tachyonfx is a ratatui library for creating shader-like effects in terminal UIs. This library provides a collection of effects that can be used to enhance the visual appeal of terminal applications, offering capabilities such as color transformations, animations, and complex effect combinations.
Add tachyonfx to your Cargo.toml:
tachyonfx = "0.8.0"sendable: Enables theSendtrait for effects, shaders, and associated parameters. This allows effects to be safely transferred across thread boundaries. Note that enabling this feature requires allShaderimplementations to beSend, which may impose additional constraints on custom shader implementations.std-duration: Usesstd::time::Durationinstead of a custom 32-bit duration type.
The library includes a variety of effects, loosely categorized as follows:
- fade_from: Fades from the specified background and foreground colors
- fade_from_fg: Fades the foreground color from a specified color.
- fade_to: Fades to the specified background and foreground colors.
- fade_to_fg: Fades the foreground color to a specified color.
- hsl_shift: Changes the hue, saturation, and lightness of the foreground and background colors.
- hsl_shift_fg: Shifts the foreground color by the specified hue, saturation, and lightness over the specified duration.
- term256_colors: Downsamples to 256 color mode.
- coalesce: The reverse of dissolve, coalesces text over the specified duration.
- dissolve: Dissolves the current text over the specified duration.
- slide_in: Applies a directional sliding in effect to terminal cells.
- slide_out: Applies a directional sliding out effect to terminal cells.
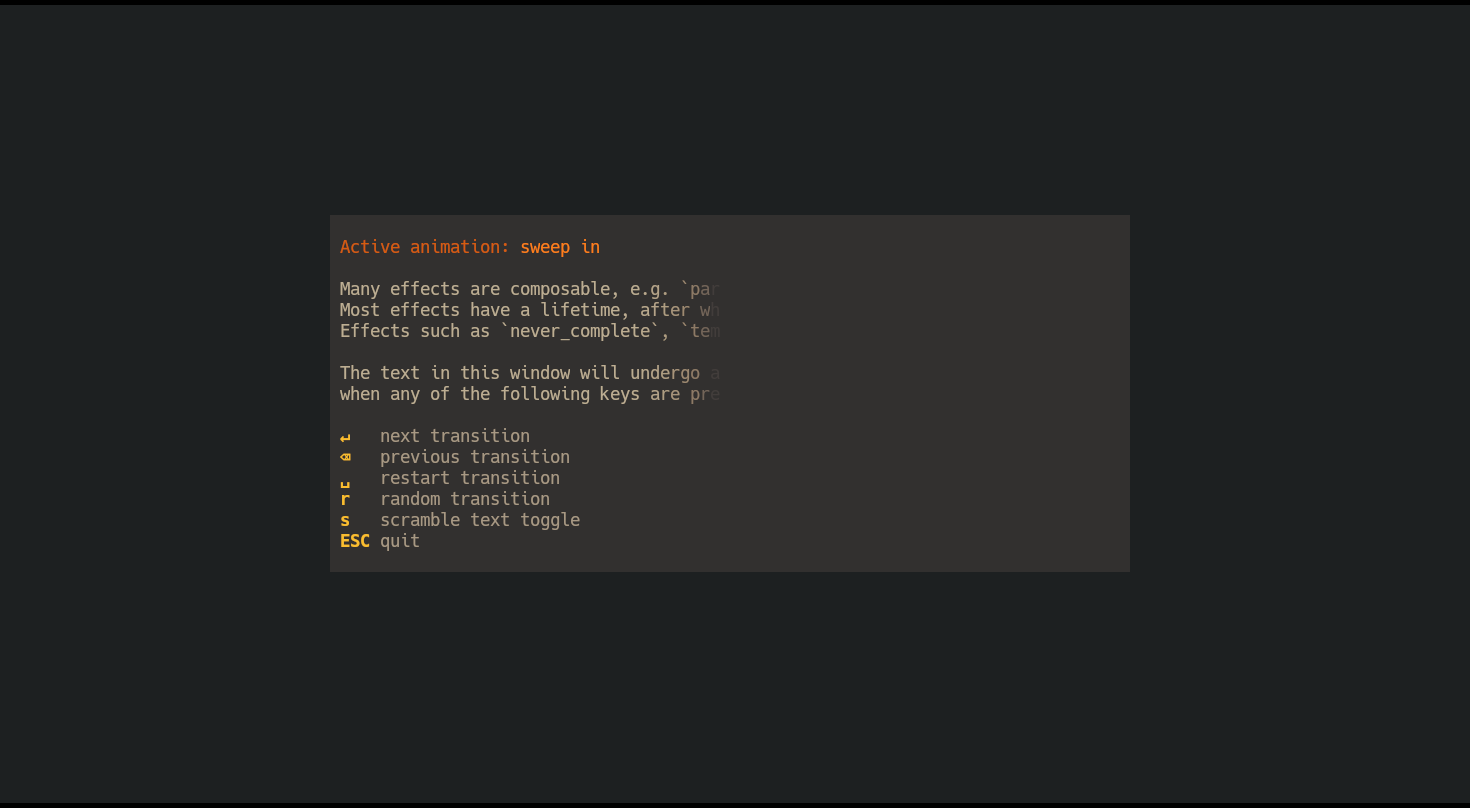
- sweep_in: Sweeps in from the specified color.
- sweep_out: Sweeps out to the specified color.
- consume_tick: Consumes a single tick.
- never_complete: Makes an effect run indefinitely.
- ping_pong: Plays the effect forwards and then backwards.
- prolong_start: Extends the start of an effect by a specified duration.
- prolong_end: Extends the end of an effect by a specified duration.
- repeat: Repeats an effect indefinitely or for a specified number of times or duration.
- repeating: Repeats the effect indefinitely.
- sleep: Pauses for a specified duration.
- timed_never_complete: Creates an effect that runs indefinitely but has an enforced duration.
- with_duration: Wraps an effect and enforces a duration on it.
- translate: Moves the effect area by a specified amount.
- translate_buf: Copies the contents from an aux buffer, moving it by a specified amount.
- resize_area: Resizes the area of the wrapped effect.
- parallel: Runs effects in parallel, all at the same time. Reports completion once all effects have completed.
- sequence: Runs effects in sequence, one after the other. Reports completion once the last effect has completed.
- effect_fn: Creates custom effects from user-defined functions, operating over
CellIterator. - effect_fn_buf: Creates custom effects from functions, operating over
Buffer. - offscreen_buffer: Wraps an existing effect and redirects its rendering to a separate buffer.
The EffectTimer is used to control the duration and interpolation of effects. It allows for precise timing and synchronization of visual effects within your application.
Effects can be applied to specific cells in the terminal UI, allowing for targeted visual modifications and animations.
// only apply to cells with `Light2` foreground color
fx::sweep_in(Direction::UpToDown, 15, 0, Dark0, timer)
.with_cell_selection(CellFilter::FgColor(Light2.into()))CellFilters can be combined to form complex selection criteria.
// apply effect to cells on the outer border of the area
let margin = Margin::new(1, 1);
let border_text = CellFilter::AllOf(&[
CellFilter::Outer(margin),
CellFilter::Text
]);
prolong_start(duration, fx::fade_from(Dark0, Dark0, (320, QuadOut)),
.with_cell_selection(border_text)cargo run --release --example=minimal
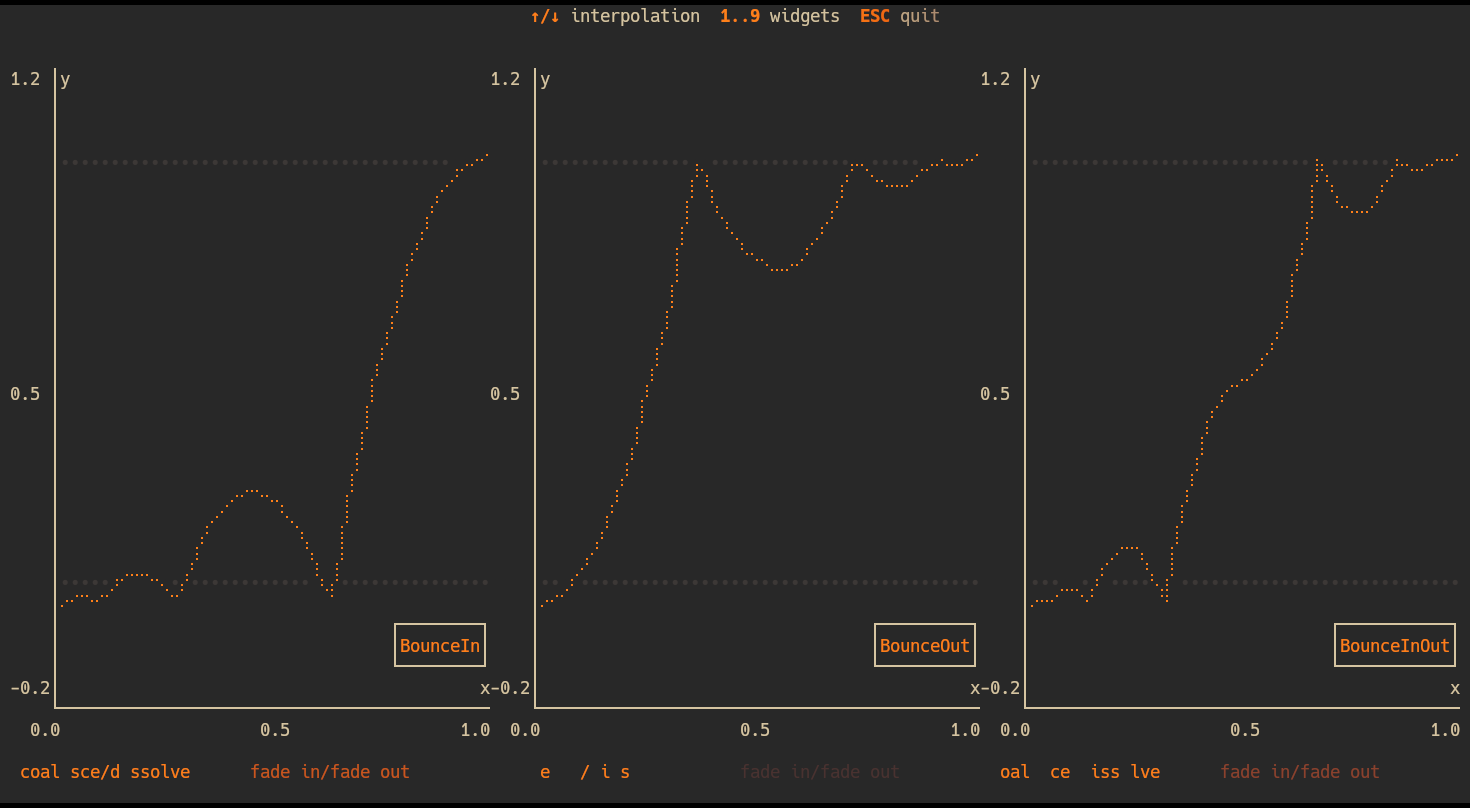
cargo run --release --example=tweens
cargo run --release --example=basic-effects
cargo run --release --example=open-window
A demo of the EffectTimelineWidget showcasing the composition of effects. The widget is a "plain" widget
without any effects as part of its rendering. The effects are instead applied after rendering the widget.
cargo run --release --example=fx-chart