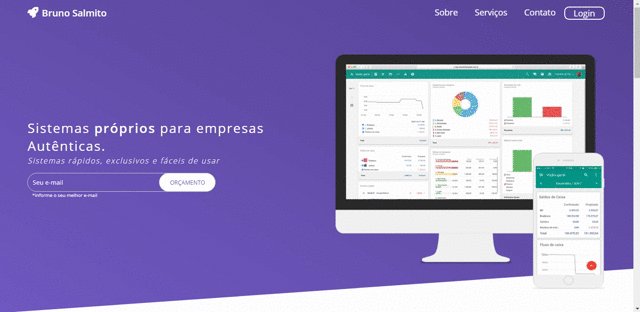
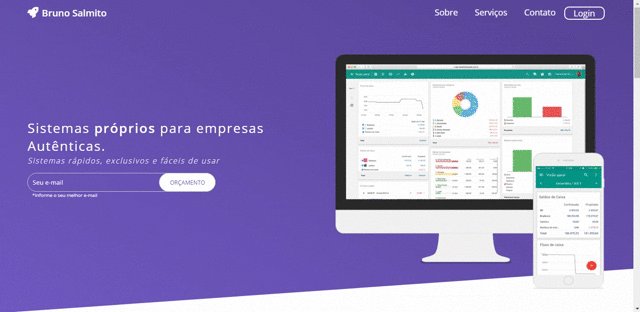
Website pessoal, single page que foi desenvolvido para fins de estudo das linguagens
[JavaScript],[PHP],[HTML]e[CSS]. Versão: 1.0
🚀 JS -> Na pasta js estão localizados todos os scripts do site principal.
- js/animate.js => Script que controla as animações da página.
- js/maps.js => Script para adição do Google Maps.
- js/mask.js => Script que adiciona uma mascará aos formulários
- js/menu.js => Script que controla o menu mobile
- js/scrollMenu.js => Script que adiciona um efeito ao header do site.
🚀 CSS -> Na pasta css estão localizados todos os arquivos de css do site principal
- css/all.css => Arquivo de estilo do fontawsome
- css/style.css => Arquivo de estilização do site principal
🚀 PHP -> Nas pastas class, e na raiz deste projeto encontra-se os arquivos necessários para controle do backend do site e dashboard
- config.php => Contém as variáveis globais e configurações gerais
- class/Guest.php
Controle
CSSdas animações.
/* --------------------------------------------------
* Animações
* Para usar as animações basta colocar na tag o
* Atributo data-anime
*/
[data-anime] {
opacity: 0;
transition: all .8s ease;
}
[data-anime="left"] {
transform: translate3d(-50px, 0, 0);
}
[data-anime="right"] {
transform: translate3d(50px, 0, 0);
}
[data-anime="top"] {
transform: translate3d(0, -50px, 0);
}
[data-anime="bottom"] {
transform: translate3d(0, 50px, 0);
}
[data-anime].animate {
opacity: 1;
transform: translate3d(0, 0, 0);
}Controle
Javascriptdas animações.
/**
* Função animeScroll
* Quando o usuário declarar o attributo data-anime ativa o scroll
* quando fizer o scroll executa as animações com o atributo
*/
const target = document.querySelectorAll('[data-anime]');
function animeScroll() {
const windowTop = window.pageYOffset + ((window.innerHeight * 3) / 4);
const bannerTop = window.innerHeight;
target.forEach(function (element) {
if ((windowTop) > element.offsetTop) {
//Adiciona a classe que controla a animação
element.classList.add('animate');
} else {
//Remove a classe que controla a animação
element.classList.remove('animate');
}
})
} //Fim da function animeScroll-
[ ] Website.
-
[ X ] Menu. * [ X ] Menu site. * [ X ] Menu mobile.
-
[ X ] Section Call.
-
[ X ] Section Services.
-
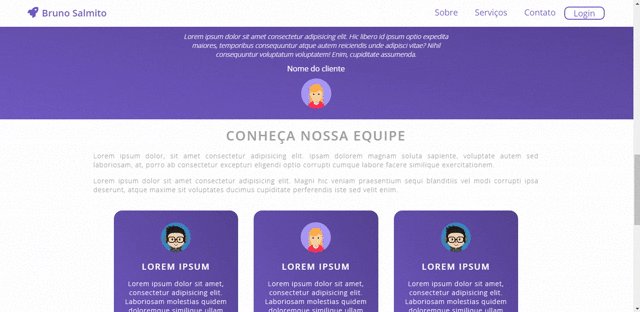
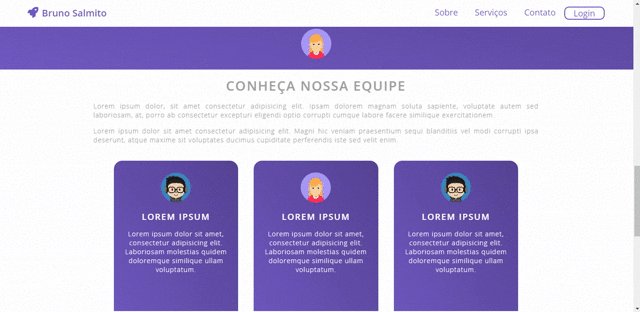
[ X ] Section Team.
-
[ X ] Section Testimony.
-
[ X ] Section Contact and Map.
-
[ ] Page Error.
-
[ X ] Animate.
-
[ X ] Mask Form.
-
[ X ] Google Maps.
-
[ ] Dashboard.
- [ ] Asside - Header - Content.
- [ ] Menu and pages.
- [ ] Page Error.
-
[ ] Website.
-
[ ] Friendly Url`s.
-
[ ] Config.php.
-
[ ] Load Page and 404 error.
-
[ ] Send form E-mail.
- [ ] PHPMayler.
- [ ] Class E-mail.
- [ ] Ajax form.
- [ ] Error/Success box.
-
[ ] Class Guest.
- [ ] + onlineGuest().
- [ ] + visits().
-
[ ] Dashboard.
-
[ ] Mysql class.
-
[ ] Painel class.
- [ ] + login().
- [ ] + loadPage().
- [ ] + permission().
- [ ] + getGroup().
- [ ] + warning().
- [ ] + logFile().
-
[ ] User class.
- [ ] + addUser().
- [ ] + updateUser().
- [ ] + deleteUser().
Basta clonar ou fazer o download do repositório e mexer a vontade.
- 0.0.5
- MUDANÇA: Correção do css (dashboar)
- ADIÇÃO: Adicionado as páginas de cadastro e edição de usuários
- 0.0.4
- ADIÇÃO: Adicionado o main do dashboard(Não finalizado)
- 0.0.3
- MUDANÇA: Correção do arquivo README.md
- ADIÇÃO: Scripts animate, maps, mask ao site principal
- 0.0.2
- MUDANÇA: Correção do CSS.
- 0.0.1
- Desenvolvimento Front-End
Bruno Salmito – @bruno.salmito.5 – [email protected]
Distribuído sob a licença MIT. Veja LICENSE para mais informações.
https://github.com/bruno-salmito/github-link
- Faça o fork do projeto (https://github.com/bruno-salmito/WebSite/fork)
- Crie uma branch para sua modificação (
git checkout -b feature/fooBar) - Faça o commit (
git commit -am 'Add some fooBar') - Push (
git push origin feature/fooBar) - Crie um novo Pull Request