需要 NodeJS 8.12+ 环境
后端项目:NeteaseCloudMusicApi
该后端具体内容请阅读 README.md 或查阅文档
$ git clone [email protected]:ivestszheng/wusheng-music.git
$ npm install$ git clone [email protected]:Binaryify/NeteaseCloudMusicApi.git
$ npm installnpm run dev项目启动默认端口为 4000
服务器启动默认端口为 3000,若不想使用 3000 端口,可使用以下命令: Mac/Linux
$ PORT=4000 node app.jswindows 下使用 git-bash 或者 cmder 等终端执行以下命令:
$ set PORT=4000 && node app.js通过 Vue 实现网易云音乐移动端,个人希望通过本项目熟悉 Vue3 及移动端开发技巧。我在Documentation中记录了一些个人认为的要点,后面因为偷懒就没写了,但总比没有好。本项目有些地方逻辑并不完善,有些地方代码写法不够严谨,但作为一个练手项目,我觉得完成度已经足够了,希望能对你有一些帮助。
Vue2 请看 基于springboot2+vue2.X的移动端音乐网站
对 Vue 有一定了解,并且想要熟悉 Vue3 的人。
- Vue3
- Vant
- Axios
- Vue-Router
- Less
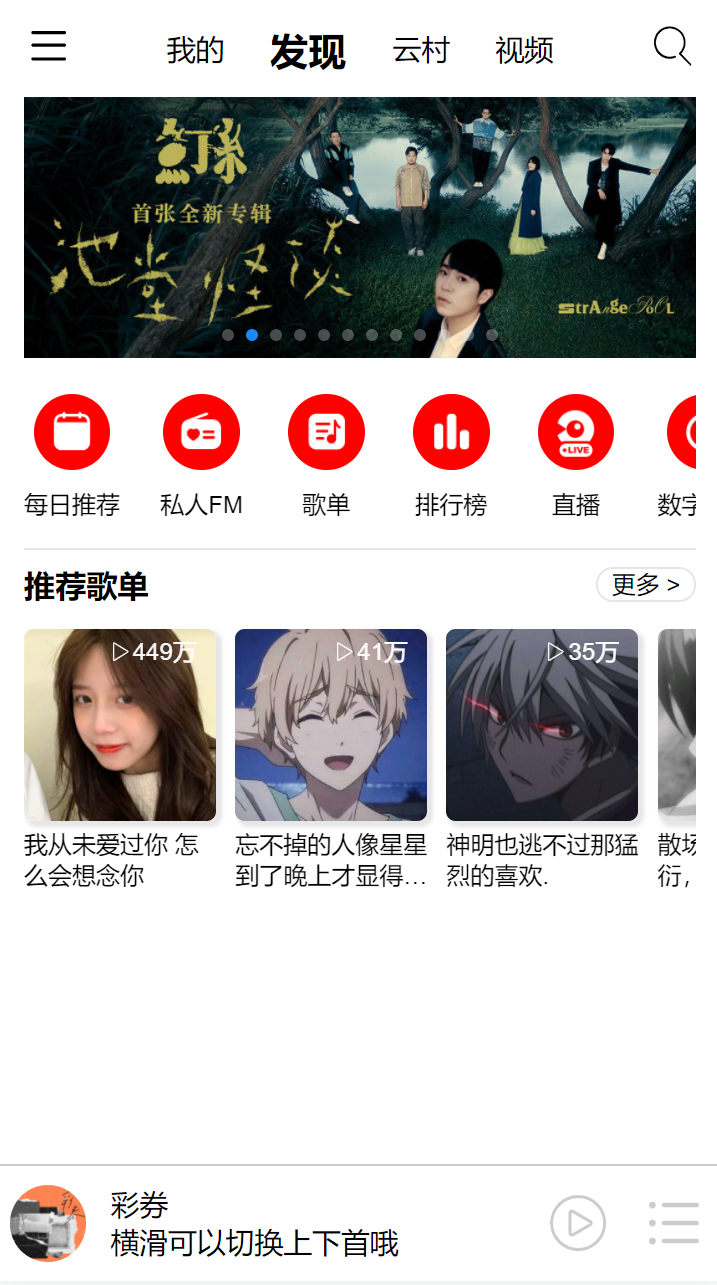
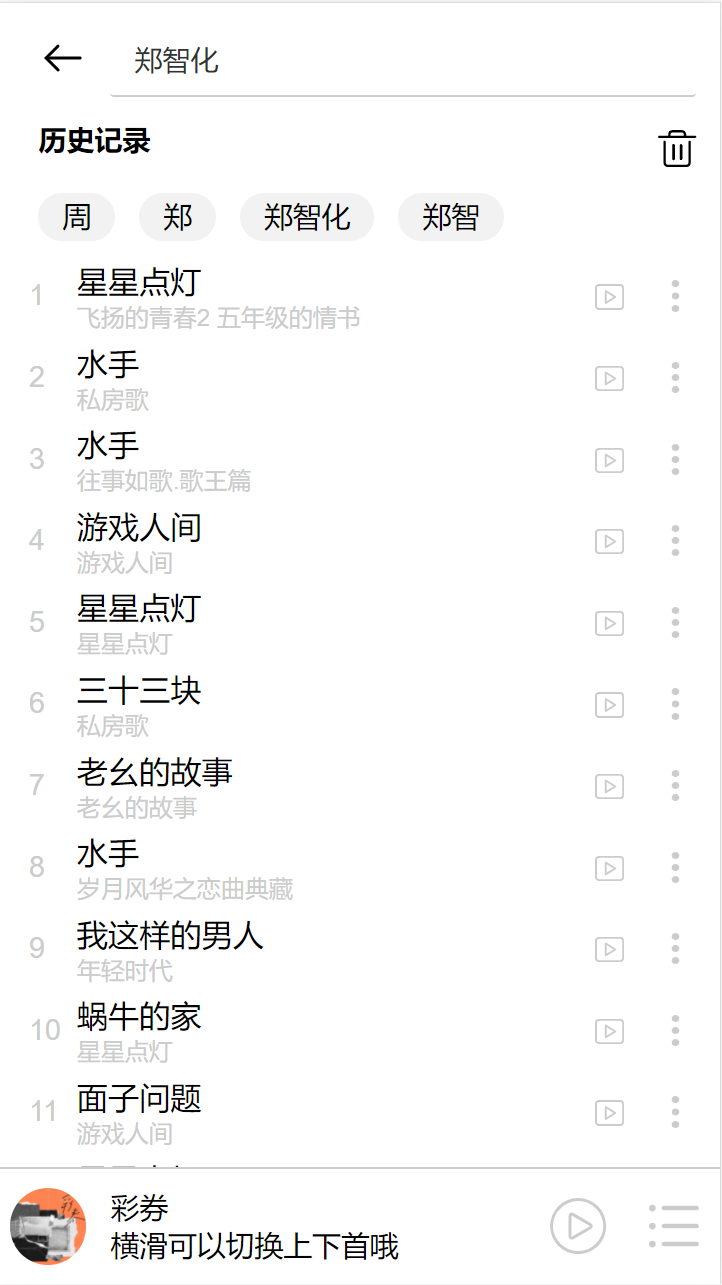
| 首页 | 搜索列表 | 歌单详情 | 歌词 |
|---|---|---|---|
 |
 |
 |
 |