👀This is an early stage project under rapid development. For updates join the Foam community Discord! 💬
Foam is a personal knowledge management and sharing system inspired by Roam Research, built on Visual Studio Code and GitHub.
You can use Foam for organising your research, keeping re-discoverable notes, writing long-form content and, optionally, publishing it to the web.
Foam is free, open source, and extremely extensible to suit your personal workflow. You own the information you create with Foam, and you're free to share it, and collaborate on it with anyone you want.
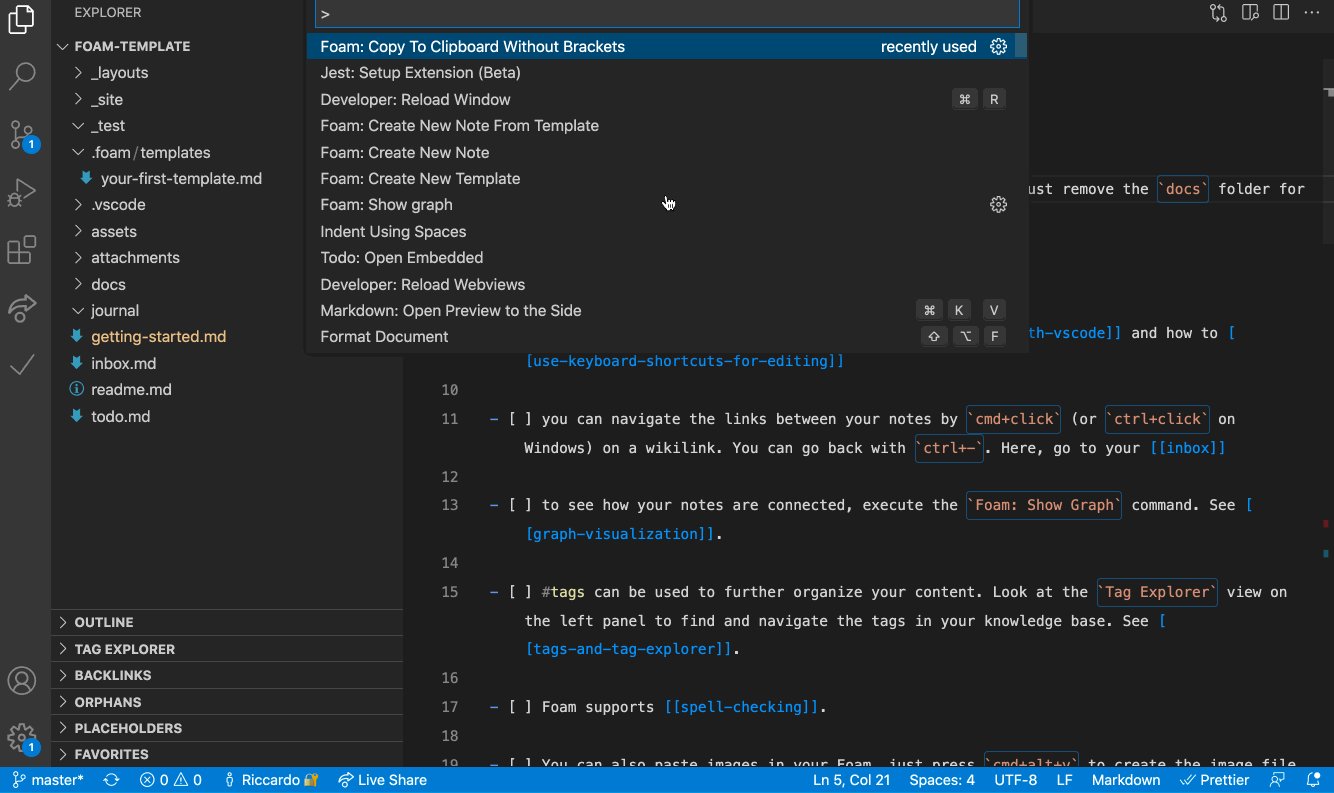
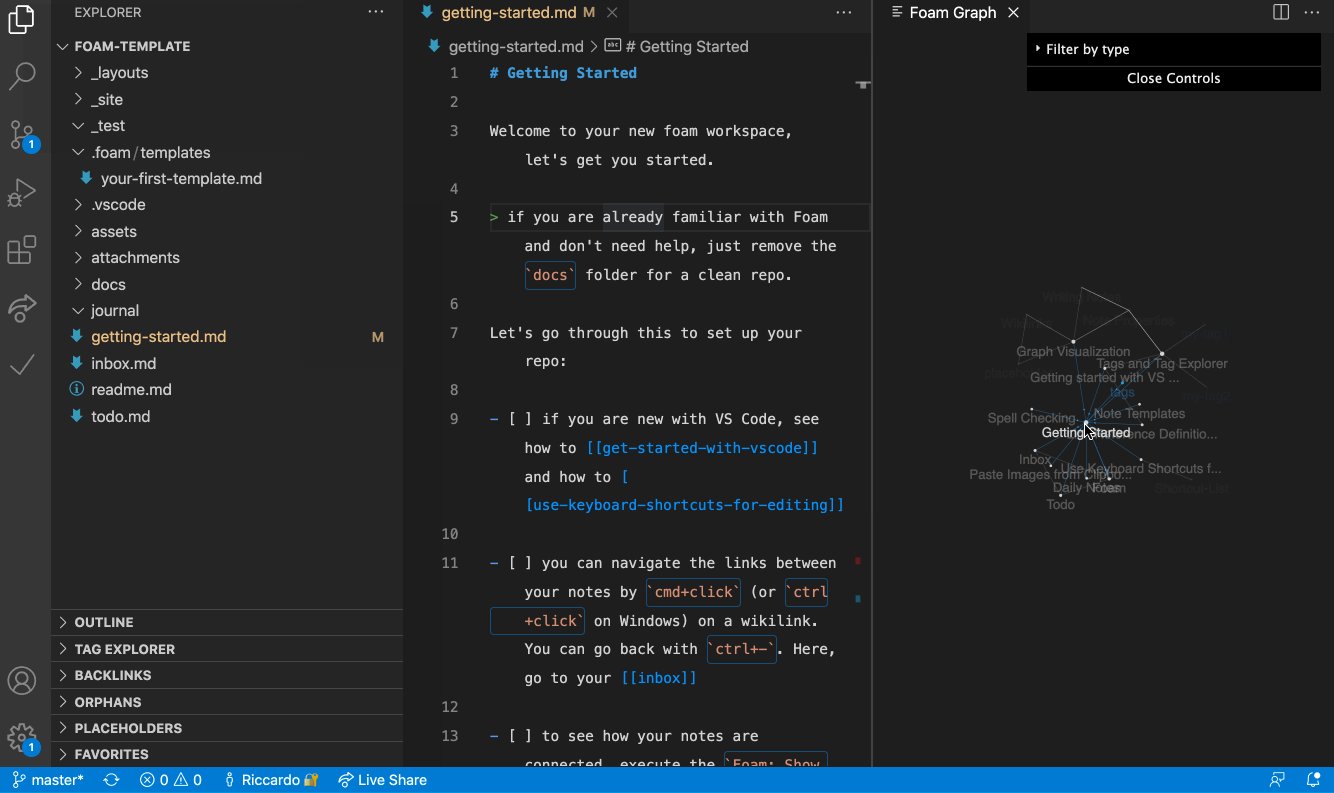
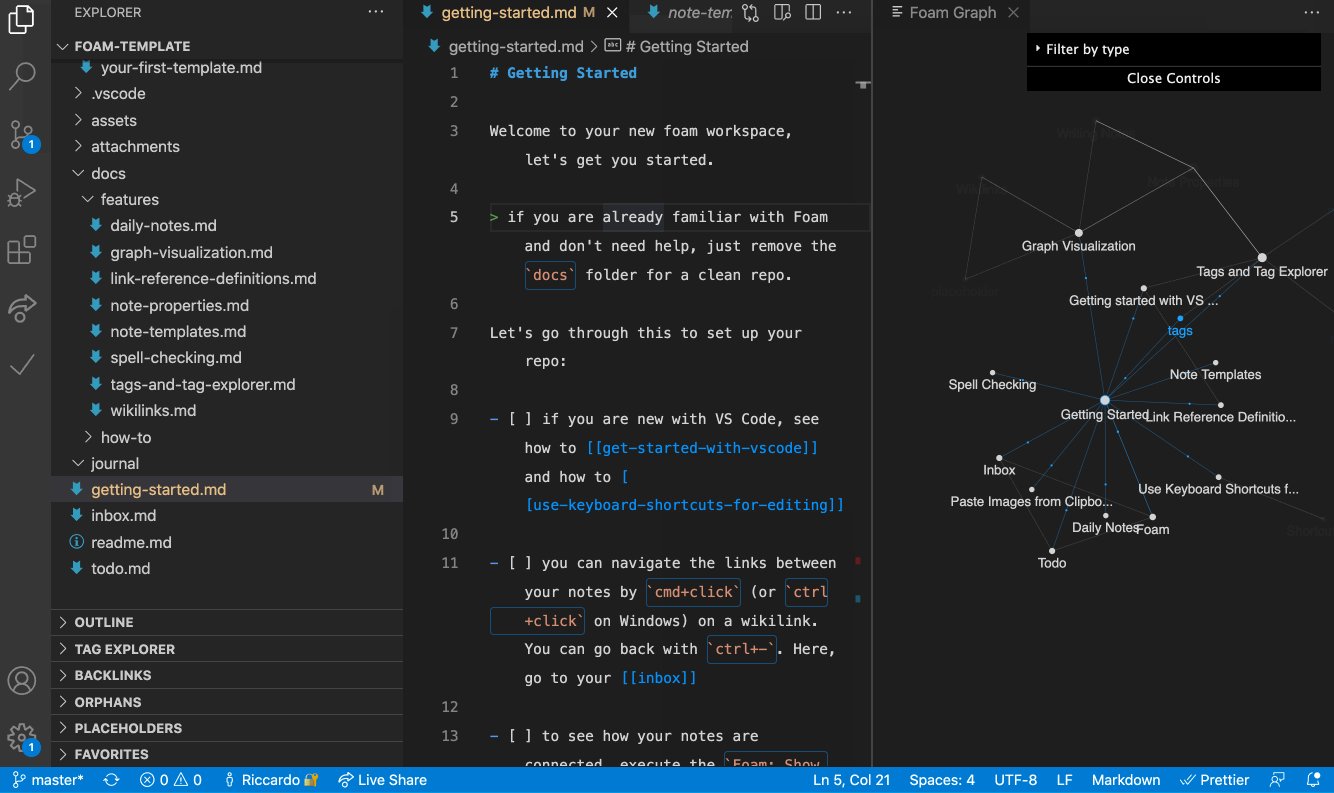
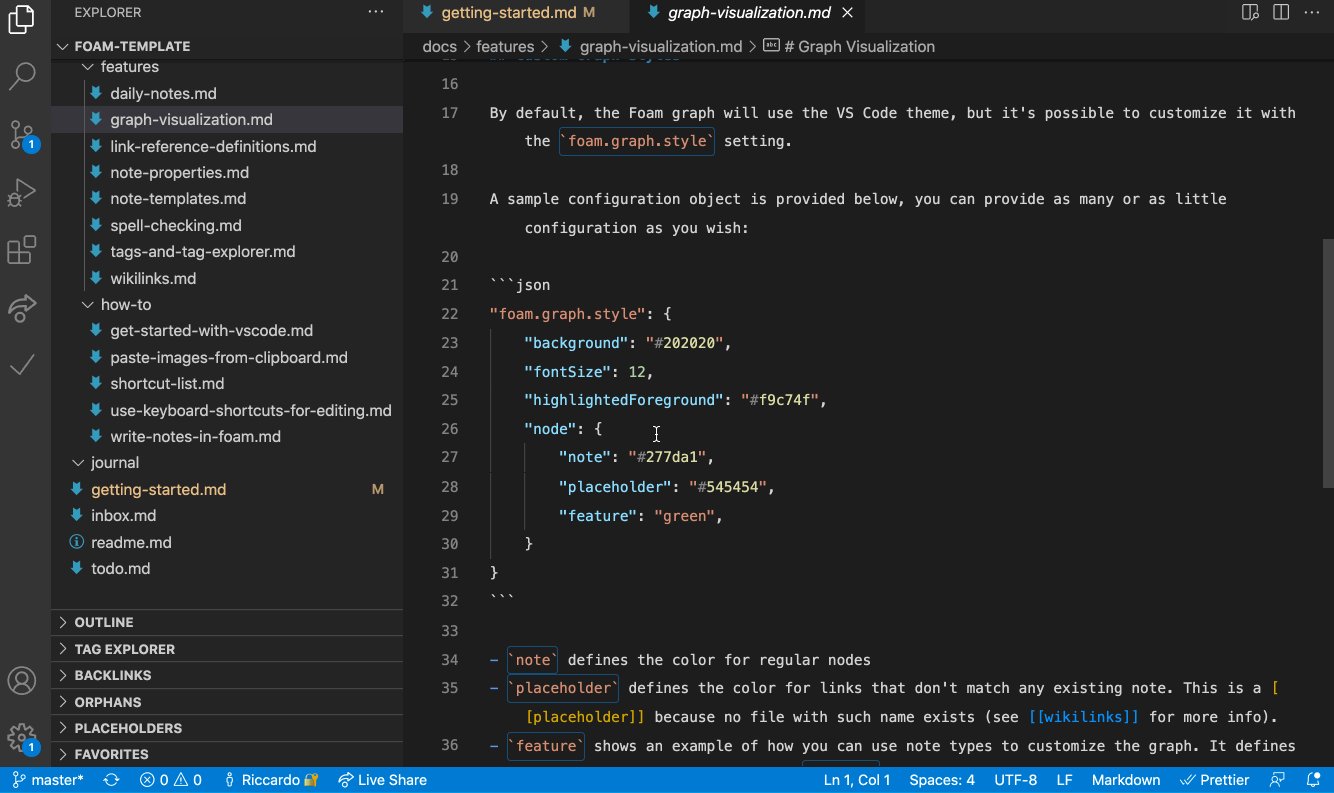
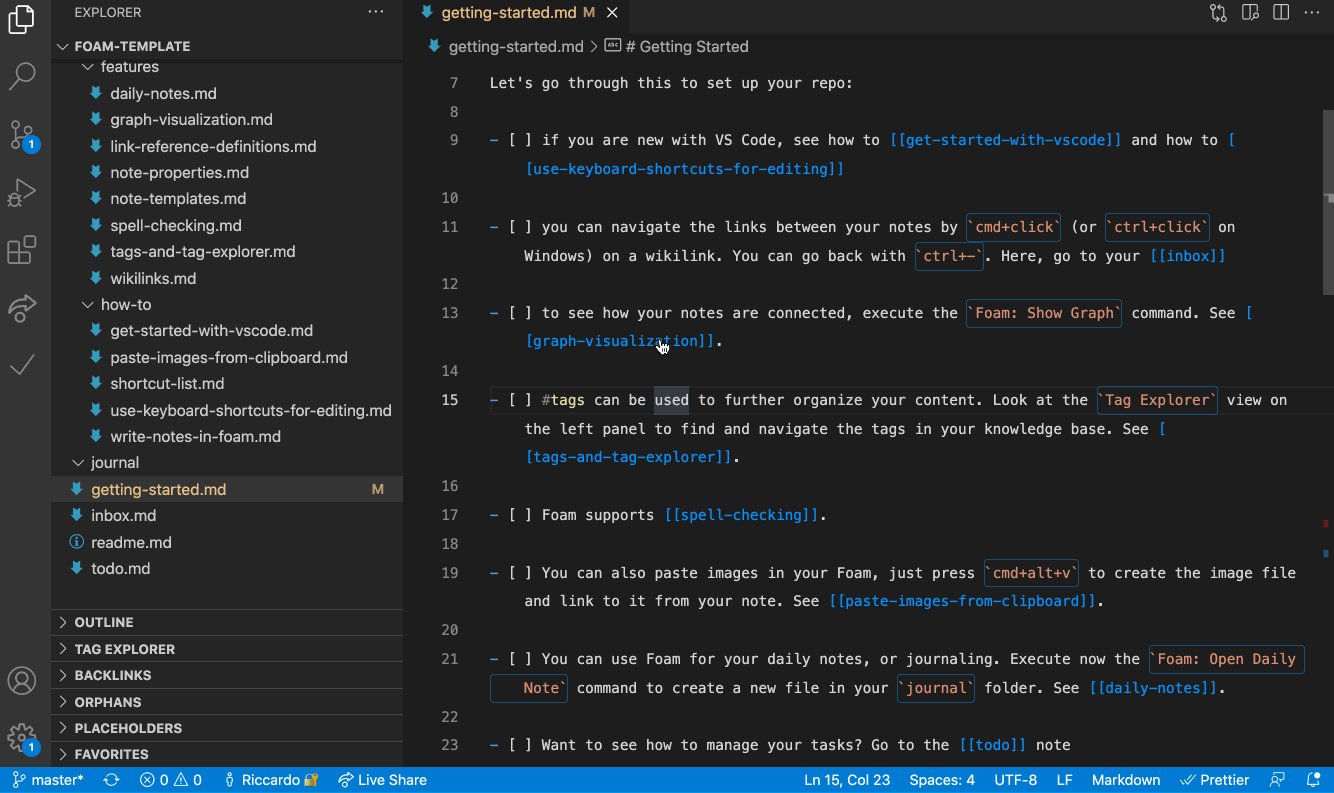
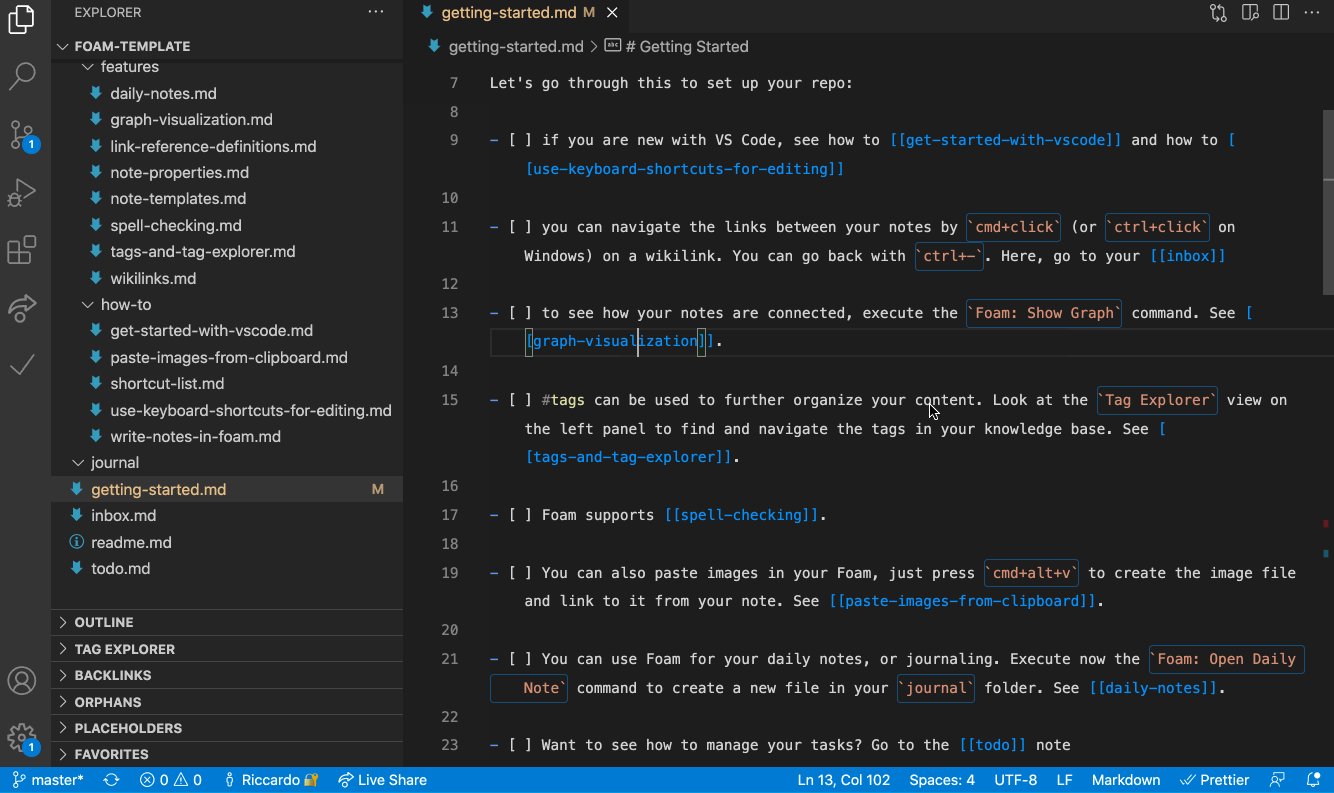
See how your notes are connected via a graph with the Foam: Show Graph command.
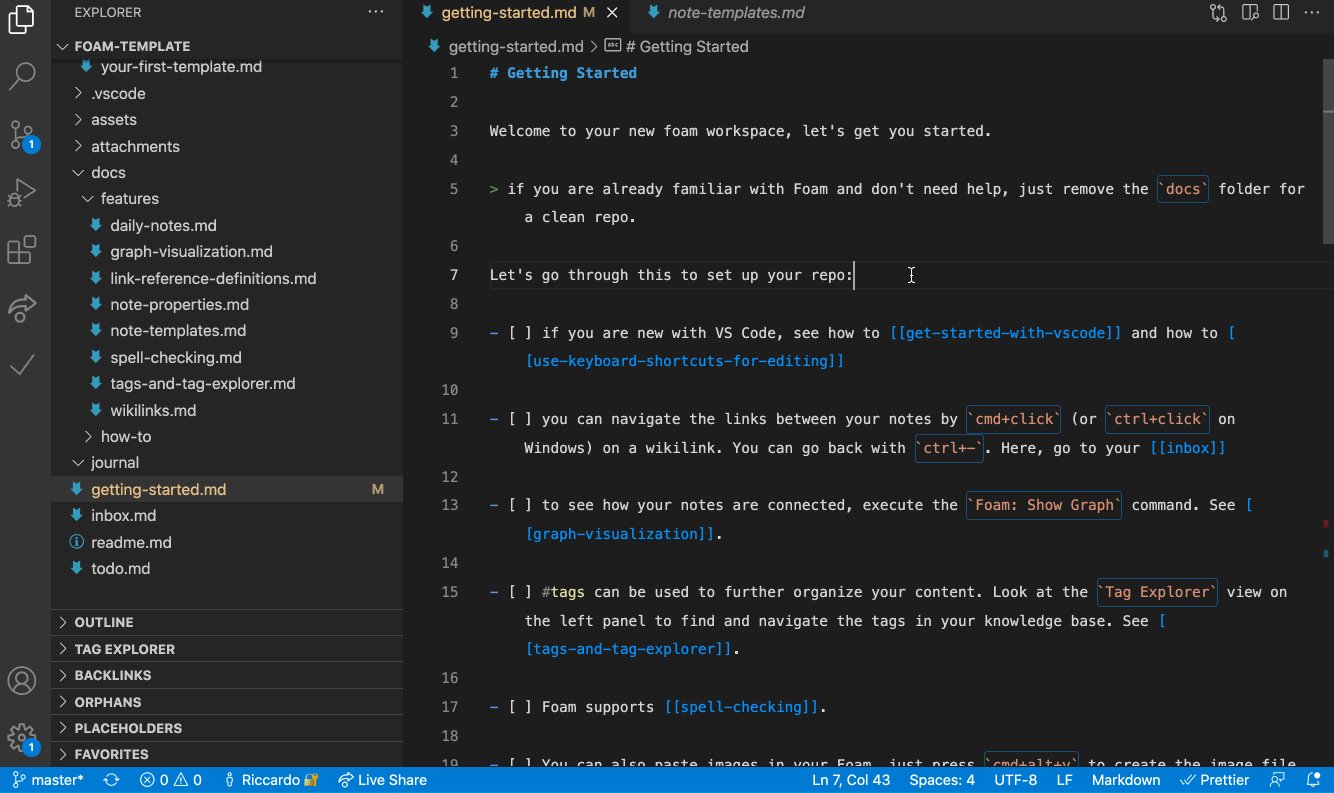
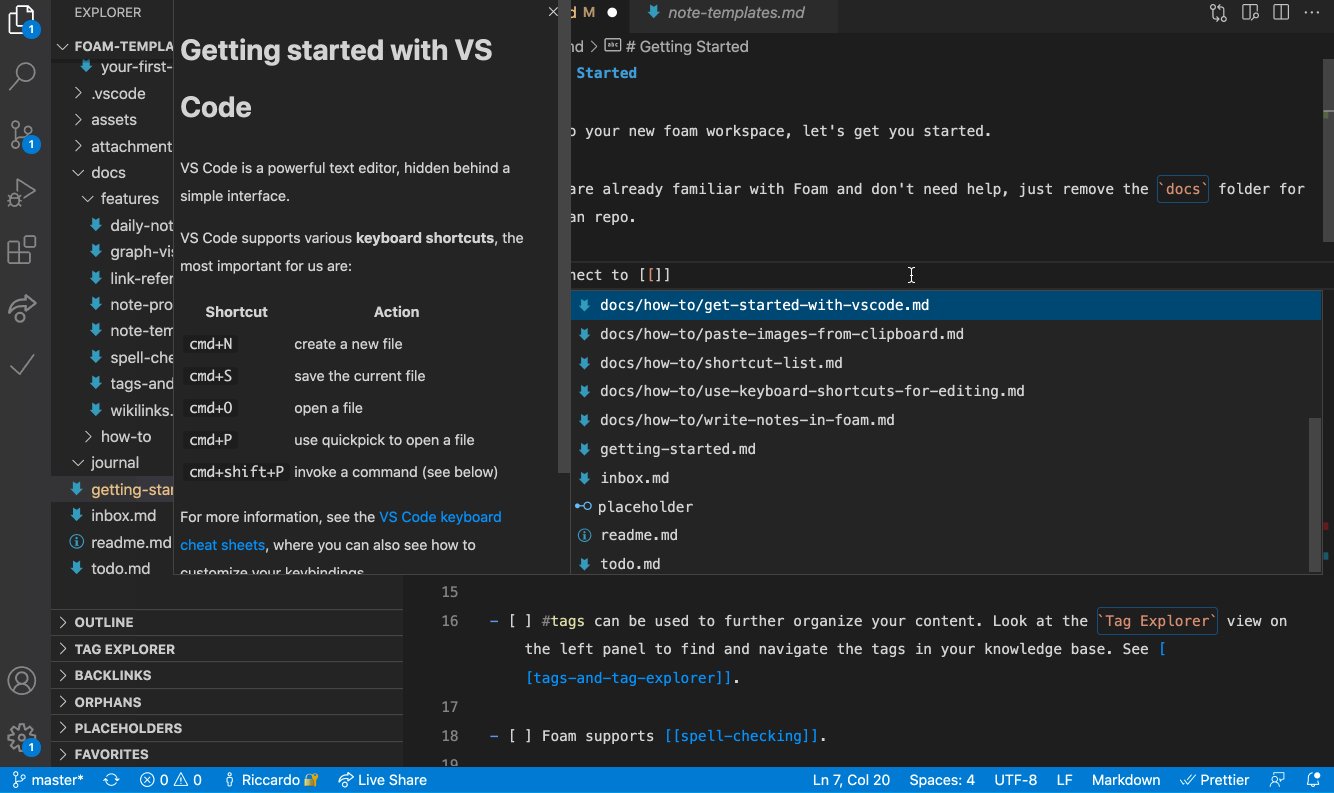
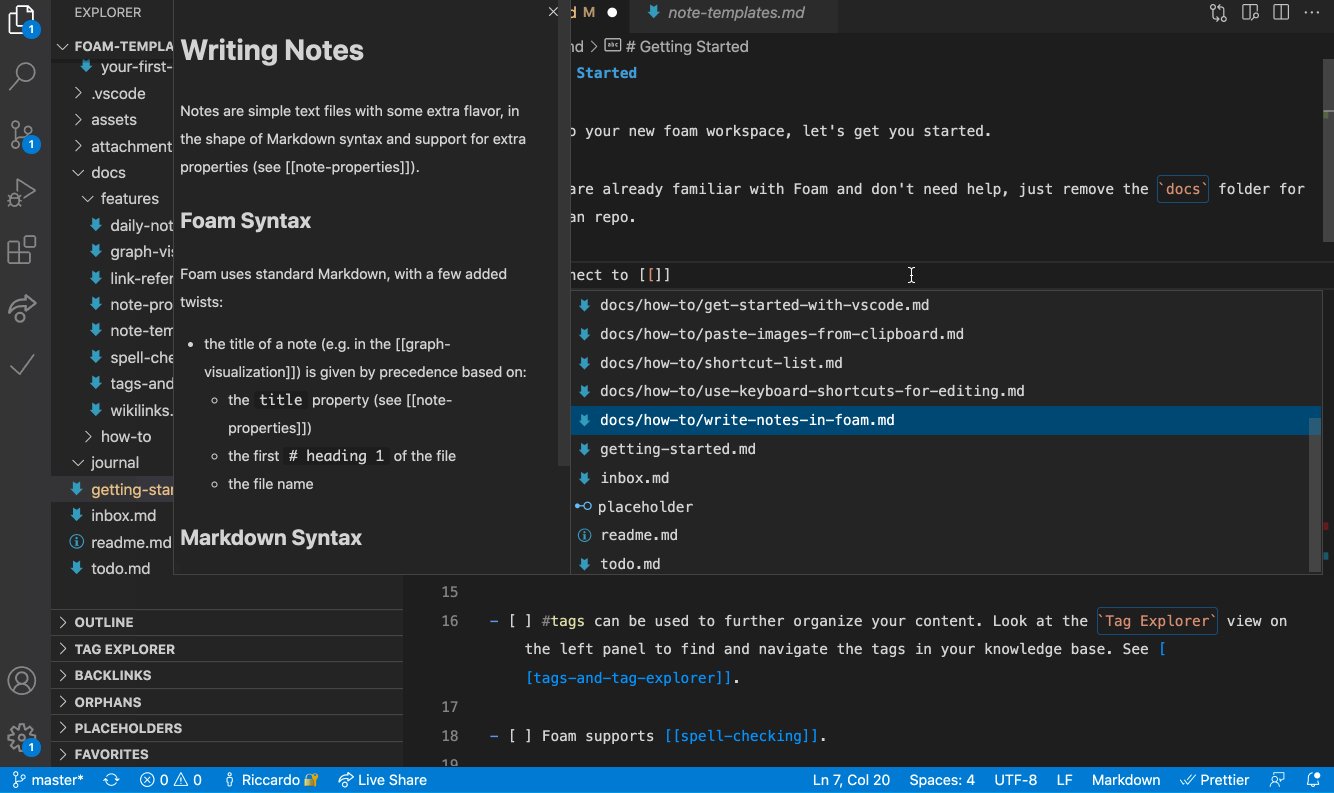
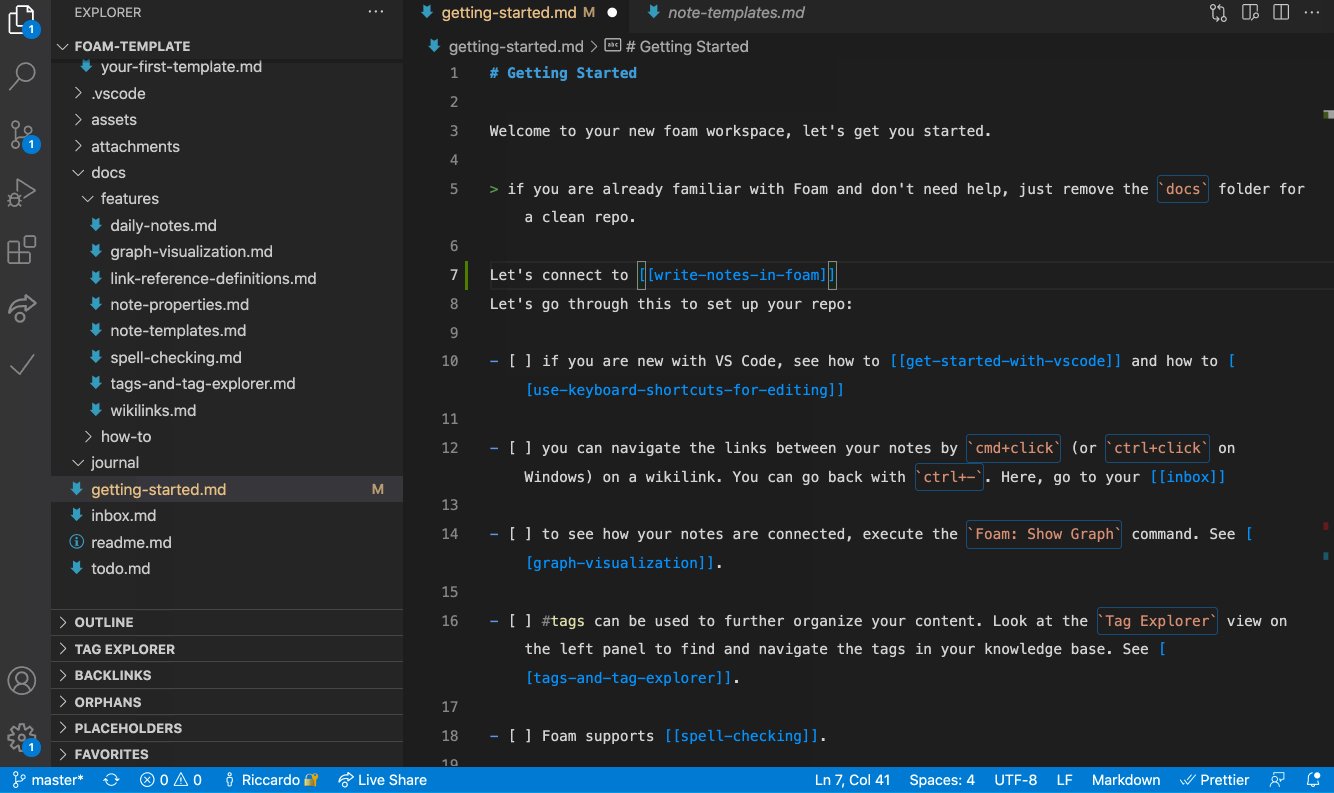
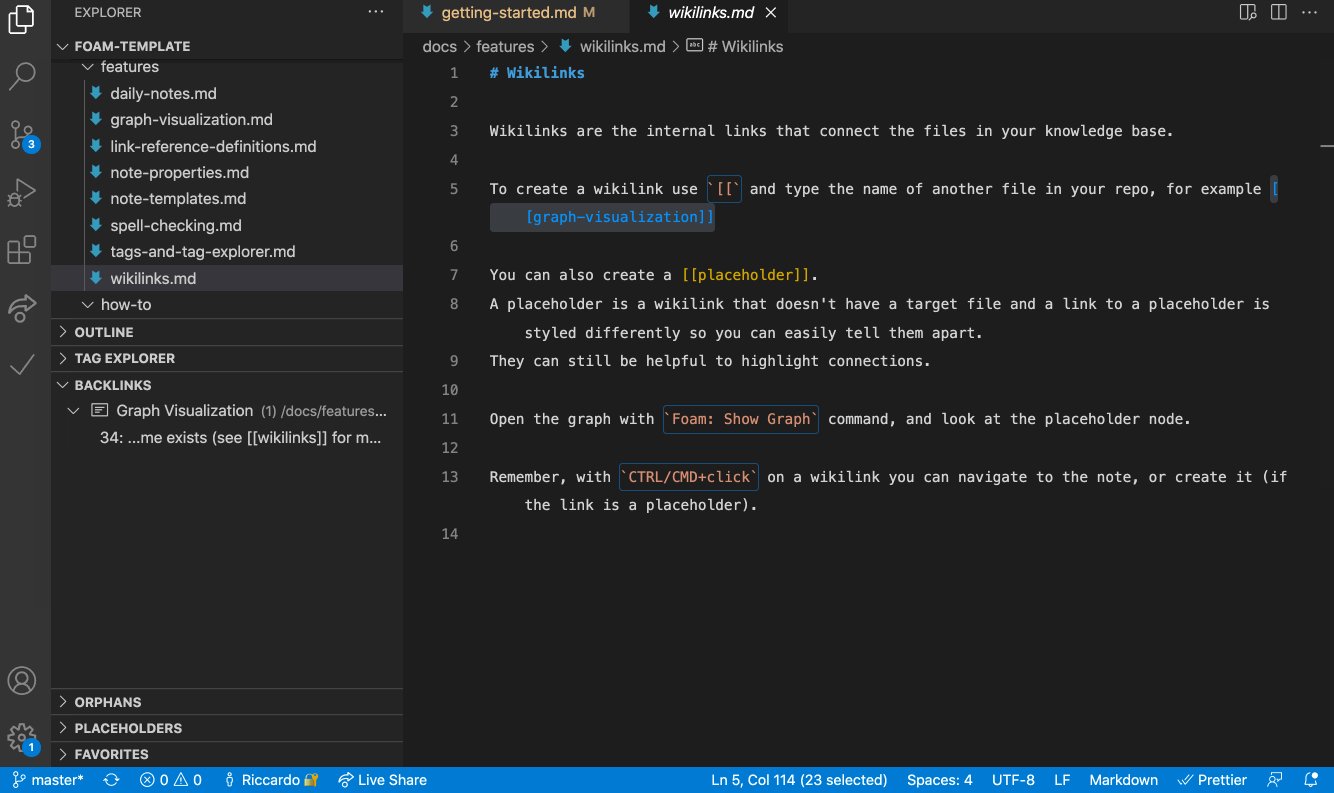
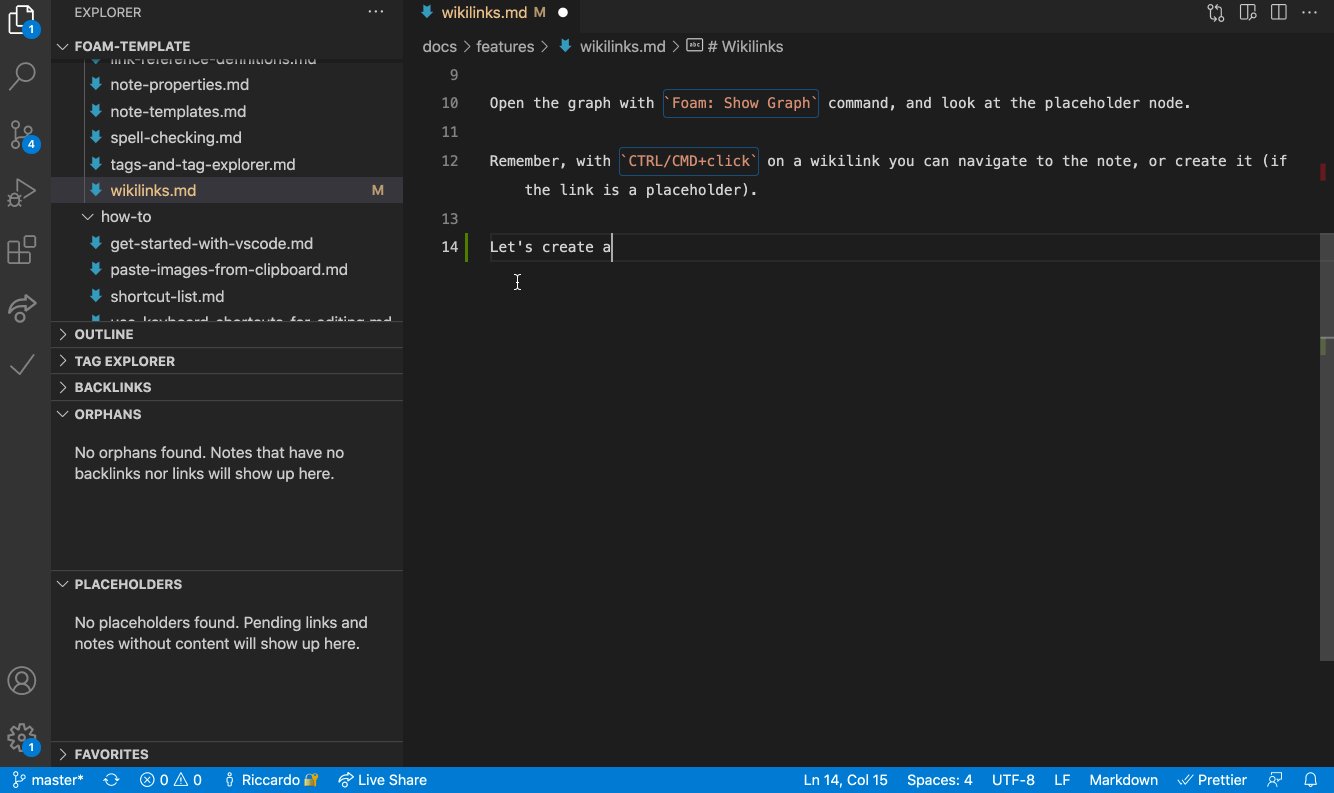
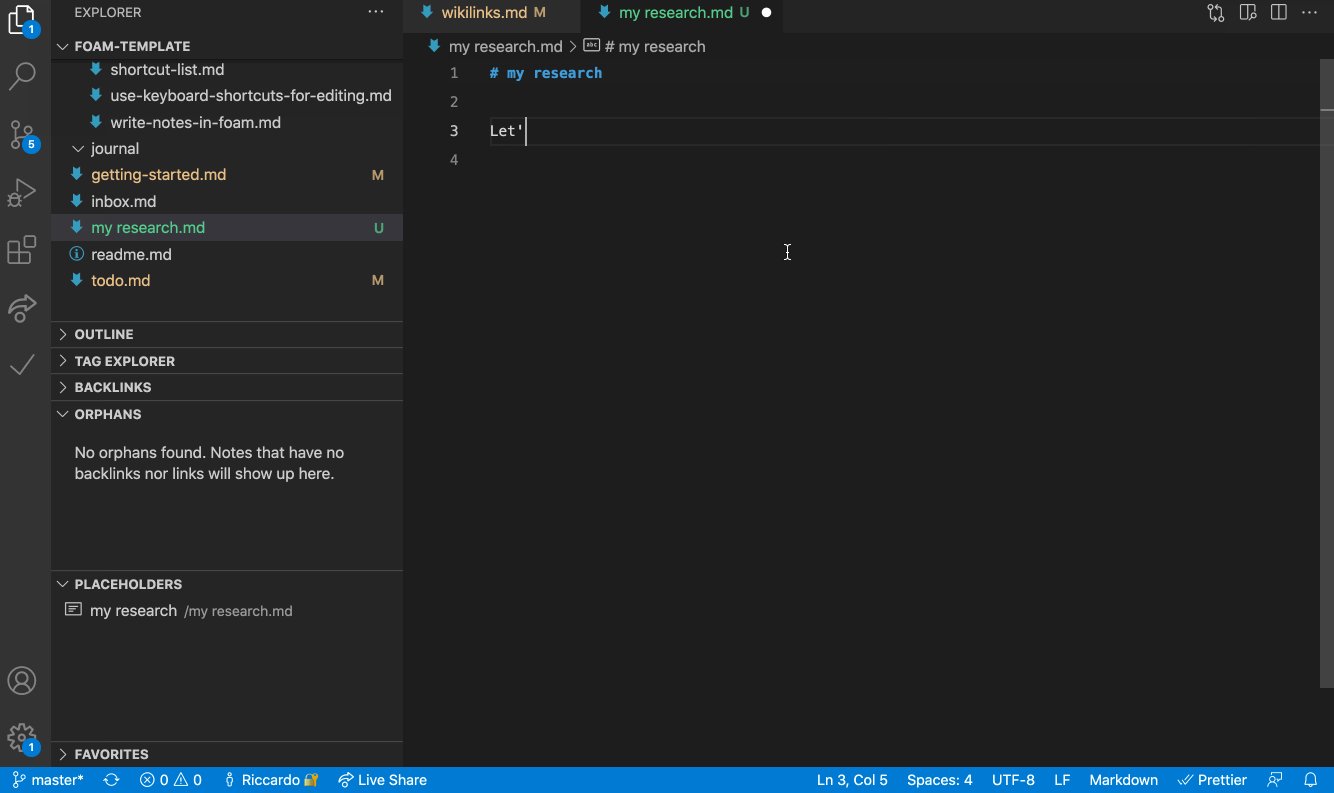
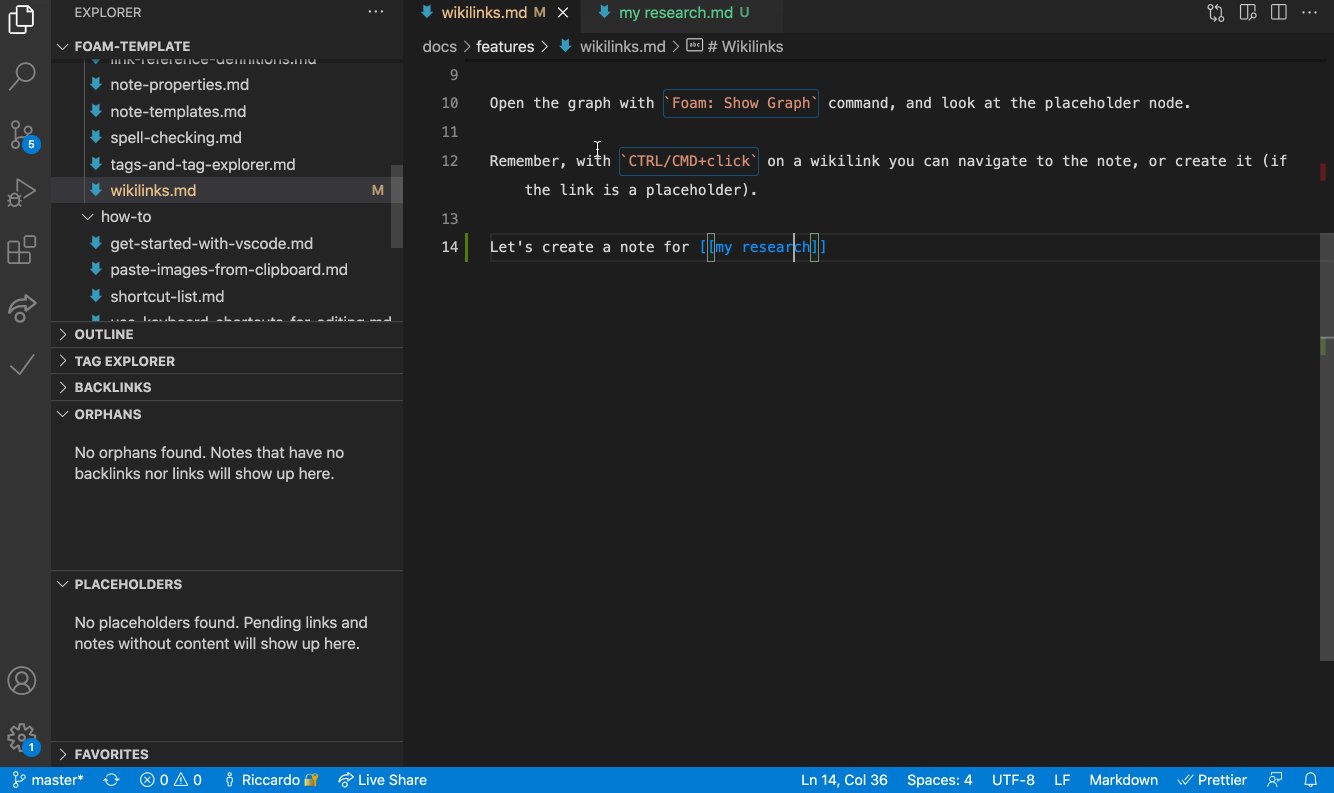
Foam helps you create the connections between your notes, and your placeholders as well.
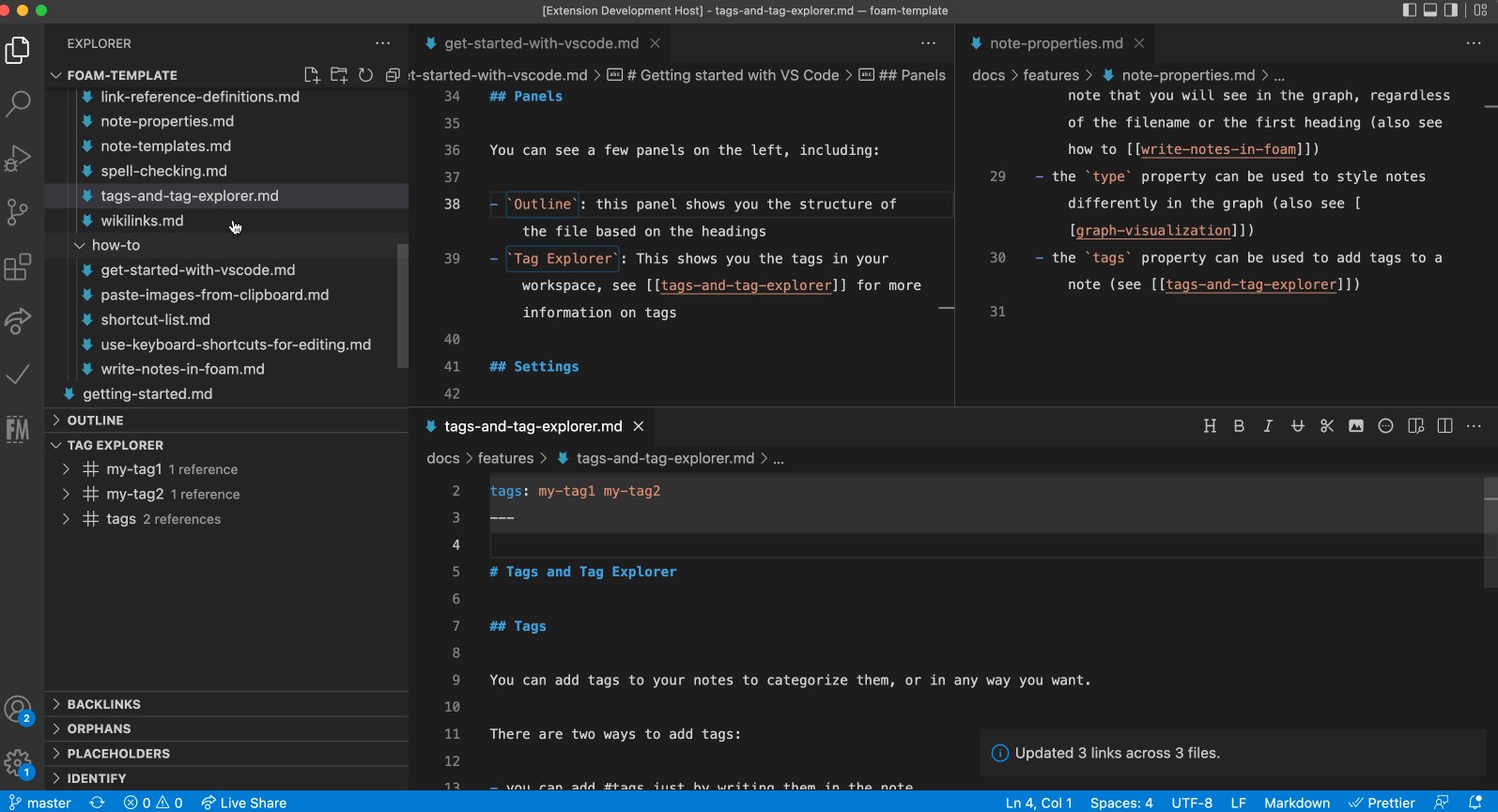
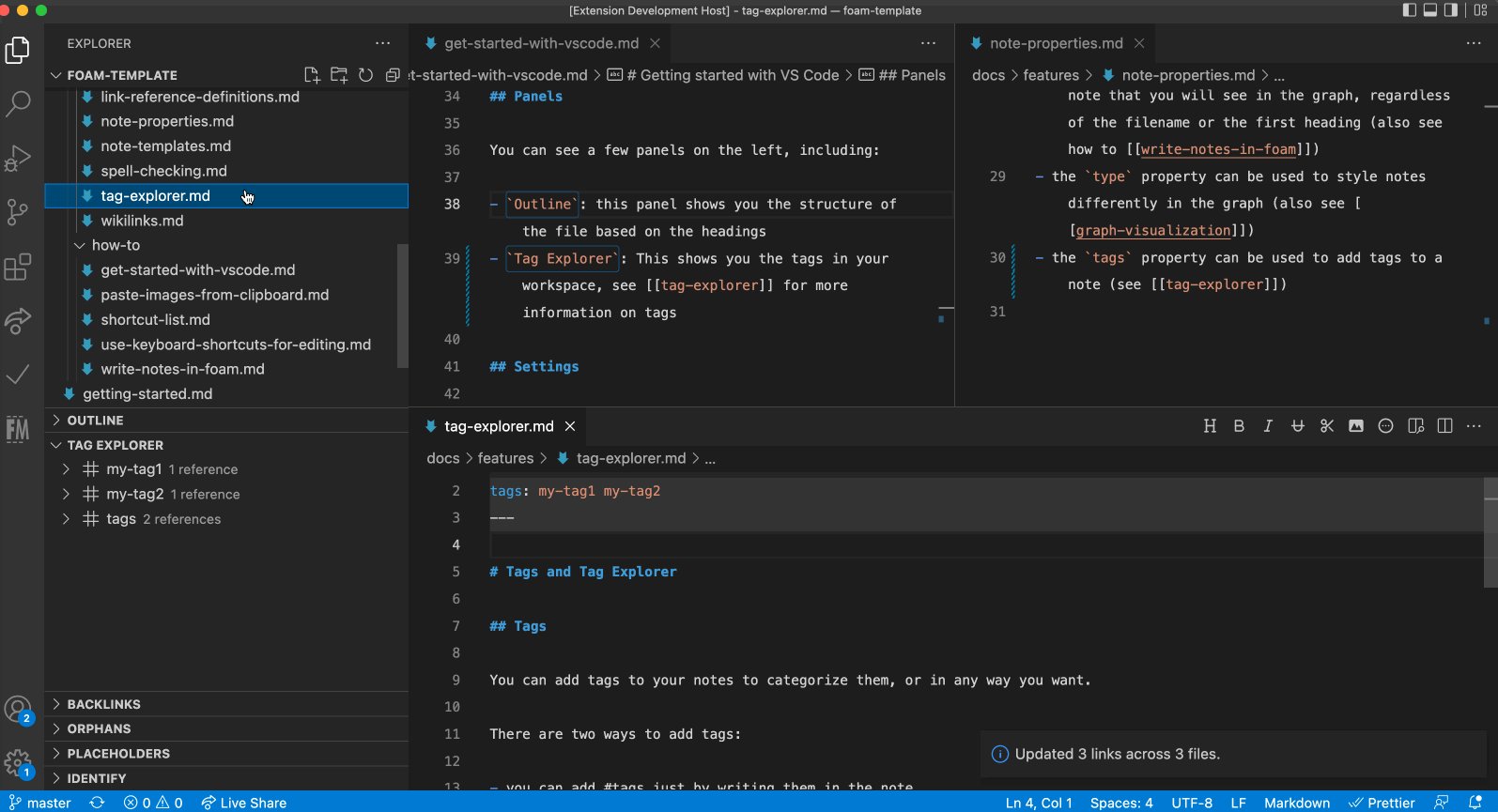
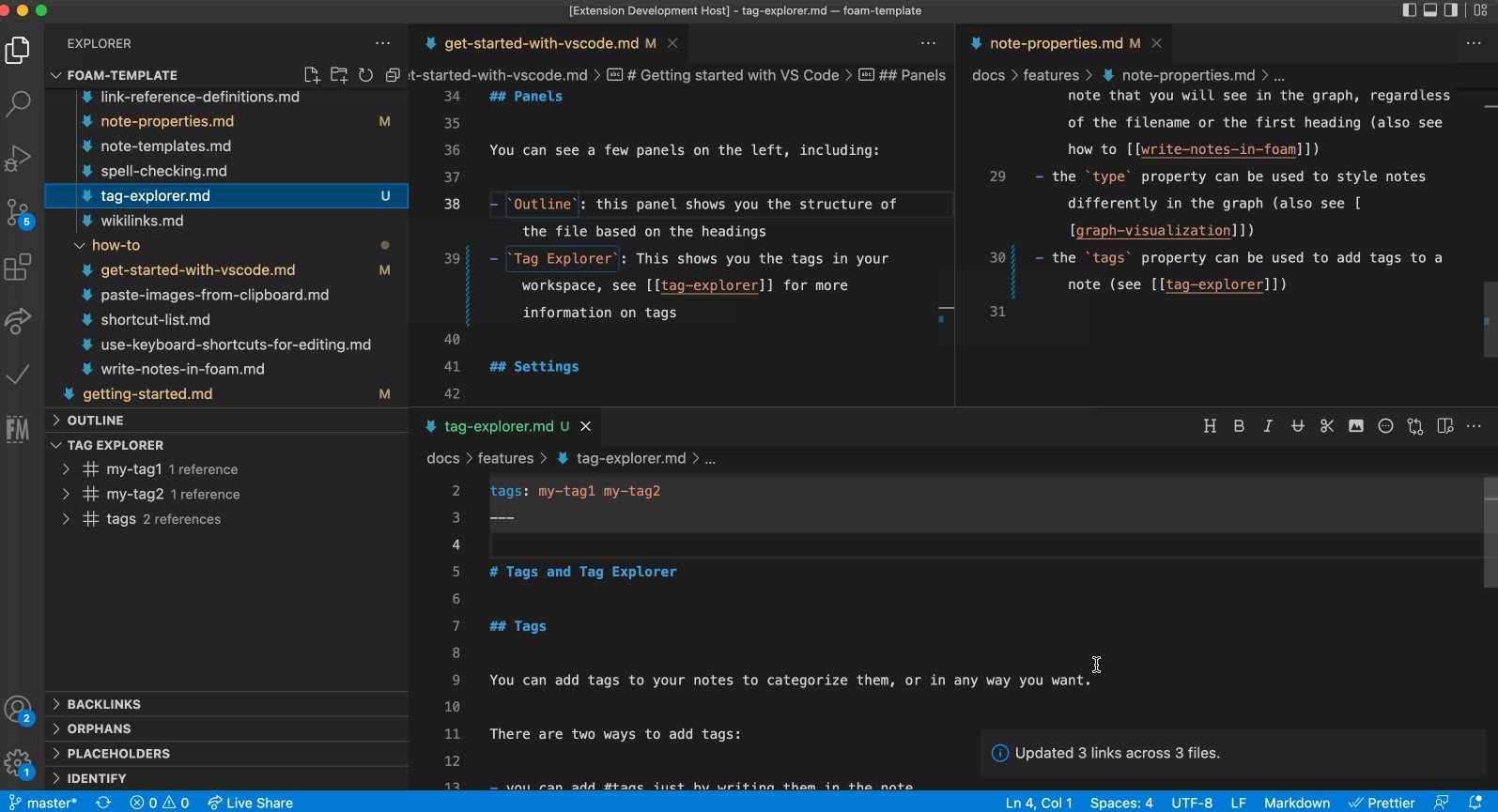
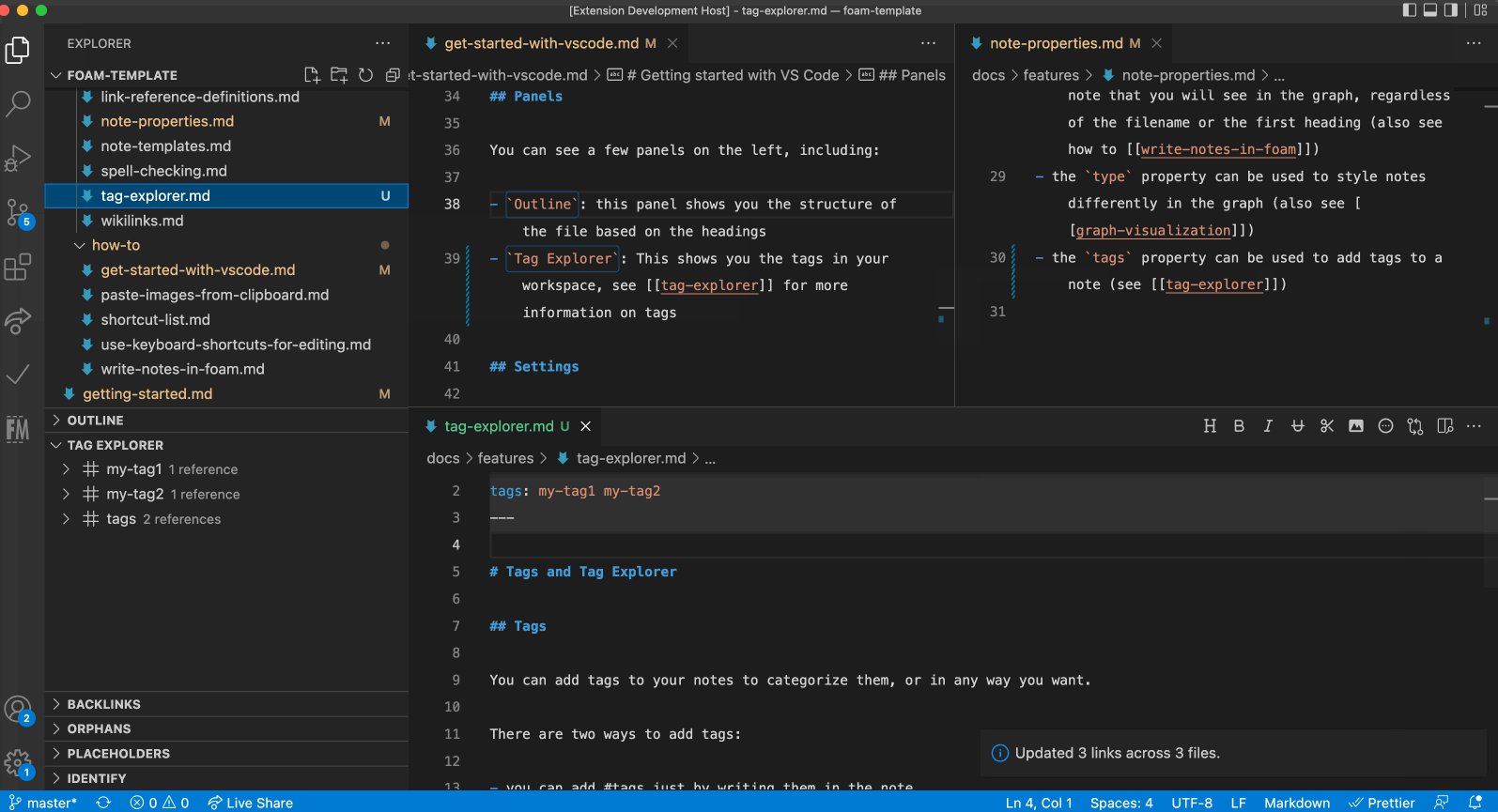
Foam updates the links to renamed files, so your notes stay consistent.
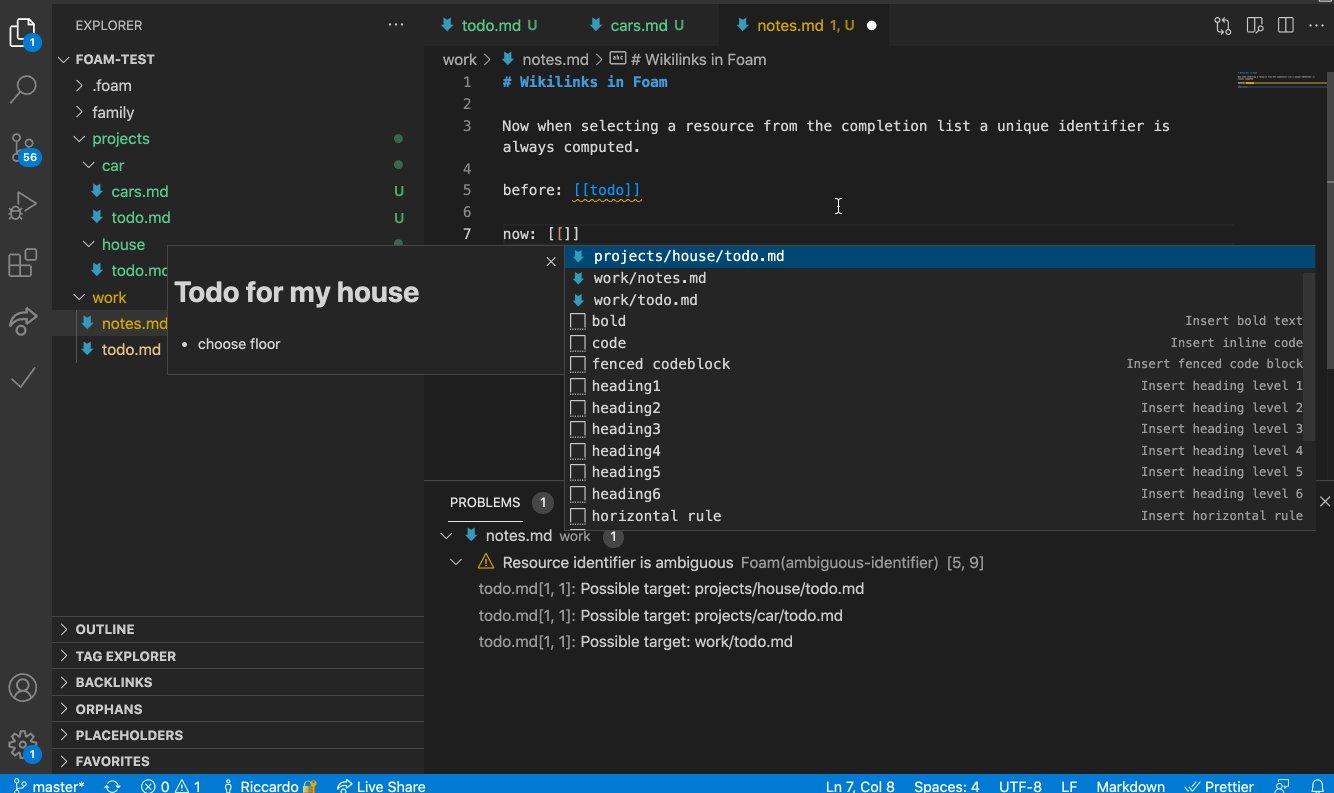
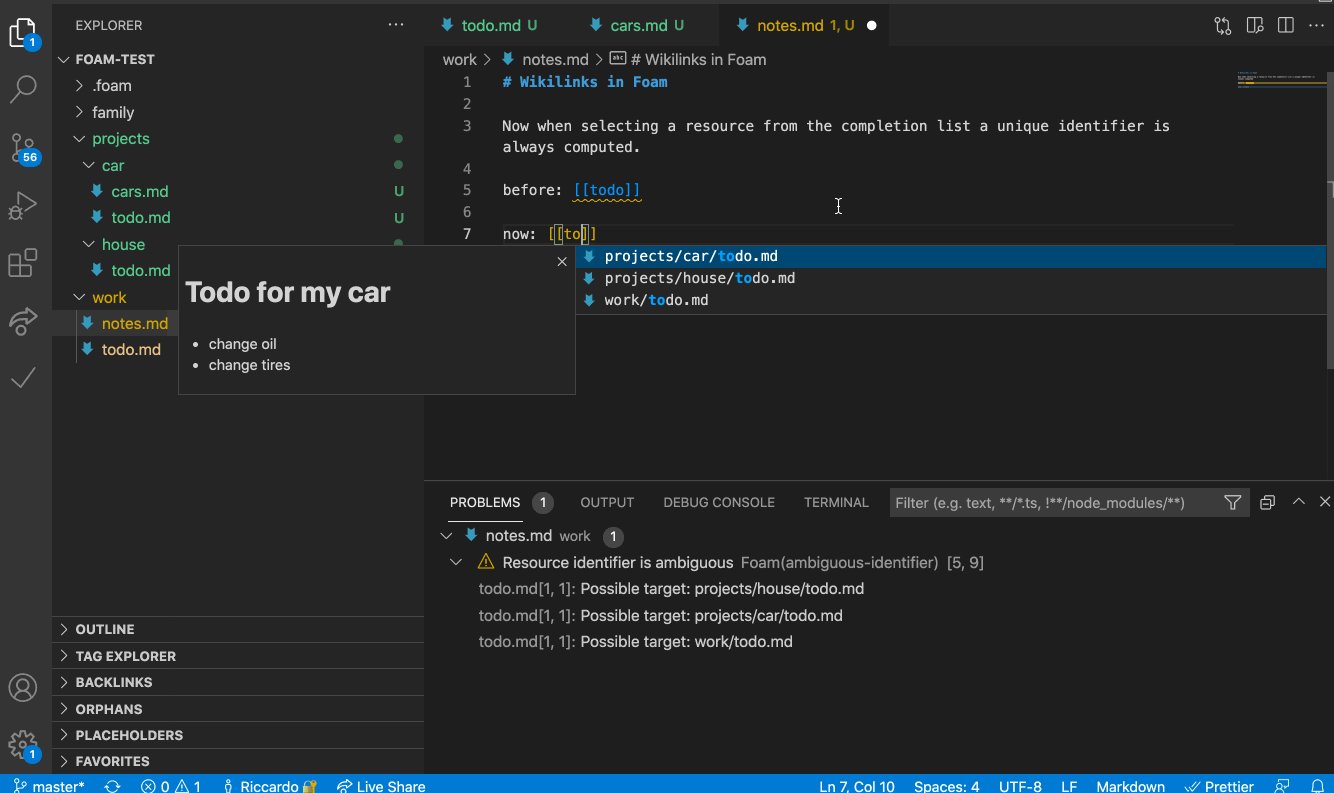
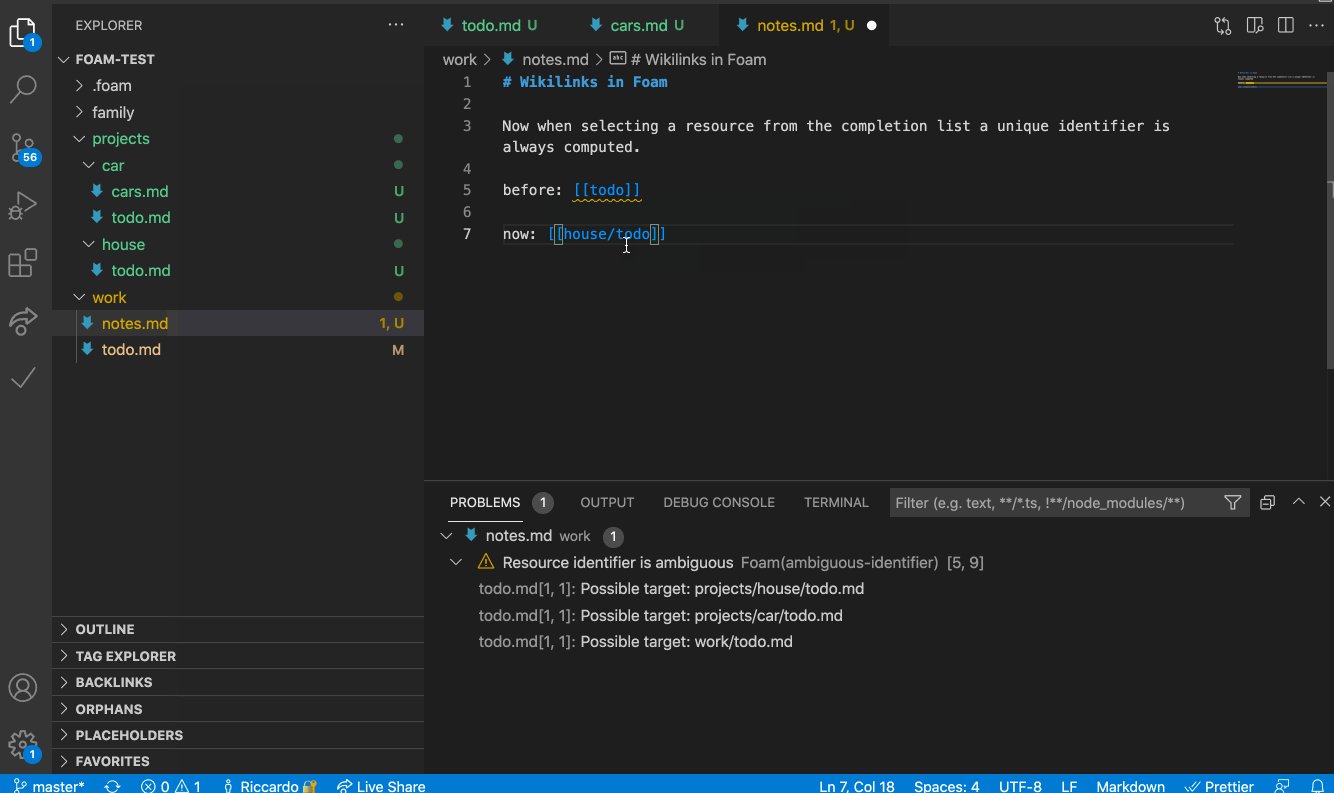
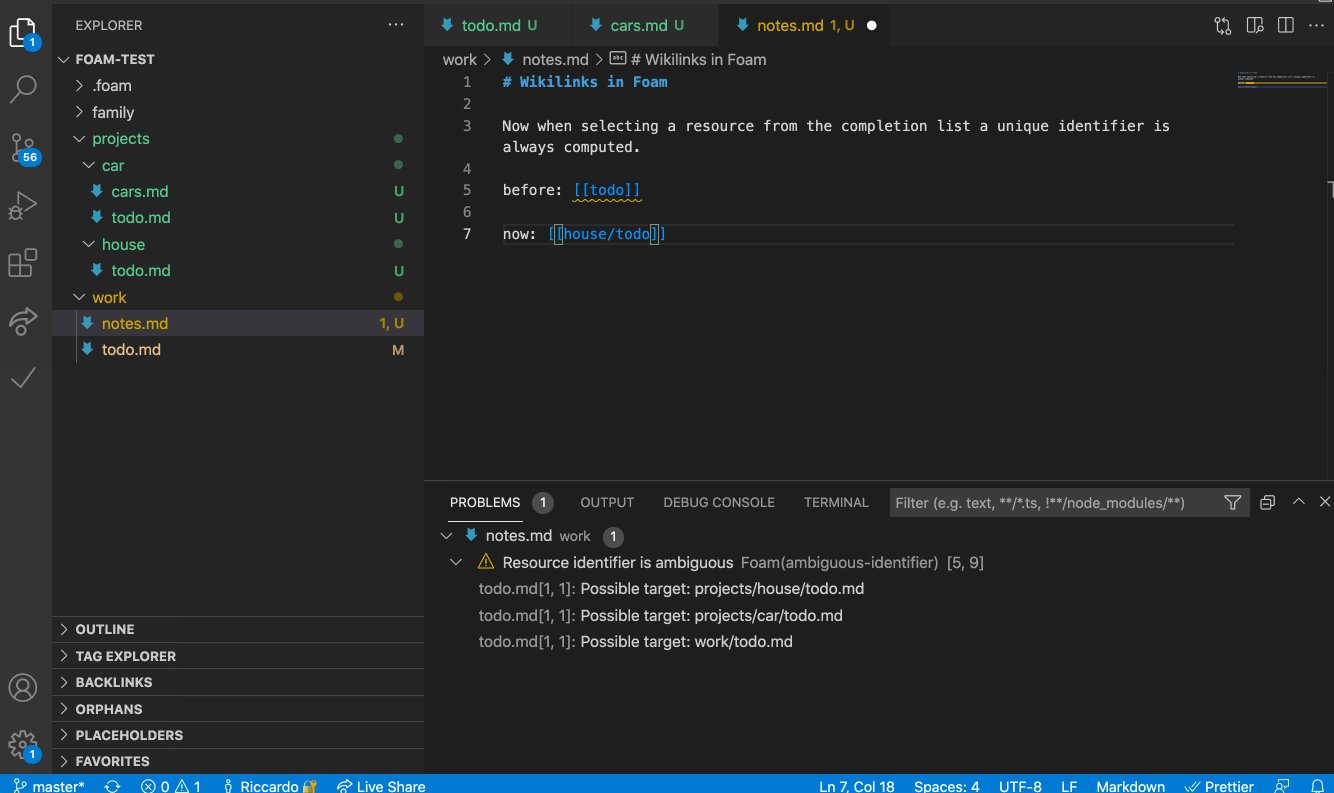
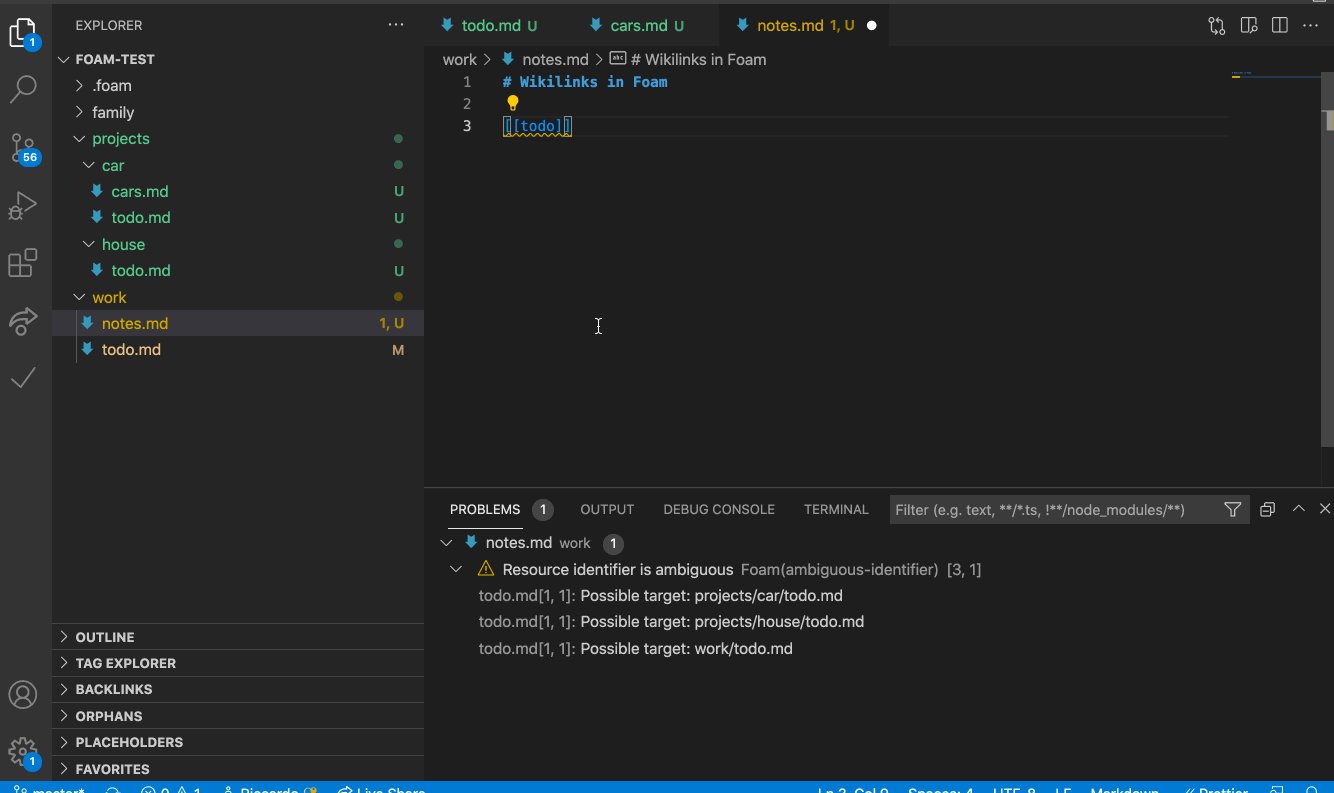
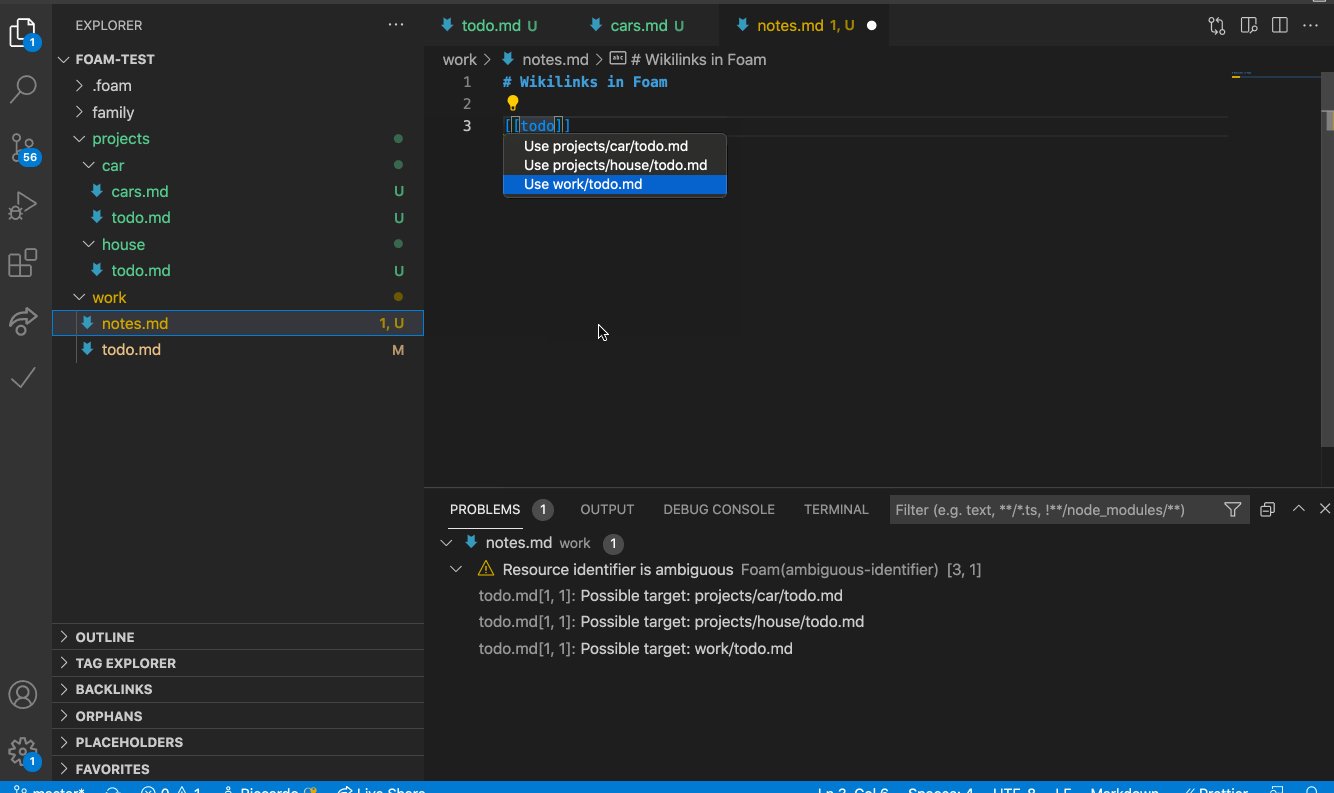
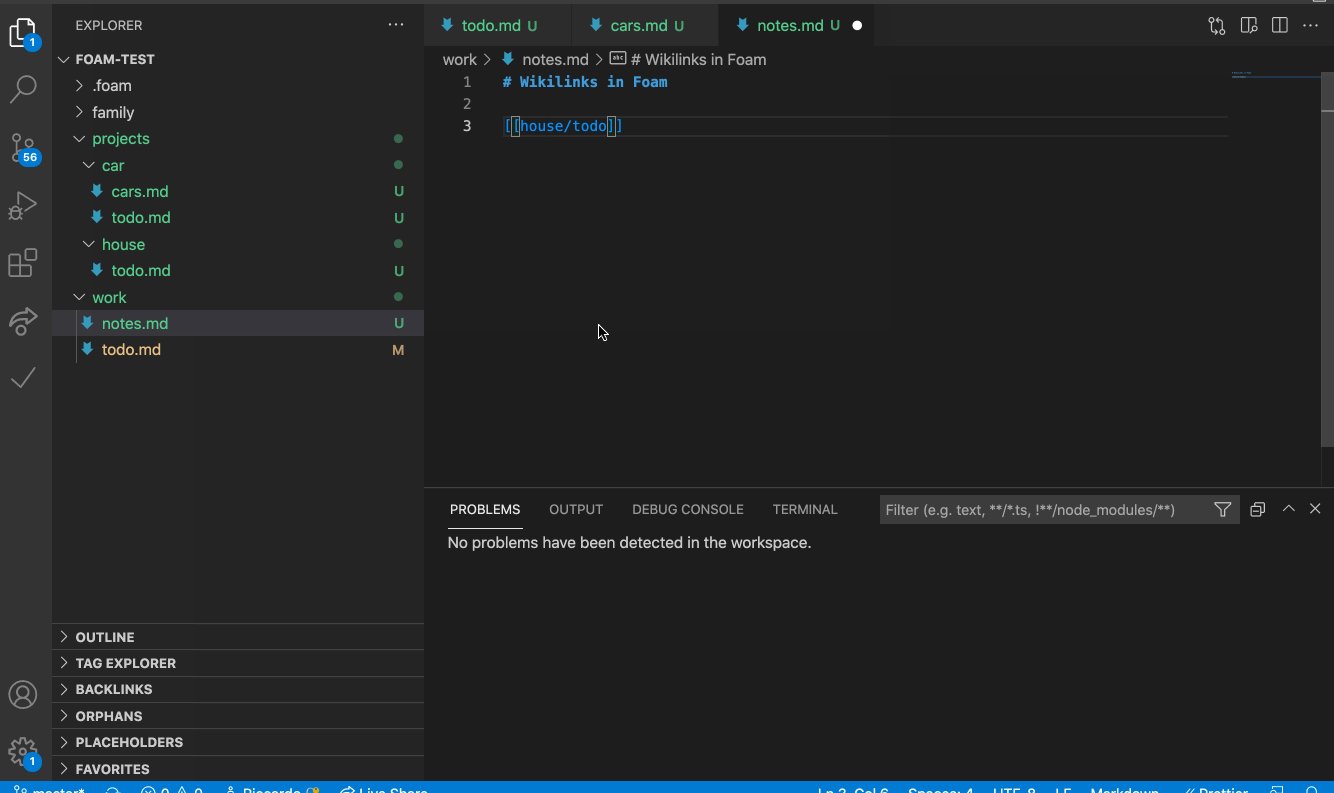
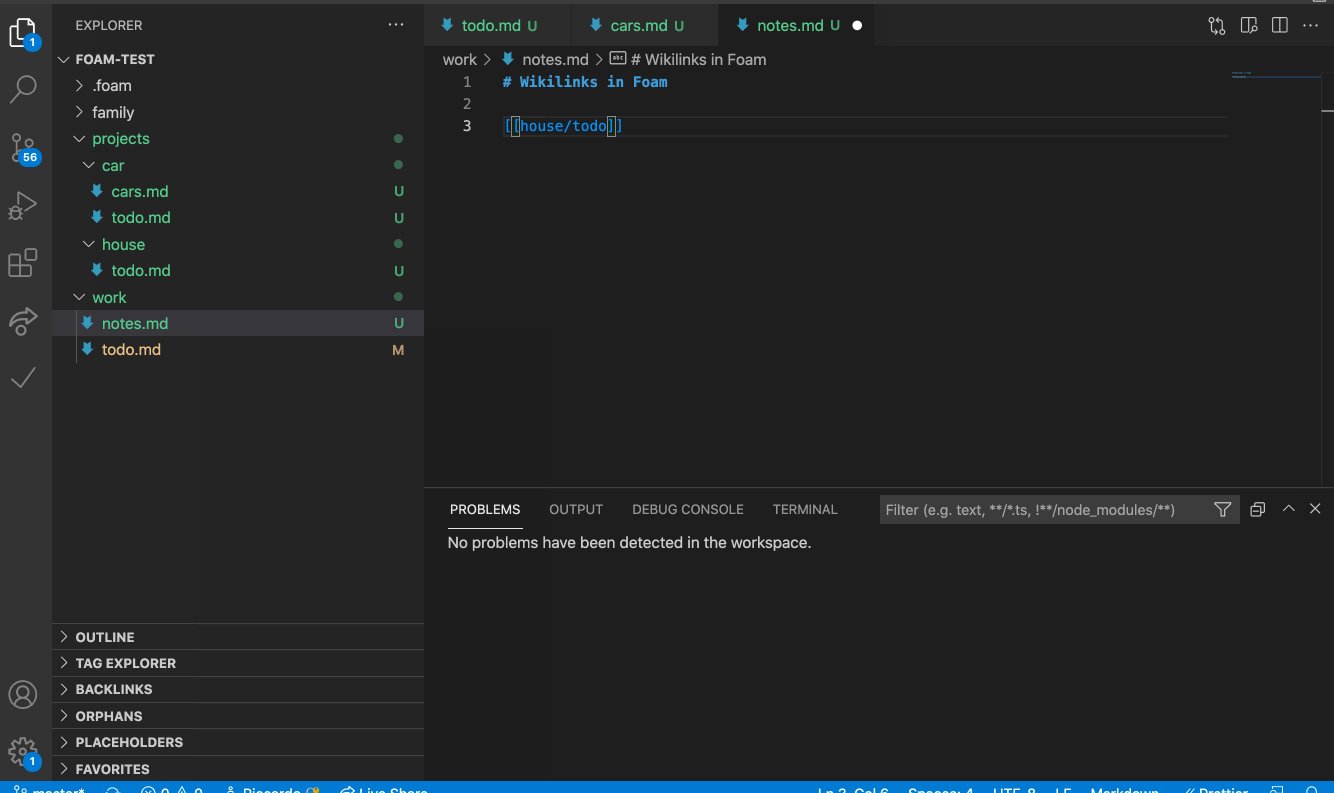
Foam supports files with the same name in multiple directories. It will use the minimum identifier required, and even report and help you fix existing ambiguous wikilinks.
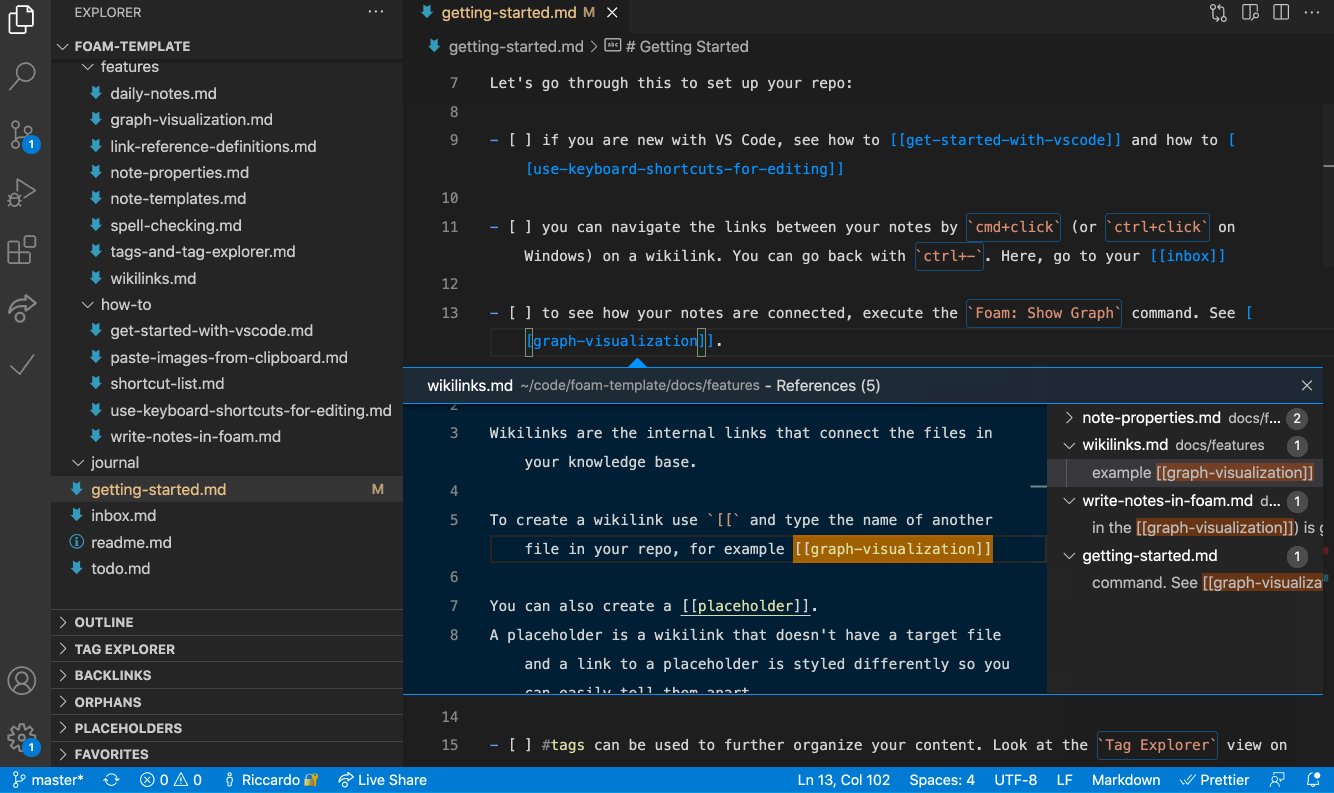
See where a note is being referenced in your knowledge base.
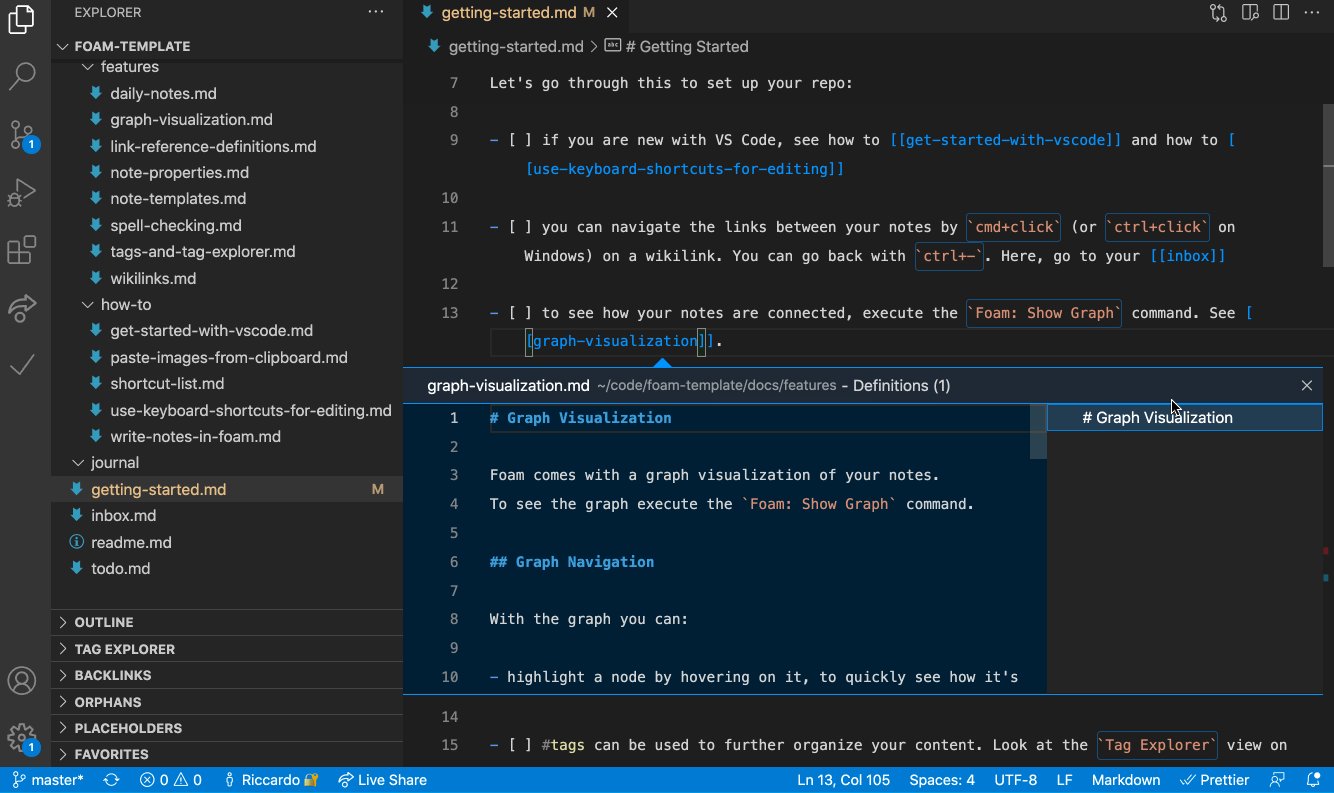
Navigate your rendered notes in the VS Code preview panel.
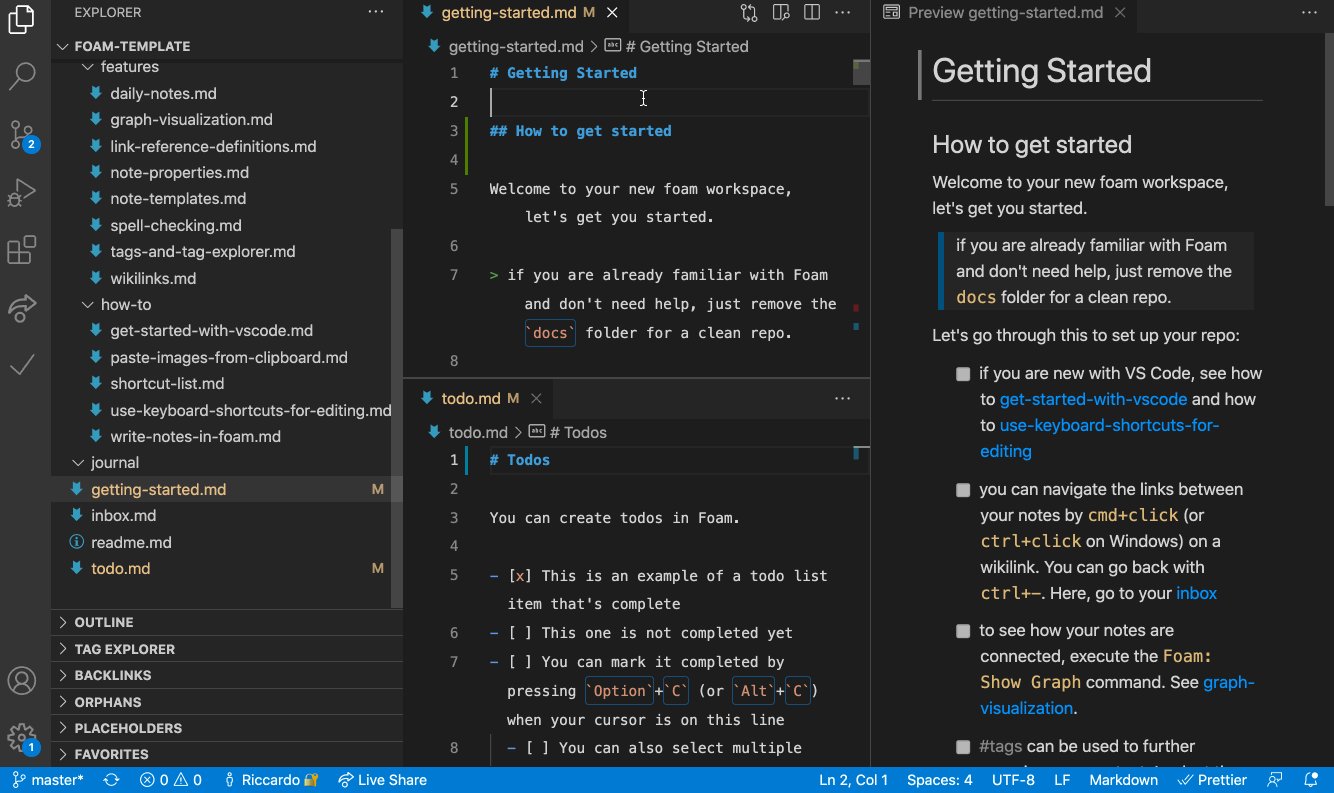
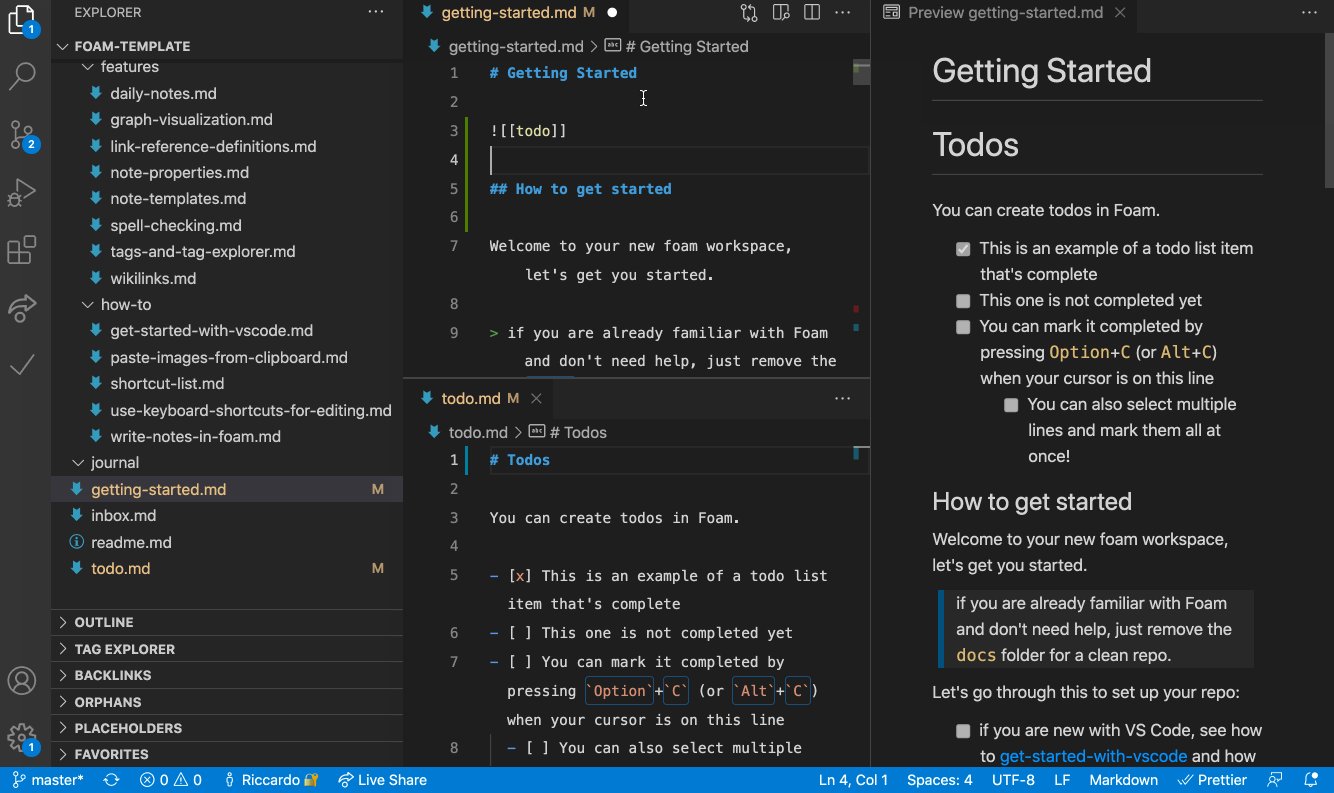
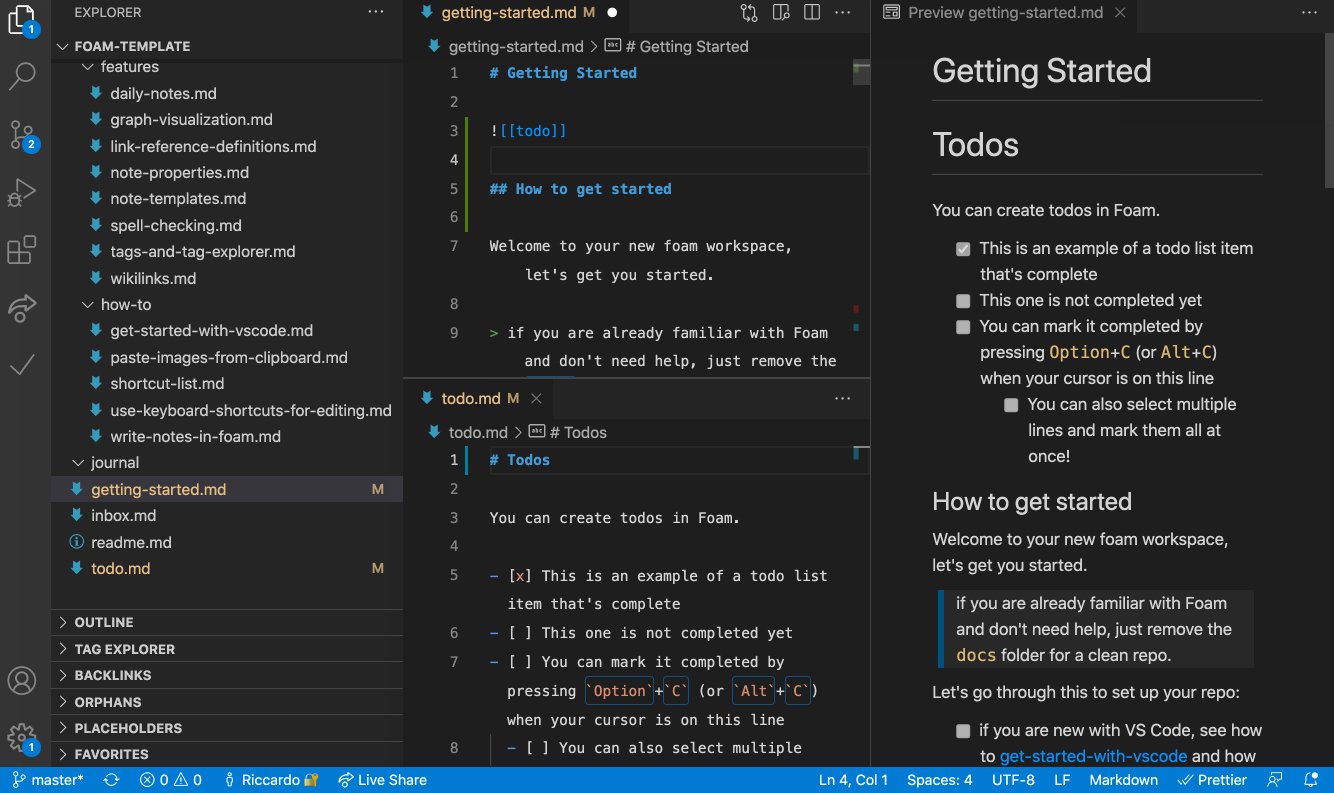
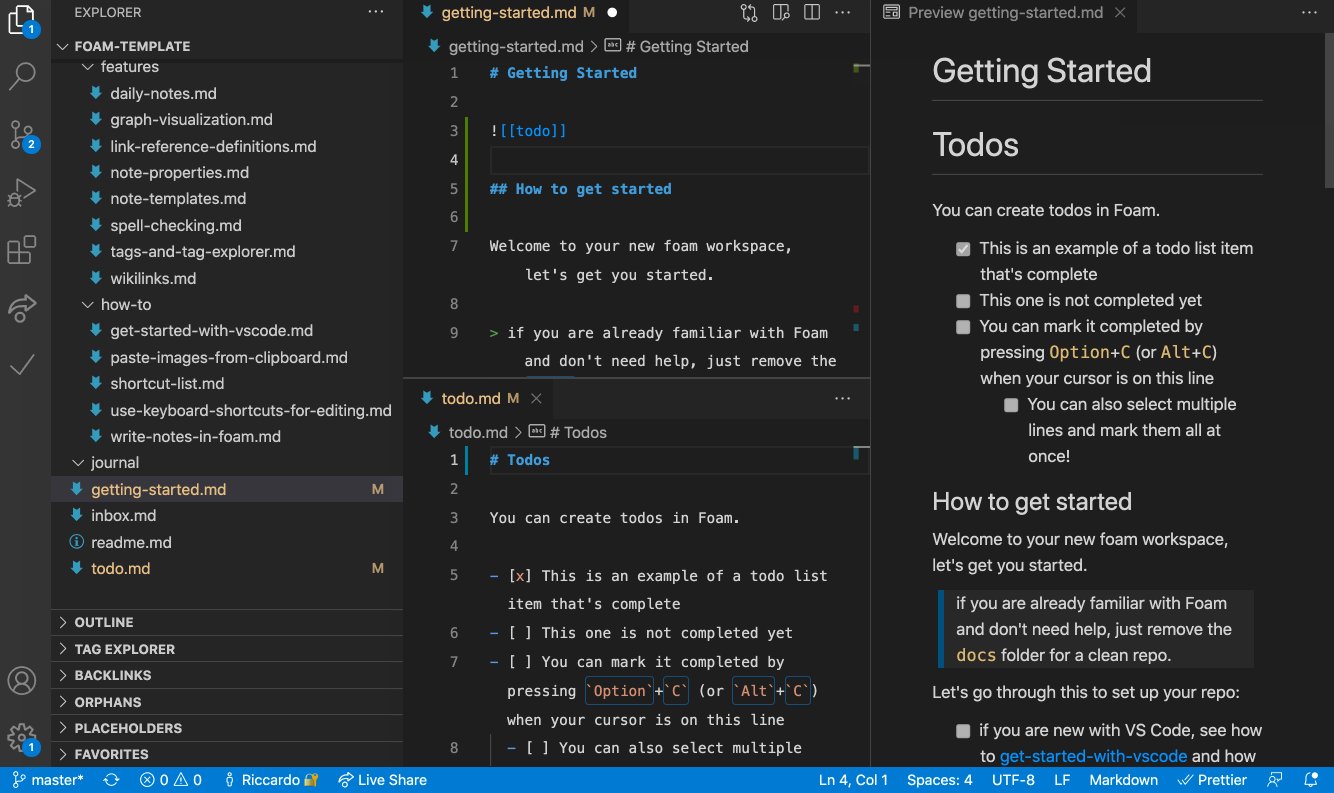
Embed the content from other notes.
Foam supports autocompletion, navigation, embedding and diagnostics for note sections.
Just use the standard wiki syntax of [[resource#Section Title]].
Foam supports link aliasing, so you can have a [[wikilink]], or a [[wikilink|alias]].
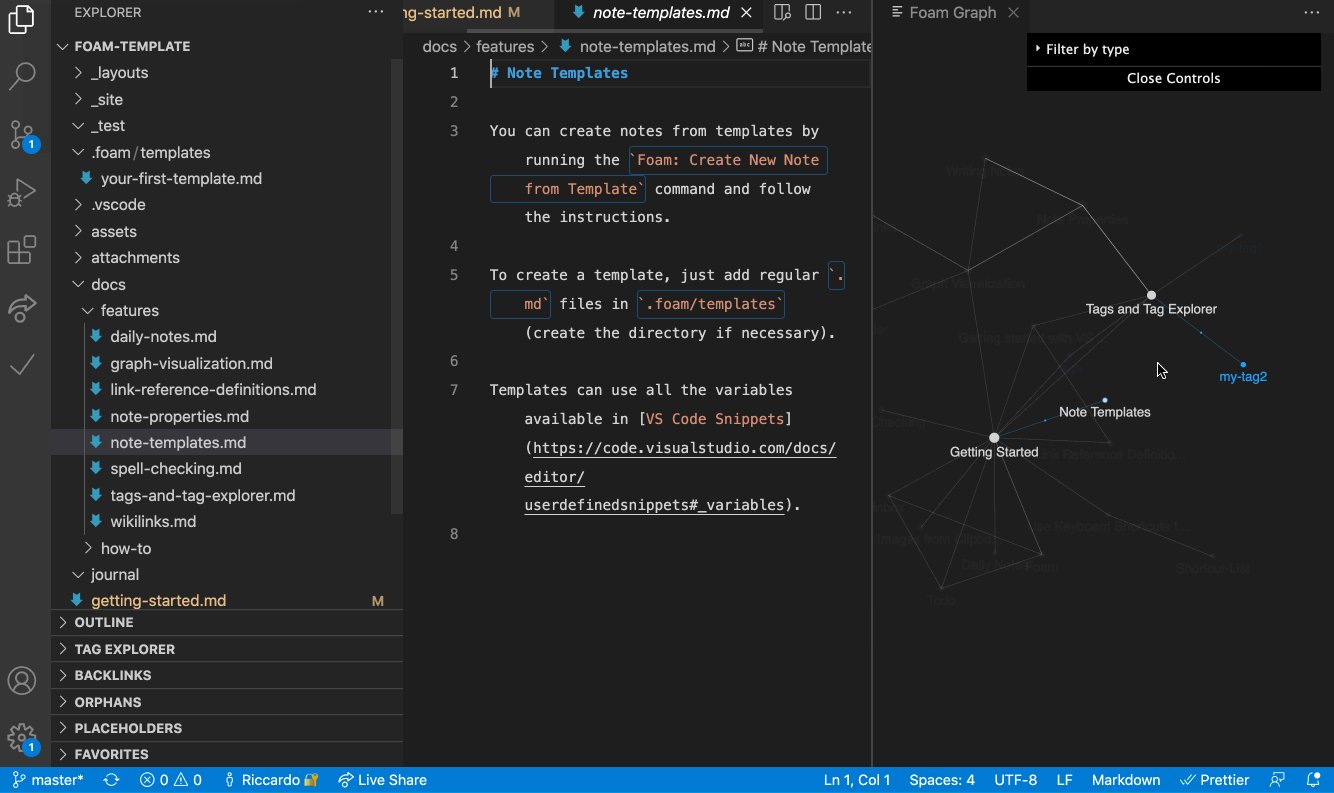
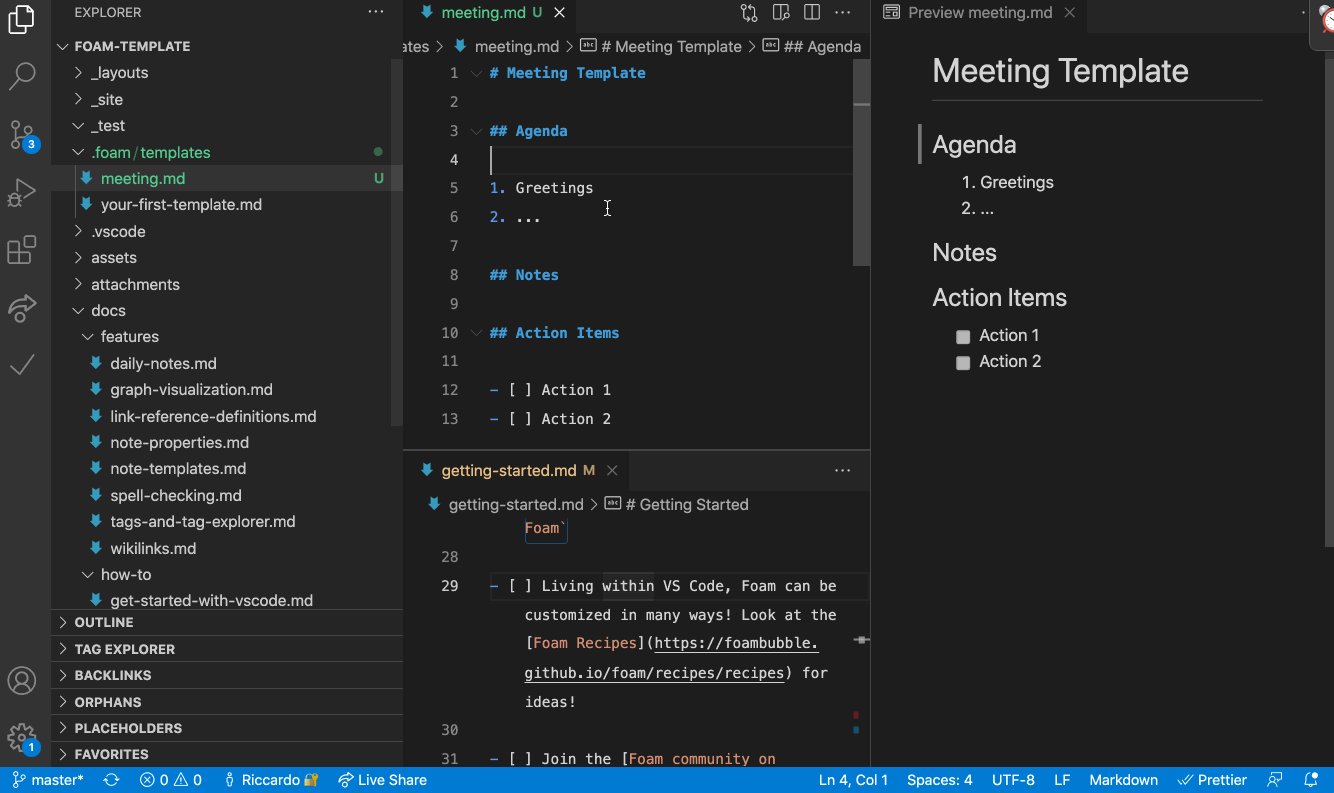
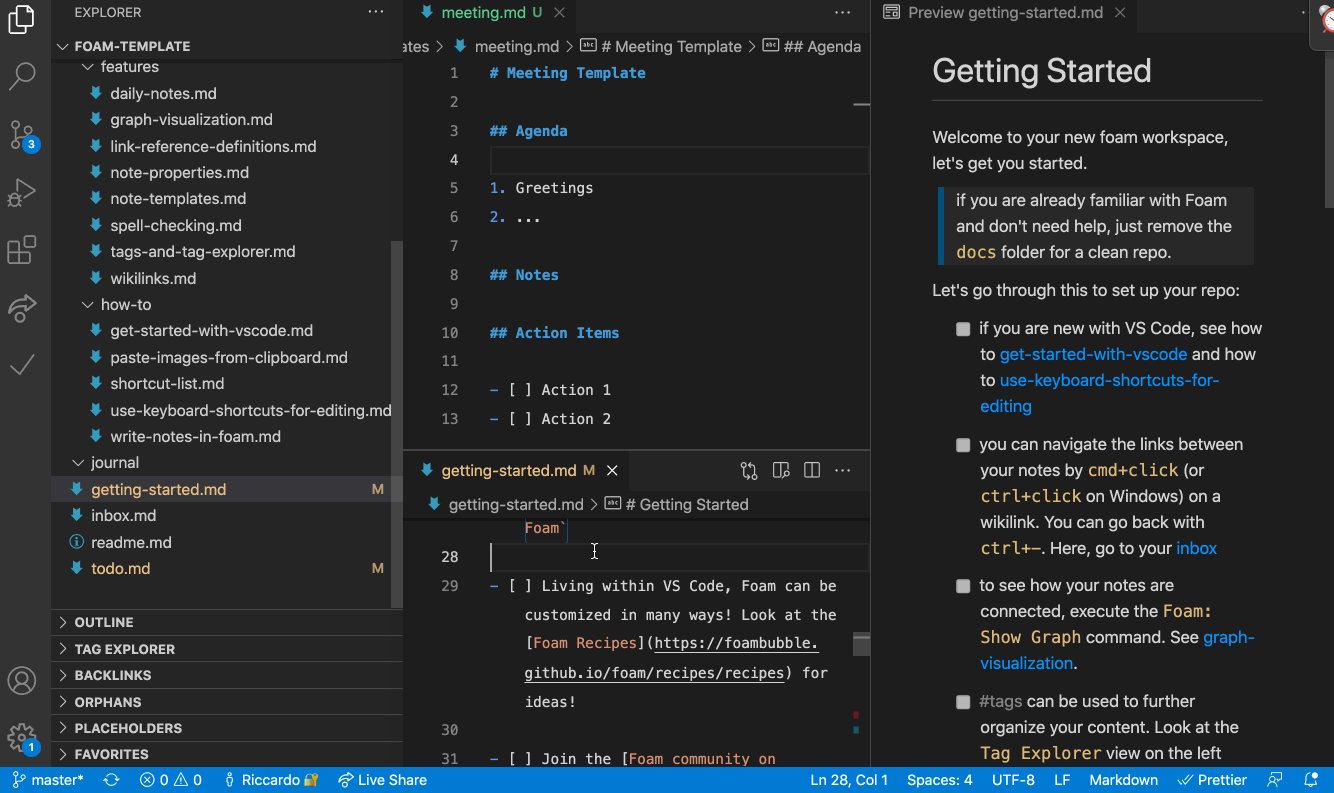
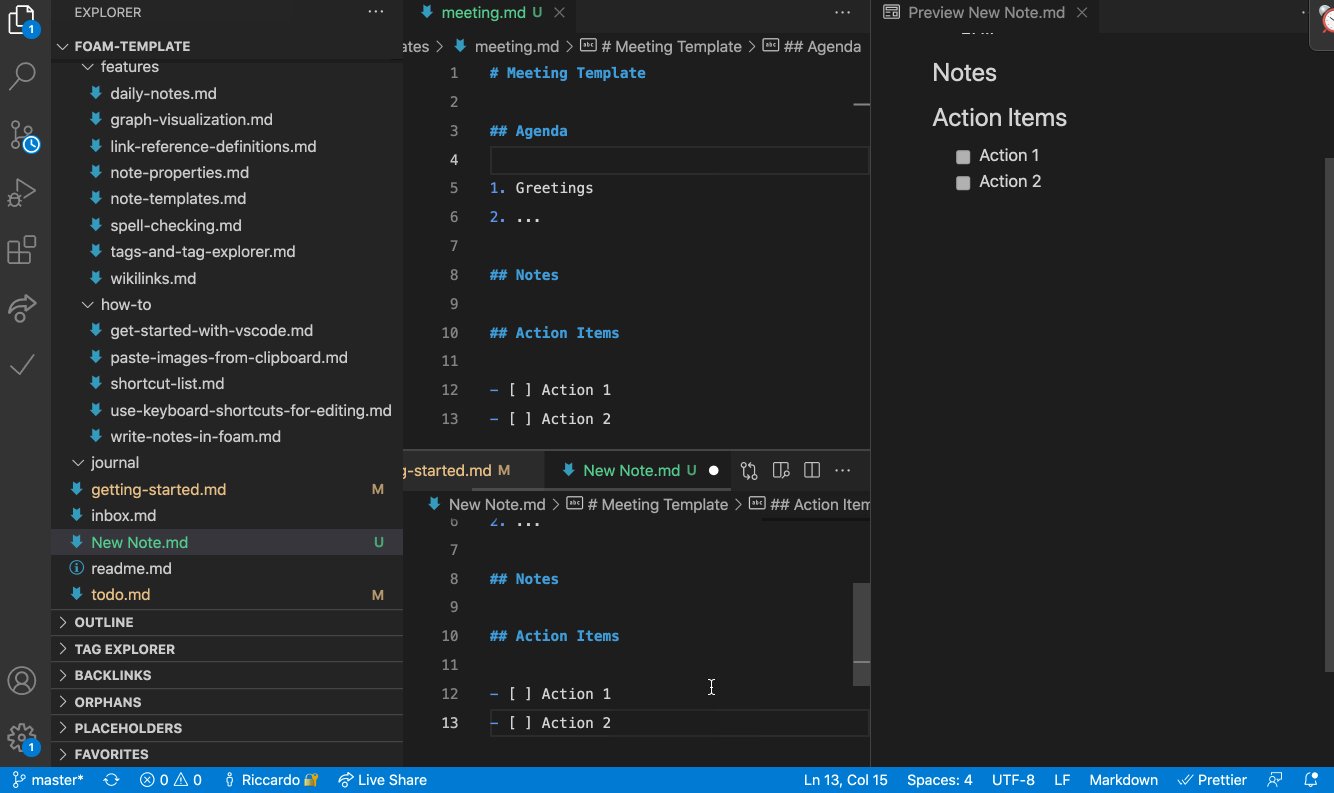
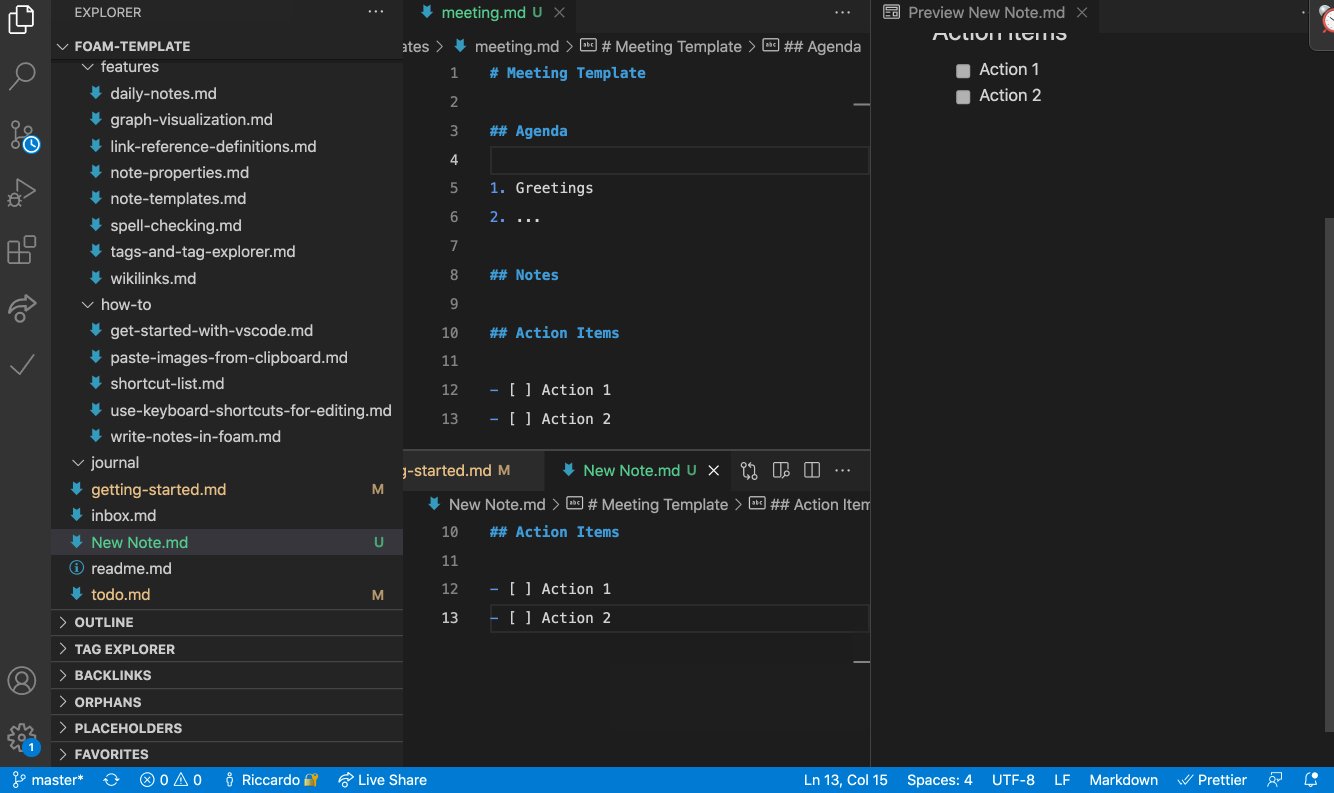
Use custom templates to have avoid repetitve work on your notes.
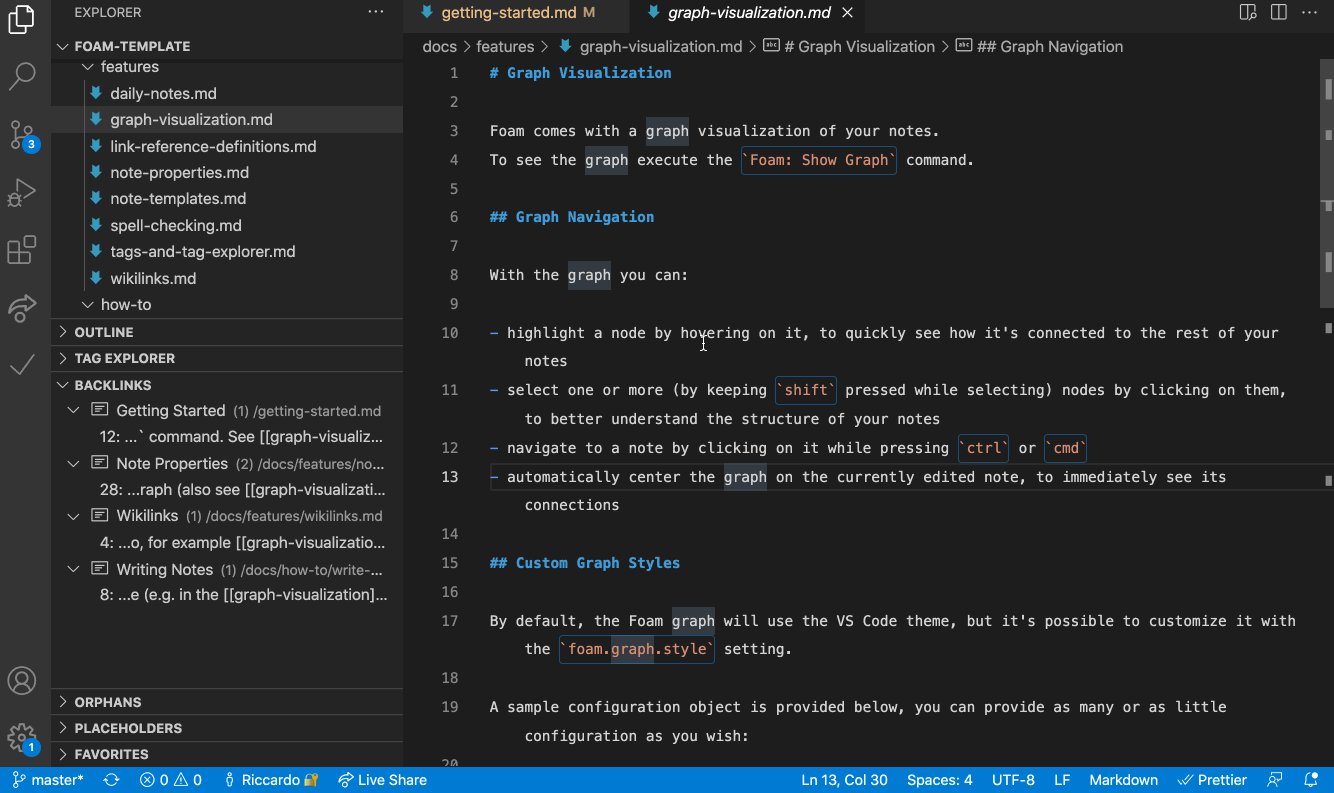
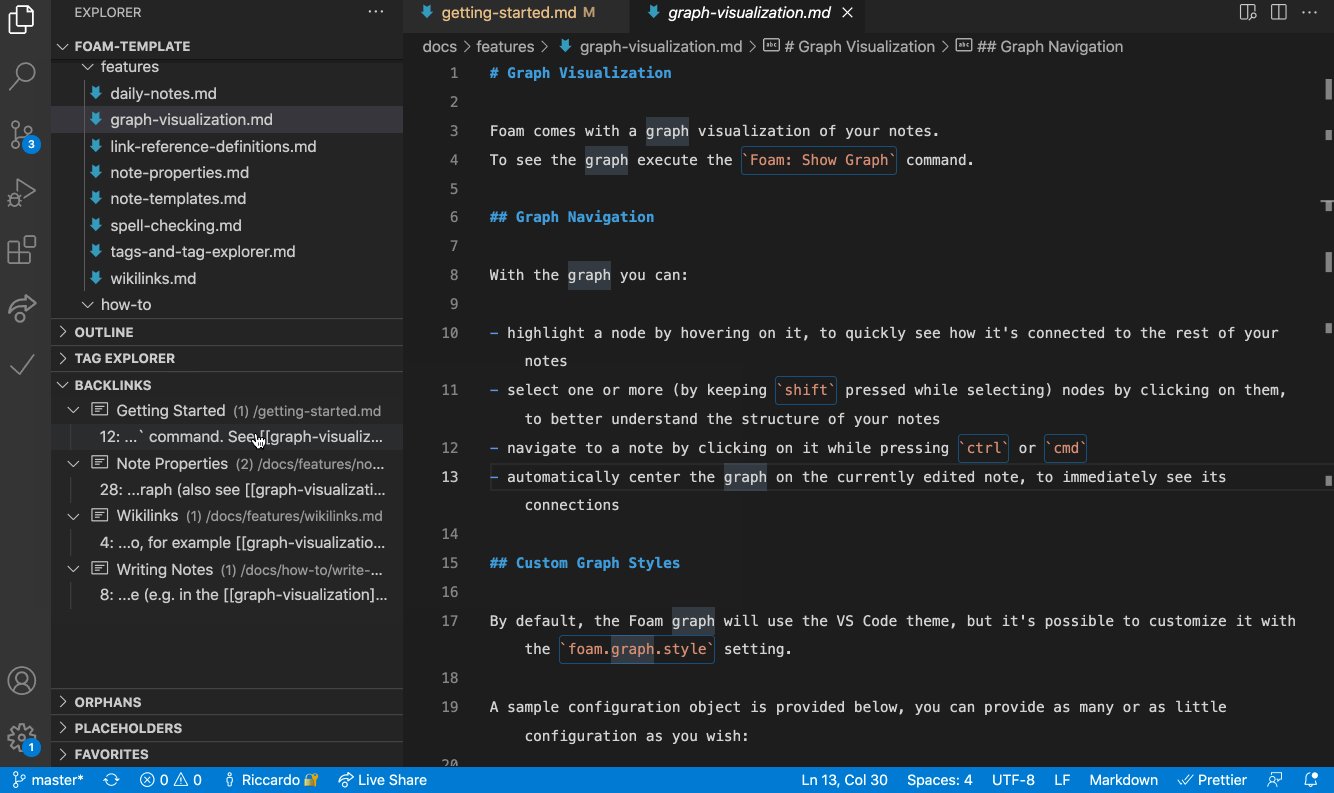
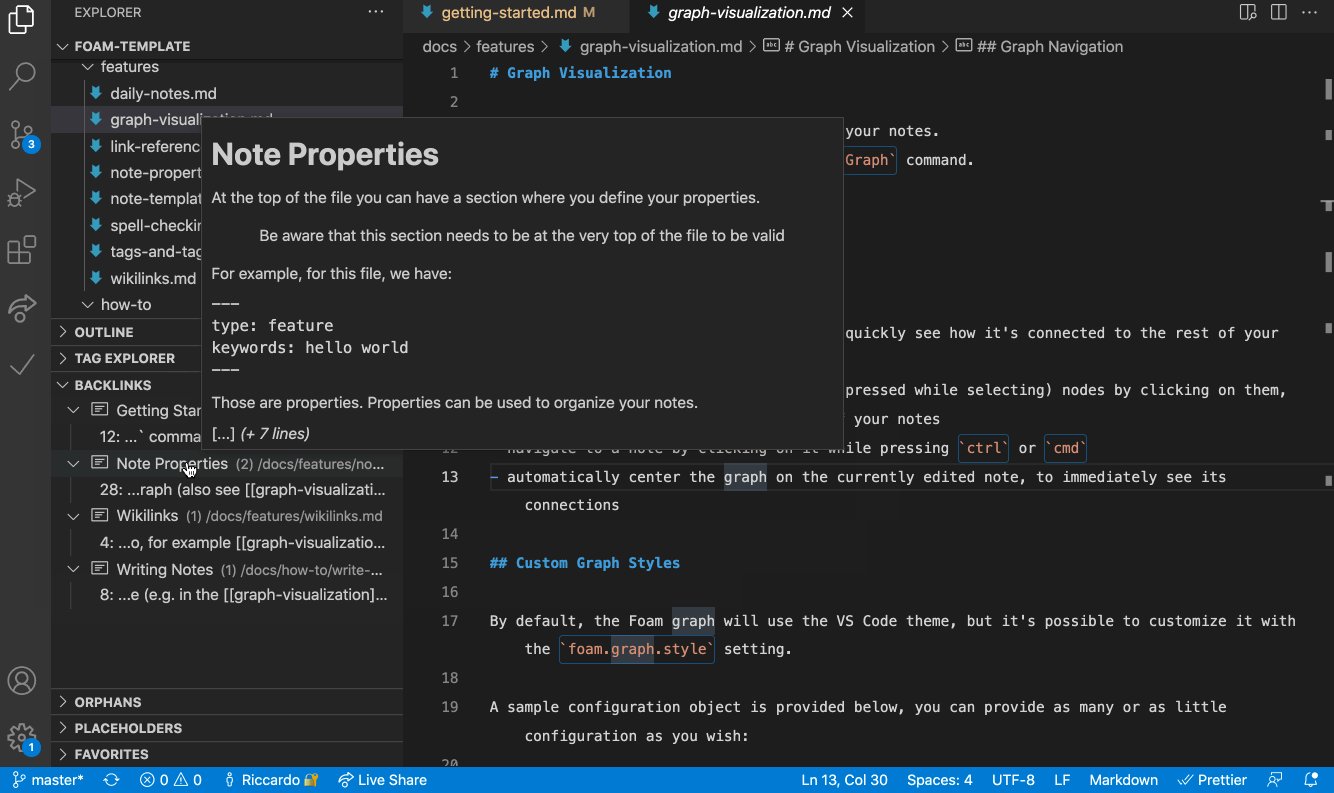
Quickly check which notes are referencing the currently active note. See for each occurrence the context in which it lives, as well as a preview of the note.
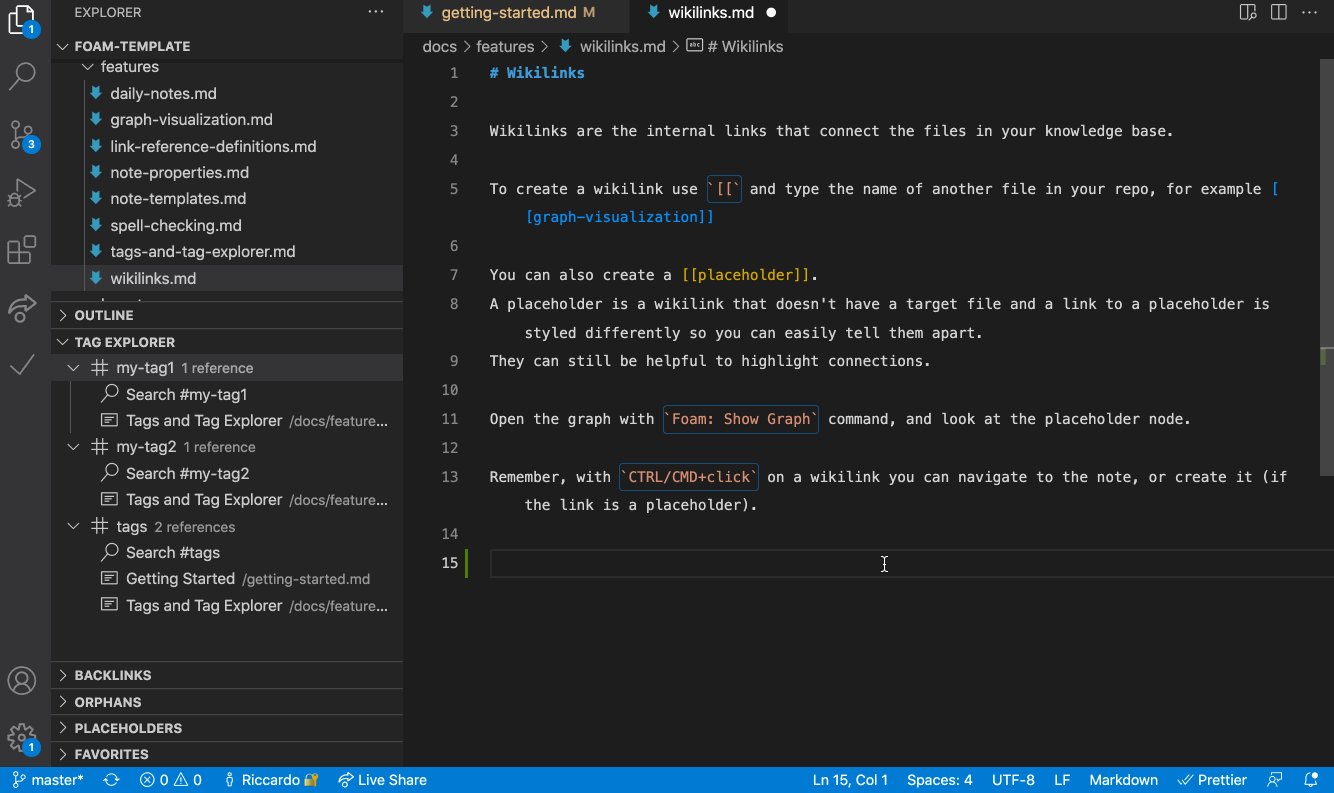
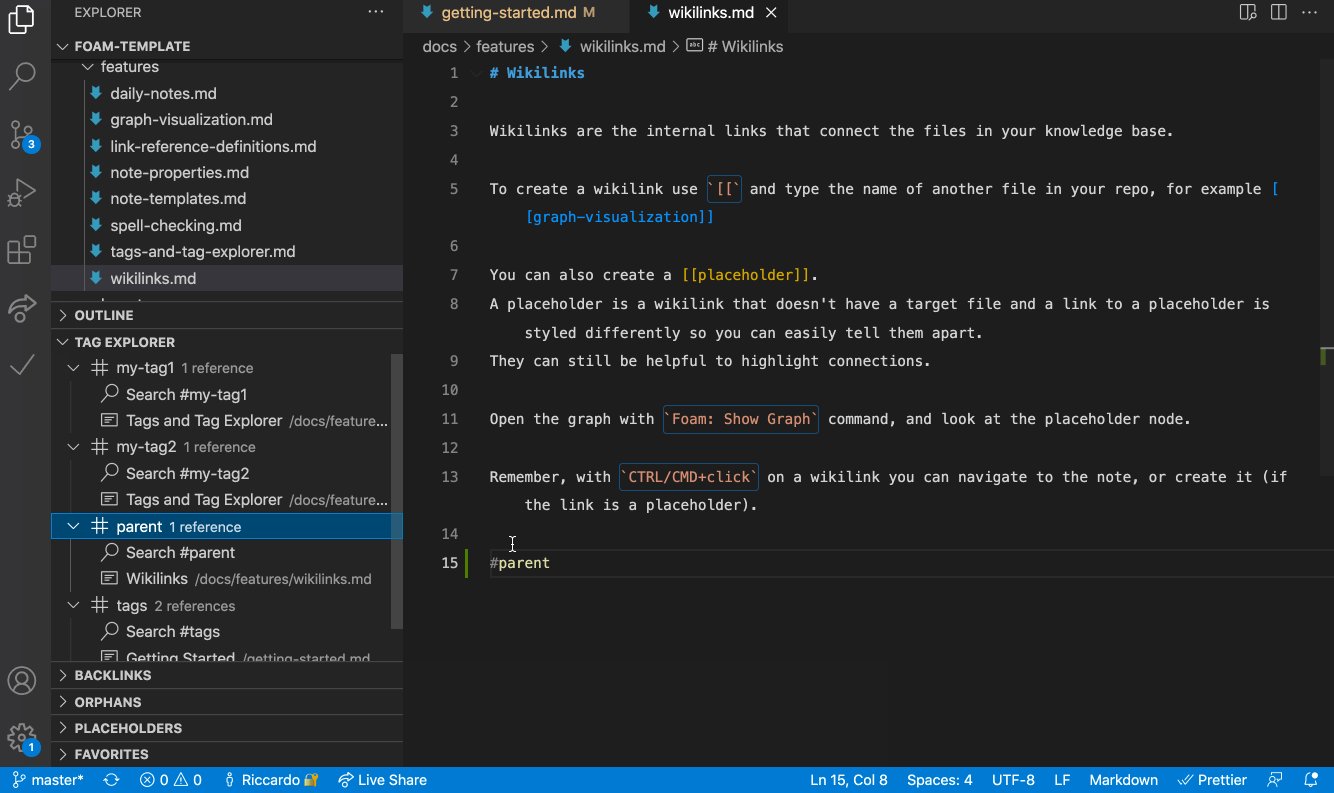
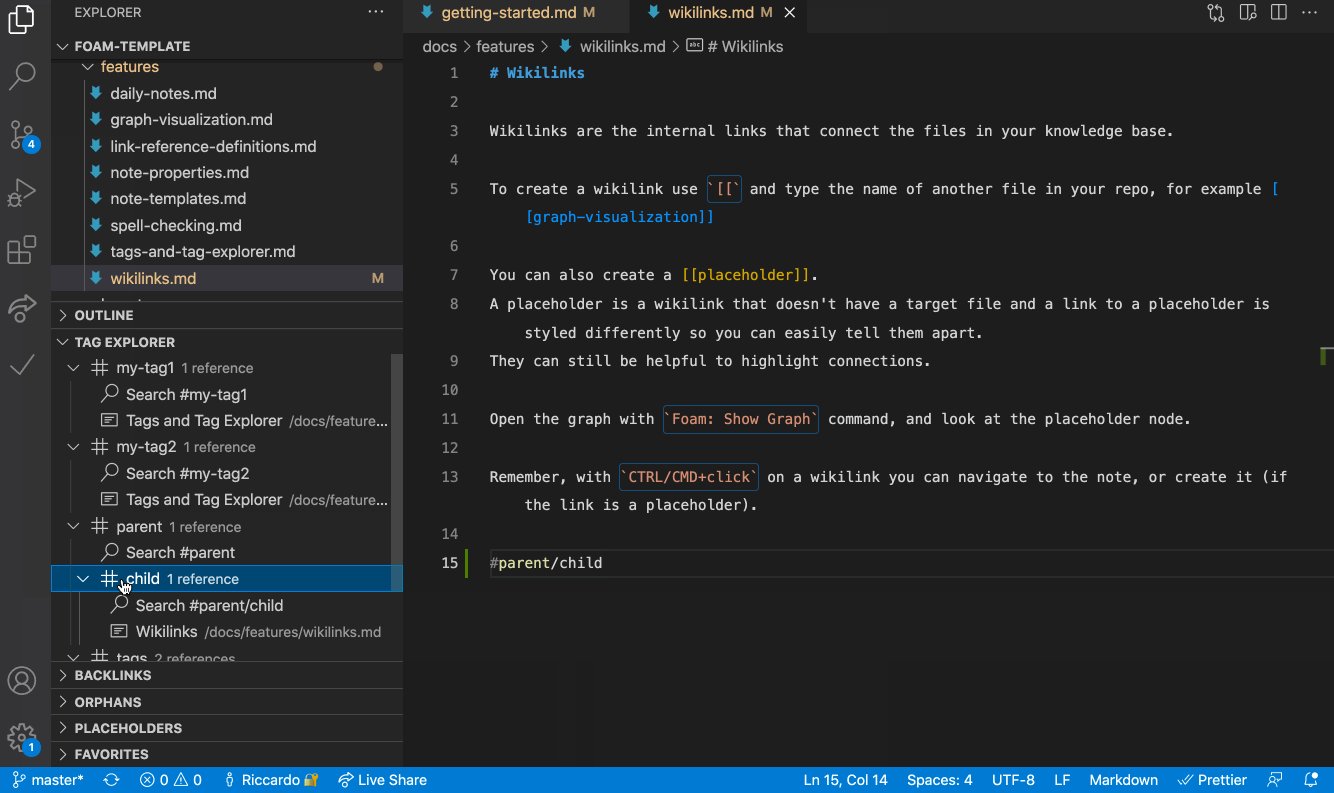
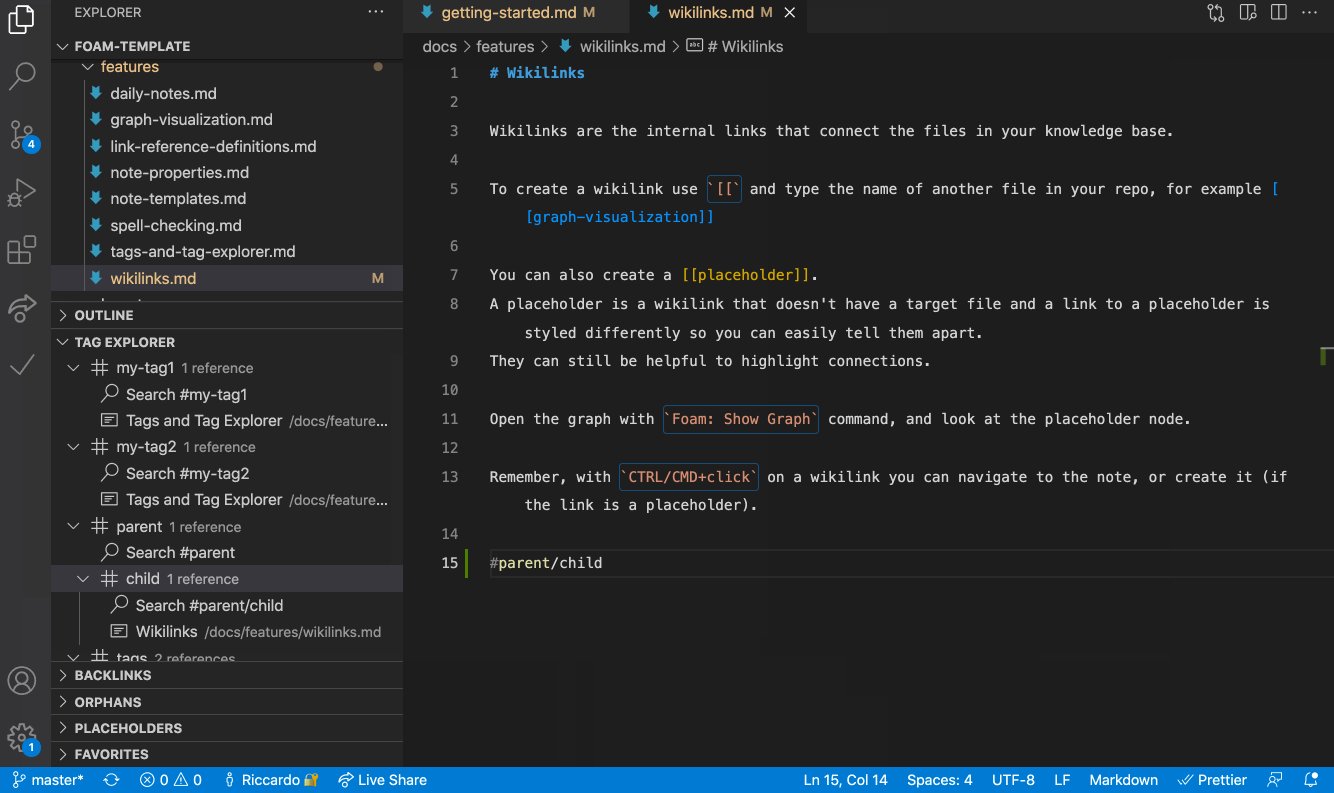
Tag your notes and navigate them with the Tag Explorer. Foam also supports hierarchical tags.
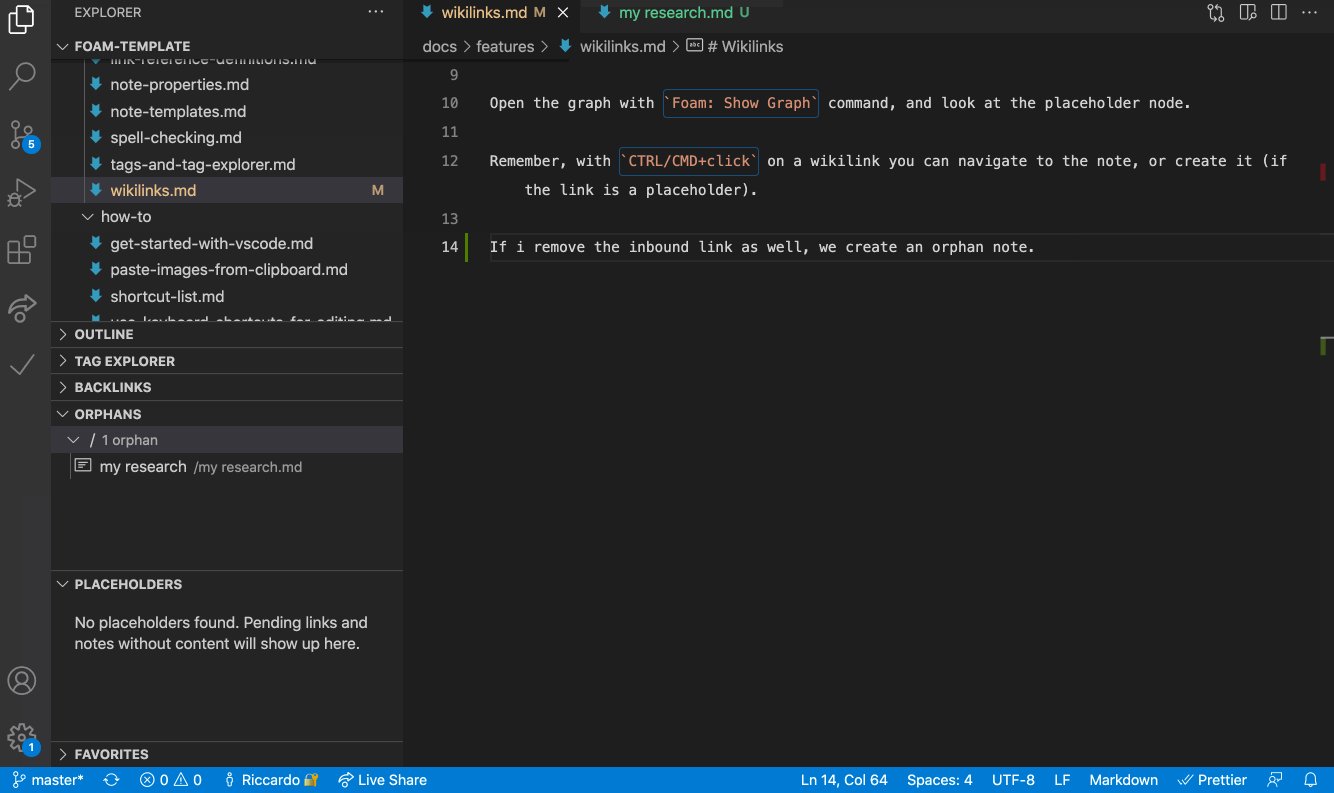
Orphans are notes that have no inbound nor outbound links. Placeholders are dangling links, or notes without content. Keep them under control, and your knowledge base in a better state, by using this panel.
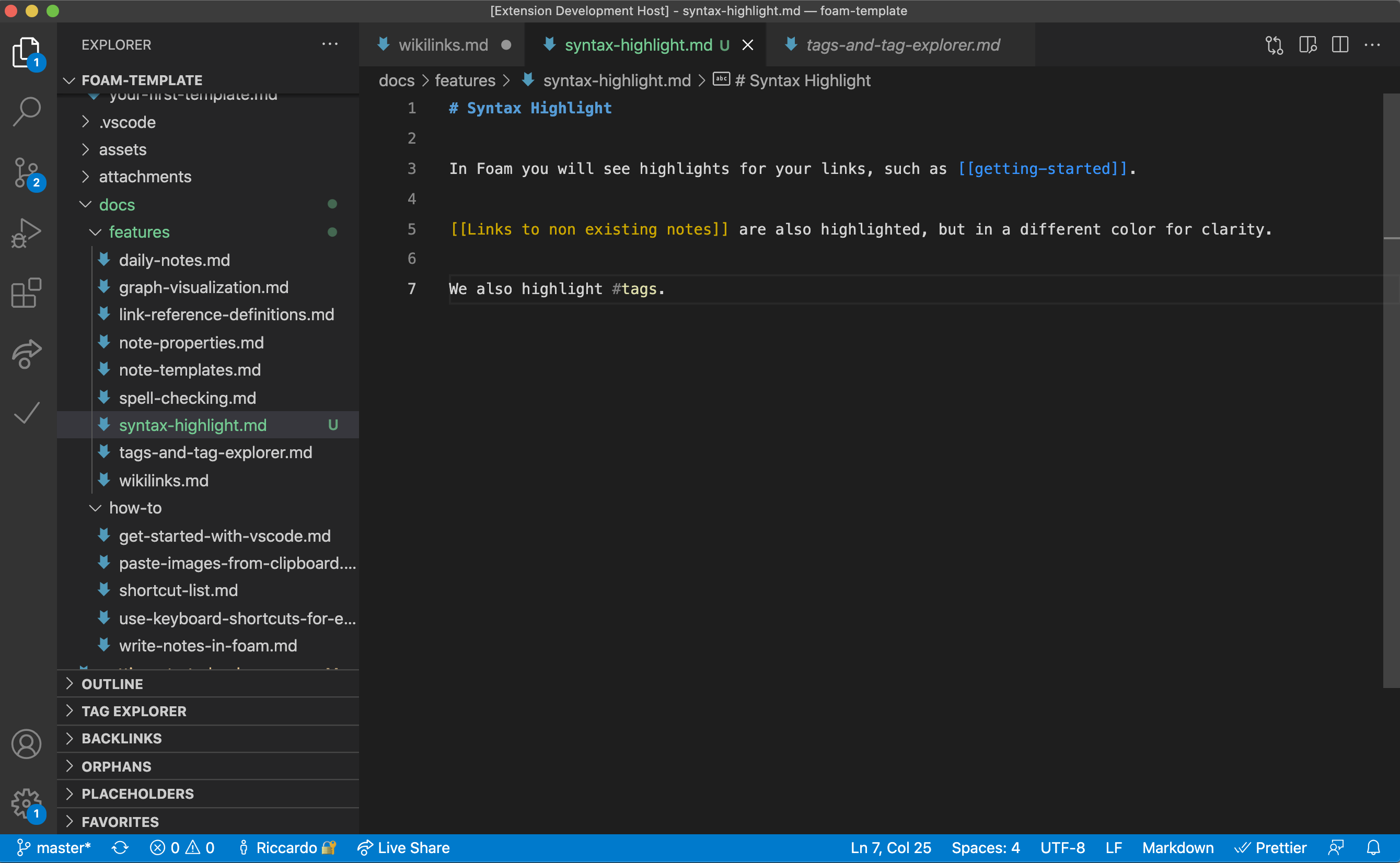
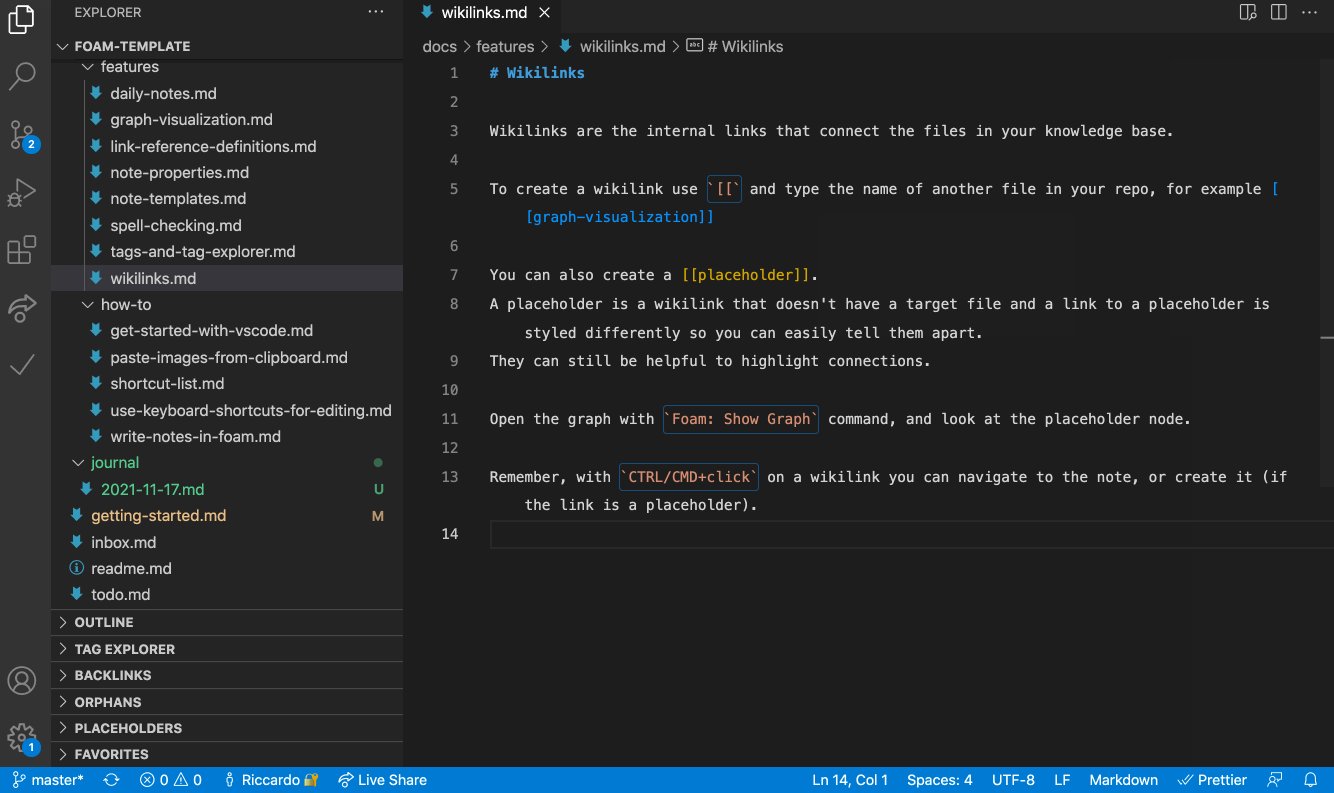
Foam highlights wikilinks and placeholder differently, to help you visualize your knowledge base.
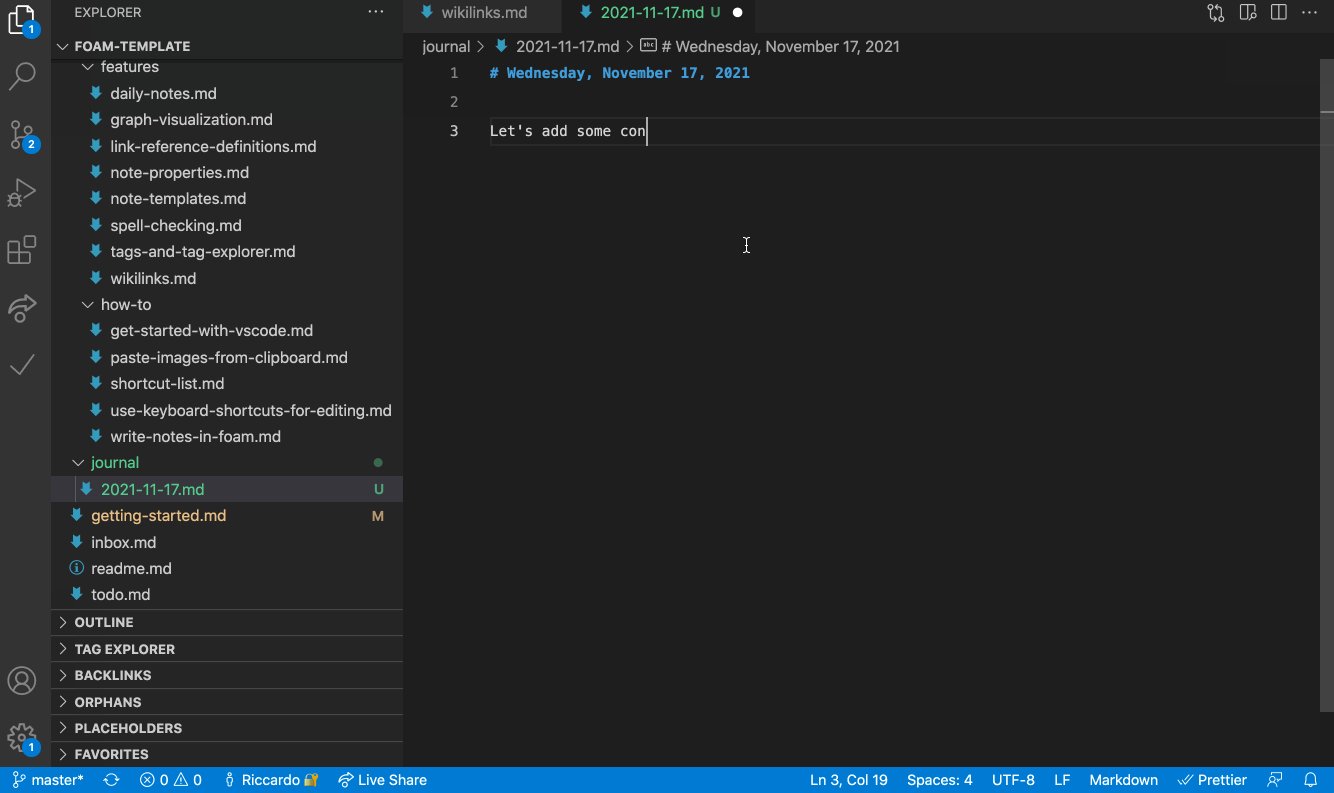
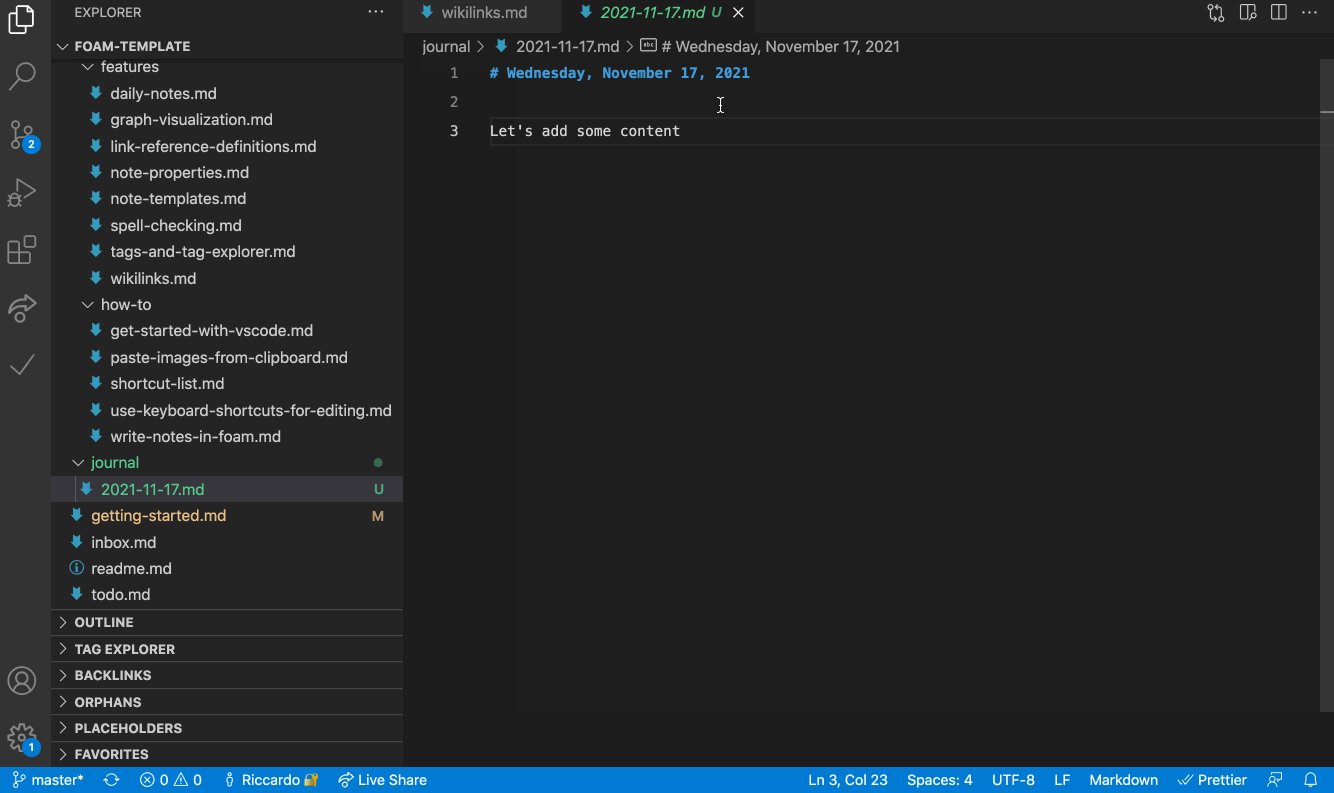
Create a journal with daily notes.
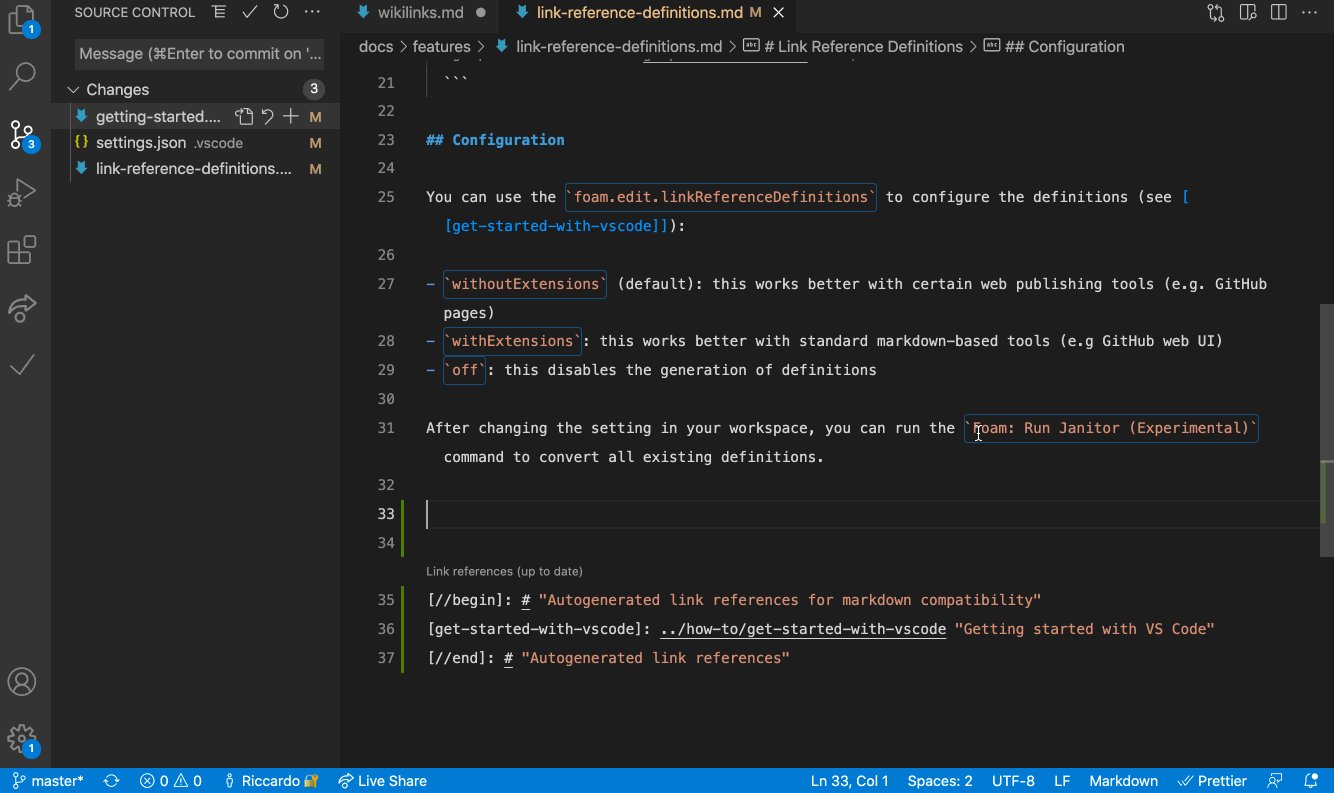
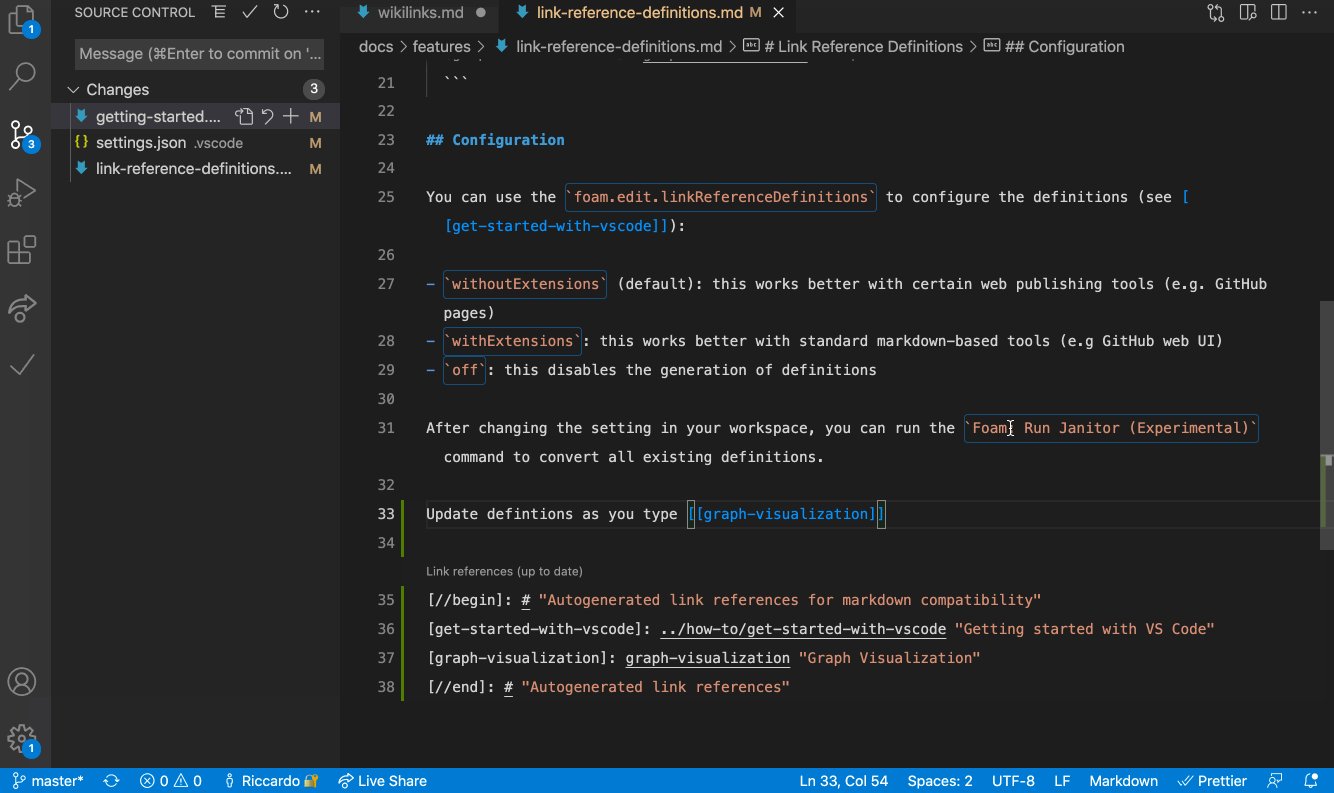
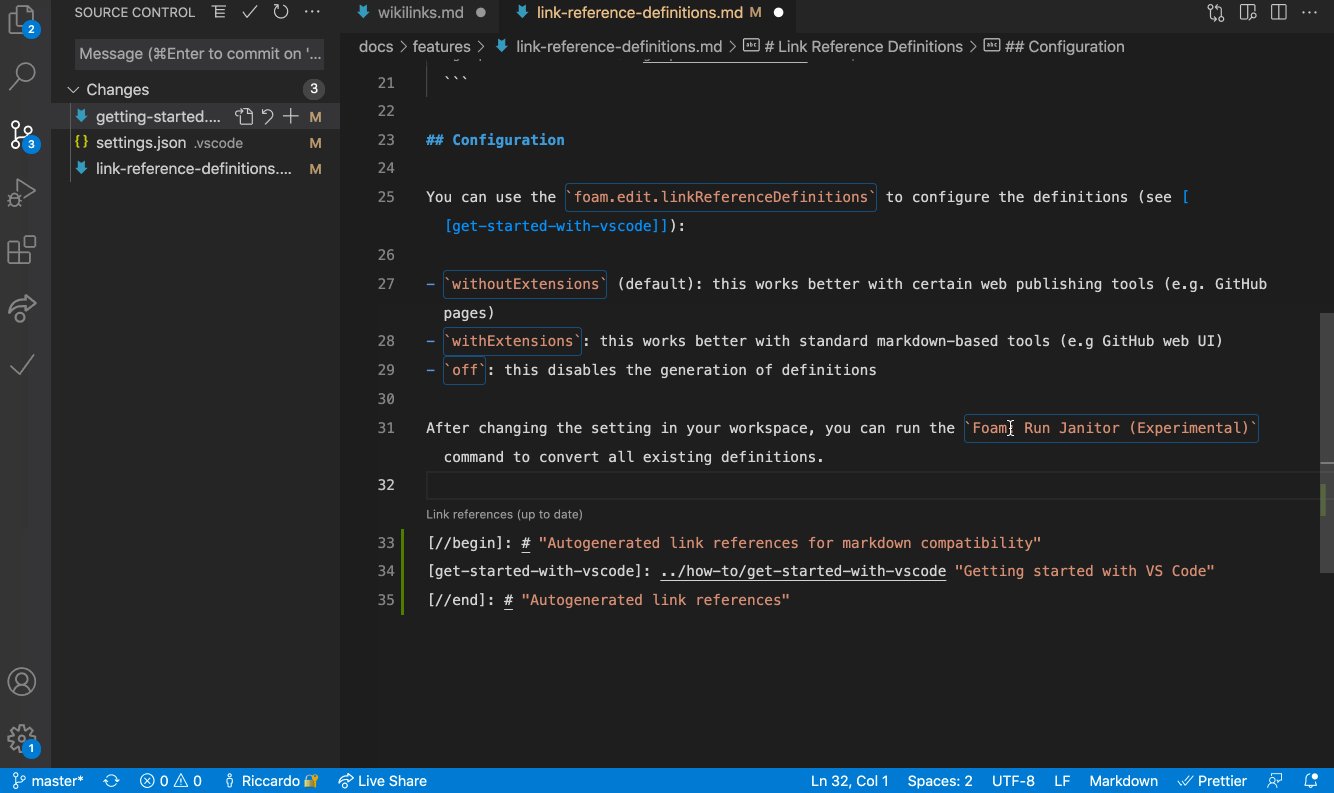
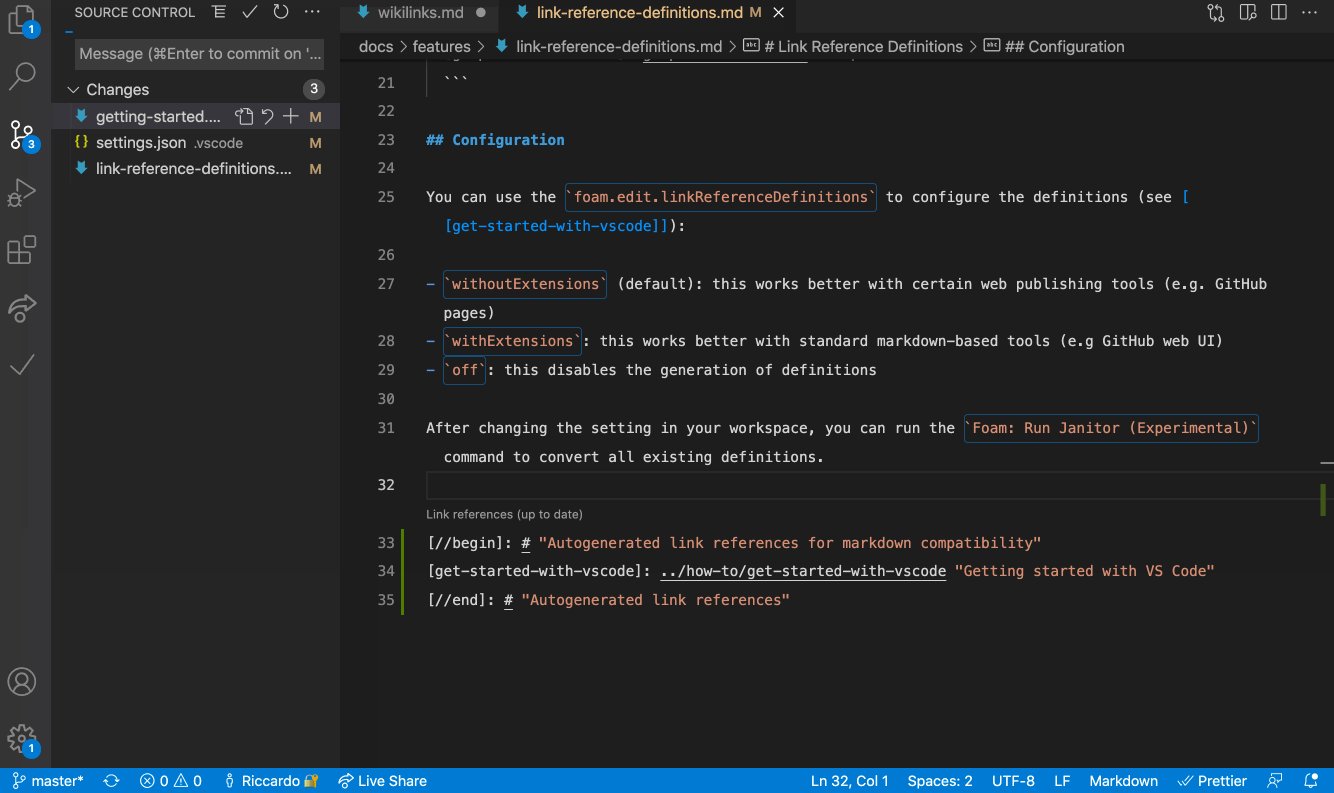
Create markdown references for [[wikilinks]], to use your notes in a non-Foam workspace.
With references you can also make your notes navigable both in GitHub UI as well as GitHub Pages.
- Explore your knowledge base with the
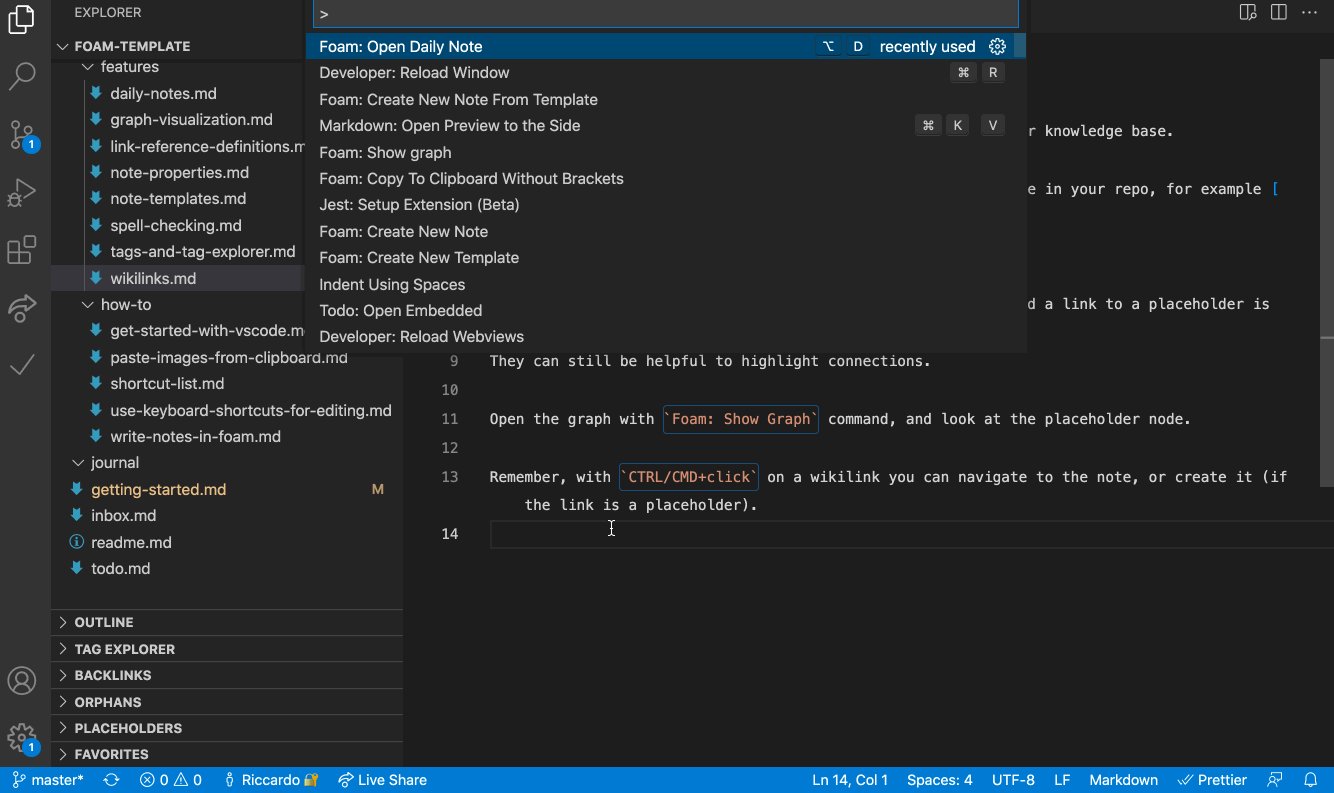
Foam: Open Random Notecommand - Access your daily note with the
Foam: Open Daily Notecommand - Create a new note with the
Foam: Create New Notecommand- This becomes very powerful when combined with note templates and the
Foam: Create New Note from Templatecommand
- This becomes very powerful when combined with note templates and the
- See your workspace as a connected graph with the
Foam: Show Graphcommand
People use Foam in different ways for different use cases, check out the recipes page for inspiration!
Whether you want to build a Second Brain or a Zettelkasten, write a book, or just get better at long-term learning, Foam can help you organise your thoughts if you follow these simple rules:
- Create a single Foam workspace for all your knowledge and research following the [[Getting started]] guide.
- Write your thoughts in markdown documents (I like to call them Bubbles, but that might be more than a little twee). These documents should be atomic: Put things that belong together into a single document, and limit its content to that single topic. (source)
- Use Foam's shortcuts and autocompletions to link your thoughts together with
[[wikilinks]], and navigate between them to explore your knowledge graph. - Get an overview of your Foam workspace using the [[Graph Visualisation]], and discover relationships between your thoughts with the use of [Backlinking].
You can also use our Foam template:
- Log in on your GitHub account.
- Create a GitHub repository from foam-template. If you want to keep your thoughts to yourself, remember to set the repository private.
- Clone the repository and open it in VS Code.
- When prompted to install recommended extensions, click Install all (or Show Recommendations if you want to review and install them one by one).
This will also install Foam, but if you already have it installed, that's ok, just make sure you're up to date on the latest version.
High tolerance for alpha-grade software. Foam is still a Work in Progress. Rest assured it will never lock you in, nor compromise your files, but sometimes some features might break ;)
See the issues on our GitHub repo ;)
See the CHANGELOG.
Head over to the 👉Published version of this Foam workspace to see Foam in action and read the rest of the documentation!
Quick links to next documentation sections
You can also browse the docs folder.
Foam is licensed under the MIT license.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!