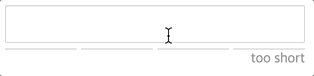
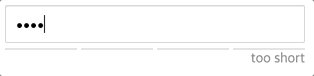
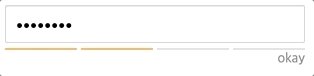
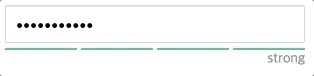
A React component that displays the password strength bar
- This package is based on zxcvbn.
zxcvbnis a powerful library, but its size is very large. I recommend you use this package by Code-Splitting. - The input tag is not included. If you want to include the input tag, use the mmw/react-password-strength package.
$ npm install react-password-strength-bar
$ yarn add react-password-strength-bar
import PasswordStrengthBar from 'react-password-strength-bar';
const { password } = this.state;
<PasswordStrengthBar password={password} />- isRequired: false
- default: undefined
- isRequired: false
- default: undefined
- isRequired: false
- default: undefined
- isRequired: false
- default: undefined
- isRequired: true
- default: ''
- isRequired: false
- default: []
- isRequired: false
- default: ['#ddd', '#ef4836', '#f6b44d', '#2b90ef', '#25c281']
- isRequired: false
- default: ['weak', 'weak', 'okay', 'good', 'strong']
- isRequired: false
- default: 4
- isRequired: false
- default: 'too short'
- isRequired: false
- default: undefined
Tested with modern browsers.
the MIT license.