and mark it off your list
Overview
Features
Download
Upcoming
Tech Stack
Demo
Connect
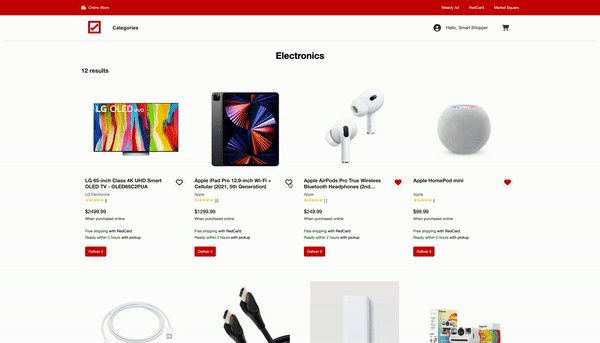
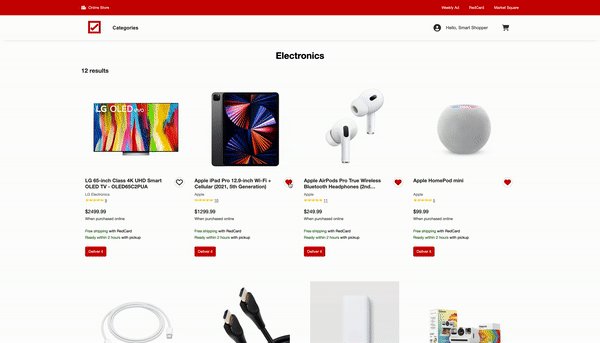
Welcome to Market, your one-stop shop for everything you might need.
Inspired by Target, Market offers a variety of products for shoppers to browse, review, and purchase.
Running low on a detergent? check
Need a last-minute gift for that party? check
Looking for a nice bottle of wine to celebrate the weekend? check
And for everything else on your list:
Market & Mark It Squared.
Find a something you like?
The cart feature gives shoppers the ability to add products to their cart, remove any item, and proceed to checkout.
Made to order
The order feature gives shoppers the ability purchase the products in their cart. Users can also view any one or all orders they've made in the past.
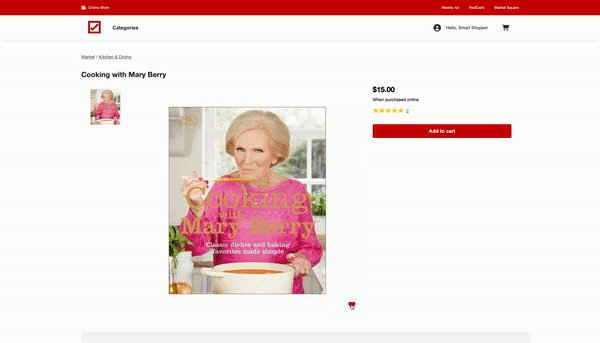
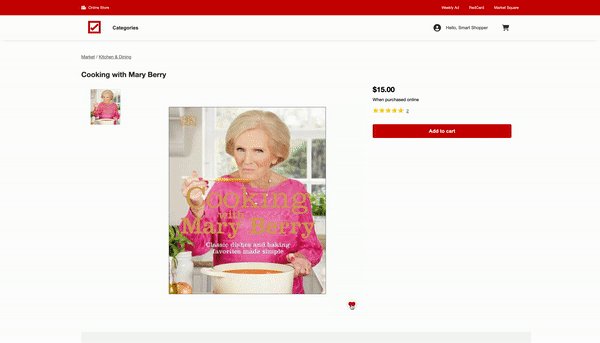
This one has good reviews
The review feature gives shoppers the ability to read reviews for a product or write their own. Shoppers can also modify or delete any of their past reviews.*
*Seed reviews are sourced directly from Target website
I always get that
The Favorites feature allows shoppers to keep track of their favorite products by saving and/or removing products to a personal list.
Ready to install the Market API? Follow the instructions below:
Click here to be redirected to the Market page

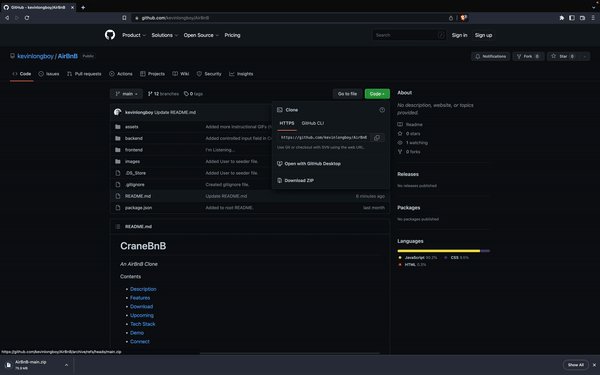
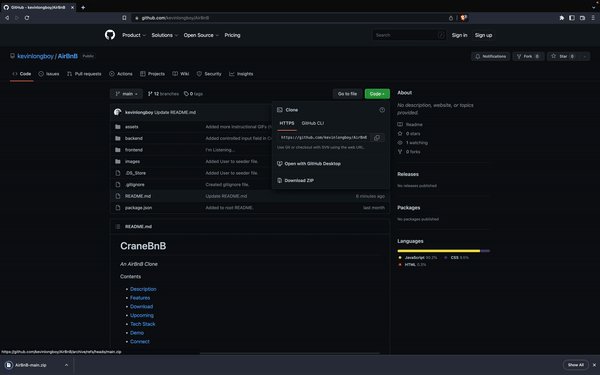
Click the "Code" button
Select "Download ZIP" from the dropdown menu
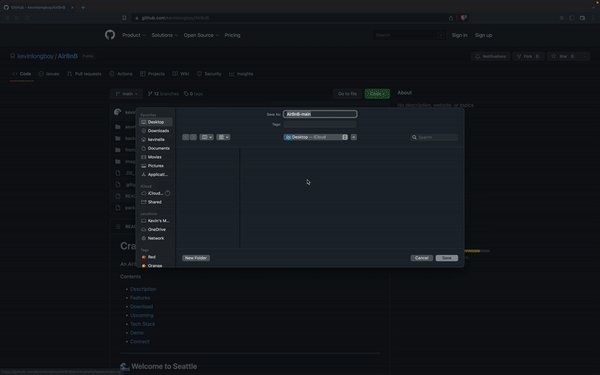
Save the file in your desired location

Navigate to the location where you previously saved your zipped file
Unzip the file by double-clicking on the icon, or by right-clicking on the icon and selecting "Open"
This unzipped folder is the repository which contains both the backend and frontend components of the API

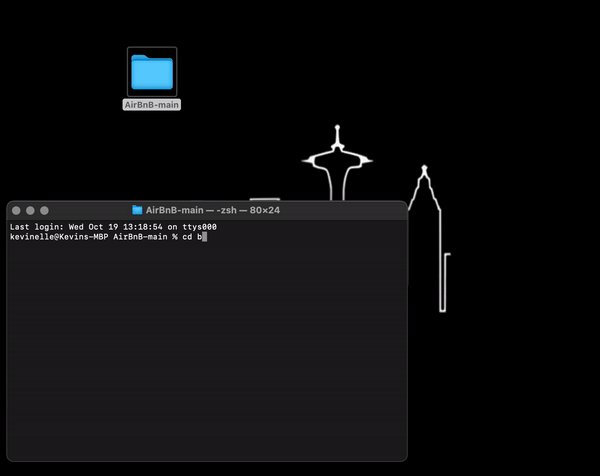
Open a new terminal
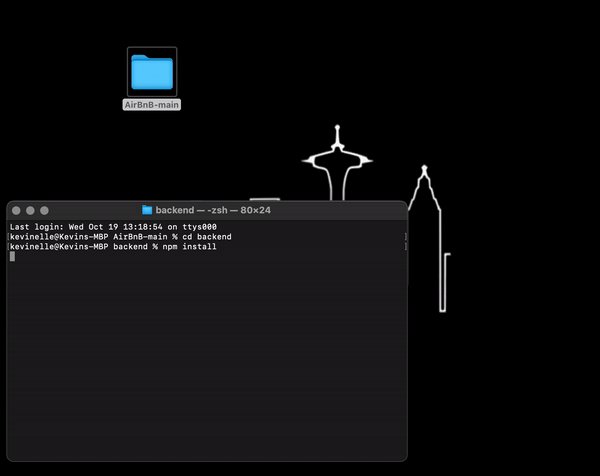
Navigate to the "backend" folder
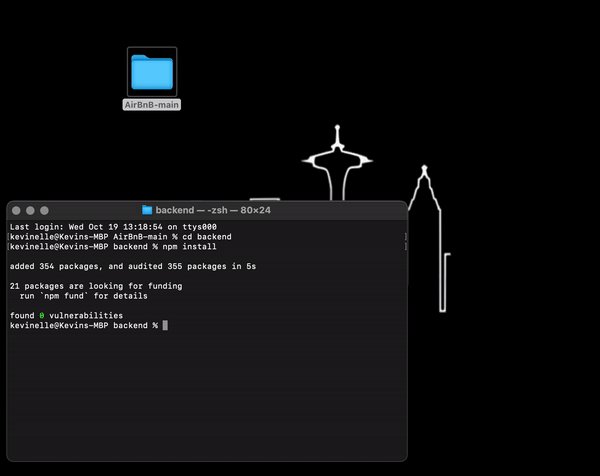
Download dependencies by running the command: "npm install"
Initialize your database by running "npx dotenv sequelize db:migrate"
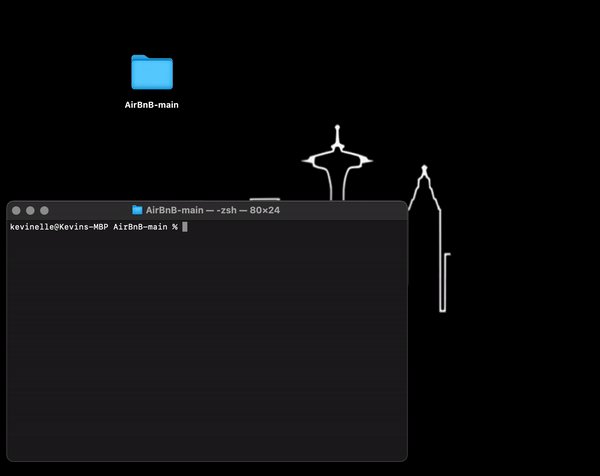
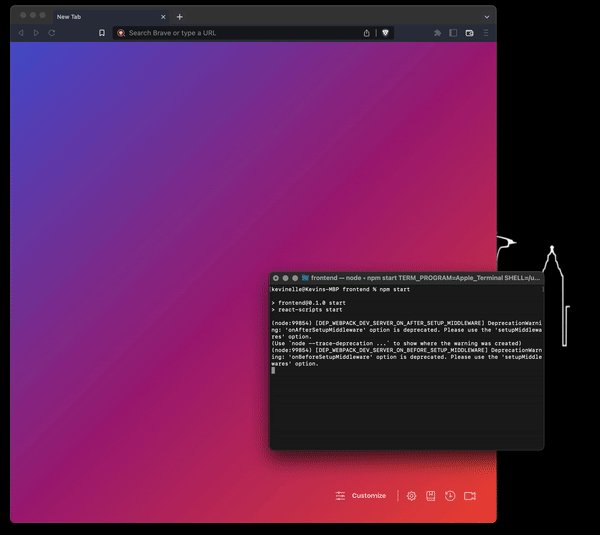
Start the backend server by running the command: "npm start"

Open a new terminal
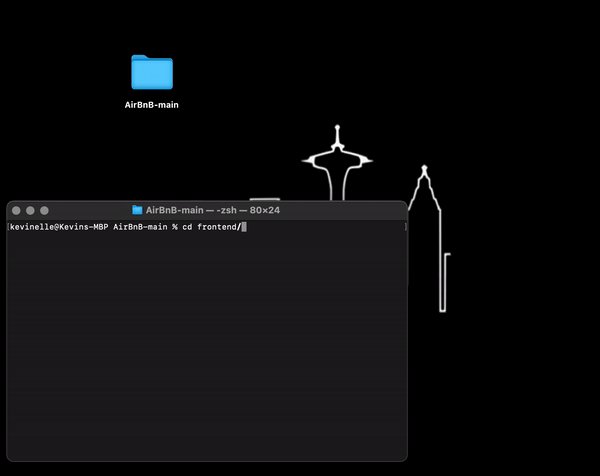
Navigate to the "frontend" folder
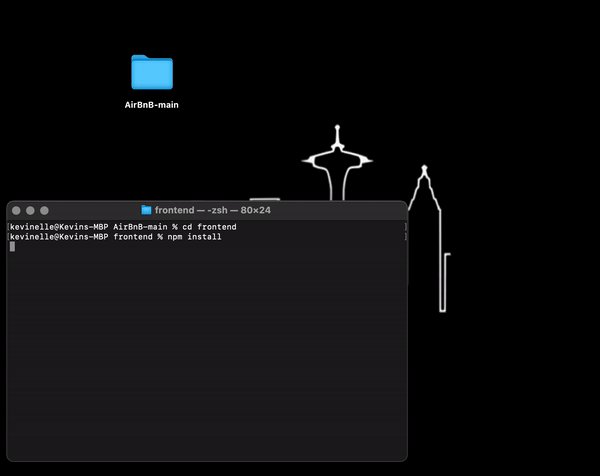
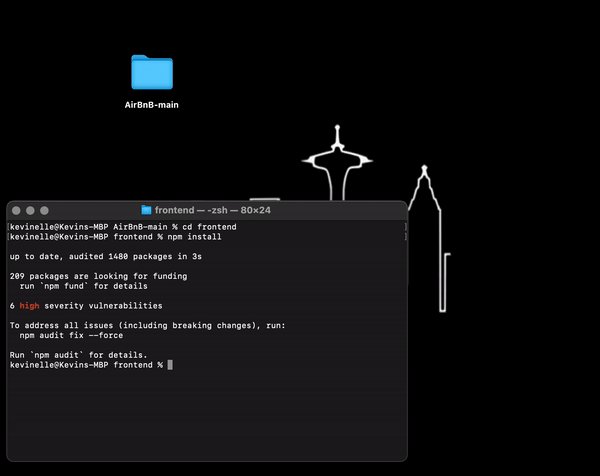
Download dependencies by running the command: "npm install"

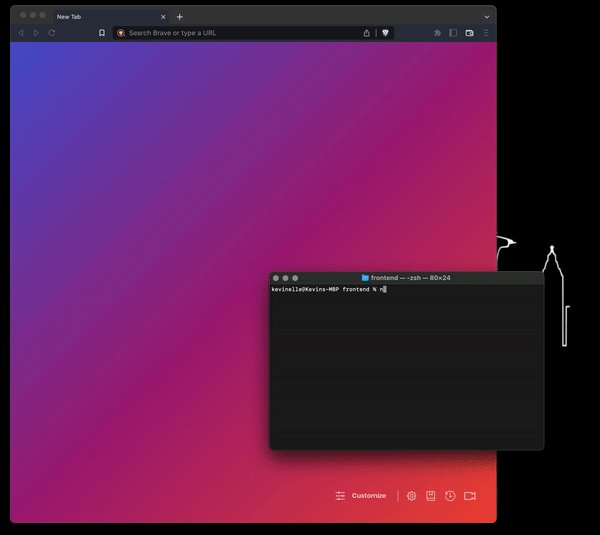
From the "frontend" folder, run the command: "npm start"
Allow React to open the app in your browser
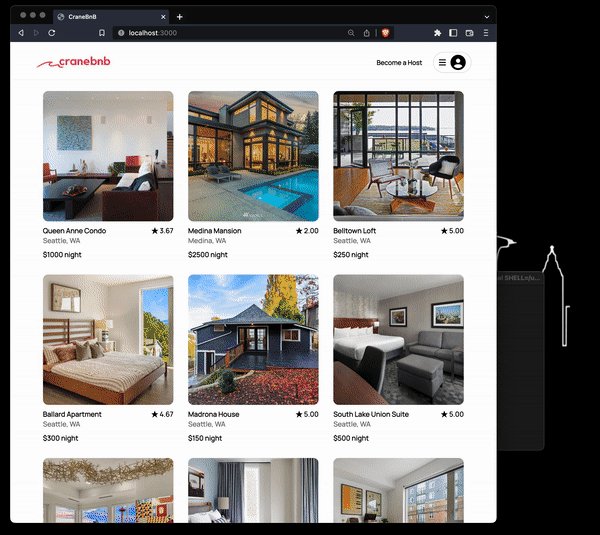
Welcome to Market

Find what you're looking for
Search feature will allow shoppers to quickly find products that are available on Market, by typing keywords and phrases in the search bar.
For that special occasion
Registries will allow shoppers to create a public list of items that they wish to recieve for a particular event. Other shoppers will be able view the contents of this list as well.
Need a little retail therapy? Click the icon below to be redirected to Heroku, the current hosting site for the fullstack API: