FrontEnd de tienda online Gamertec
previsualización de despliegue utilizando React
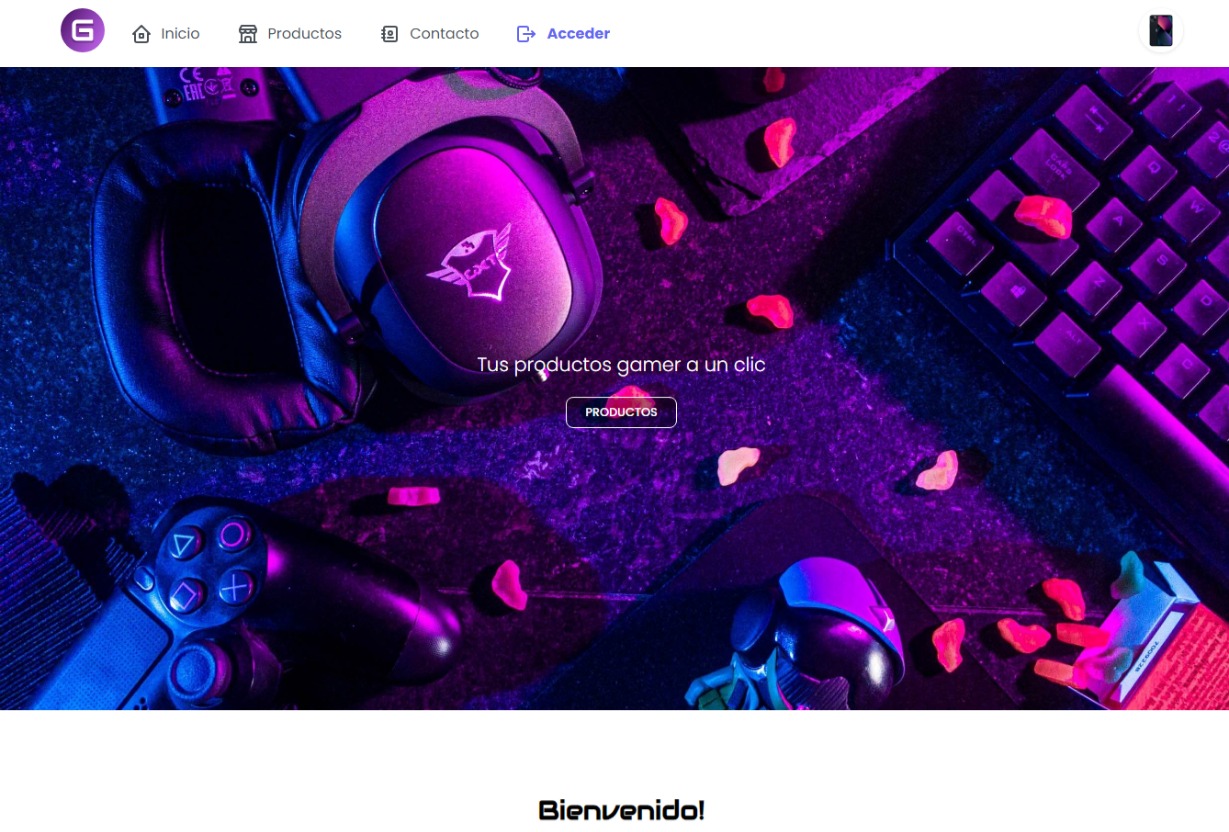
- Pantalla Principal
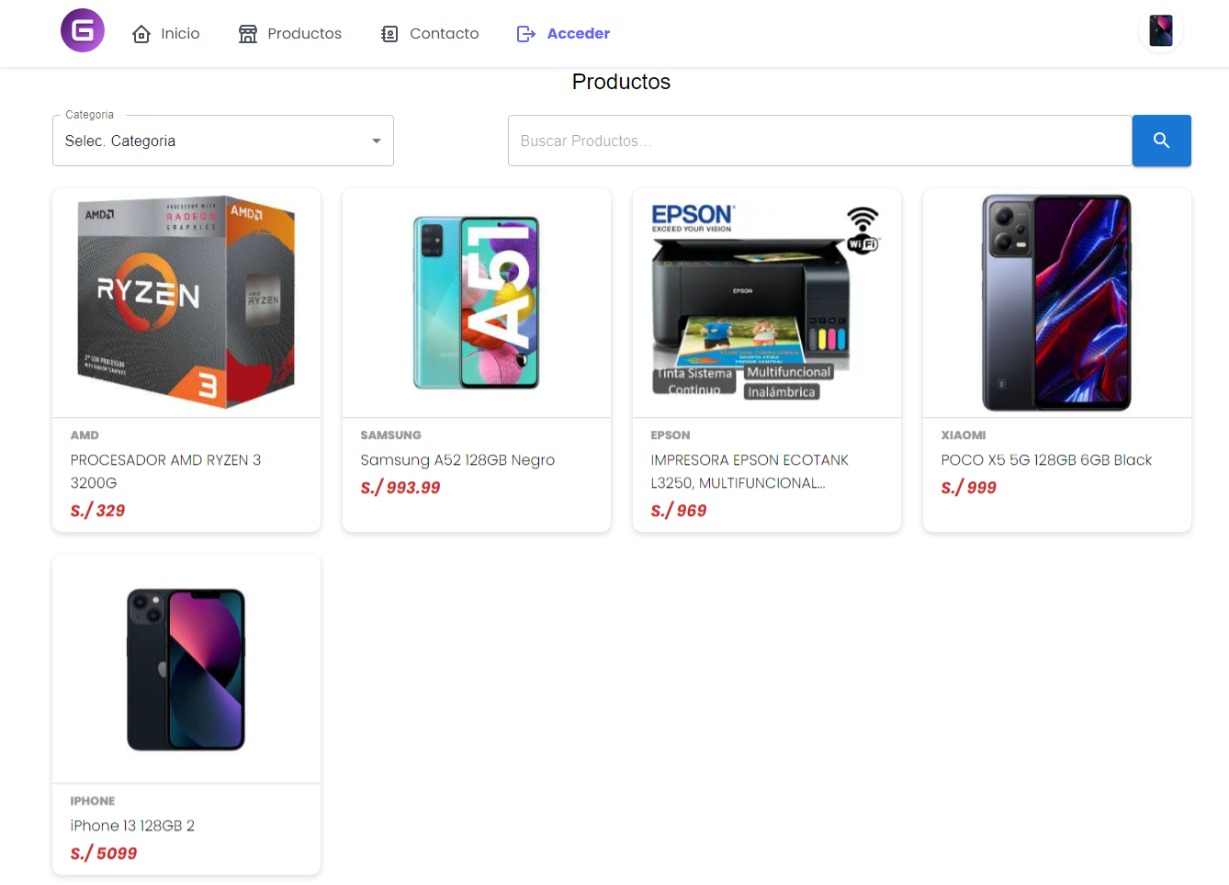
- Pantalla de Productos
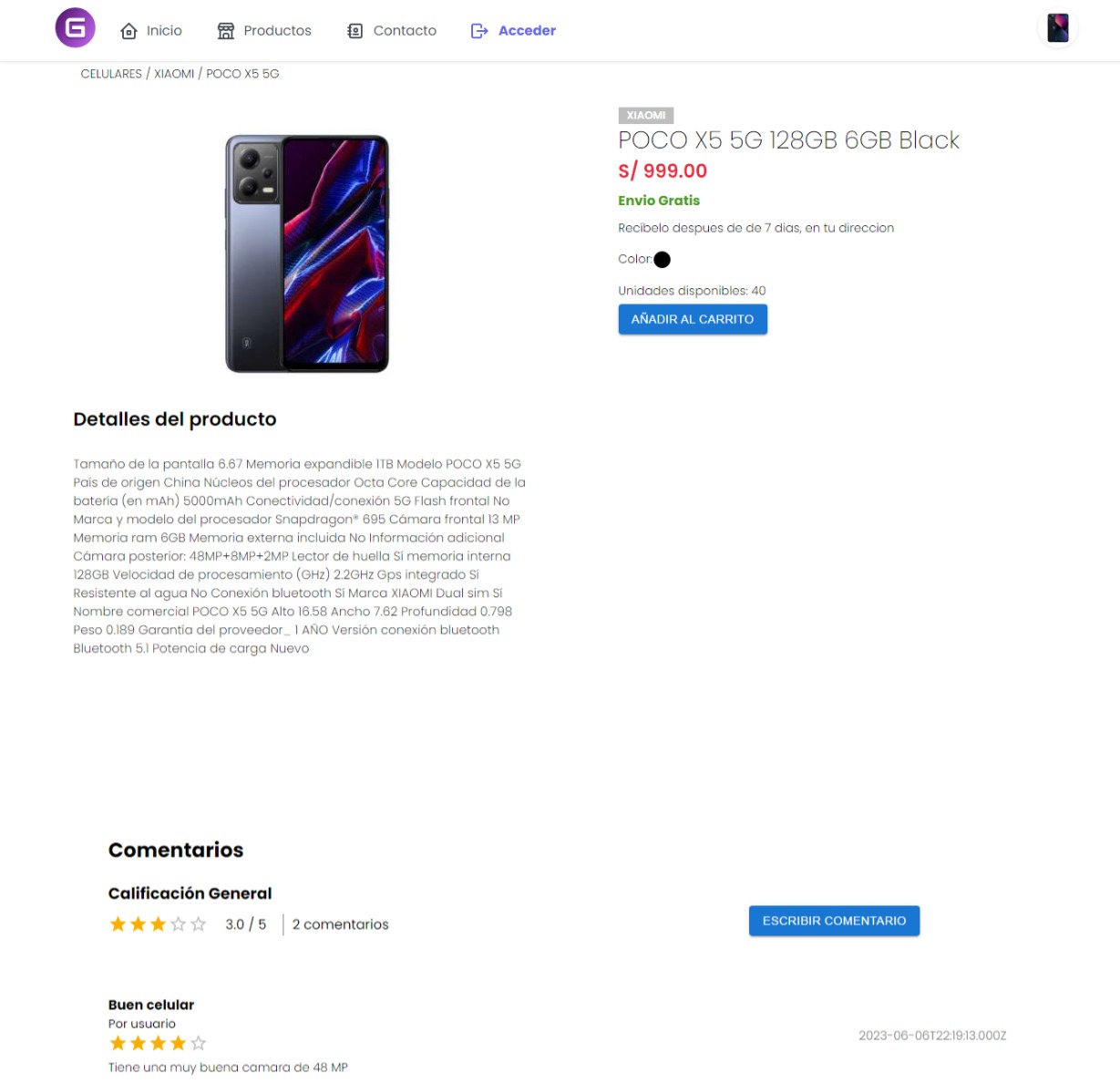
- Pantalla de Descripción de Producto
para poder descargar las dependencias y la carpeta de node_modules, ejecutar el siguiente comando:
npm installCrear el arhivo .env en la raiz del proyecto, con las siguientes variables:
//VARIABLE = "VALOR" // EJEMPLO
REACT_APP_API_URL = ""; // http:https://localhost:3001El puerto para este servicio FrontEnd, debe ser diferente al de la API
estas variables se tienen que configurar para que pueda cargar el proyecto, tener en cuenta que para que REACT reconozca las variables estas deben empezar por: REACT_APP...
| variable | descripcion |
|---|---|
REACT_APP_API_URL |
URL del despligue (dominio principal) |
Antes de iniciar el proyecto, incializar la api para obtener los datos de la base.
Una vez desplegado el servicio de la API, ya podemos correr la FrontEnd en modo desarrollo, con el siguiente comando:
npm run dev