- Description
- Project URL
- Deployment
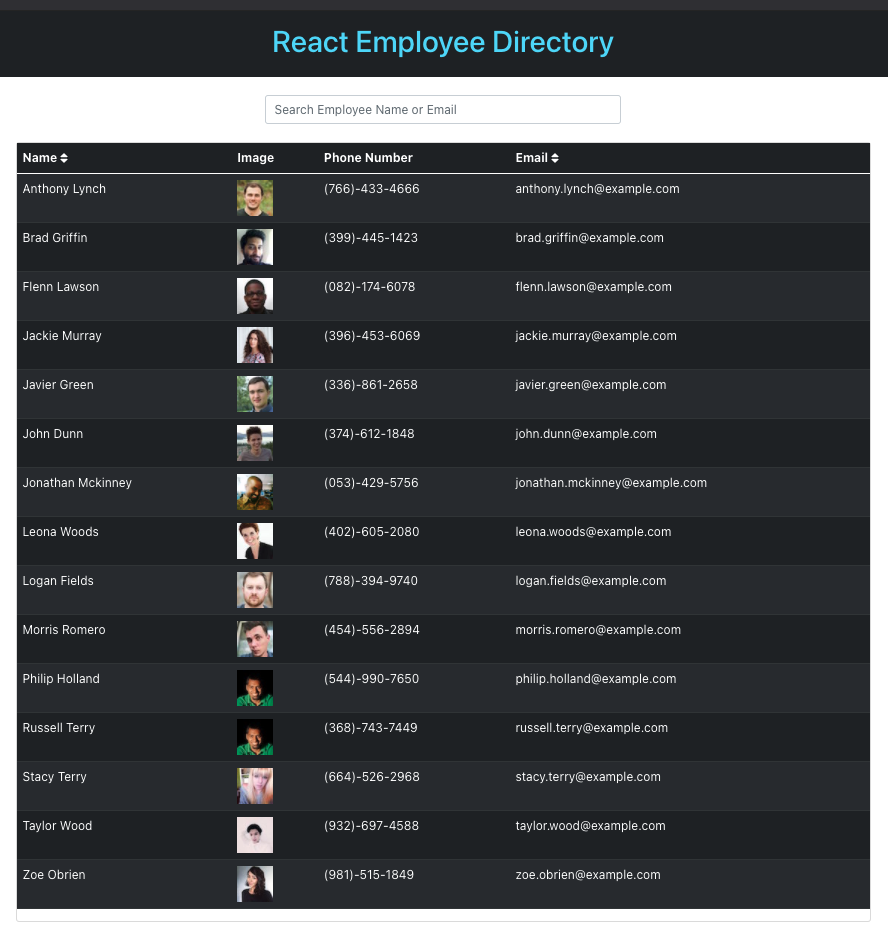
- Demo/Screenshots
- Installation
- Usage
- Credits
- License
- Resources
- Contact
- Author
Given a table of random users generated from the Random User API, when the user loads the page, a table of employees should render.
The user should be able to:
- Sort the table by at least one category
- Filter the users by at least one property.
https://github.com/johnsonr84/react-employee-directory
https://johnsonr84.github.io/react-employee-directory/
| react-employee-directory example |
 |
React, React Hooks, Javascript, APIs, HTML5, CSS3
Access to GitHub.com and a code editor such as vscode is necessary. Click the GitHub link provided above to the APP REPO. Click on the green button that says Clone or Download and Choose how you would like to download: using the SSH/HTTPS keys or download the zip file. If using SSH/HTTPS Key: You will copy the link shown and open up either terminal (mac: pre-installed) or gitbash (pc: must be installed). Once the application is open, you will type git clone paste url here. If using Download ZIP: Click on Download Zip. Locate the file and double click it to unzip the file. Locate the unzipped folder and open it.
In order to use this APP, you need terminal (mac: pre-installed) or gitbash (pc: must be installed). You also need to download and install node.js and npm or yarn package manager. Open the cloned REPO in your favorite code editor, and then in terminal, enter the command “npm i“ or “yarn add” to install the dependencies. Now you are ready to start using the app by entering “npm start” or "yarn start" on your terminal or gitbash. If you just want to try how the app works, you can go to the link here
Me, myself and Irene
This project is mit licensed.
Coming soon maybe
npm test
- Choose a License
- Badmath
- shields.io
- w3schools
- stackoverflow.com
- YouTube
- React.js
- Random User API
- Create React App docs for deployment.
- Components and Props
- State and Lifecycle
- 19-React-Activities
- gh-pages
Email: [email protected]
Author(s): Rob Johnson