Kick off your project with this help center boilerplate. This starter ships with the main Gatsby configuration files you might need to get up and running blazing fast with the blazing fast app generator for React.
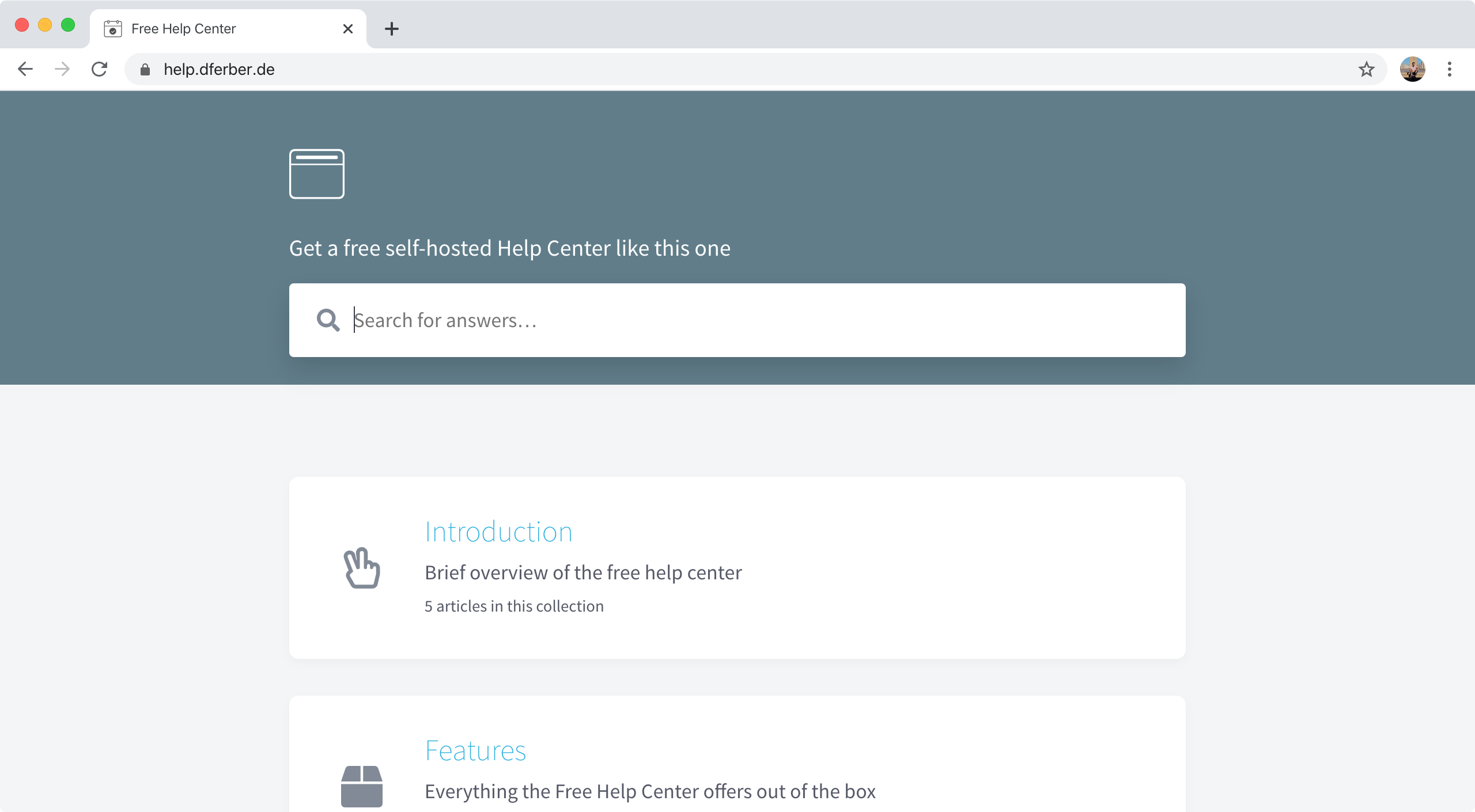
This README is a brief overview only. You can find the full documentation at help.dferber.de. That documentation site was built with this help center. Visit it to see what the help center looks like in production.
-
Clone the starter.
Use the Gatsby CLI to create a new site, specifying the help center starter.
# create a new Gatsby site using the help center starter gatsby new help-center dferber90/gatsby-starter-help-center -
Start developing.
Navigate into your new site’s directory and start it up.
cd help-center/ gatsby develop -
Open the source code and start editing!
Your site is now running at
https://localhost:8000!Note: You'll also see a second link:
https://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
help-centerdirectory in your code editor of choice and editcontent/articles/welcome/index.md. Save your changes and the browser will update in real time!
A quick look at the most important files and directories you'll need to edit.
.
|____README.md
|____gatsby-config.js
|____content
| |____welcome
| | |____index.md
| |____second-article
| | |____some-image.png
| | |____index.md
|____assets
| |____favicon.png
|____data
| |____collections.yml
| |____authors.yml
| |____avatars
| | |____dferber.png
| | |____amanda.jpg
| | |____bert.jpg
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
content/articles: This is the folder where you'll place your articles. -
data/collections.yml: This file defines the collections of your help center. Each article will belong to one collection. A collection consists of many articles. A collection can have different sections which its articles may belong to. -
data/authors.yml: This file is where you'll list your authors. Every author needs an id, a name and an avatar. You can add an author to each article. -
data/avatars: Place the author's avatars in this folder and use them inauthors.yml.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Guides, API Reference, and Advanced Tutorials sections in the sidebar.
Check out this help center, which was built with this starter.