A vue-form-generator field to handle objects, with or without schemas.
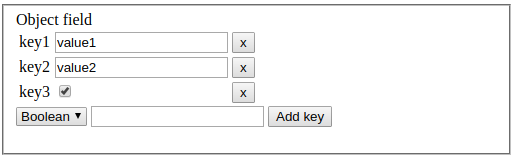
{
model: {
object: {
field1: "value1"
}
},
schema: {
fields: [
{
type: "object",
label: "Object field",
model: "object"
}
]
}
}
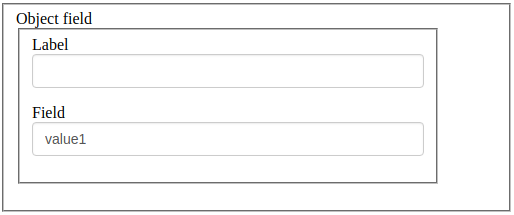
{
model: {
object: {
field: "value1"
}
},
schema: {
fields: [
{
type: "object",
label: "Object field",
model: "object",
schema: {
fields: [
{
type: "input",
inputType: "number",
label: "Label",
model: "number"
},
{
type: "input",
inputType: "text",
label: "Field",
model: "field"
}
]
}
}
]
}
}
npm install vfg-field-object
vfg-field-object can be used as a module in both CommonJS and ES modular environments.
When in non-modular environment, vfg-field-object will register all the components to vue by itself.
//
// You can register a component manually
//
import { FieldObject } from 'vfg-field-object';
export default {
...
components: {
'field-object': FieldObject
},
...
};
//
// or register the whole module with vue
//
import ModuleLibrary from 'vfg-field-object';
// Install this library
Vue.use(ModuleLibrary);//
// You can register a component manually
//
var Vue = require('vue');
var ModuleLibrary = require('vfg-field-object');
var YourComponent = Vue.extend({
...
components: {
'field-object': ModuleLibrary.FieldObject
},
...
});
//
// or register the whole module with vue
//
var Vue = require('vue');
var ModuleLibrary = require('vfg-field-object');
// Install this library
Vue.use(ModuleLibrary);<script src="path/to/vue/vue.min.js"></script>
<script src="path/to/vfg-field-object/dist/vfg-field-object.min.js"></script>
<!-- Components are registered globally --> schema: {
fields: [
{
type: "object",
label: "My object",
model: "myObject"
}
]
}See the GitHub release history.
See CONTRIBUTING.md.
Generated using vue-cli-template-library.