files-preview 是一个基于 http-server 的优化项目,在保留原有功能的同时添加了一些新功能。
files-preview-three是基于files-preview的优化项目,在修复了原有的bug基础上添加了模型预览的功能,并做了一些优化。
出于文件数据安全考虑,部分企业会偏向于本地化存储设计稿文件。由视觉设计师和交互设计师导出本地预览文件,上传至服务器中即可预览。
为了更好的管理管理导出的项目设计文件
sketch-meaxure 对项目管理上的缺失
使用 Measure 只能对单文件导出标注文档,在涉及多文件及多个版本的文件管理上一直没有一个较好的方式来管理。
【新增】支持模型文件gib gltf 的预览,方便对模型文件预览,也方便了模型文件的研发对接,同时内嵌了three-gltf-viewer方便模型调试。
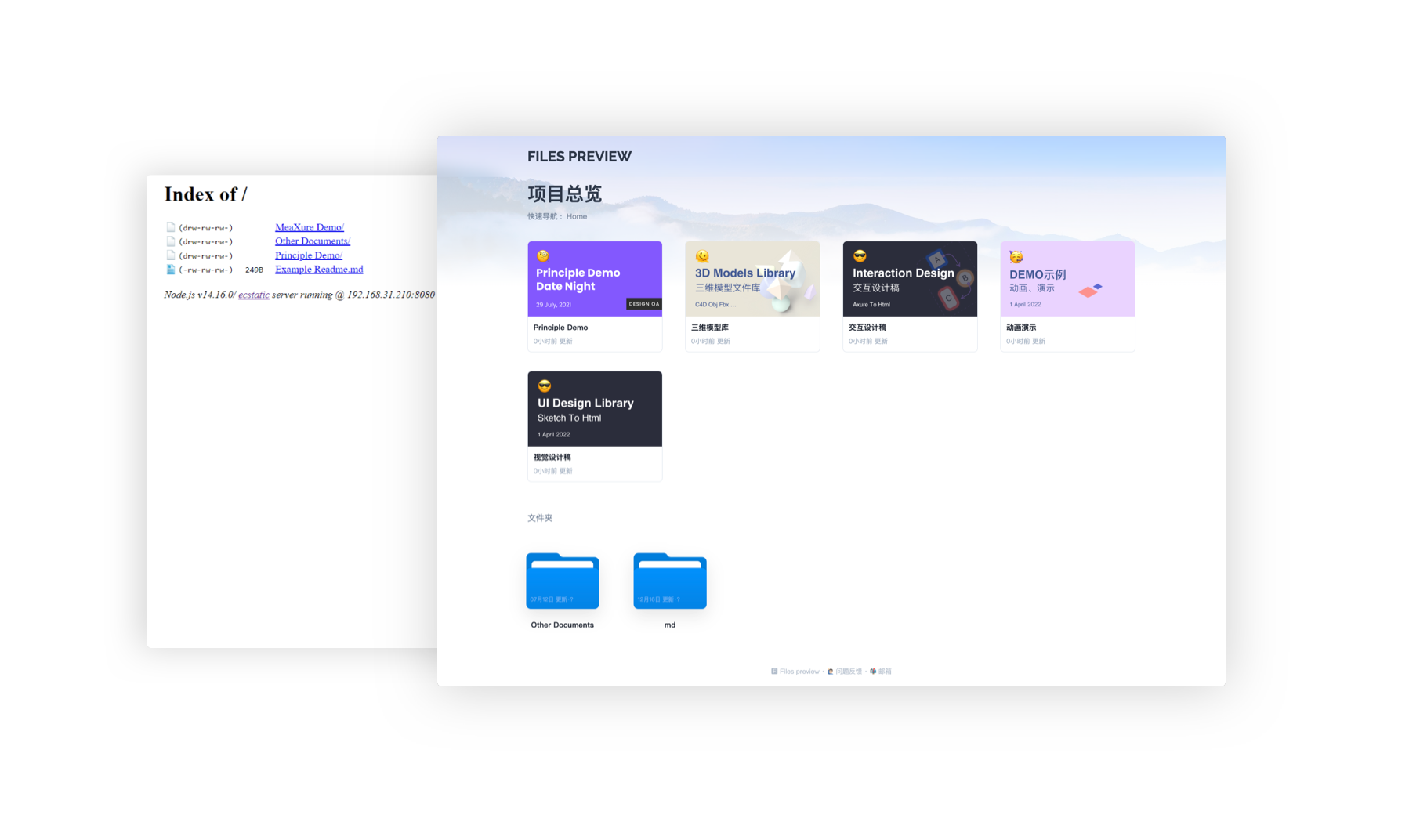
对 http-server 的界面进行调整,现在它有了一个全新的图形化界面。

支持三维模型 '.glb', .'gltf' 文件的预览及模型下载,方便浏览和查找所需的模型文件,支持模型调试。
当文件夹内包含 md 格式的文件时,打开该文件夹将会进入文档模式。

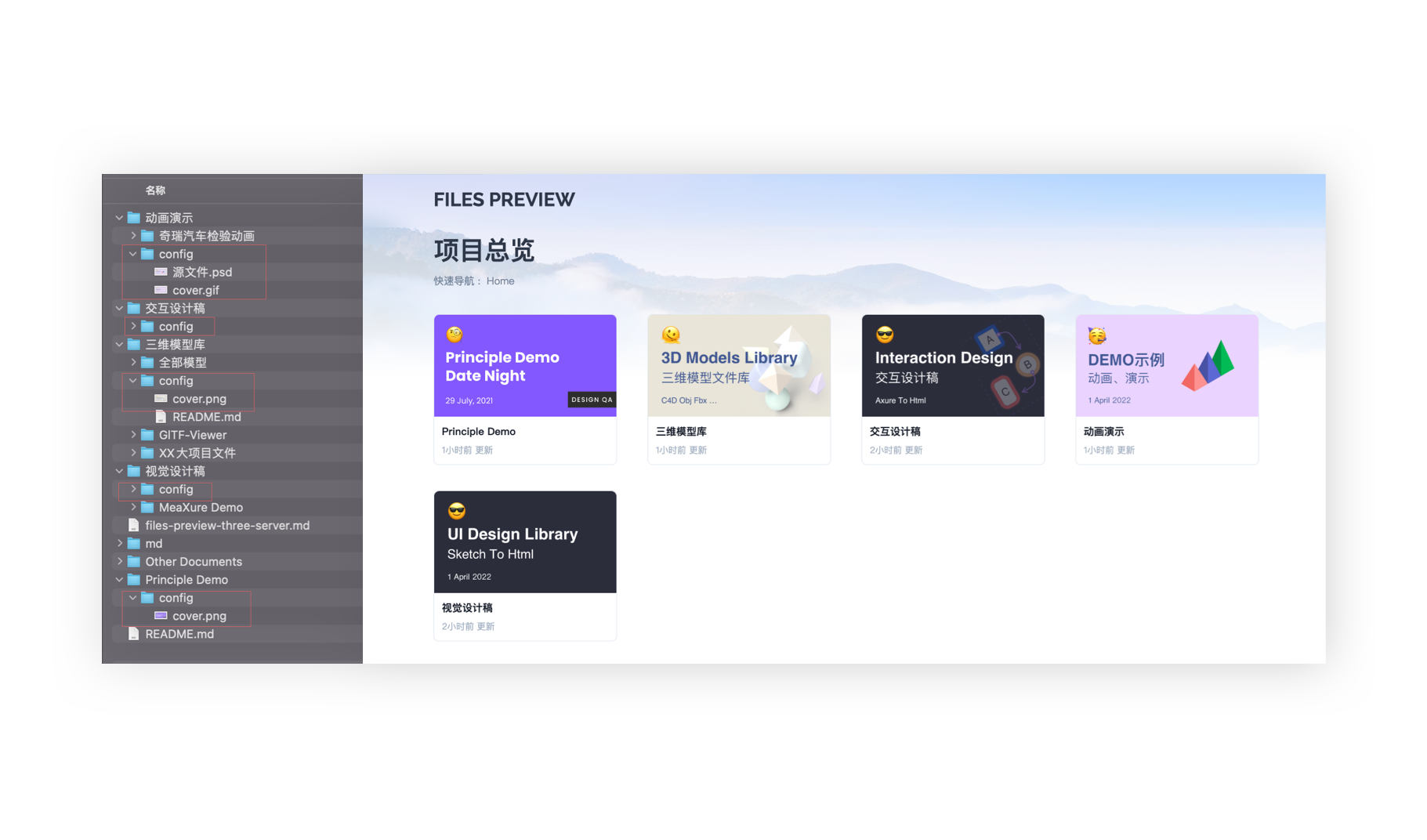
文件夹新增「项目」类型,可通过创建在 config 文件夹,在文件夹中增加 cover.png 来使该文件夹成为「项目」。cover可支持jpeg、png、GIF。

支持图片以及 svg 文件的预览,方便浏览和查找所需的图片文件。
【第一步】通过 npm 进行全局安装,打开终端后输入以下命令:
npm install --global files-preview
这样能够全局安装 files-preview,你可以在任何地方使用命令行运行该工具。
使用 mac 并且要全局安装的话,请尝试加上 sudo 进行安装
sudo npm install --global files-preview>
【第二部】替换全局文件,安装完之后替换lib文件,将lib文件夹拷贝后,macOS下替换 /usr/local/lib/node_modules/files-preview/ ,目录下的lib文件即可。
可以手动替换,也可以使用命令npm脚本替换(如果替换不成功)请手动替换,找到files-preview全局安装安装的位置,再找到替换即可,替换完之后需要重启服务。
npm run push
在需要开启服务器的文件夹下打开终端,运行以下命令
files-preview [path] [options]
[] 内容均为非必填参数,可以看files-preview 配置说明文档,感兴趣的也可以看http-server 的参数描述http-server 。
[path] 为要展示的根目录。 默认为 ./exapmple if the folder exists, and ./exapmple otherwise.
path 为展示的文件的根目录,默认是展示当前目录下所有的文件和子文件夹的问题 如果在当前目录下还有一个名为
exapmple的目录,那么根目录会默认指向到 exapmple 文件夹中
现在可以访问 https://localhost:8080 或终端显示的地址来查看你的服务器。
在 1.1 版本中,我们为 macOS 用户提供了一个自动操作来开启 Files-preview ,安装完成后,在选中文件夹时,点击右键「 服务 - 快速开启 FP 服务」就可以快速启动服务。
快速操作下载地址:自动操作 - 快速开启 FP 服务,解压后双击安装即可。
更多功能可查看 files-preview 的说明文档,虽然没有一一进行过测试,但原版的所有功能应该都是支持的。
下载源代码或使用gitclone 拉取代码
git clone https://gitee.com/hubzyy/files-preview-three.git
cd files-preview-three/
npm install
//默认启动文件夹 ./example
npm run server
//可自定义文件夹
nodemon ./bin/files-preview 绝对文件夹路径基本不需要任何代码能力的都能轻松安装和部署,相对于原版,更适合设计文件的管理与交付。
基于各种原因,使用 Measure 或 Heron Handoff 这样的工具进行交付的团队依然不在少数。这个项目,就是为你们而做的。 除了以上提到的工具以外,Files-preview 可以对任意的静态 html 文件进行部署,比如 Axure 或 Principle 生成的 html 文件。
- 提交Issue
备注:MeaXure ,进行了新版本的适配和功能更新 MeaXure。
- 新增文档模式
- 支持预览 gif、bmp、webp、tif、svga 格式文件
- 项目封面支持 gif 格式
- 修复了 CentOS 下的运行问题
- 优化图片预览体验
- 新增支持模型gib gltf文件预览
- 内嵌three-gltf-viewer
- 外部资源改为本地资源
- 简化了md文档目录
- 其他bug修复...
