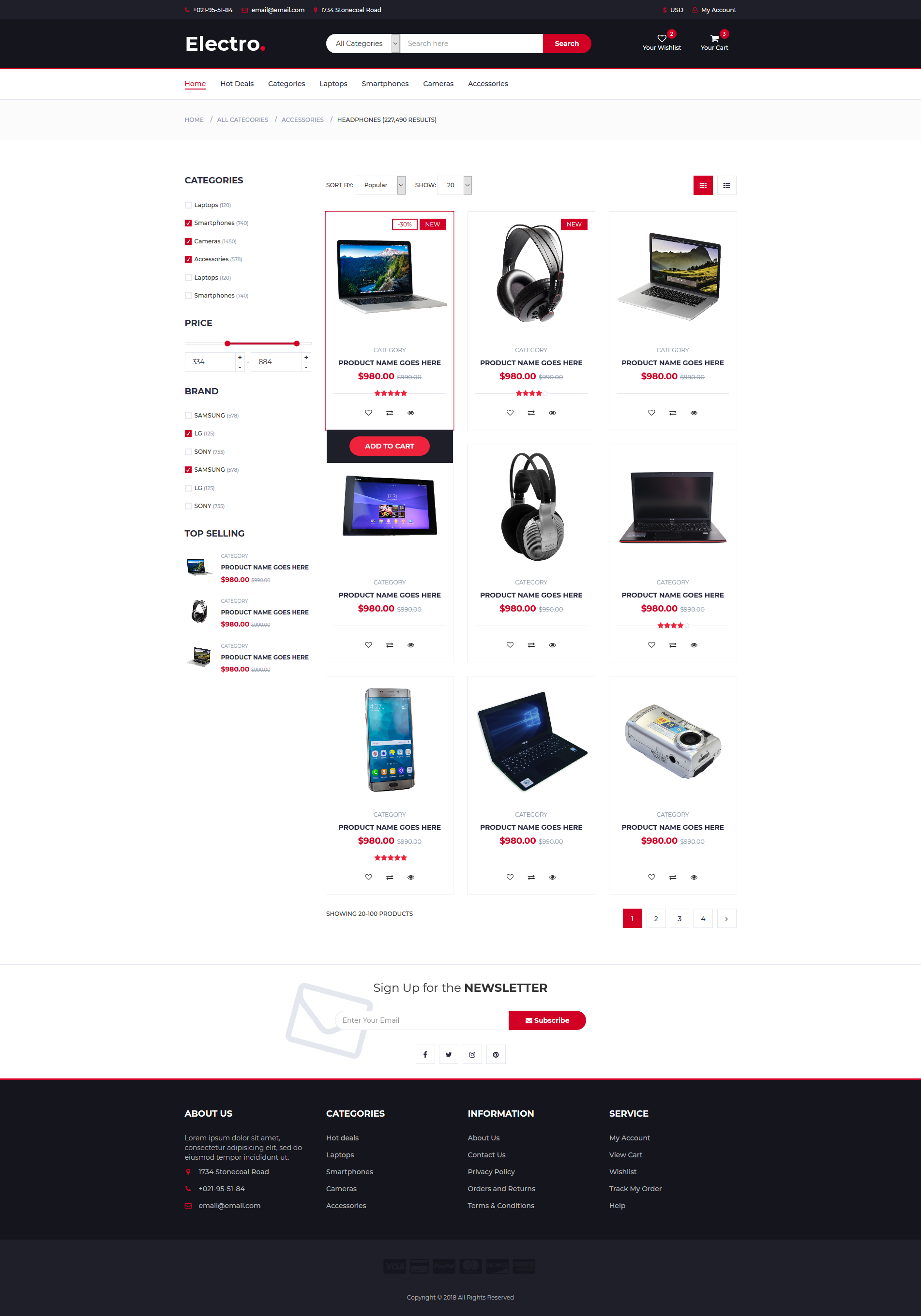
| Home | Product |
 |
 |
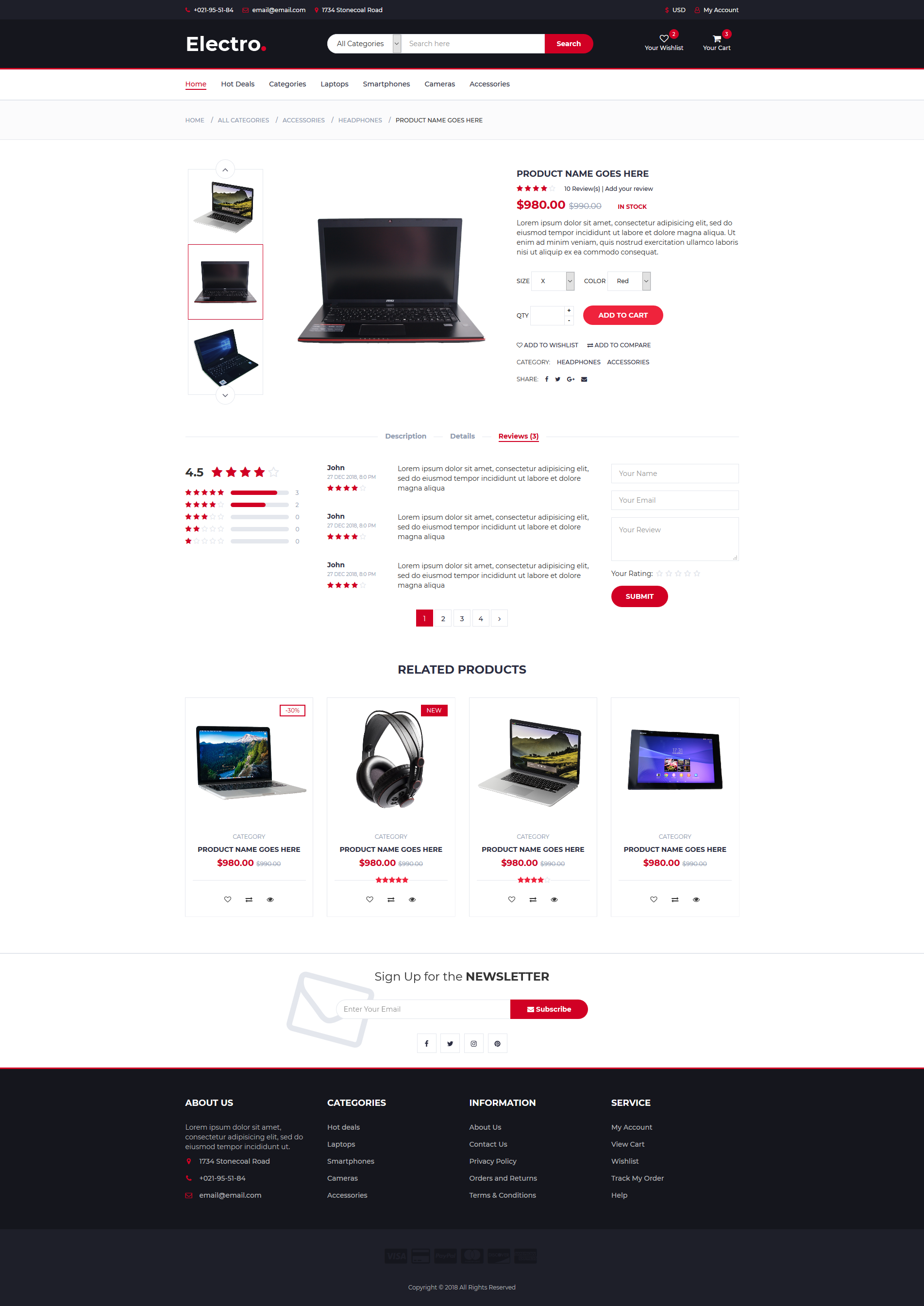
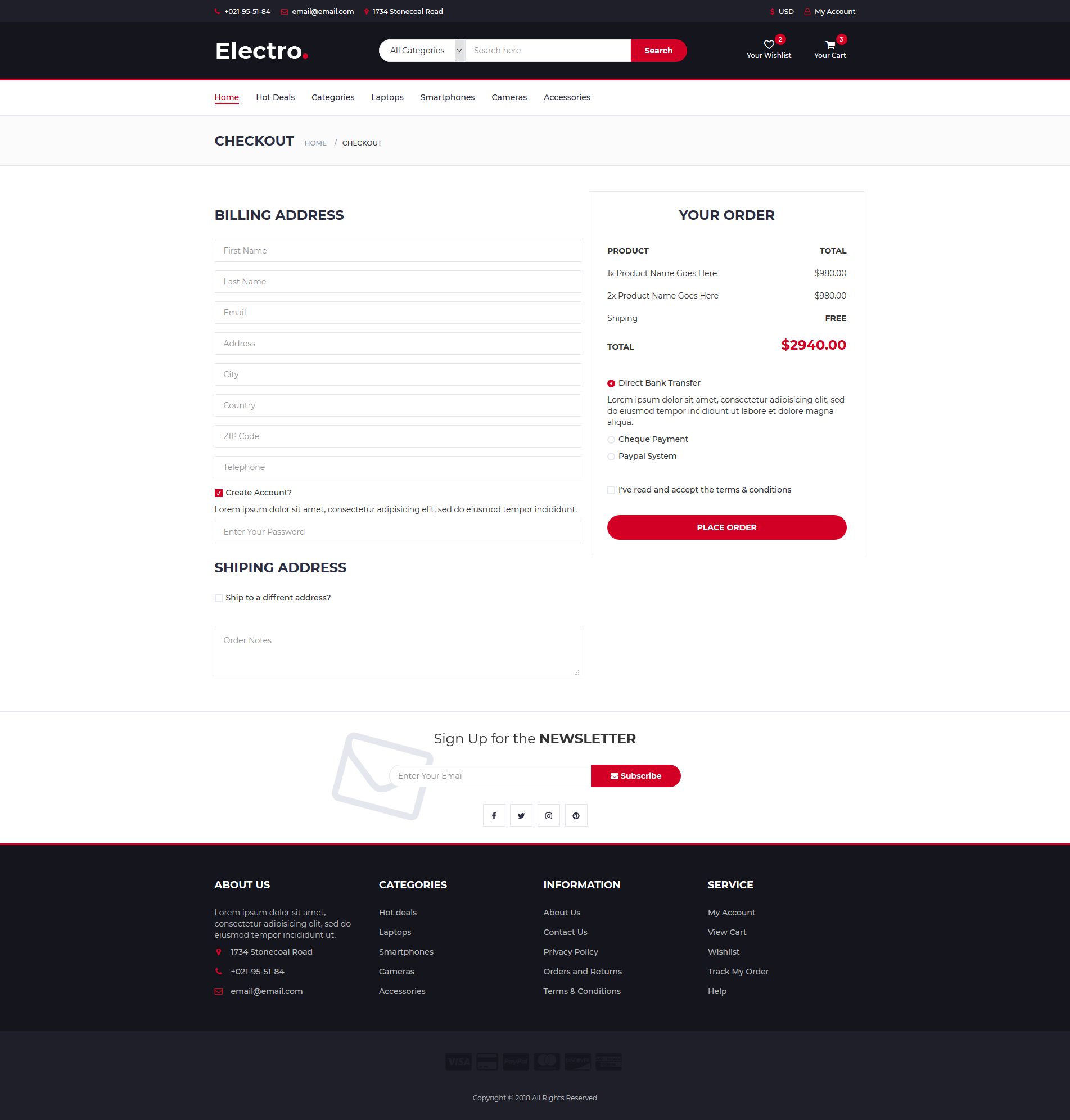
| Single Product | Checkout |
 |
 |
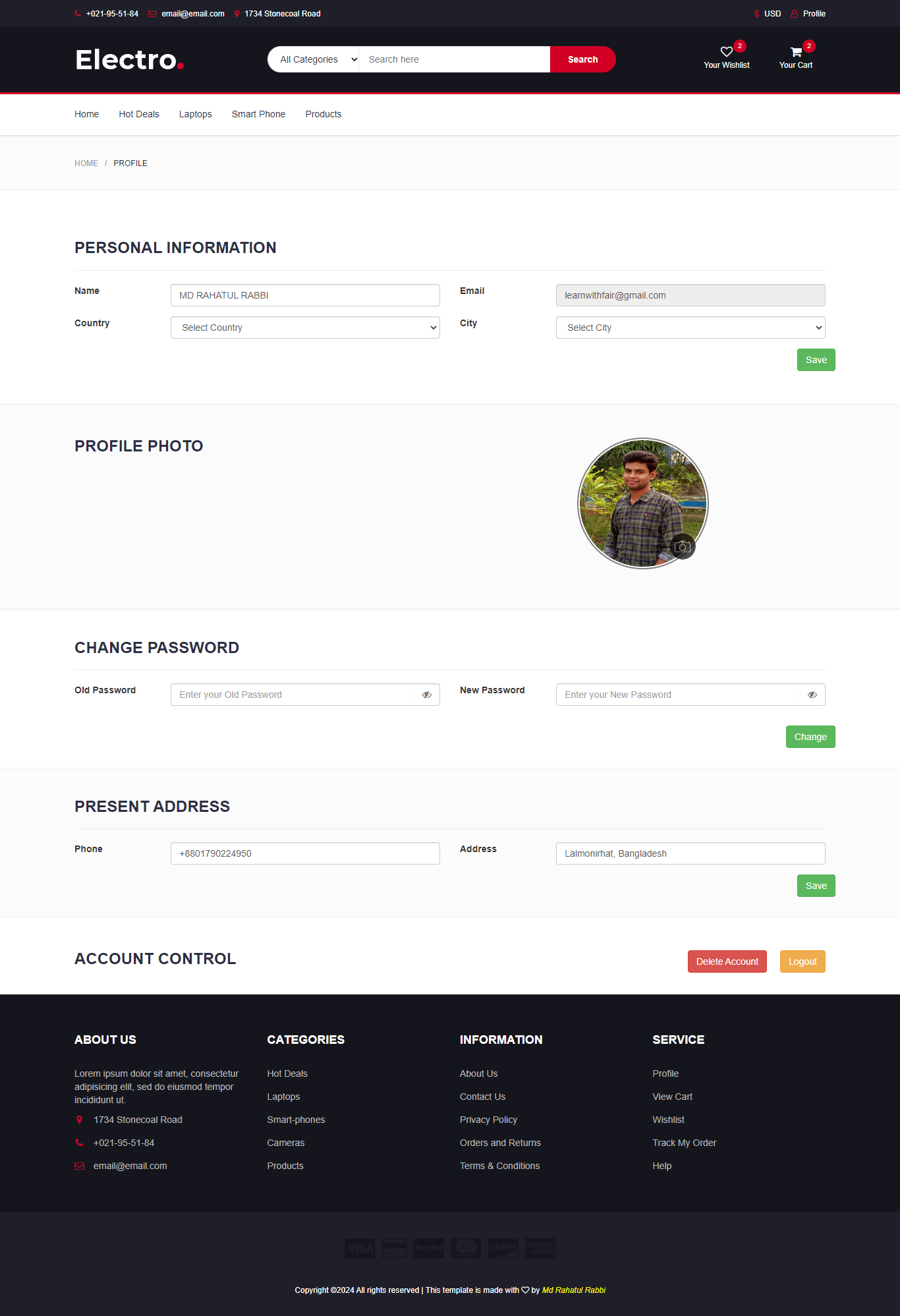
| Profile | Regular |
 |
 |
const express = require("express"); // Create Express server
const morgan = require("morgan"); // For automatically run server
const cookieParser = require("cookie-parser"); // For set Cookie
const createError = require("http-errors"); // For create HTTP Error
const xssClean = require("xss-clean"); // For Secure API
const bodyParser = require("body-parser"); // For Get/ Set data into body
const cors = require("cors"); // To set access for client-side URL| /_ |
|---|
| Initialize Middleware |
| -------------------------------------------------------------------------- |
| _/ |
app.use(cookieParser()); // For set Cookie
app.use(morgan("dev")); // For automatically run server
app.use(xssClean()); // For Secure api
app.use(bodyParser.json()); // For Set, Read data into the body and display JSON Format Text
app.use(bodyParser.urlencoded({ extended: true })); // Get HTML Form Data
app.use(setRefreshToken); // For set Refresh Token [Automatically call this middleware for all route]
// To get access to Client side URL
app.use(cors(
{
origin: BASE_URL, // Frontend Base URL
credentials: true
}
));
app.use(express.static("public")); // To Display Server site image| /_ |
|---|
| Socket IO |
| -------------------------------------------------------------------------- |
| _/ |
const io = require("socket.io")(8080, {
cors: {
origin: BASE_URL
},
});
io.on("connection", (socket) => {
console.log("User connected", socket.id);
setInterval(() => {
io.emit("refresh", {});
}, 500)
// socket.on("disconnect", function () {
// console.log("Disconnect");
// })
});#learnwithfair #rahtulrabbi #rahatul-rabbi #learn-with-fair