ChatX - Simply Powerful
- Read and write user data to MongoDB
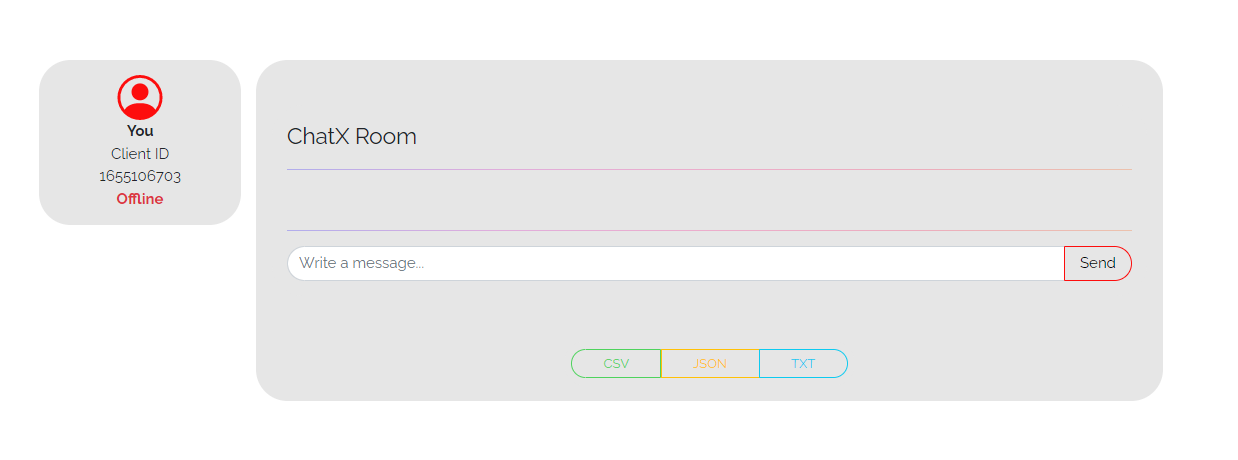
- Websocket communication between backend and frontend
- Custom routes and components
- Bootstrap 5 Desktop and Mobile focused design
- FastAPI - Asynchronous backend (ASGI)
- MongoDB - NoSQL database for retrieval of documents
- React - Javascript UI components for modern web apps
- Bootstrap 5 - Mobile first styling for all components (simple & sleek)
git clone https://github.com/konradjoz/ChatX
cd frontend/
# Install npm Dependencies
npm install package.json
npm start
# Install pip Dependencies
cd ..
cd backend/
pip3 install -r requirements.txt
main.py -m uvicorn backend.main:app --reload
** Note: I recommend the compound configuration provided by many JetBrains products (WebStorm, PyCharm, etc.)
-
React
- Create profile, room, and user routes
- Fix websocket close errors
- Add download routes for message history
-
FastApi
- Add async POST routes for messages
- Add async GET protected routes for sensitive user data
- Update database package for reusability
-
Bootstrap
- Add GSAP animations for logo, titles, and components