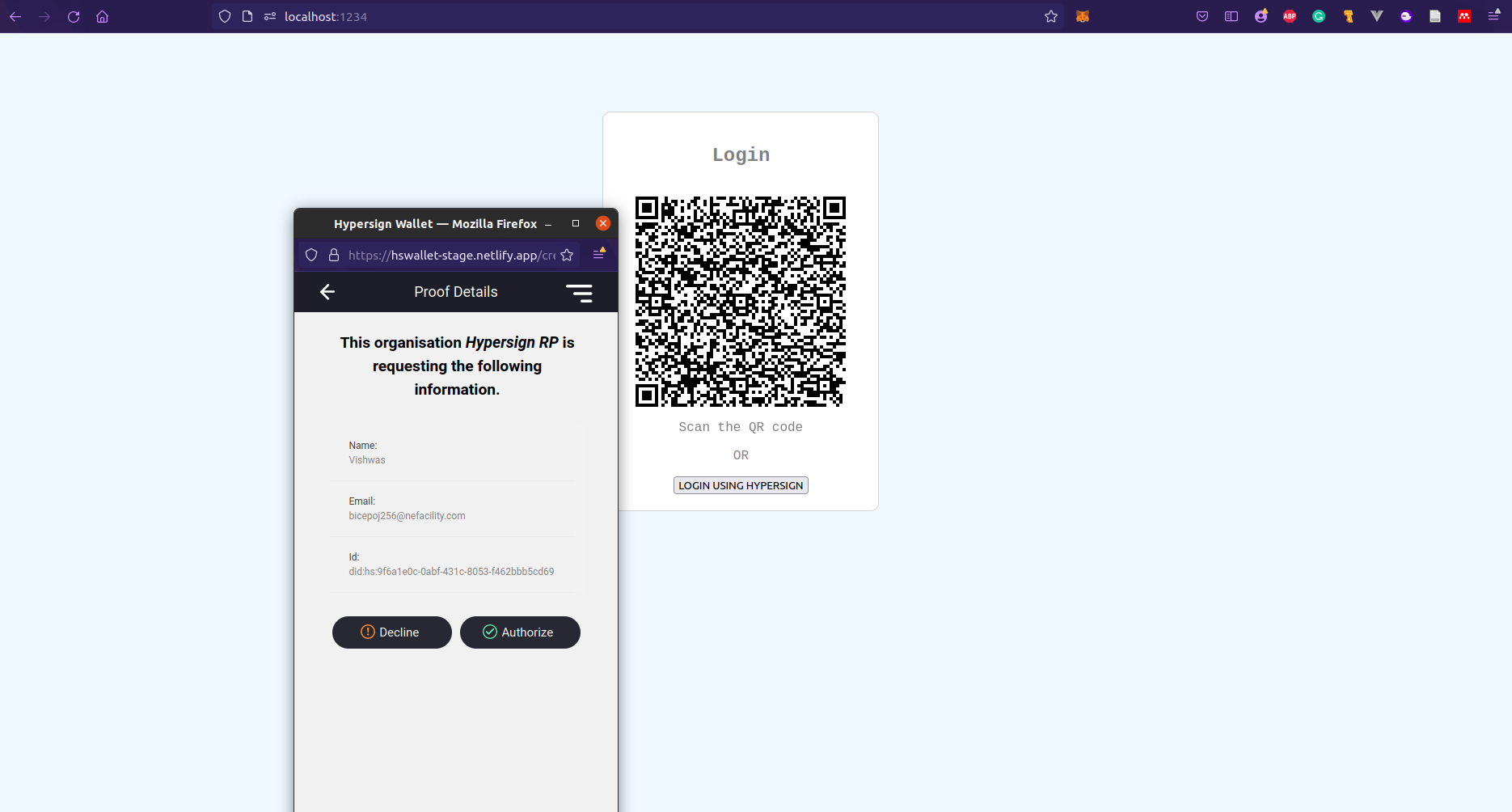
<div id="hs-auth-btn"></div><canvas id="hs-auth-qr"></canvas>You can use Hypersign dAuth in either of two modes.
- Websocket
- Polling
<script
src="https://cdn.jsdelivr.net/gh/hypersign-protocol/[email protected]/build/hs-auth-js-sdk.js"
data-rp-socket-url="ws:https://localhost:4006"
></script>Other optional paramaters:
<script
src="https://cdn.jsdelivr.net/gh/hypersign-protocol/[email protected]/build/hs-auth-js-sdk.js"
data-network-mode="TEST" // Network mode TEST | MAIN. Default value 'MAIN'
data-listener-mode="SOCKET" // Listener mode SOCKET | POLLING. Default value 'SOCKET'
data-rp-socket-url="ws:https://localhost:4006" // Relying party websocket URL
data-login-button-text="lOGIN wITH hYPERSIGN" // Login button text. Default 'LOGIN USING HYPERSIGN'
></script><script
src="https://cdn.jsdelivr.net/gh/hypersign-protocol/[email protected]/build/hs-auth-js-sdk.js"
data-listener-mode="POLLING"
data-rp-server-base-url="http:https://localhost:4006"
></script>Other optional paramaters:
<script
src="https://cdn.jsdelivr.net/gh/hypersign-protocol/[email protected]/build/hs-auth-js-sdk.js"
data-network-mode="TEST" // Network mode TEST | MAIN. Default value 'MAIN'
data-listener-mode="POLLING" // Listener mode SOCKET | POLLING. Default value 'SOCKET'
data-rp-server-base-url="http:https://localhost:4006" // Relying party server base URL
data-rp-challege-resource="/challenge" // Challenge resource path. Default value '/api/v1/auth/challenge'
data-rp-polling-resource="/poll" // Polling resource path. Default value '/api/v1/auth/poll'
data-login-button-text="lOGIN wITH hYPERSIGN" // Login button text. Default 'LOGIN USING HYPERSIGN'
data-polling-interval="5000" // Polling interval. Default value 5000
></script>You can listen to hs-success event for getting accessToken and refreshToken once the user is successfully authenticated. Example:
document.addEventListener('hs-success', function (e) {
alert(JSON.stringify(e.detail));
});Output
{
"accessToken": "<JWT Token>",
"refreshToken": "<JWT Token>"
}You can listen to hs-error event for any other error.
document.addEventListener('hs-error', function (e) {
console.error(e.detail);
});npm inpm run devBrowse the login page http:https://localhost:1234