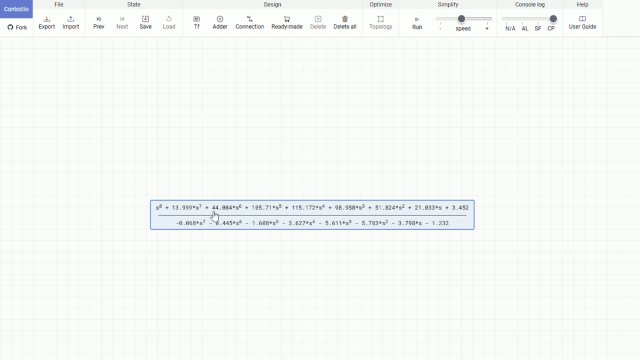
Controllio is a web app which lets Control Systems engineers design & experiment with LTI (linear time-invariant) dynamical systems.
It provides functionality for both continuous-time (s-domain) & discrete-time (z-domain) systems.
So far, the following features have been implemented:
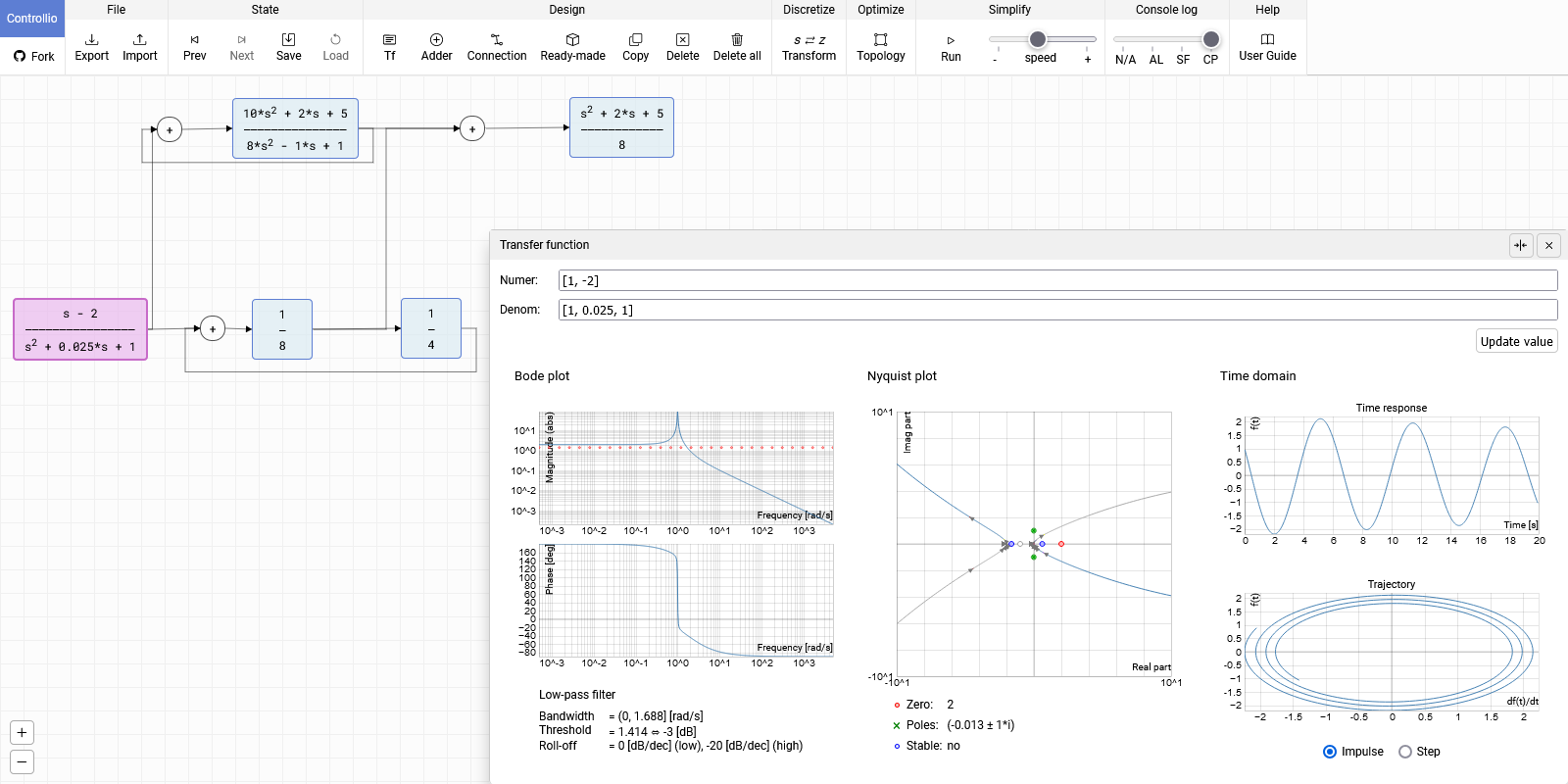
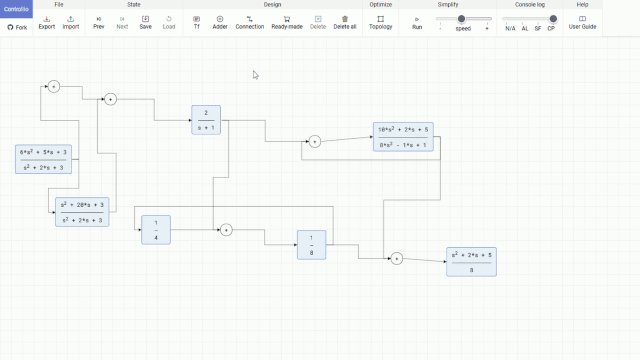
- the analytical computation of the overall transfer function (tf) of a system modeled by interconnected elements in the s- and z-domains
- the generation of its Bode and Nyquist plots
- the numerical computation of its time response plot
- the numerical computation of its zeros/poles & some characteristic numbers, ex. bandwidth
- the numerical computation of its stability
- the transformation of a tf between continuous and discrete-time domains via approximate methods
This is a web GUI tool. For a command-line one, check the lti-freq-domain-toolbox
The motivation behind Controllio is to create an open-source tool for studying Control Systems, which:
- runs in the browser without any installation, is fast and mobile-friendly
- is written in a widely-used programming language (vanilla Javascript), and can be easily extended
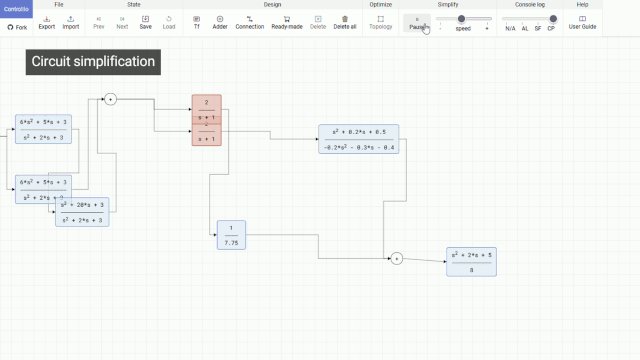
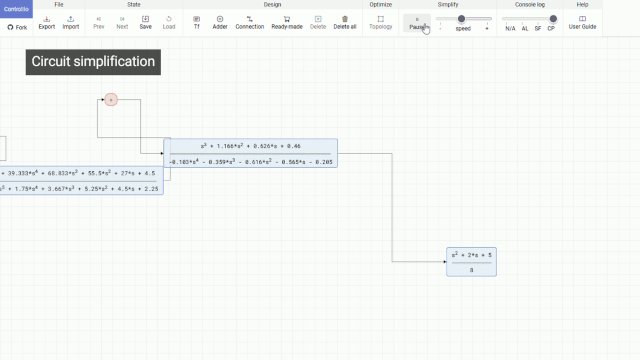
- A set of 6 simplication algorithms to compute analytically its overall transfer function
- Polynomial complex roots: Weierstrass / Durand-Kerner algorithm
- Laplace inversion: Talbot algorithm
- Approximate methods: Tustin/Bilinear, Backward difference
- A stochastic algorithm to simplify the circuit's topology
- Continuous-time:
- Utilities: integrator / step, exponential decay, sine, phase delay
- Filters: Butterworth
- Controllers: PI, PD, PID
- Discrete-time:
- Utilities: delay, step
A User Guide is included in the web app, and can be launched from the main menu
- The app is deployed here
-
Download the repo
-
Load the app using a development server
-
Install Node.js® if you don't have it
-
Download the repo
-
Search the codebase for the string
to run with NPM(4 occurences excluding this one). Follow the respective guideline in each occurence to slightly modify the code, so that it uses NPM dependencies -
Open your terminal at the main project directory, and run
npm installto download the dependencies locally -
Run
npm startto load the app via Parcel (stop viaCtrl+C)
- Open the browser's console, and run
await runAllTests()
-
Install Node.js® if you don't have it
-
If you have previously run the app locally with NPM, make sure all NPM-related code changes (4 occurences) are reverted (see above)
-
Open your terminal at the main project directory, and run
npm installto download the dependencies locally, if you haven't done it already -
Run
npm testto execute the tests via Jest
Current test coverage according to Jest: 65% (statements)
The project uses a simplified variation of the MVC pattern, organizing code into model and view parts:
/model/contains all code modeling the circuit elements, state & functionality:- the definitions of the main circuit elements (tf, adder, block), as JS classes
- the circuit/block simplification algorithms' logic
- the services related to the circuit state & core functionality (ex. elementConnectionService)
/view/contains all code related to the visual part of the app & its UI:- the views of the main circuit elements (ex. tfView) & all other UI components (ex. navbarView)
- the core rendering & UI services (ex. elementRenderingService, elementSelectingAndDraggingService)
- the app features' services (ex. optimizeTopologyService)
- the animations' rendering code
- the plot computations & rendering code
- the CSS styles
In addition:
/assets/contains any other resources used (ex. libraries, images)/math/contains the math services (ex. complexAnalysisService)/test/contains the app's tests/util/contains any general-purpose utility code & services (ex. loggingService)
Controllio is distributed under the MIT License, included in the 'LICENSE.TXT' file. Copyright (C) 2023-2024 Ioannis Stefanis