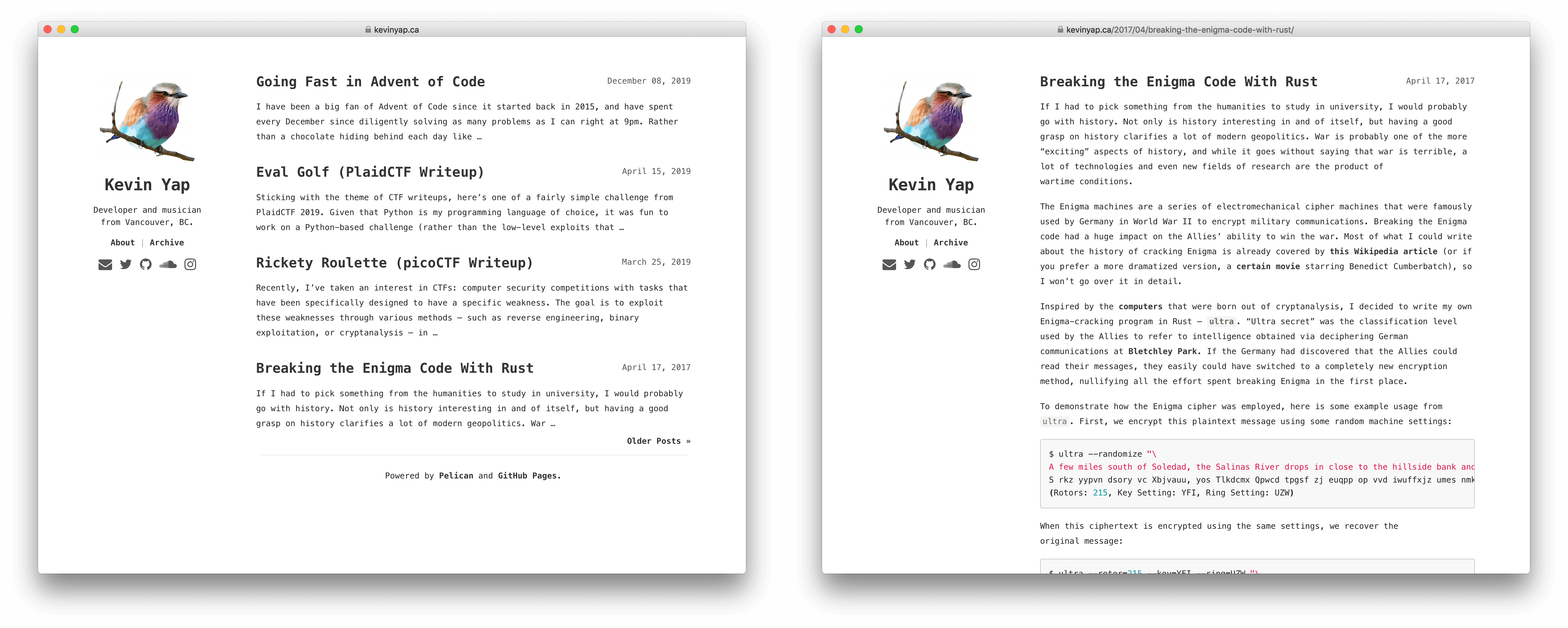
Pneumatic is a minimalistic, responsive Pelican theme. The name was chosen because it's based on the Skeleton framework, and pelicans (like most birds) possess skeletal pneumaticity. See the theme in action at kevinyap.ca.
Here's a summary of Pneumatic's selling points:
- 100% JavaScript-free by default (minus legacy IE compatibility scripts).
- No authors, categories, or tags — full minimalism!
- Configurable sidebar icons via Font Awesome.
- Responsive layout (sidebar turns into a header on small devices).
- Modern system font stack based on San Francisco and Segoe UI.
- Optional Google Analytics and Disqus integration.
Note: To use the older version of the theme whose font stack was based on Google Fonts, refer to
[email protected].
-
Install Sass and two Pelican plugins: Neighbours and Assets. These are required dependencies.
-
Create a directory containing all of the relevant icons. Set
ICONS_PATHto that directory's path (ex.images/icons) and ensure that it has been added toSTATIC_PATHS. -
There are intentionally no author, category, and tag page templates, so
AUTHORS_SAVE_AS,CATEGORY_SAVE_AS,CATEGORIES_SAVE_AS, andTAGS_SAVE_ASshould all be set to''. -
pygments.csscan be modified to change the code block colour scheme. -
Some font and colour choices can be customized in
pneumatic.scss. -
CodeHilite line numbers should be enabled in Pelican's configuration file:
# Pelican 3.7+ MARKDOWN = { 'extension_configs': { 'markdown.extensions.codehilite': {'linenums': None} } } # Pelican 3.6 and older MD_EXTENSIONS = ['codehilite(linenums=None)']
Here are theme-specific settings that should be present in the Pelican configuration file:
| Setting | Description |
|---|---|
SITENAME |
Text displayed under avatar in sidebar |
BIO_TEXT |
Text displayed under site name |
FOOTER_TEXT |
Text displayed in site footer |
ICONS_PATH |
Location of site icons (ex. images/icons) |
SITE_AUTHOR |
Used for author <meta> |
TWITTER_USERNAME |
Used for Twitter Cards <meta> |
GOOGLE_PLUS_URL |
Used for Google+ <meta> |
INDEX_DESCRIPTION |
Used for description <meta> on index page |
SIDEBAR_LINKS |
List of anchor elements to be displayed under bio text |
GOOGLE_FONTS |
List of fonts to import from Google Fonts (optional) |
SOCIAL_ICONS |
List of tuples in the form (link, title, icon-class) |
THEME_COLOR |
Primary colour of the site (ex. #000000) |
DISQUS_SITENAME |
Disqus shortname (optional) |
GOOGLE_ANALYTICS |
Google Analytics tracking code (optional) |
DOMAIN |
Used for Google Analytics and Twitter Cards <meta> |
FA_EMBED_CODE |
Font Awesome CDN embed code (optional) |
Pneumatic is licensed under the MIT License.