1- Download Example Source From My Github: https://github.com/hardphoenix/ESP32-JLink
2- Convert "J-Link" Driver To "WinUSB" Driver With "UsbDriverTool.exe"
3- Open Example Source In VS Code.
4- Install "VsCode Action Buttons" Extentions.
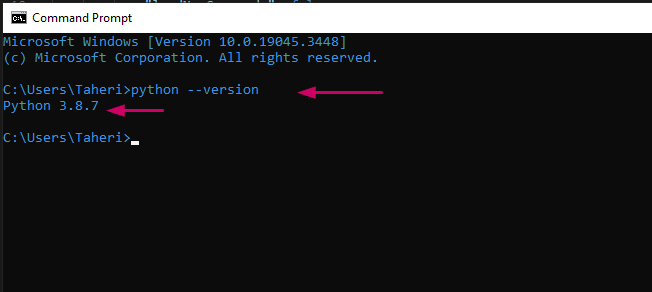
5- If you do not use VSCODE extension "Espressif IDF" -> Check the Python version, it should be 3.8.7 - It must be in the path Of Windows
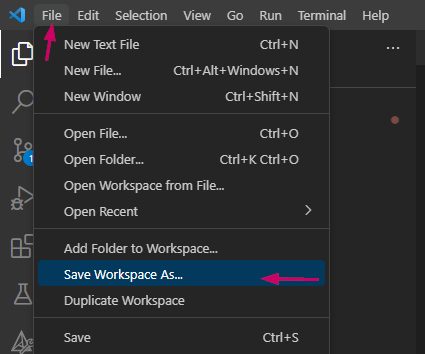
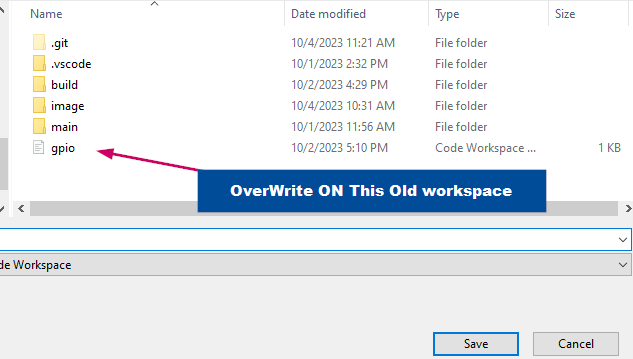
6- Open Folder Of Project in VSCode And Go To 'File-> Save Workspace As' And Save Your File in Base Directory.
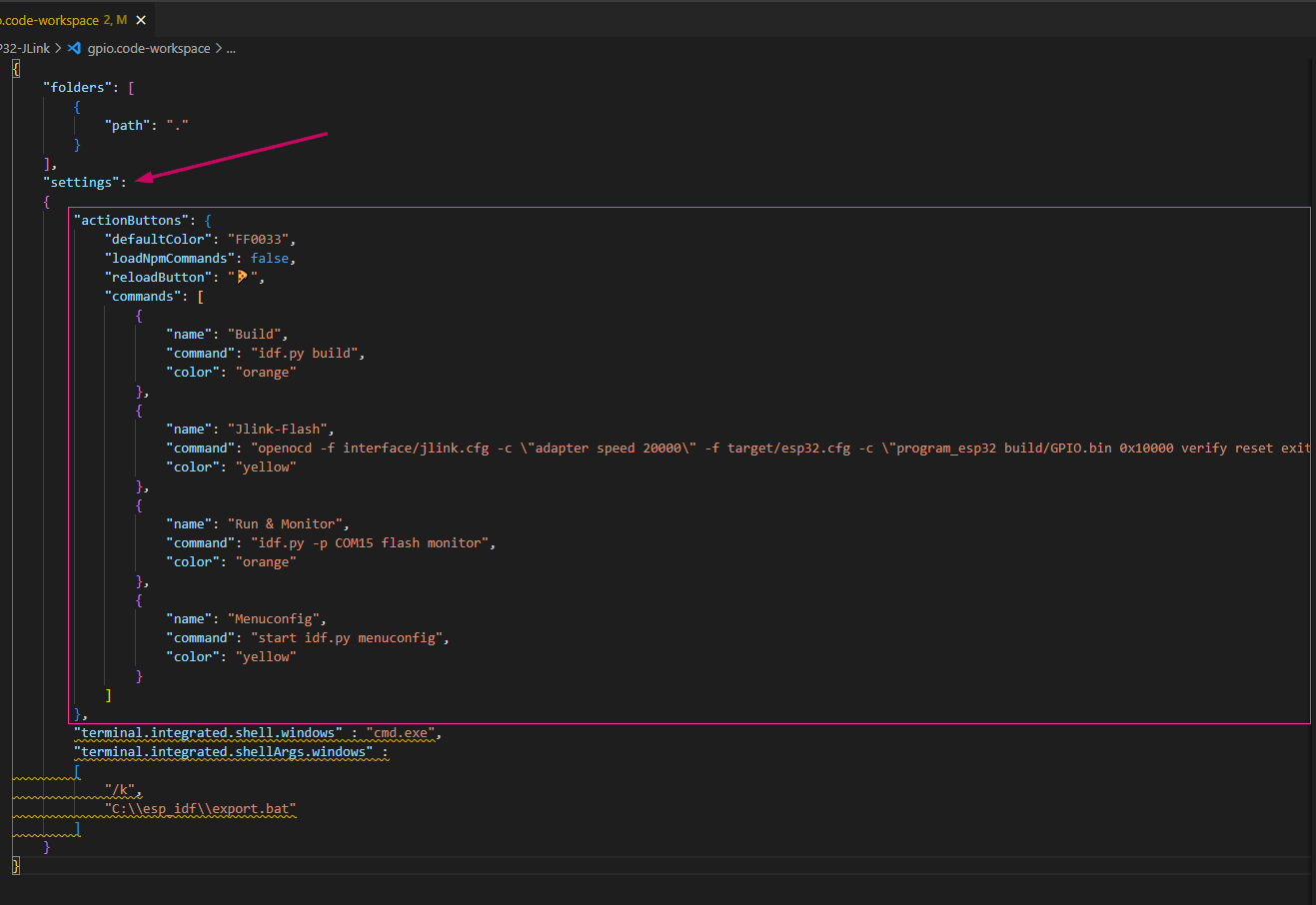
7- Open Your File *.code-workspace and edit it with These lines:
"actionButtons":
{
"defaultColor": "FF0033",
"loadNpmCommands": false,
"reloadButton": "🍕",
"commands":
[
{
"name": "Build",
"command": "idf.py build",
"color": "orange"
},
{
"name": "Jlink-Flash",
"command": "openocd -f interface/jlink.cfg -c \"adapter speed 20000\" -f target/esp32.cfg -c \"program_esp32 build/GPIO.bin 0x10000 verify reset exit\"",
"color": "yellow"
},
{
"name": "Run & Monitor",
"command": "idf.py -p COM15 flash monitor",
"color": "orange"
},
{
"name": "Menuconfig",
"command": "start idf.py menuconfig",
"color": "yellow"
}
]
},
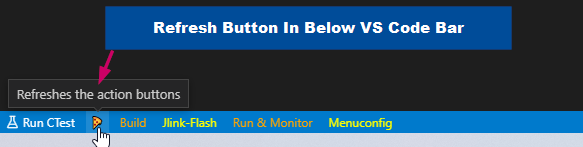
Then hit the refresh button:
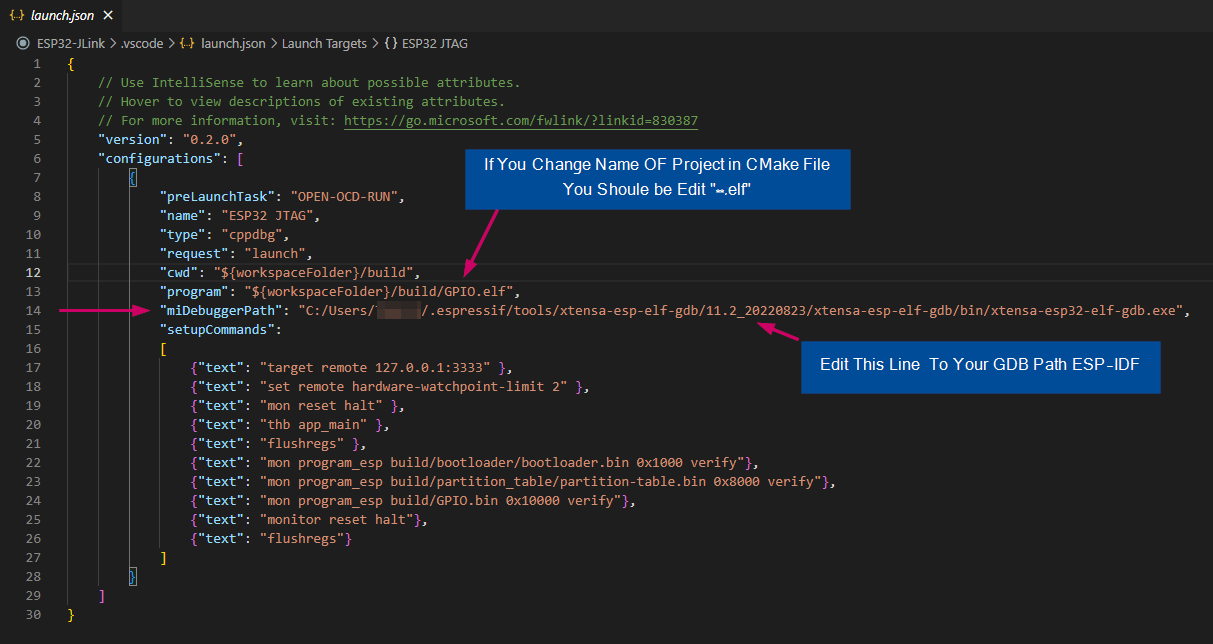
8-open ".vscode" Folder in VSCode edit Line:14 in launch.json And Set Your ESP-IDF GDB.exe Directory And Save it.
9- To compile the program, just press the "build" button.
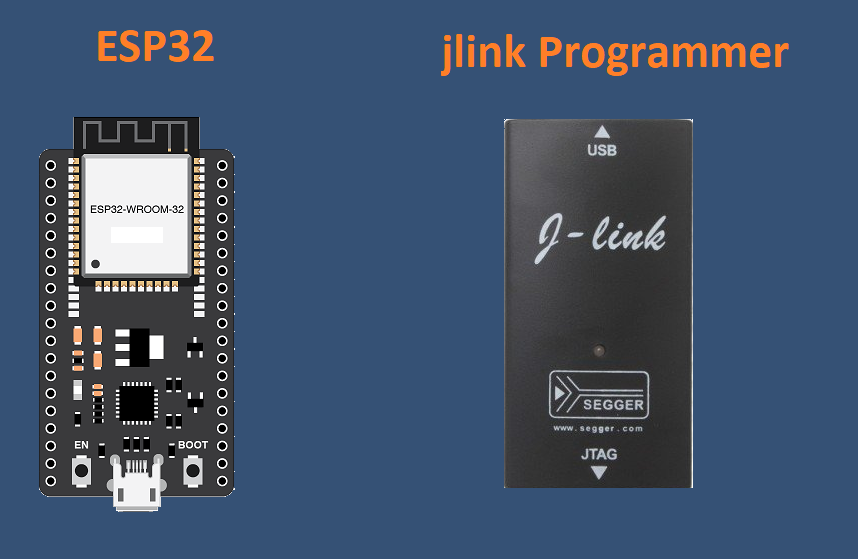
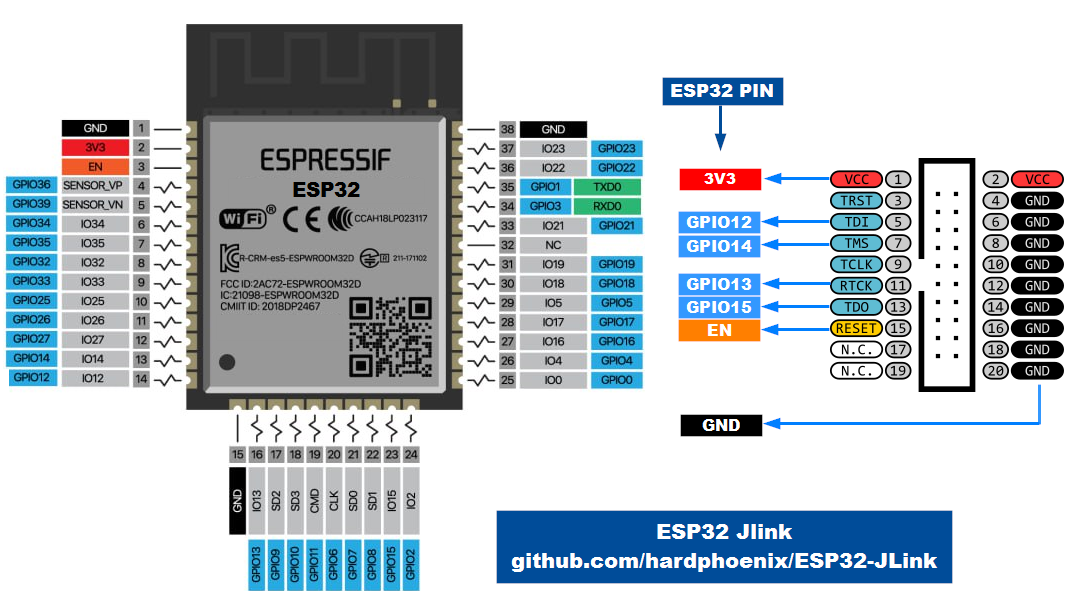
10- Connect Jlink To ESP32 Board
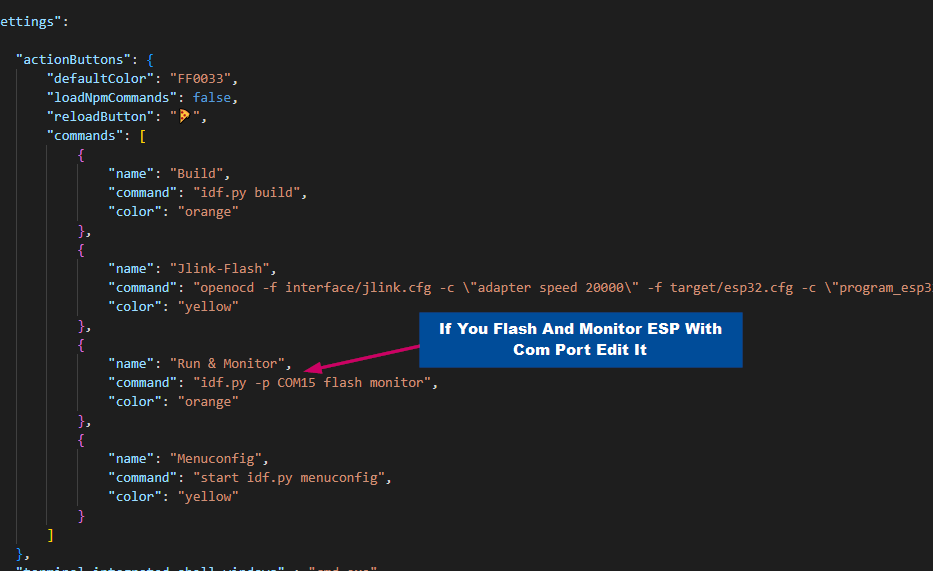
11- To flash and monitor as COM Port, edit the COM port in the "GPIO.code-workspace" And Refresh Button With "🍕" Pizza Icon.
Refresh Buttons:
12- To Flash And Verify Wtih Jlink Jtag Port 3 File (bootloader.bin , partition_table.bin , GPIO.bin)
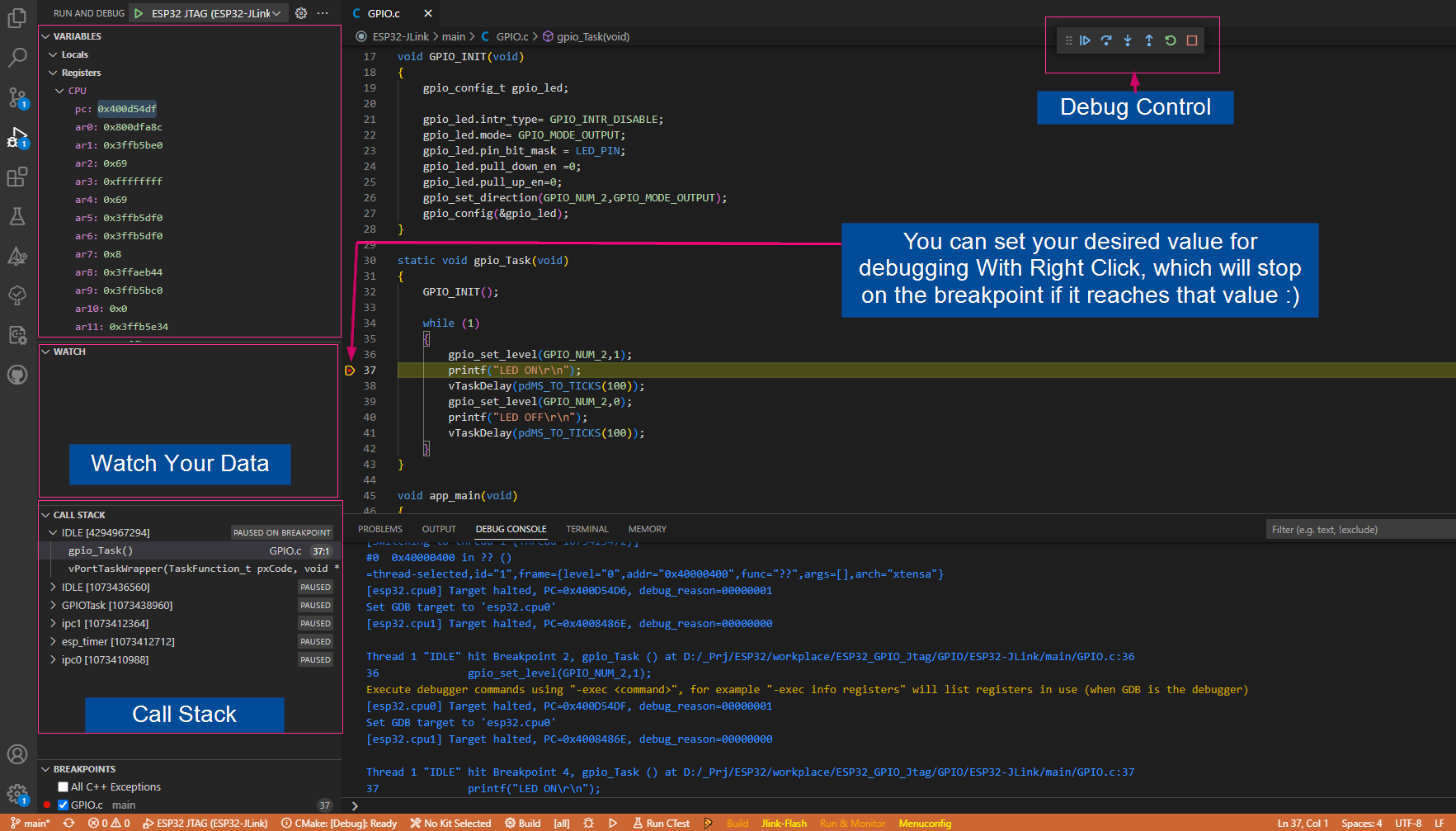
13- To Debug ESP32 You Can Go Left Side VSCode Debug Section And Select "ESP32 JTAG" and Click "▶" Button.
And Final You See This Debug Menu:
[ESP32-jLink](It is being uploaded to Aparat)