一般社団法人 CoderDojo Japan の公式サイトです。プログラミング言語『Ruby』と、Rubyを活用したフレームワーク『Ruby on Rails』で開発されています。本ページでは、トップページに掲載されている Dojo 情報を更新する方法や、開発環境のセットアップ方法などをまとめています。
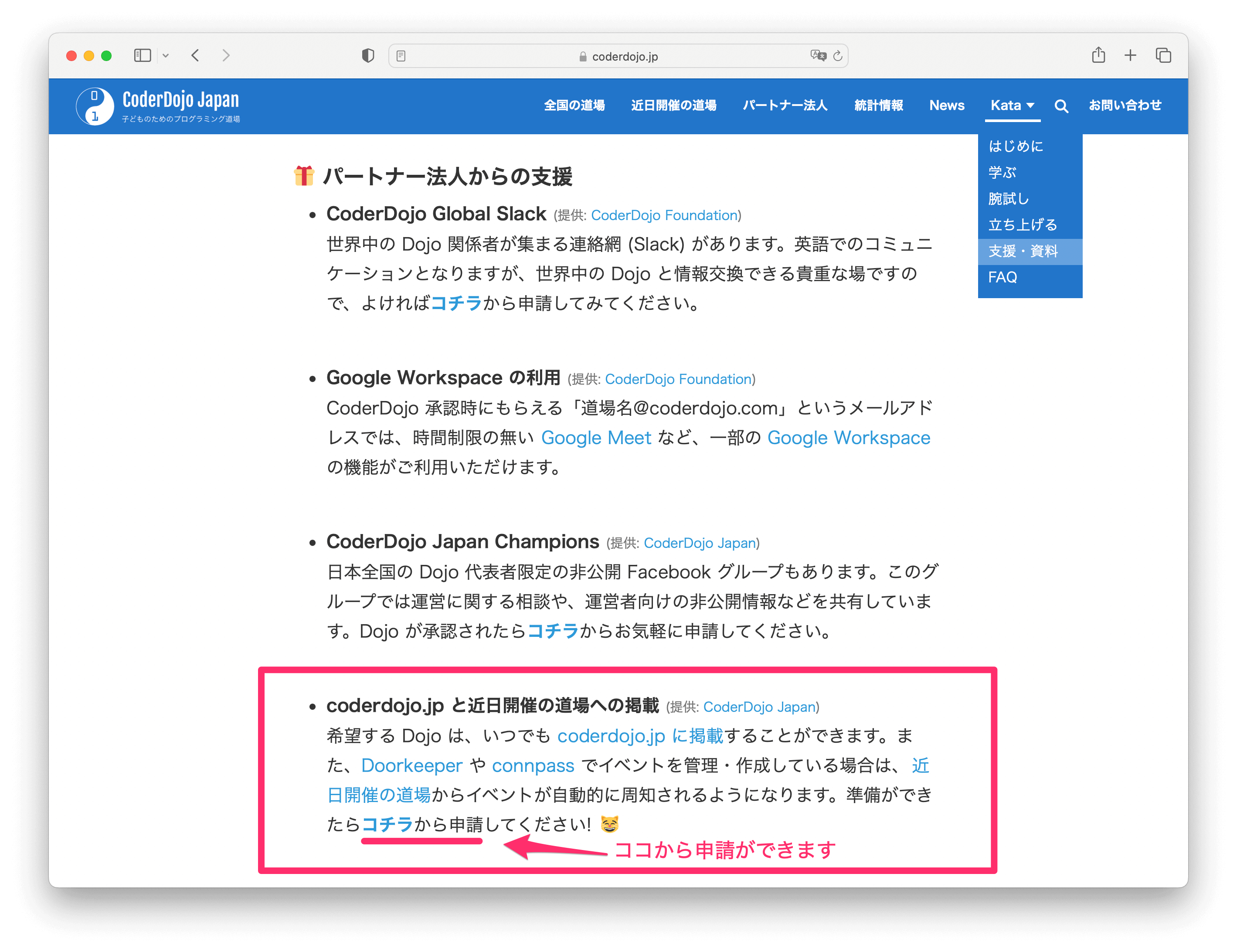
CoderDojo を立ち上げ、承認されたら、CoderDojo Kata にある支援プログラムをご利用することができます。coderdojo.jp への掲載方法も載っていますので、詳細は CoderDojo Kata をご確認ください。
coderdojo.jp の開発には以下のいずれかの方法で参加できます。Dojo 情報の修正やドキュメントの追加・執筆であれば、ブラウザだけで参加できます。
- Dojo 情報を更新する場合 (» 詳細を見る)
- 必要なもの: ブラウザ + GitHub アカウント
- CoderDojo Kata を更新する場合 (» 詳細を見る)
- 必要なもの: ブラウザ + GitHub アカウント
- 新機能の開発やデザインを改善する場合 (» 詳細を見る)
- 必要なもの: Ruby on Rails + PostgreSQL などの各種開発環境
ちょっとした情報更新や文言修正であればブラウザだけで参加できるのが特徴で、それぞれの手順は以下の通りです ✨📝💨
Dojo 情報は次の手順で簡単に更新できます。
- db/dojos.yaml を開く
- 画面右にある ✎ アイコン (Fork this project and edit this file) をクリックする
- 気になる箇所を修正し、修正内容にタイトルと説明文を付け、Propose file change をクリックする
- 修正内容を確認し、問題なければ Create pull request をクリックする
以上で完了です。提案された修正はメンテナーによってチェックされ、問題なければ提案された内容が反映されます。もし問題があってもメンテナー側で気付いて修正できるので、まずはお気軽に提案してみてください 😉
Note
https://coderdojo.jp/docs にあるドキュメントの編集方法も同様です。db/docsディレクトリをブラウザで開き、修正したいファイルをクリックして、修正内容を提案してください。同ディレクトページの右上にある Create new file ボタンをクリックすると、新しいドキュメントの追記を提案することもできます。
Kata 情報も、Dojo 情報と同様の方法で更新できます。
- kata.html.erb を開く
- 画面右にある ✎ アイコン (Fork this project and edit this file) をクリックする
- 気になる箇所を修正し、修正内容にタイトルと説明文を付け、Propose file change をクリックする
- 修正内容を確認し、問題なければ Create pull request をクリックする (対応例)
以上で完了です。提案された修正はメンテナーによってチェックされ、問題なければ提案された内容が反映されます。もし問題があってもメンテナー側で気付いて修正できるので、まずはお気軽に提案してみてください 😉
本サイトでは以下の技術が使われているので、それぞれのツールをセットアップします。
セットアップ方法の方法は次の通りです。
- 本リポジトリを fork 後、clone します
- ターミナルから
$ bin/setupを実行します $ rails serverでローカルサーバーを立ち上げます- ブラウザから localhost:3000 にアクセスします
- coderdojo.jp と同様のサイトが表示できれば完了です
上記の他、Docker を使ったセットアップ方法もあります。Docker をインストールし、下記の手順でセットアップしてください 🛠💨
Doorkeeperのイベントを取得するために、こちらでPublic API Access Tokenを生成しておく必要があります。
- 本リポジトリを fork 後、clone します
.env.sampleをコピーして.envにリネームします.envに、環境変数DOORKEEPER_API_TOKEN=<生成したPublic API Access Token>を追記します- ターミナルから
$ docker compose upを実行します - ターミナルから
$ docker compose exec rails bin/setupを実行します - ブラウザから localhost:3000 にアクセスします
- coderdojo.jp と同様のサイトが表示できれば完了です
coderdojo.jp は現在、次の構成でテスト・デプロイされています。
- CI: GitHub Actions
- Deploy: Heroku + Release Phase
- 関連PR:
 replace travis with github actions and heroku integration
replace travis with github actions and heroku integration
各コミットが push される度に CI が動きます。main ブランチに新しいコミットが追加され、CI が pass すると、Heroku 側でデプロイ前/デプロイ後の各種スクリプトが実行されます。
- テスト(CI): .github/workflows/test.yml
- デプロイ前: Bundle, Asset Precomiple, Heroku Buildpack など
- デプロイ後: scripts/release.sh, Procfile
GitHub Actions に deploy workflow を入れることもできましたが、次の2つの目的から現在は分離しています。
- CI フローと Deploy フローの責務を分離し、本番環境のログの機密性を高める
- 例: デプロイ関連のログは Heroku Activity Logs に集約させ、誰でもアクセスできる状態にしない
- Heroku Release Phase を使い、本番環境の安定性を高める
- 例: Heroku デプロイ後に実行するスクリプトが失敗したとき、デプロイ自体がロールバックするようにし、本番環境が落ちる可能性を小さくする
最新版は scripts/release.sh からご確認いただけます。
# データベースのマイグレーション
bundle exec rails db:migrate
# 開発用データの流し込み(seeding)
bundle exec rails db:seed
# db/dojos.yaml の内容をDBに反映するタスク
bundle exec rails dojos:update_db_by_yaml
# DBの内容を db/dojos.yaml に反映するタスク
bundle exec rails dojos:migrate_adding_id_to_yaml
# 近日開催の道場を更新するタスク
bundle exec rails dojo_event_services:upsert
# ポッドキャスト「DojoCast」のデータを反映するタスク
bundle exec rails podcasts:upsert
開発に関する資料は /docs や下記サイトにまとめてあります (最新順)。必要に応じて適宜ご参照ください。
- DojoCast を Jekyll から Rails に移行しました
- 新規 Dojo の追加方法 - GitHub
- 子どものためのプログラミング道場『CoderDojo』の Ruby/Rails 活用事例
- CoderDojo を支える Rails CMS の活用事例 - Speaker Deck
- 2020年 coderdojo.jp 開発ふりかえり
- 2019年 coderdojo.jp 開発ハイライト
- 2018年 運用目線で見る coderdojo.jp 開発
- CoderDojo Japan の各種機能と実装について【2017年版】 - Qiita
- CoderDojo Japan のバックエンドを刷新しました【2016年】
現在提供中の API 一覧です。利用例のある API は互換性を意識して開発されるため、比較的使いやすいです。ただし予告なく破壊的な変更が行われる可能性もあるため、あらかじめご了承いただけると幸いです 🚧
- Podcasts API: https://coderdojo.jp/podcasts.rss
- 利用例: 📻 Apple Podcasts - DojoCast (関連PR: coderdojo.jp#387)
- Dojos API: https://coderdojo.jp/dojos.json
- 利用例: 📰 DojoNews (関連PR: coderdojo.jp#1433)
- Events API: https://coderdojo.jp/events.json
- 利用例: 🗾 DojoMap (関連PR: map.coderdojo.jp#10)
- 利用例: 📅 CoderDojo カレンダーを作ってみた (関連PR: coderdojo.jp#1547)
- Stats API: https://coderdojo.jp/stats.json
- 利用例: ☯️ DojoCon Japan (関連PR: dojocon.coderdojo.jp#1)
- 利用例: ☯️ DecaDojo (関連PR: dojocon.coderdojo.jp#18)
- 利用例:
 CoderDojo Japan (関連コミット)
CoderDojo Japan (関連コミット)
なお本サイト内 DB の各テーブルおよびそのデータ(一般公開部分のみ)は、以下のファイルからご確認いただけます。
- DB テーブル:
db/schema.rb - Dojo データ:
db/dojos.yaml - Event データ (の情報取得元):
db/dojo_event_services.yaml- 📝 1つの Dojo が複数のイベント管理サービスを使う事例もあるため
Dojo has_many DojoEventServicesとなっています。
- 📝 1つの Dojo が複数のイベント管理サービスを使う事例もあるため
- 2012: CoderDojo Japan started in Facebook Group
- 2014: coderdojo.jp was launched as 'coderdojo-japan.github.io'
- 2015: coderdojo.jp was migrated to Parse as 'web'
- 2016: Parse shutdown. @yasulab migrated 'coderdojo.jp' from Parse to Ruby on Rails
- Thanks @cognitom for helps in design.
- Thanks @YassLab team for helps in development.
- cf. Contributors - coderdojo-japan/coderdojo.jp - GitHub
- 2016-now: coderdojo.jp is sustainably maintained and developed by YassLab Inc.
- CoderDojo Japan has been incorporated and approved @YassLab team as one of official partners for tons of works.
- From then on, YassLab Inc. maintains and develops coderdojo.jp with official approval from CDJ board members. See #References and contributions ('coderdojo-japan.github.io', 'web', and 'coderdojo.jp') for their continuous efforts on development.
This web application is developed with many other brilliant works! 💖 You can check out them and our works with associated licenses from LICENSE.md. 😉
Copyright © 一般社団法人 CoderDojo Japan (@coderdojo-japan).