Follow along at the official Soroban Dapps Challenge! Check it out here.
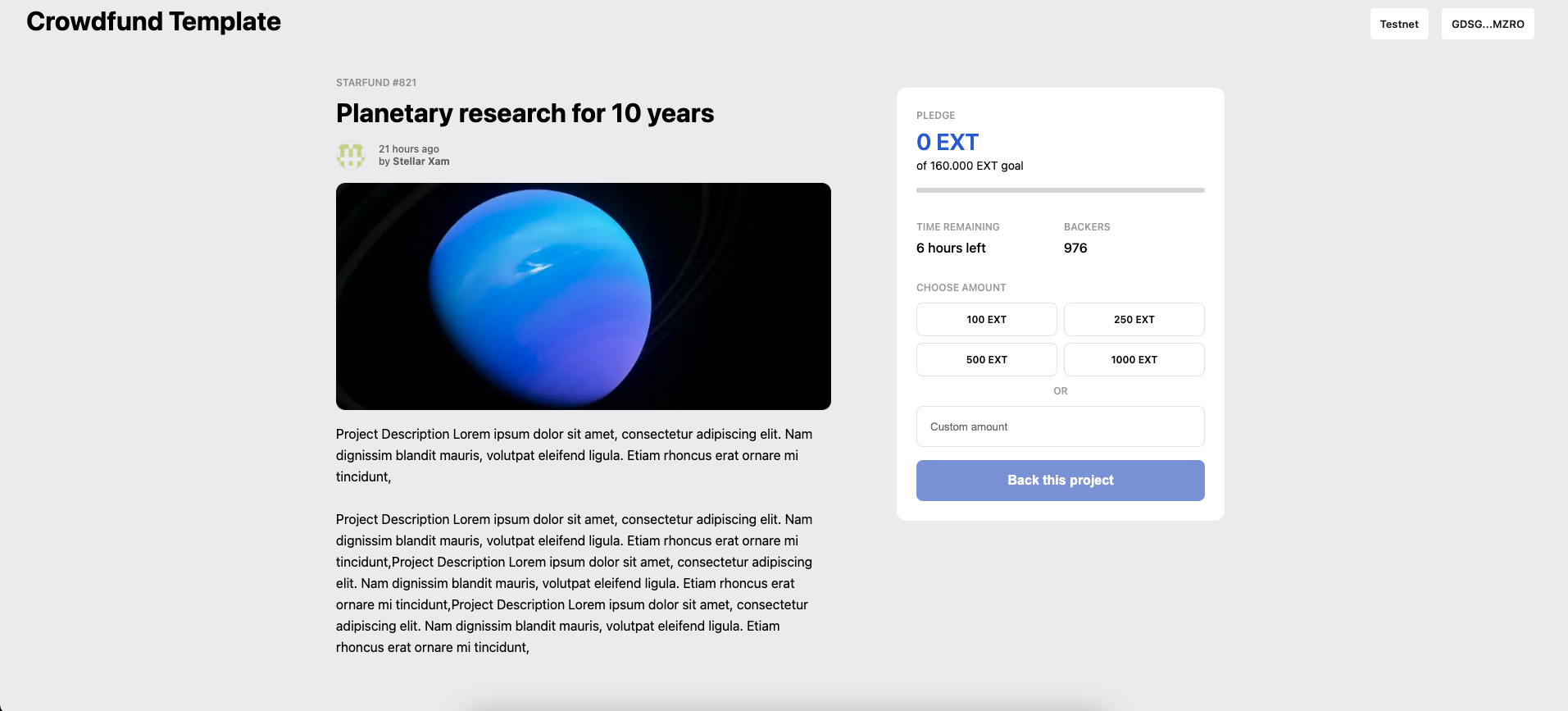
This is an example of a Crowdfunding Dapp on Stellar adapted for the Soroban Dapps Challenge. You can visit the original project here.
This is a Next.js project, demoing how to build a dapp frontend backed by smart contracts on Stellar.
-
rustc>= 1.71.0 with thewasm32-unknown-unknowntarget installed. See https://soroban.stellar.org/docs/getting-started/setup#install-rust . If you have already a lower version, the easiest way to upgrade is to runrustup updateor to uninstall (rustup self uninstall) and install it again. -
soroban-cli. See https://soroban.stellar.org/docs/getting-started/setup#install-the-soroban-cli, but instead ofcargo install soroban-cli, runcargo install_soroban. This is an alias set up in .cargo/config.toml, which pins the local soroban-cli to a specific version. -
Node.js v18
-
Freighter Wallet ≥v5.15.0. Or from the Firefox / Chrome extension store. Once installed, enable "Experimental Mode" in the settings (gear icon).
-
If you want to skip installing specific
rustcorsoroban-cliversions, open a development environment on Gitpod: -
NOTE - Follow the instructions below for Futurenet or Standalone and ensure that you have funded your wallet address that you intend to use from browser, otherwise the dapp display will be blank and a 'Account not found' will be printed on browser's console only.
Make sure to start from a clean setup:
npm run clean
You have two options:
- Deploy on Futurenet using a remote RPC endpoint (Admin guide),
- Run your own Futerenet RPC node with Docker and deploy to it
-
Make sure you have soroban-cli installed, as explained above
-
Deploy the contracts and initialize them
npm run setupThis runs
./initialize.sh futurenetbehind the scenes, which will create atoken-adminidentity for you (soroban config identity create token-admin) and deploy a Fungible Token contract as well as the crowdfund contract, with this account as admin. -
Select the Futurenet network in your Freighter browser extension
-
If you didn't yet, build the
soroban-previewdocker image, as described above:make build-docker -
In one terminal, run the backend docker containers and wait for them to start:
./quickstart.sh standaloneYou know that it fully started if it goes into a loop publishing & syncing checkpoints.
You can stop this process with ctrlc
-
Keep that running, then deploy the contracts and initialize them:
You can use your own local soroban-cli:
NETWORK=standalone npm run setupOr run it inside the soroban-preview docker container:
docker exec soroban-preview ./initialize.sh standaloneNote: this state will be lost if the quickstart docker container is removed, which will happen if you stop the
quickstart.shprocess. You will need to re-run./initialize.shevery time you restart the container. -
Add the Standalone custom network in Freighter
Name Standalone URL http:https://localhost:8000/soroban/rpc Passphrase Standalone Network ; February 2017 Allow HTTP connection Enabled Switch to this network Enabled -
Add some Standalone network lumens to your Freighter wallet.
- Copy the address for your freighter wallet.
- Visit
http:https://localhost:8000/friendbot?addr=<your address>
Now that you're running the backend, you can run the development server:
npm run dev
Open http:https://localhost:3000 with your browser to see the result.
Note: Before you can "Back this project", you'll need to have some EXT (example token) in your freighter wallet. There is a "Mint 100 EXT" button, which will gift you 100 EXT tokens for that purpose.
The contract dev should be able to:
- Clone the example repo (this one)
- Choose their target amount and deadline
- Deploy their contract to futurenet
- Deploy a soroban rpc server somewhere (TBD)
- Deploy the example web ui somewhere (e.g. netlify)
Then via the web UI, users should be able to:
- Connect their wallet (freighter for now)
- See their current balance(s)
- See the current fundraising status (total amount & time remaining)
- See allowed assets (xlm-only for now?)
- Deposit an allowed asset
- See their deposit(s) appear on the page as the transactions are confirmed.
- "Live"-Update the page with the total amount with the new amount