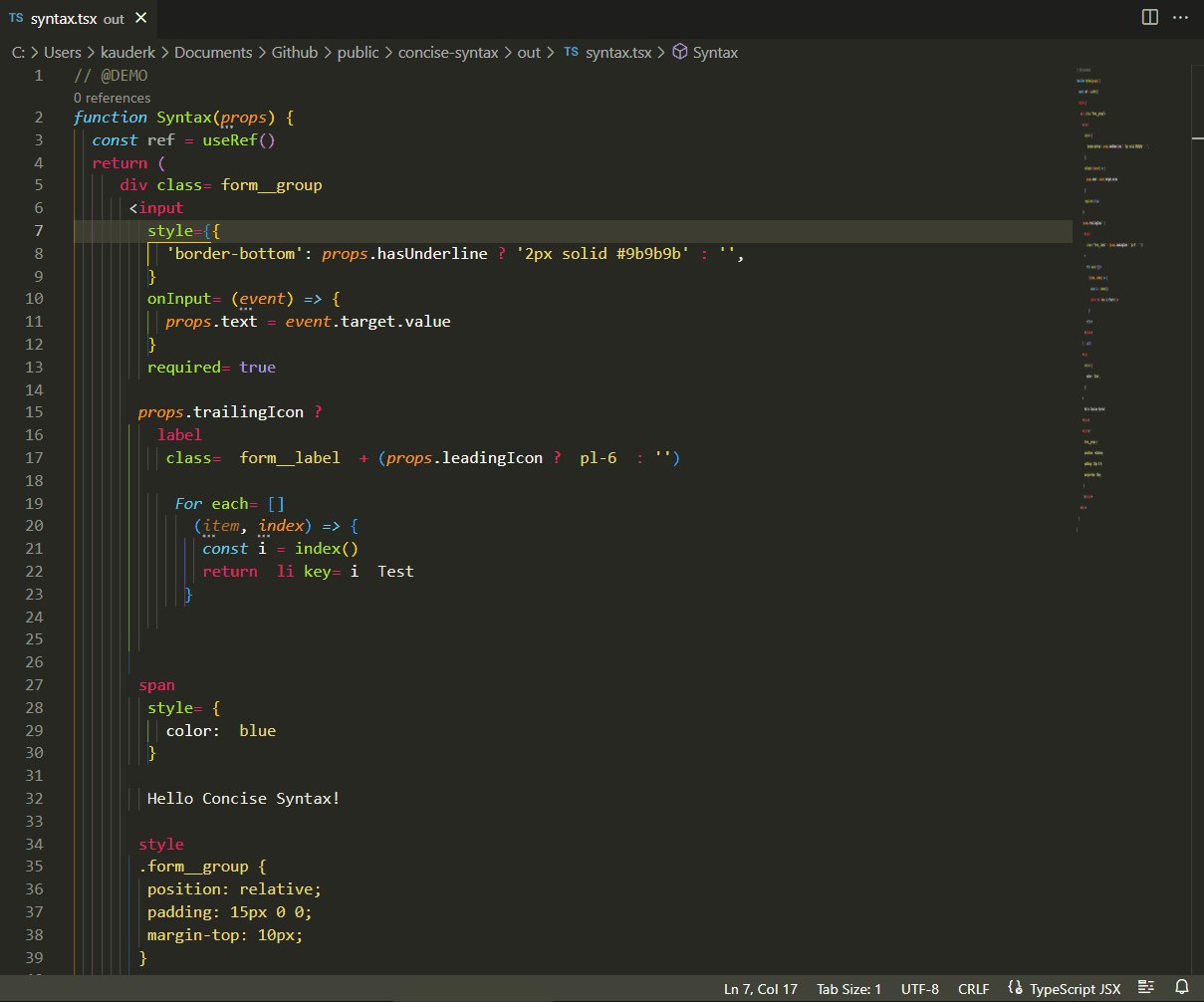
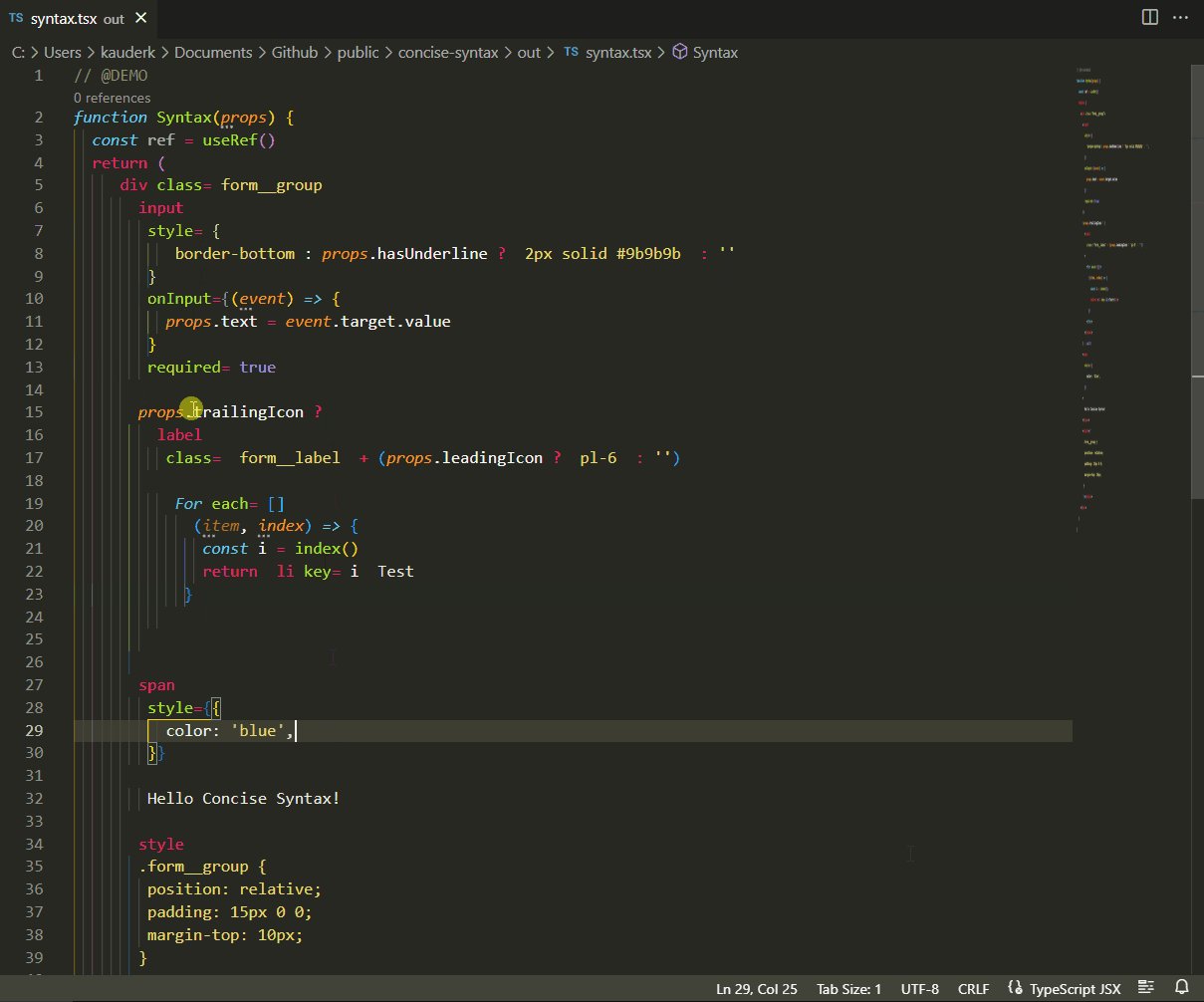
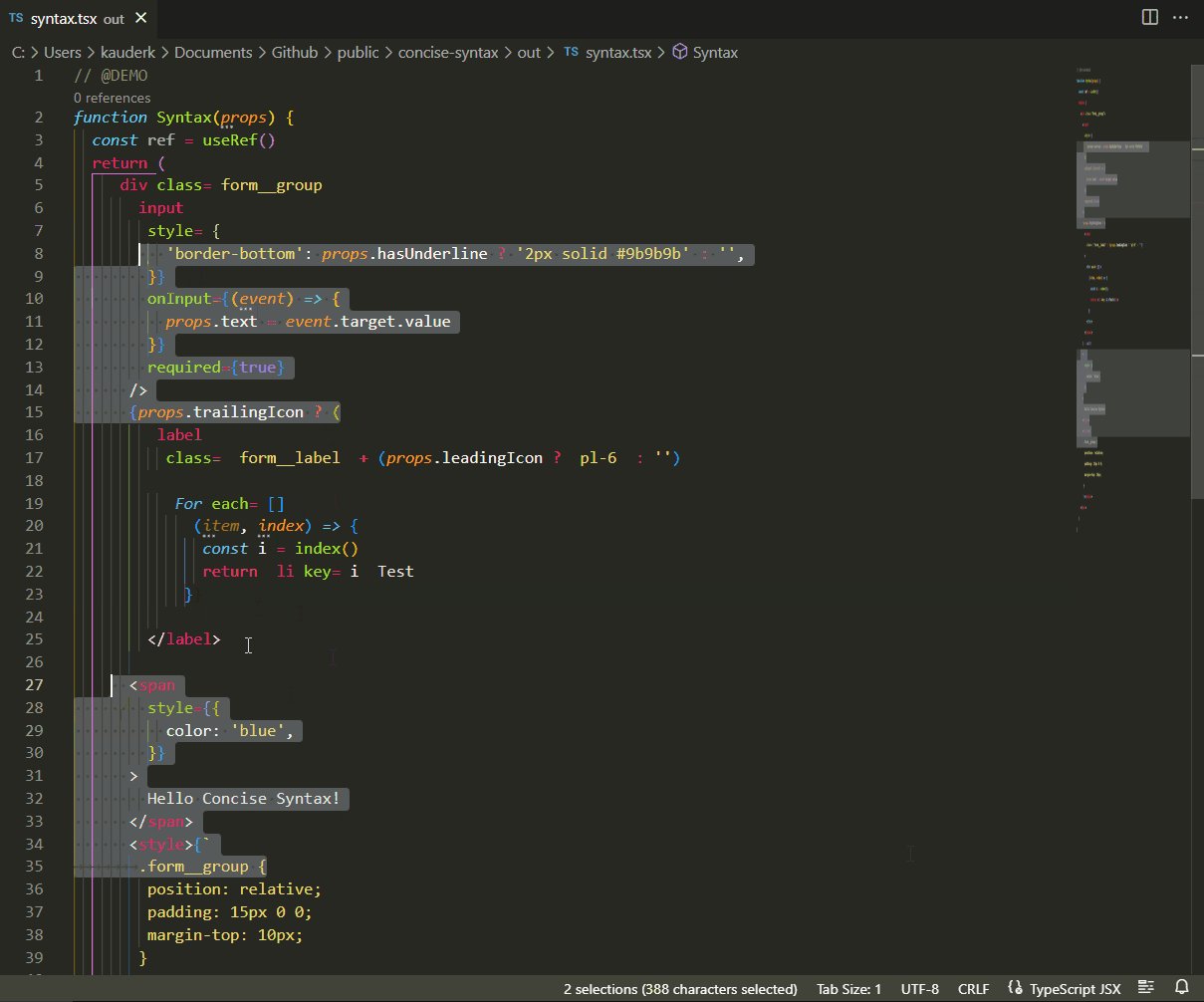
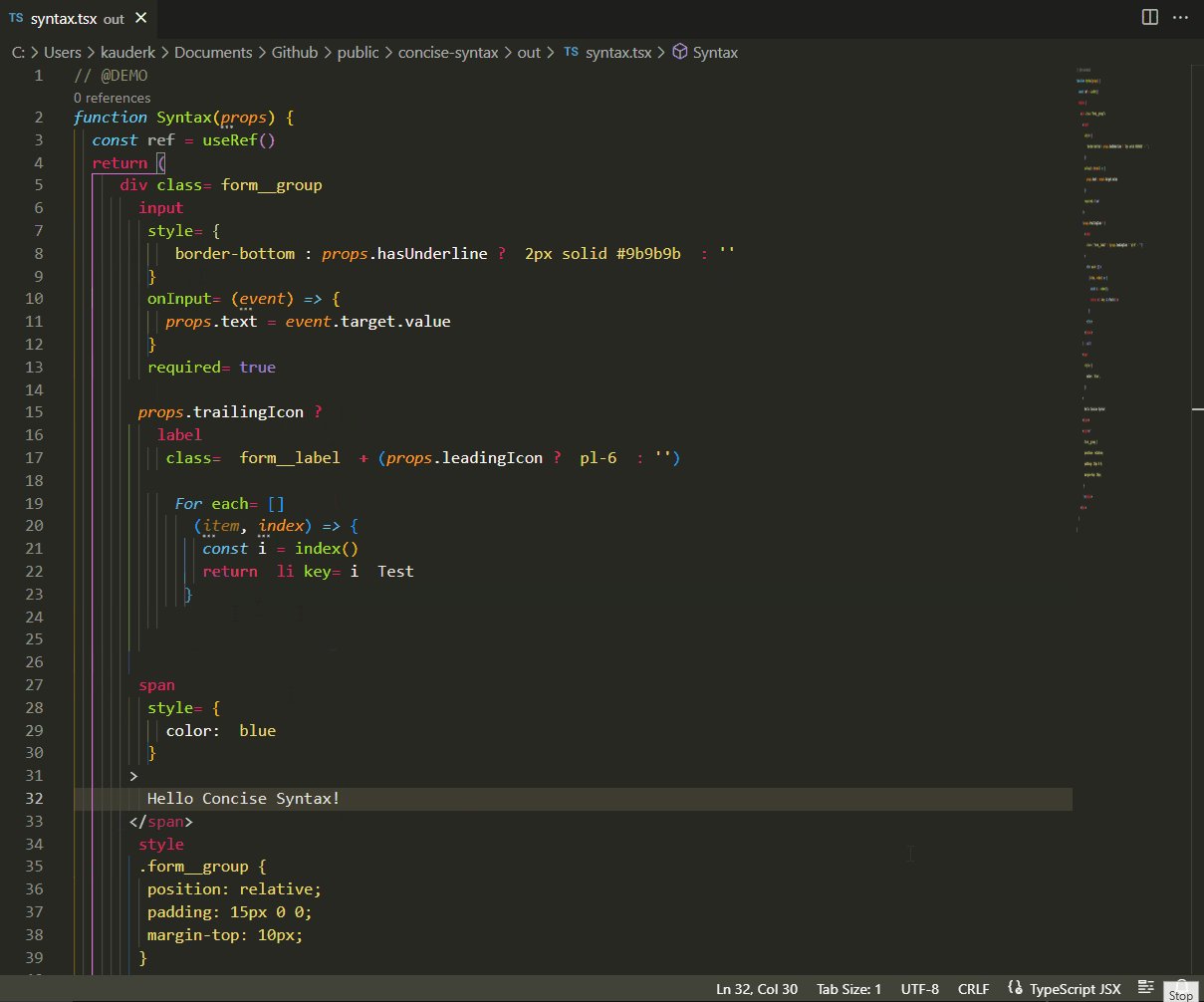
- What does it do?
- It toggles the visibility of unnecessary syntax.
- Why and when to use it?
- It is easier to read code when there is less syntax.
- You may not use it when you are writing code.
- How does it work?
- It uses tokenColors rules along with a window script to synchronize the visibility of syntax.
-
Install the extension.
- Download the latest vsix asset from the releases page.
- Install it:
- View > Command Palette >
Extensions: Install from VSIX... - Or with
code --install-extension concise-syntax-0.0.1.vsix.
- View > Command Palette >
-
Uninstall the extension.
- View > Command Palette >
Dispose Extension (free memory).
- View > Command Palette >
-
Usage
- Open a workspace folder.
- Open a concise-syntax target file with the extension .tsx
- An info message will appear
The extension is not calibrated. Shall we calibrate it?clickYes.
-
Runtime:
- Then you'll have access to a command palette command
Concise Syntax: Calibrate- Use this command to manually calibrate the extension to your theme/settings.json.
- When ever you change your workspace theme and the extension is active, you'll be prompted to calibrate the extension or deactivate it.
- Then you'll have access to a command palette command
-
Configuration:
- File > Preferences > Settings > Extensions > Concise Syntax
- There, you can tune the opacities and their hierarchy.
- Launch the vscode
debuggerwithF5. A warning will appearThe task "watch" cannot be tracked. Make sure to have a problem matcher defined, clickRemember my choice for this taskandDebug Anyway.- Why does this happen? The build script
vite.config.custom.tsneeds to build the extension and the window side. That script doesn't have a problem matcher defined in.vscode/tasks.jsonso vscode doesn't know how to track it. The warning is harmless and can be ignored.
- Why does this happen? The build script
- To package the extension install
vscewithnpm install -g vsceand runvsce package.
-
Your Code installation appears to be corrupt. Please reinstall.- The extension spawns a window script and vscode doesn't like that. That script syncs the window state with the extension.
-
Uninstall the extension.
- View > Command Palette >
Dispose Extension (free memory). - Why? The vscode extension api doesn't seem to call it's uninstall hook consistently. So, the extension needs to be disposed manually. :'(
- View > Command Palette >
-
This extension is a workaround for a feature that is not yet available in VSCode.
- Which is the ability to toggle tokenColors and or apply partial theme rules. It is highly over engineered for what it does: toggle css styles on and off. That being said, it is a proof of concept about how to communicate between the extension and the window.
More
Glims of hope - The following shows how simple it could be to toggle tokenColors.microsoft/vscode#157087 (comment)
"editor.semanticTokenColorCustomizations": { "[Extension]": { "rules": { "veriable.readonly": "#95E6CD" } } } "editor.semanticTokenColorCustomizations": { "[Extension]": { "enabled": false } }