-
Notifications
You must be signed in to change notification settings - Fork 218
简单通知提示 PopNotification
🌐 View English Document | 繁體中文文檔

提供一个类似 Notification 的通知样式提示功能,请注意,此组件并不能取代 Notification,默认不支持不能跨界面显示(可使用悬浮窗权限设置允许),仅用于应用内通知提示,拥有更强大的自定义属性。你可以设置文本提示、图标、以及一个控制按钮,并可以设置持续显示或定义自动消失的时长。PopNotification 是非阻断式提示,也就是说,在 PopNotification 显示时用户依然可以操作界面。
使用以下代码显示一个 PopNotification:
PopNotification.show("这是一个提示");显示一个带图标的 PopNotification:
PopNotification.show(R.mipmap.img_mail_line_white, "收到一封邮件");显示一个带图标的 PopNotification 并附带一段消息:
PopNotification.show(R.mipmap.img_mail_line_white, "这是标题", "消息内容正文");显示的图标可以选择是否染色根据亮色/暗色主题效果进行染色:
//关闭图标染色:
PopNotification.show(R.mipmap.img_mail_line_white,"这是一个提示")
.setAutoTintIconInLightOrDarkMode(false);PopNotification 的使用方式和 PopTip 基本一致。
PopNotification 默认显示 2 秒后自动消失,若要手动调整,可以调用以下方法来设置显示时长:
//显示 2 秒
PopNotification.show("这是一个提示").showShort();
//显示 3.5 秒
PopNotification.show("这是一个提示").showLong();
//显示自定义 1 秒时长(单位:毫秒)
PopNotification.show("这是一个提示").autoDismiss(1000);不自动消失,持续显示:
PopNotification.show("这是一个提示").noAutoDismiss();手动关闭已显示的 PopNotification:
PopNotification popNotification = PopNotification.show("这是一个提示").noAutoDismiss();
//手动关闭:
popNotification.dismiss();按钮回调可以通过方法进行设置:
PopNotification.show(R.mipmap.img_mail_line_white, "这是消息标题", "这是消息正文内容。")
.showLong()
.setButton("撤回", new OnDialogButtonClickListener<PopNotification>() {
@Override
public boolean onClick(PopNotification popNotification, View v) {
//点击“撤回”按钮回调
return false;
}
});回调中有一个返回值,若return true 则可以点击后不自动关闭 PopNotification。
另外,DialogX 还提供了多种设置回调和按钮文本的方法:
//只设置按钮文本
.setButton("按钮文本")
//设置按钮文本并设置回调
.setButton("确定", new OnDialogButtonClickListener<PopNotification>() {
@Override
public boolean onClick(PopNotification popNotification, View v) {
toast("点击按钮");
return false;
}
});
//隐藏按钮
.setButton(null)请依据个人喜好随意使用。
除了按钮可以设置点击回调外,也可以设置 PopNotification 的提示的点击回调,但一旦开启提示点击,PopNotification 的提示文字部分将不再可以点击穿透。
使用以下代码设置 PopNotification 的点击回调:
PopNotification.show("这是一个提示").setOnPopNotificationClickListener(new OnDialogButtonClickListener<PopNotification>() {
@Override
public boolean onClick(PopNotification baseDialog, View v) {
//点击 PopNotification
return false;
}
});想要监控对话框的生命周期,可以实现其 .setDialogLifecycleCallback(...) 接口,建议使用build()方法构建对话框:
PopNotification.build()
.setDialogLifecycleCallback(new DialogLifecycleCallback<PopNotification>() {
@Override
public void onShow(PopNotification dialog) {
//PopNotification 启动时回调
}
@Override
public void onDismiss(PopNotification dialog) {
//PopNotification 关闭时回调
}
})
.show();PopNotification 也支持 Lifecycle,你可以使用 .getLifecycle() 获取 Lifecycle 对象。
你也可以通过使用 new 构建实例时,override 的生命周期事件的方式来处理生命周期事务,例如:
//复写事件演示
new PopNotification() {
@Override
public void onShow(PopNotification dialog) {
//...
tip("onShow");
}
@Override
public void onDismiss(PopNotification dialog) {
//...
tip("onDismiss");
}
}你也可以使用方法 .onShow(DialogXRunnable) 和 .onDismiss(DialogXRunnable),来处理生命周期事务,例如:
PopNotification.show(...)
.onShow(new DialogXRunnable<PopNotification>() {
@Override
public void run(PopNotification dialog) {
//PopNotification show!
}
})
.onDismiss(new DialogXRunnable<PopNotification>() {
@Override
public void run(PopNotification dialog) {
//PopNotification dismiss!
}
});要实现在对话框中加入自定义布局,请先准备好自定义布局文件,然后使用以下方法构建:
PopNotification.build()
.setCustomView(new OnBindView<PopNotification>(R.layout.layout_custom_view) {
@Override
public void onBind(PopNotification dialog, View v) {
//v.findViewById(...)
}
})
.show();回调参数中,v 为您给定的布局文件的实例化组件,您可以通过 v.findViewById(resId)来实例化其他子布局组件,并在 onBind 方法中设置其功能和事件回调。
PopNotification.show("这里是正文内容。")
//设置入场动画资源和出场动画资源
.setAnimResId(R.anim.anim_dialogx_bottom_enter, R.anim.anim_dialogx_bottom_exit);要自定义动画文件,可以参考:默认对话框启动动画文件和默认对话框关闭动画文件
额外说明,除了 .setAnimResId(enterAnimResId, exitAnimResId) 外,还有 .setEnterAnimResId(enterAnimResId) 和 .setExitAnimResId(enterAnimResId) 单独方法可选,此方法仅针对单次显示的对话框有效。
另外你也可以通过 setEnterAnimDuration([long]) 设置入场动画时长以及通过 .setExitAnimDuration([long]) 设置关闭动画时长。
你可以通过静态属性直接修改全局 PopNotification 的动画:
//设置全局 PopNotification 入场动画
PopNotification.overrideEnterAnimRes = R.anim.anim_dialogx_notification_enter;
//设置全局 PopNotification 出场动画
PopNotification.overrideExitAnimRes = R.anim.anim_dialogx_notification_exit;
//设置全局 PopNotification 入场动画时间
PopNotification.overrideEnterDuration = 1000;
//设置全局 PopNotification 出场动画时间
PopNotification.overrideExitDuration = 1000;
您还可以通过参考自定义主题接口,完全定制全局的动画框默认动画效果,具体请查阅 《自定义 DialogX 主题》
请注意这三种设置是由优先级区别的,针对单次显示的对话框动画修改优先级 > 对 PopNotification 全局生效的的动画修改 > 自定义主题修改。
//允许同时弹出多个 PopNotification
DialogX.onlyOnePopNotification = false;
//设置标题
.setTitle(resId/String)
//设置正文内容
.setMessage(resId/String)
//强制重新刷新界面
.refreshUI();
//关闭对话框
.dismiss();
//设置标题文字样式
.setTitleTextInfo(TextInfo);
//设置按钮文字样式
.setButtonTextInfo(TextInfo);
//设置提示文字样式
.setMessageTextInfo(TextInfo);
//获取对话框实例化对象,您可以通过此方法更深度的定制Dialog的功能
.getDialogImpl()
//获取自定义布局实例
.getCustomView()
//设置背景颜色,强行对对话框背景进行染色,请注意参数为int类型的颜色值而非R.color的索引
.setBackgroundColor(ColorInt);
//设置对话框圆角(会裁切内容显示)
.setRadius(float px)
//隐藏对话框(无动画),恢复显示请执行非静态方法的 .show()
.hide();
//是否处于显示状态
.isShow()
//置顶对话框
.bringToFront()
//指定对话框显示层级
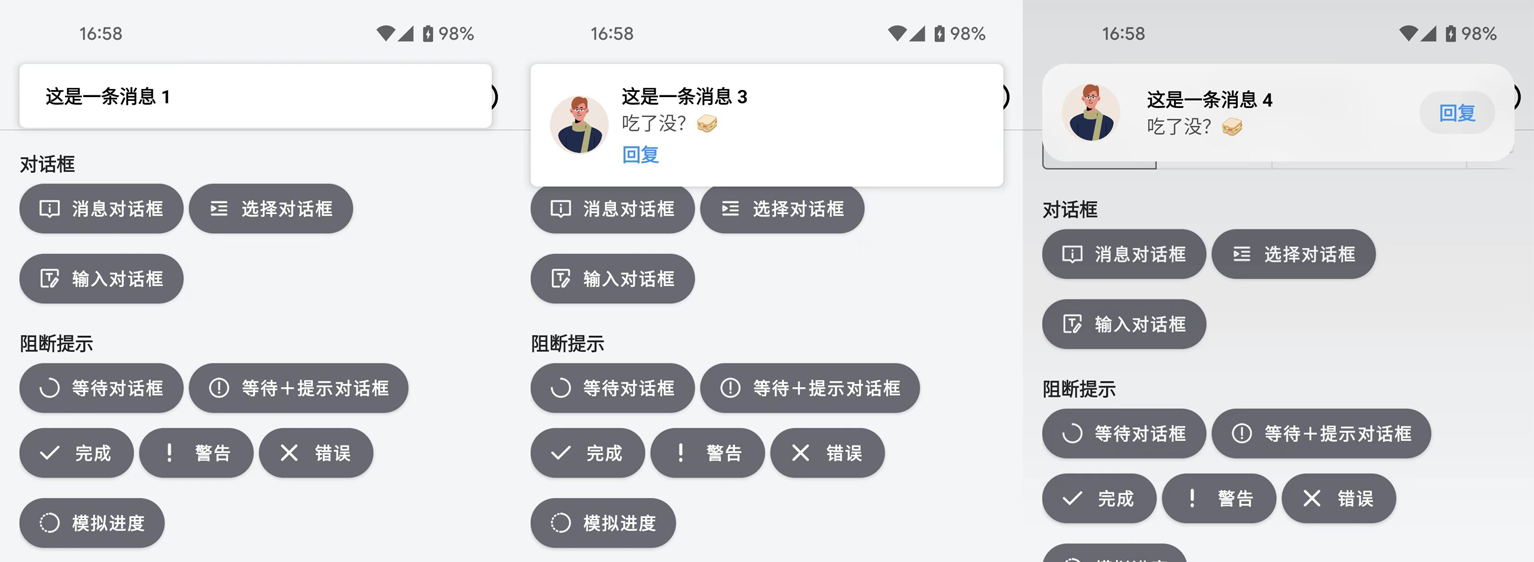
.setThisOrderIndex(int)当 DialogX.onlyOnePopNotification 设置为 false 时,可以允许 PopNotification 同时弹出多个实例,已弹出的实例会位移一段距离避开新弹出的 PopNotification 的方式显示,如下图所示。

开启此开关后,PopNotification 将一次只能显示一个实例,新弹出实例时会自动关闭旧的实例。

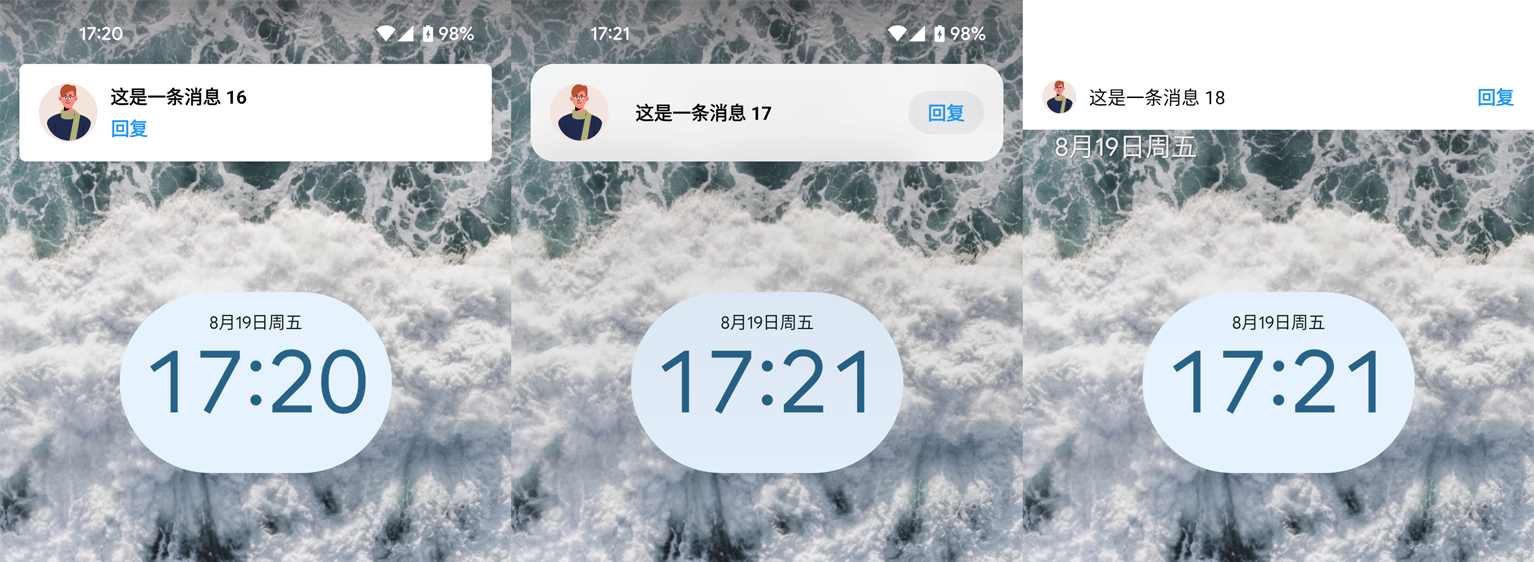
跨界面显示是一个实验性功能,需要额外的悬浮窗权限(android.permission.SYSTEM_ALERT_WINDOW)配置,且启用悬浮窗权限才可以使用,但目前因为主题扩展性考虑以及新版本的 Android 中的限制,悬浮窗 Window 在跨界面显示在其他应用上层时无法做到点击穿透,目前还在寻找更好的解决方案。
开启方法:
DialogX.globalHoverWindow = true;检查权限及申请权限:
-
请先在 AndroidManifest.xml 中配置权限:
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
-
使用代码检查和申请悬浮窗权限:
//悬浮窗权限检查 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { if (!Settings.canDrawOverlays(context)) { Toast.makeText(me, "使用 DialogX.globalHoverWindow 必须开启悬浮窗权限", Toast.LENGTH_LONG).show(); Intent intent = new Intent(); intent.setAction(Settings.ACTION_MANAGE_OVERLAY_PERMISSION); startActivity(intent); return; } }
-
启动 PopNotification:
PopNotification.build() .setDialogImplMode(DialogX.IMPL_MODE.WINDOW) //重要,若全局使用 Window 实现模式则不需要设置 .setTitle("这是一条消息 " + notificationIndex) .setIcon(icon) .setButton("回复", new OnDialogButtonClickListener<PopNotification>() { @Override public boolean onClick(PopNotification baseDialog, View v) { Intent intent = new Intent(me, MainActivity.class); intent.setFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP); startActivity(intent); return false; } }) .showLong();
此方法启用后,当所有对话框组件使用 Window 实现模式时均可跨界面显示。
TextInfo 用于存储基础文本样式设置,其包含一系列属性和响应的 get/set 方法,例如方法解释如下:
| 属性 | 解释 | 默认值 |
|---|---|---|
| fontSize | 字号大小,值为-1时使用默认样式,单位:dp | -1 |
| gravity | 对齐方式,值为-1时使用默认样式,取值可使用Gravity.CENTER等对齐方式 |
-1 |
| fontColor | 文字颜色,值为1时使用默认样式,取值可以用Color.rgb(r,g,b)等方式获取 | 1 |
| bold | 是否粗体 | false |
请注意,fontColor 为 ColorInt 值,您可以使用 Color.parseColor("#4D000000") 设置一个 HEX 色值,或使用资源 getResources().getColor(R.color.black30) 设置一个颜色的资源值,请勿直接传入资源 ID,它可能会无效。
若你的 App 引入了多种主题,在特定场景下需要使对话框显示为某种非全局的主体样式,可使用 .build() 构建对话框,然后使用 .setStyle(style) 来指定主题样式,在最后执行 .show() 命令显示对话框,例如:
PopNotification.build()
//或直接使用 .build(IOSStyle.style())
.setStyle(IOSStyle.style())
.setMessage("Message content.")
.setButton("Button")
.show();