A next-generation CLI tool that makes it easy to create amazing web applications
with Go on the backend, using htmx, hyperscript or Alpine.js,
and the most popular CSS frameworks on the frontend.
↘ The official Gowebly CLI documentation ↙
English · Русский · 简体中文 · Español
↘ Share the project's link to your friends ↙
- 100% free and open source under the Apache 2.0 license.
- For any developer's level of knowledge and technical expertise, as the intelligent CLI does most of the routine project setup for you, creates an understandable structure, and prepares code for use and deployment in production.
- Cross-platform and multi-architecture allows successful running on any GNU/Linux distros, Microsoft Windows (including WSL) and Apple macOS.
- Well-documented, includes translations in many other languages (Русский, 简体中文, Español).
- Enables you to start a new project faster with Go, htmx, hyperscript or Alpine.js libraries.
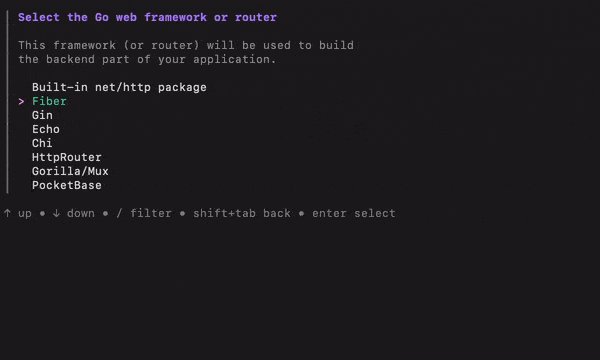
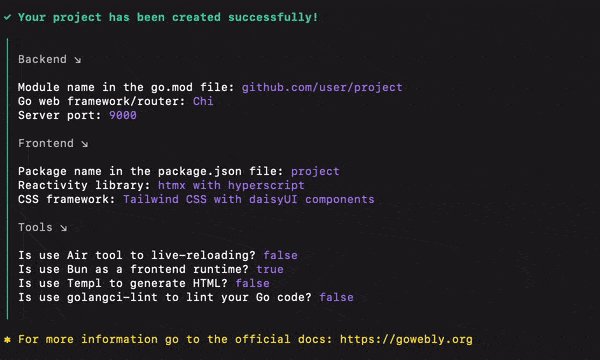
- Supports the built-in net/http package and the most popular Go web frameworks and routers out of the box, such as Fiber, Gin, Echo, Chi, HttpRouter and PocketBase.
- Supports the most popular CSS frameworks out of the box, such as Tailwind CSS, daisyUI, Flowbite, Preline UI, UnoCSS, Bootstrap and Bulma.
- Supports a new JavaScript runtime environment called Bun for the frontend.
- Supports a way to build HTML with Go using the Templ package.
- Supports a live-reload mode for your Go code and frontend files using Air tool.
- Includes a basic config for golangci-lint for quick setup.
- Ready-to-use Dockerfile and Docker Compose files to deploy your application in any environment.
- Ready-to-install as PWA (Progressive Web App) in your browser or mobile device.
- Has a library of user-friendly helpers for your Go code.
Note
Looking for the Gowebly CLI v1? It's located in this branch.
First, download and install Go. Version 1.22.0 (or higher) is required.
Now, you can use the Gowebly CLI without installation. Just run it with go run to create a new project:
go run github.com/gowebly/gowebly/v2@latest createThat's it! 🔥 A wonderful web application has been created in the current folder.
GNU/Linux and Apple macOS users available way to install Gowebly CLI via Homebrew.
Tap a new formula:
brew tap gowebly/tapInstall:
brew install gowebly/tap/goweblyDownload ready-made exe files for Windows, deb (for Debian, Ubuntu), rpm (for CentOS, Fedora), apk (for Alpine), or Arch Linux packages from the Releases page.
I always treasure your time and want you to start building really great web products on this awesome technology stack as soon as possible! Therefore, to get a complete guide to use and understand the basic principles of the Gowebly CLI, we have prepared a comprehensive explanation of the project in this 📖 Complete user guide.
I have taken care to make it as comfortable as possible for you to learn this wonderful tool, so each CLI command has a sufficient textual description, as well as a visual diagram of how it works.
Important
Don't forget to switch the documentation to your language to make it even more comfortable to learn new knowledge! Supported languages: English, Русский, 简体中文, Español.
It's highly recommended to start exploring with short articles "What is Gowebly CLI?" and "How does it work?" to understand the basic principle and the main components built into the Gowebly CLI.
Next steps are:
Hope you find answers to all of your questions! 😉
Tell me, how often have you had to start a new project from scratch and had to make painful manual configurations? 🤔 Especially, when you are just getting acquainted with a new technology or stack, where everything is new to you.
For many developers, including me, this process is as tedious and even depressing as possible, and doesn't carry any useful workload. It is a very frustrating process that can push any developer away from technology a lot.
Why not just give all that awful manual work to machines? Let them do all the hard work for us, and we will just create awesome web products and not have to think about build and deploy.
That's why the Gowebly CLI was born. It allows you to start a new project faster with Go, htmx, hyperscript or Alpine.js, Templ and the most popular CSS frameworks.
I am here to save you from this routine pain! ✨
If you liked the Gowebly CLI and found it useful for your tasks, please click a 👁️ Watch button to avoid missing notifications about new versions, and give it a 🌟 GitHub Star!
It really motivates me to make this product even better.

And now, I invite you to participate in this project! Let's work together to create and popularize the most useful tool for developers on the web today.
- Issues: ask questions and submit your features.
- Pull requests: send your improvements to the current codebase.
- Discussions: discuss and share your ideas.
- Share the project's link to your friends on X (Twitter), Telegram, WhatsApp, Reddit.
- Say a few words about the project on your social networks and blogs (Dev.to, Medium, Хабр, and so on).
Your PRs, issues & any words are welcome! Thank you 😘
The Gowebly CLI is free and open-source software licensed under the Apache 2.0 License, created and supported by Vic Shóstak with 🩵 for people and robots. Official logo distributed under the Creative Commons License (CC BY-SA 4.0 International).