[TOC]
https://gnu-xiaosong.github.io/flutter_quaker_app/
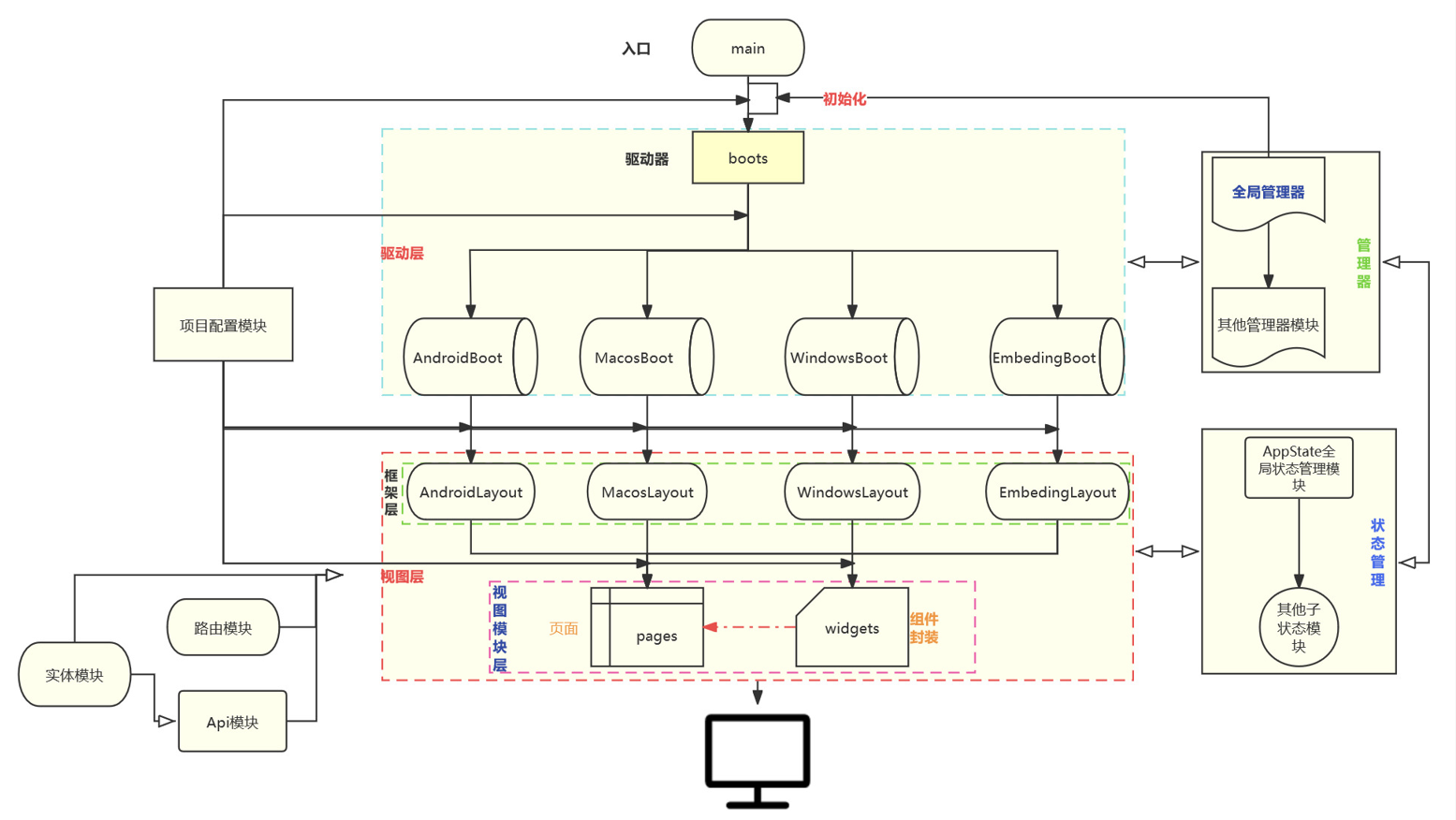
- 统一管理器模块调度
- 统一App参数配置
- 统一组件化管理
- 统一api管理
- 统一页面化管理
- 统一App路由管理
- 统一Layous管理
- 统一状态管理
- 统一实体模型管理
- 高度可定制化,模块化
- 强解耦,强可插性
- 封装了App基本结构,开发者只需专注于页面逻辑开发。
- Android
- IOS
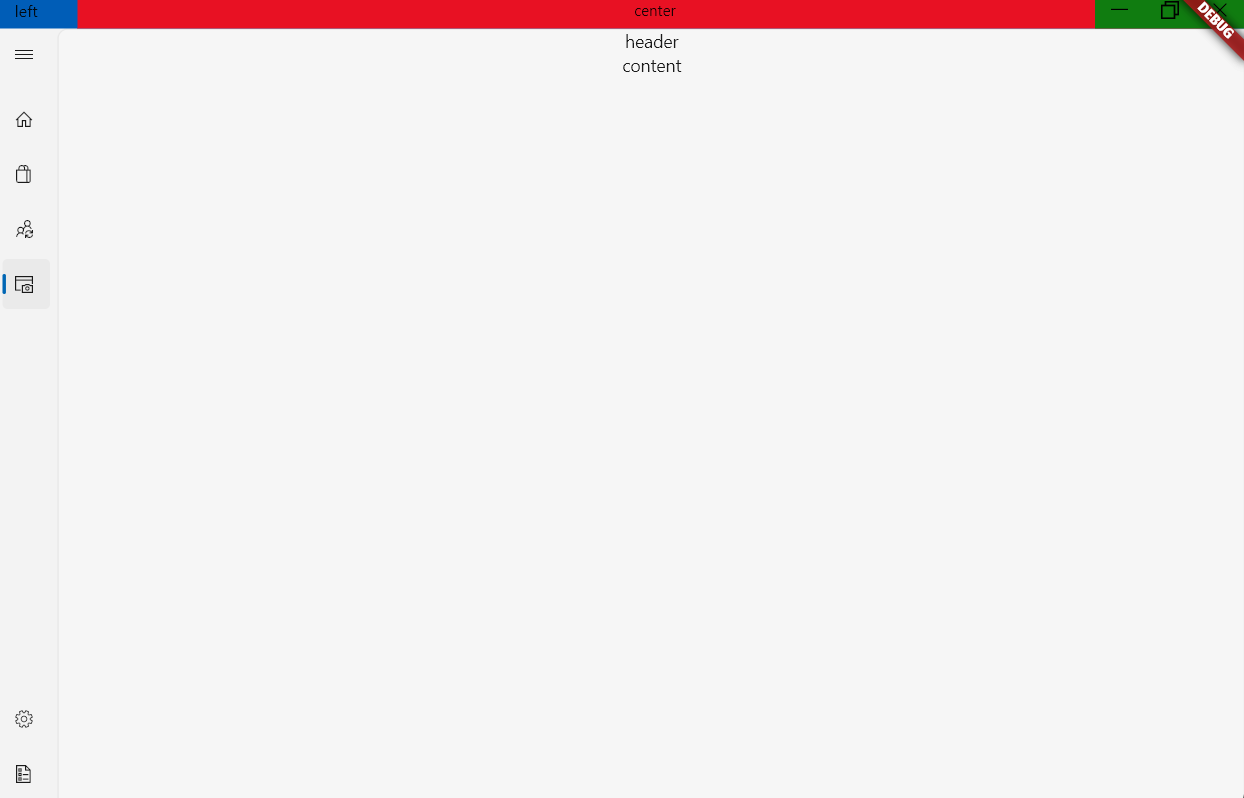
- PC:Windows and Macos
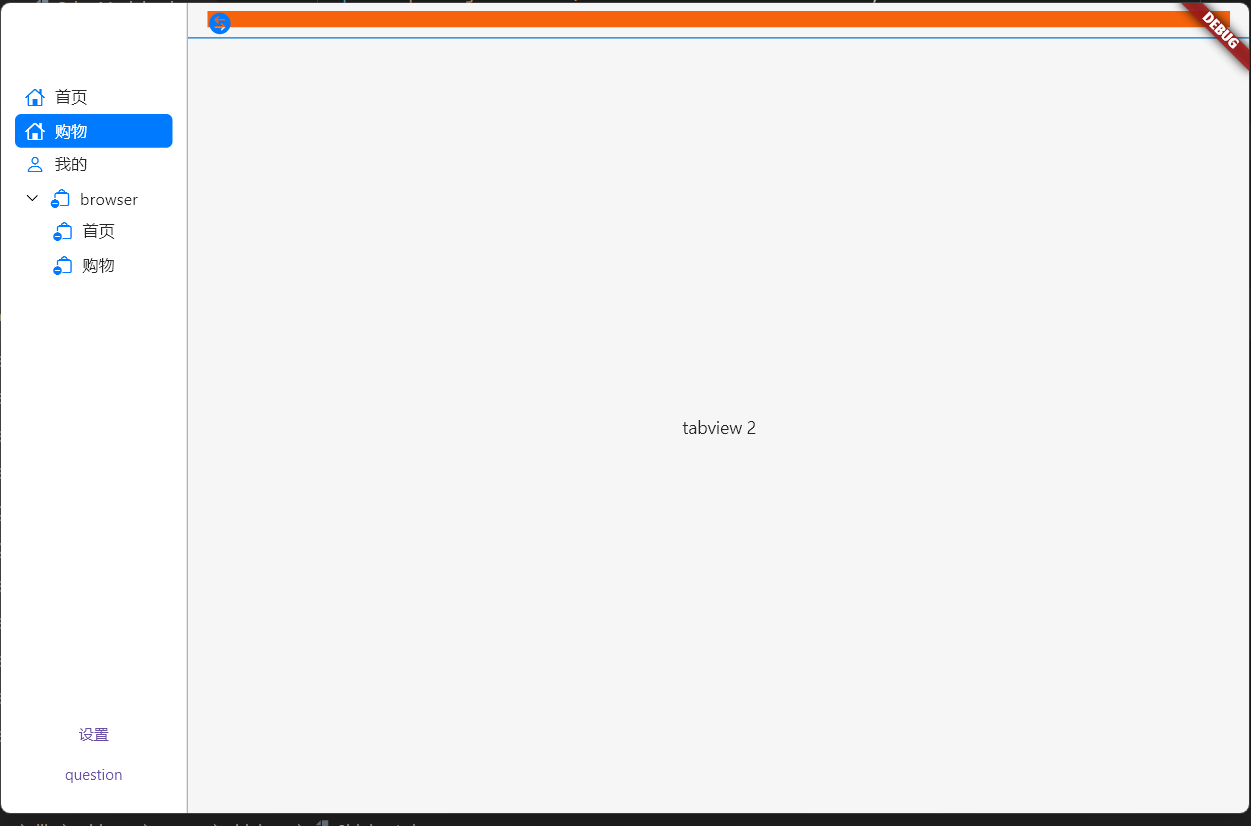
- web
- Ipad
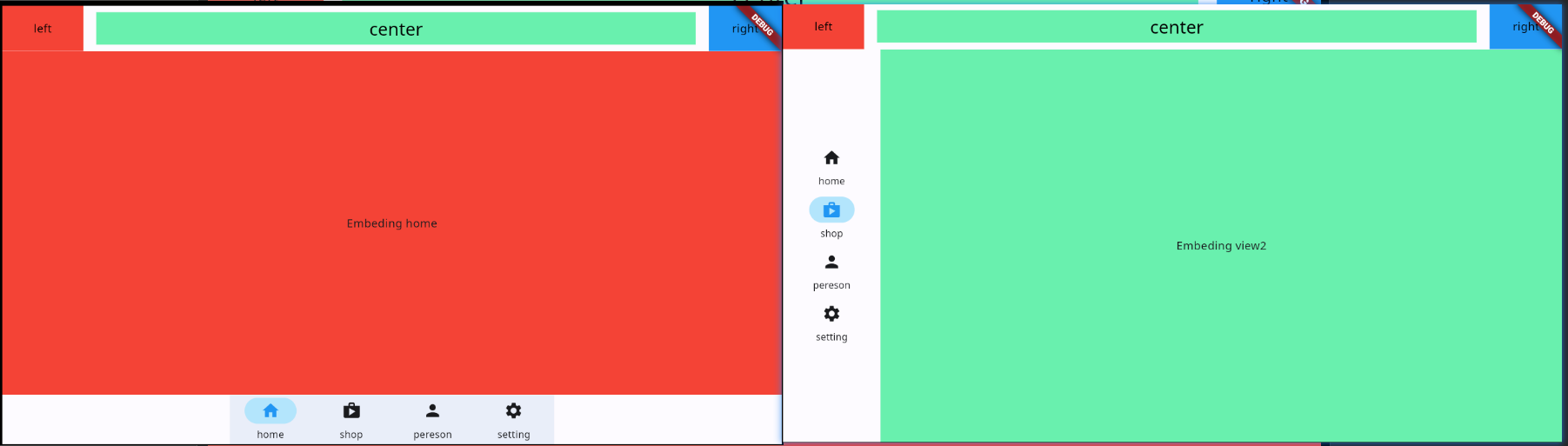
- Embeding嵌入式
-
克隆该项目到本地
git clone https://github.com/gnu-xiaosong/flutter_app_all_template.git
-
安装相关依赖:切换至项目目录命令行运行
flutter pub get
💁♂️注意如果出现安装依赖出错,请自动修改相关依赖包以适配,后期我会进行修复。k
需要修改包依赖如下:
- fancy_bottom_navigation: ^0.3.2 #注意: 这个包出现问题时,要修改:用 clipBehavior: Clip.none替换为overflow: Overflow.visible
- bubble_bottom_bar: ^2.0.0 #注意要解决:Badge在Badge.dart和material.dart中命名冲突问题,解决方法:隐藏掉material.dart中的Badge 即:....hide Badge
-
配置项目
请在项目目录中lib/config中对应配置文件配置相关平台项目参数。
-
运行启动项目
flutter run -d 平台
或者直接运行
flutter run
- 语言:Dart
- 框架:Flutter2
具体环境见pubspec.yaml文件
├─.dart_tool
├─.idea
├─android ——————Android平台相关代码
├─assets ——————资源文件:img,font等
├─ios ——————IOS平台相关代码
├─lib ——————开发目录:flutter相关代码
│ ├─common .........一些工具、模块类,
│ ├─manager .........app管理类,如通用方法类、网络接口类、保存全局变量的静态类等
│ ├─api .........api请求目录
│ ├─l10n .........国际化相关的类都在此目录下
│ ├─Layouts .........App布局类都在此目录下
│ ├─boot .........各个平台启动目录
│ ├─models .........Dart Model类会在此目录下
│ ├─config .........配置文件目录
│ ├─pages .........页面存储目录:主要是构建App所需要的页面
│ ├─routes .........存放所有路由页面类
│ ├─states .........保存APP中需要跨组件共享的状态类
│ ├─widgets .........APP内封装的一些Widget组件都在该目录下
│ └─main.dart .........入口文件
├─linux ——————Linux平台相关代码
├─macos ——————MACOS平台相关代码
├─test ——————用于存放测试代码
├─web ——————Web平台相关代码
├─windows ——————Windows平台代码
├─analysis_options.yaml ——————分析dart语法的文件,老项目升级成新项目有警告信息的话可以删掉此文件
└─pubspec.yaml ——————配置文件,一般存放一些第三方库的依赖。在config目录下文件中配置APP相关参数。
提示:开发机器为windows 构建机器为ubuntu,运行机器为Raspberry
地址:https://github.com/ardera/flutterpi_tool
-
安装snap工具
官方地址:https://flutter.cn/docs/get-started/install/linux#method-1-install-flutter-using-snapd
sudo apt install snap
-
安装flutter
sudo snap install flutter --classic
-
测试flutter
sudo flutter doctor -v
-
切换国内源:加快flutter访问速度
export PUB_HOSTED_URL="https://pub.flutter-io.cn" export FLUTTER_STORAGE_BASE_URL="https://storage.flutter-io.cn"
-
安装相关依赖
sudo apt install cmake libgl1-mesa-dev libgles2-mesa-dev libegl1-mesa-dev libdrm-dev libgbm-dev ttf-mscorefonts-installer fontconfig libsystemd-dev libinput-dev libudev-dev libxkbcommon-dev sudo fc-cache
-
clone源代码
# github git clone https://github.com/ardera/flutter-pi # gitee git clone https://gitee.com/komatsu1134/flutter-pi.git # 切换至目录 cd flutter-pi
-
编译代码
mkdir build && cd build cmake .. make -j`nproc`
-
安装
sudo make install
-
启用
flutter-pi
-
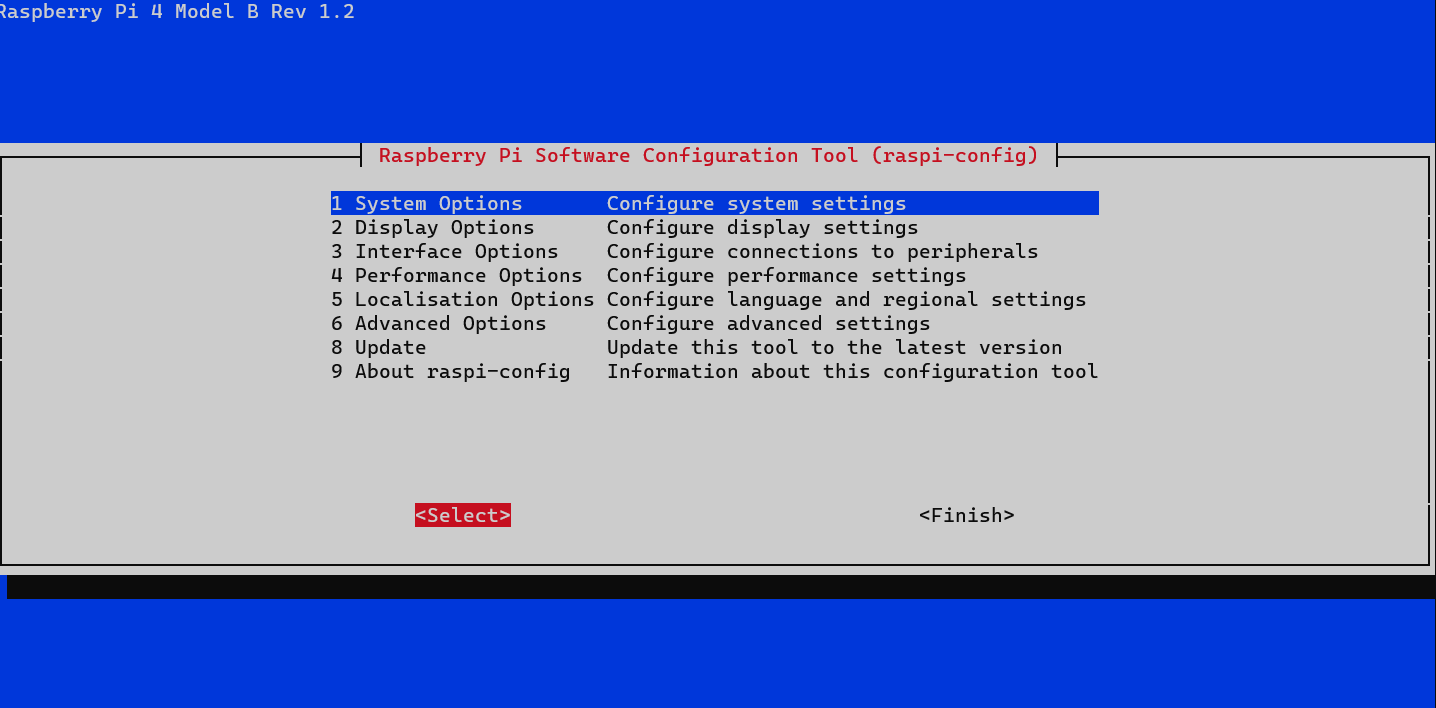
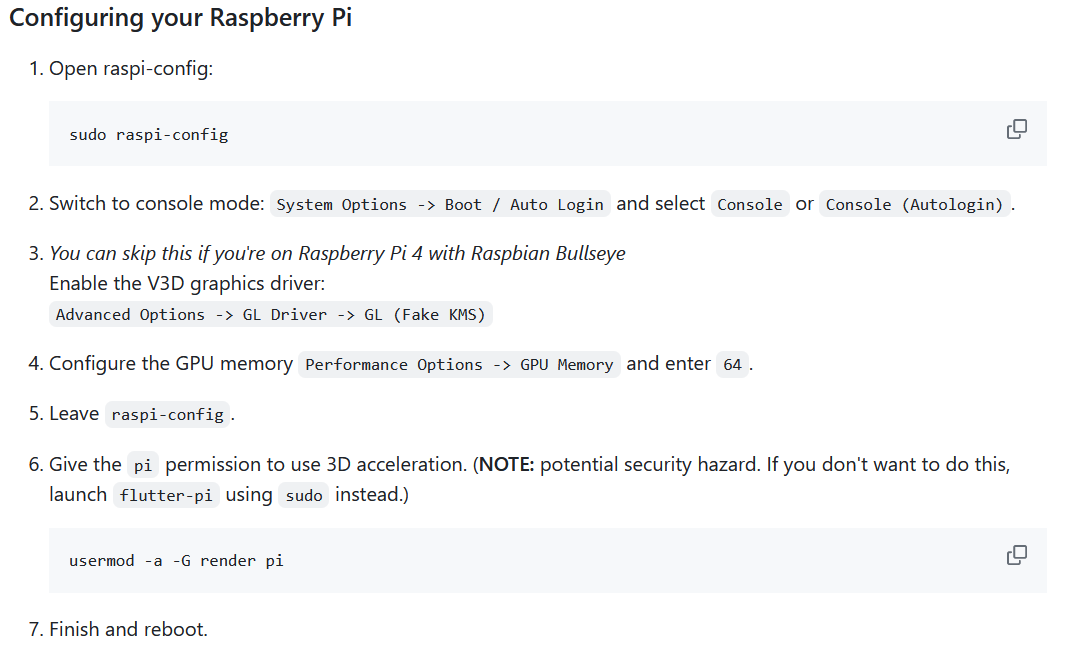
打开raspi-config
sudo raspi-config

-
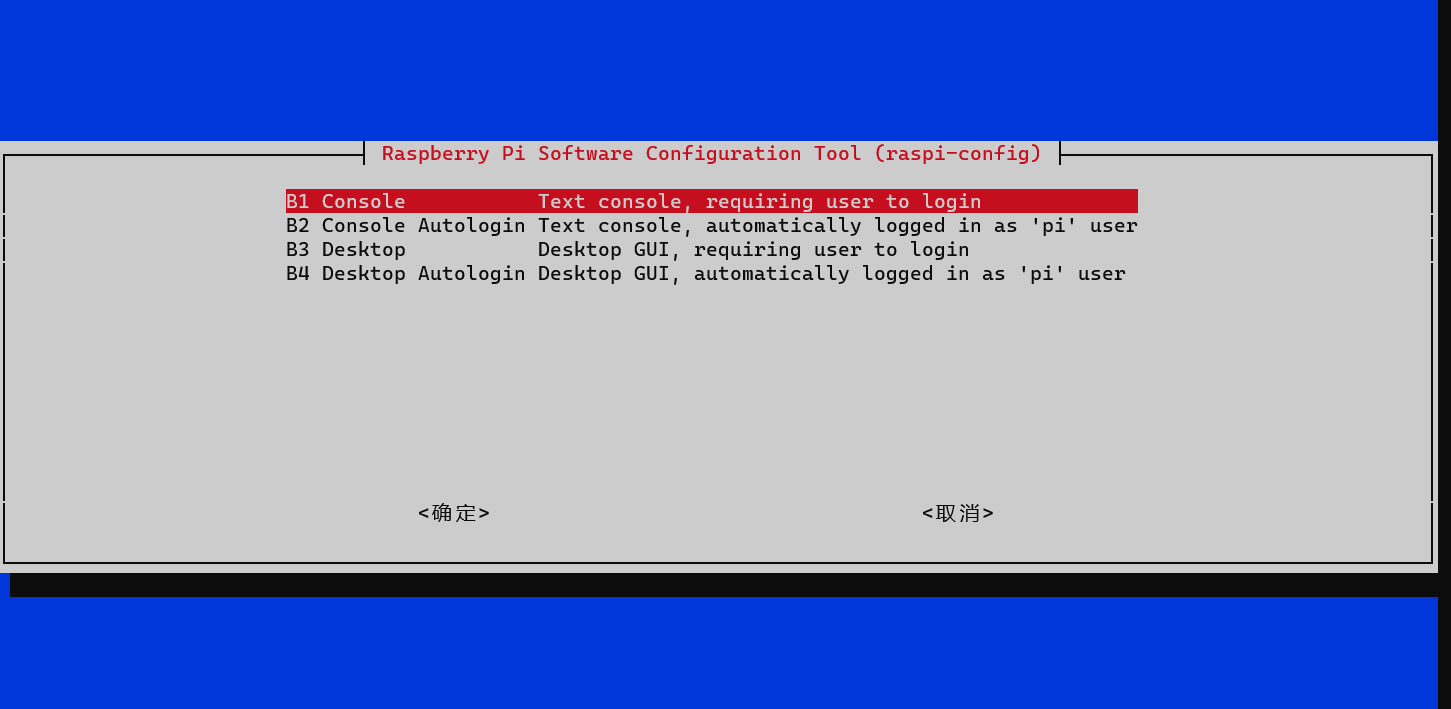
设置boot启动为命令行模式: System Options -> Boot / Auto Login and select Console or Console (Autologin).

-
其他额外配置:https://github.com/ardera/flutter-pi#-building-flutter-pi-on-the-raspberry-pi

-
重启
sudo reboot
-
克隆项目
# github 推荐 git clone https://github.com/gnu-xiaosong/flutter_app_all_template.git # gitee 更新可能不及时 git clone https://gitee.com/komatsu1134/flutter_app_all_template1.git
-
安装项目包依赖依赖
flutter pub get
-
安装
flutterpi-tool工具统一管理编译flutter pub add flutterpi_tool
-
激活flutterpi_tool
flutter pub global activate flutterpi_tool
-
编译资源包:采用flutterpi-tool
-
cd进入项目目录cd flutter_app_all_template -
运行
flutterpi_tool build编译-
ARM 32-bitdebug modeflutterpi_tool build # or flutter pub global run flutterpi_tool build -
64-bit ARM, release mode, with a Raspberry Pi 4 tuned engineflutterpi_tool build --arch=arm64 --cpu=pi4 --release # or flutter pub global run flutterpi_tool build --arch=arm64 --cpu=pi4 --release注意:要将flutterpi_tool添加进环境变量中
export PATH="$PATH:`pwd`/xxx/bin"
-
-
-
发送打包资源给Raspberry:使用
rsync或scp将捆绑包部署到Raspberry Pi# cd进入项目目录 cd flutter_app_all_template # 使用rsync rsync -a --info=progress2 ./build/flutter_assets/ pi@raspberrypi:/home/pi/my_apps_flutter_assets # 或scp scp -r ./build/flutter_assets/ pi@raspberrypi:/home/pi/my_apps_flutter_assets
如果连接不上则,用ip连接pi@raspberrypi
注意:只需要将树莓派连接到同一个局域网内即可,运行该命令之后他会提示你输入密码,用于传输数据至树莓派
-
Raspebrry端启动项目:在Raspberry中执行
sudo flutter-pi --release /home/pi/my_apps_flutter_assets
-
2024.1.6 增加了notification本地化通知插件,并且进行了工具类封装,以及主题插件配置
-
2024.1.7 增加下拉刷新以及微光效果,修改目录结构,以及登录注册页面
-
2024.1.24 fix bottom sheet to gesture

-
2024.1.28 add flutter embeding to Raspberry and exception catched handler
-
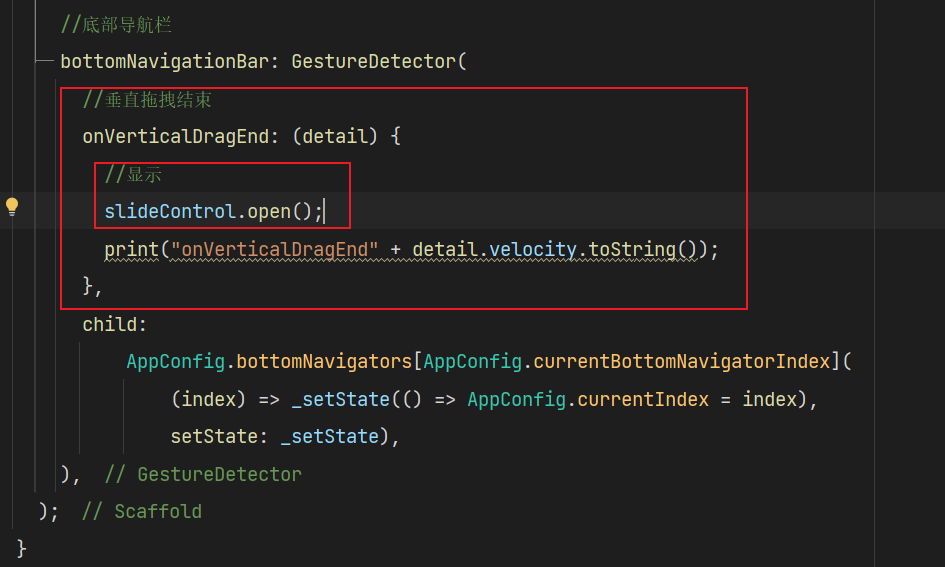
2024.3.3 修复bottom底部样式9的bug以及垂直滑动弹窗点击和水平滑动时也弹出的bug
-
2024.3.4 屏幕适配方案:ScreenUtil 每次设置大小时,数字后面加上.w,.h,.sp 详情见:ScreenUtil
-
2024.6.4 google_fonts bug修复
-
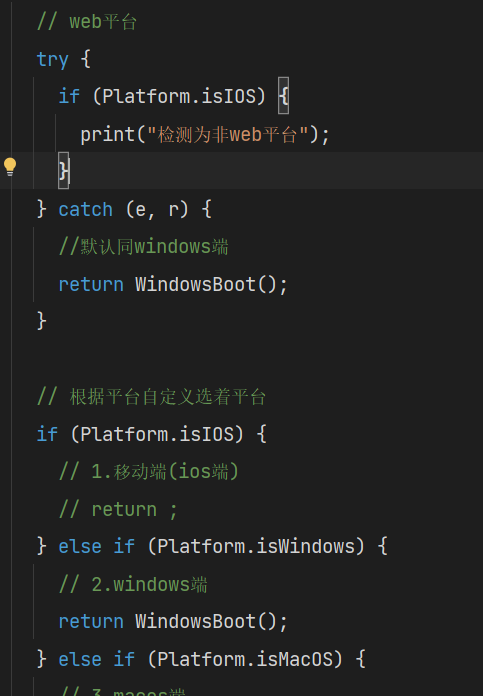
2024.6.4 修复平台检测代码

-
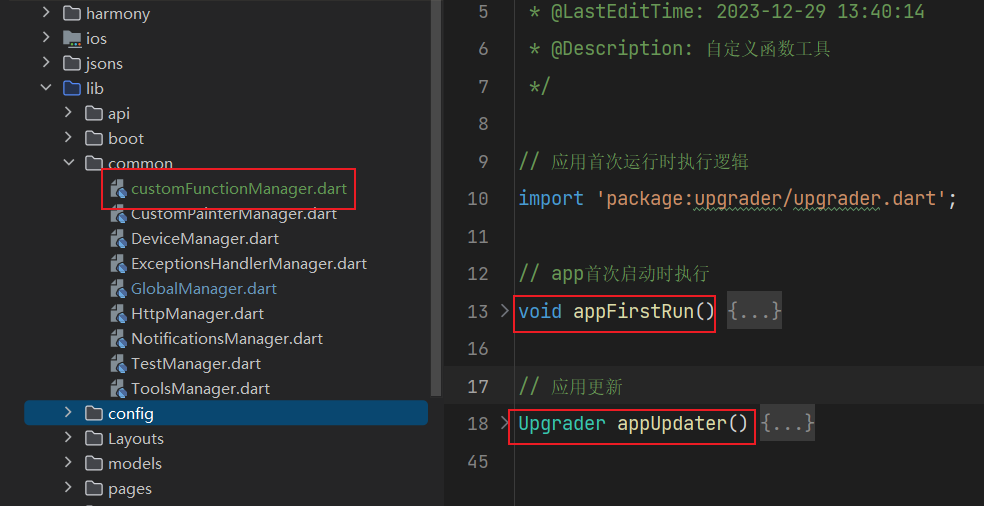
2024.6.5 增加应用首次加载、应用更新(利用包upgrader)监测。

-
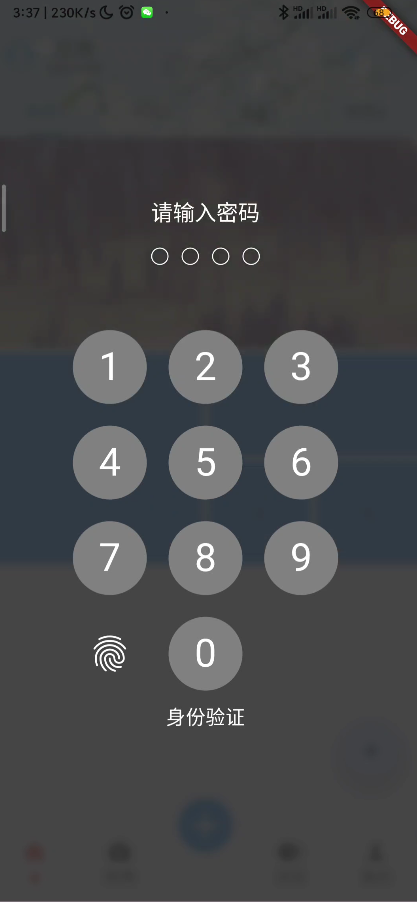
2024.6.7 增加app生命周期钩子函数【AppLifecycleStateManager.dart】、增加应用安全锁【配置在AppCommon.dart文件中】、修改common目录名为manager名、并保留common作为扩展目录。
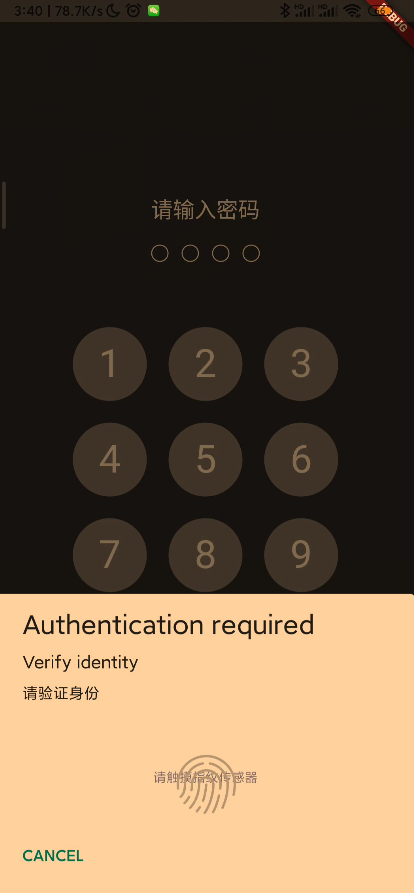
[1] 安全锁支持指纹等方式,,采用local_auth包作为生物验证包。同时支持密码锁,初始密码为1234。
[2] !!!!存在指纹解锁bug,待解决
-
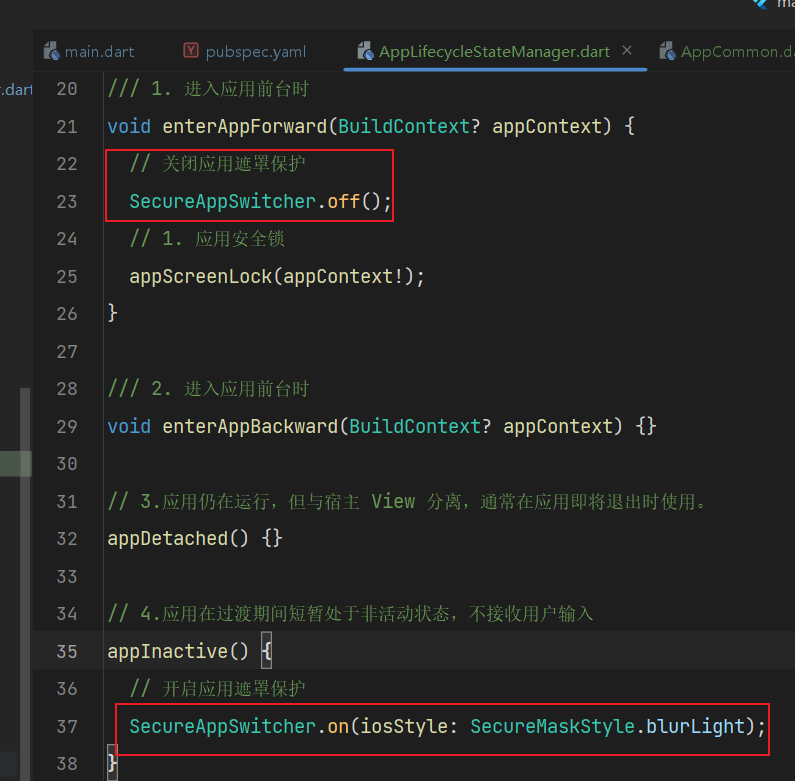
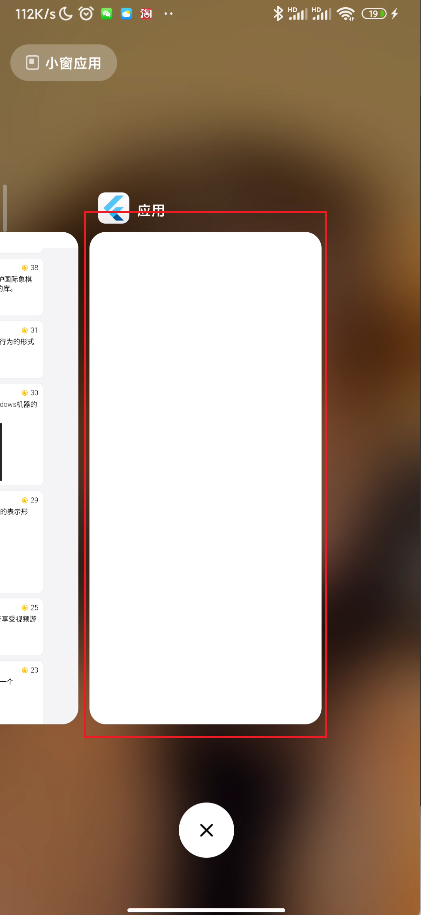
2024.6.7 添加应用用户离开应用程序时,在应用程序中隐藏内容的安全性可见性。包secure_app_switcher
-
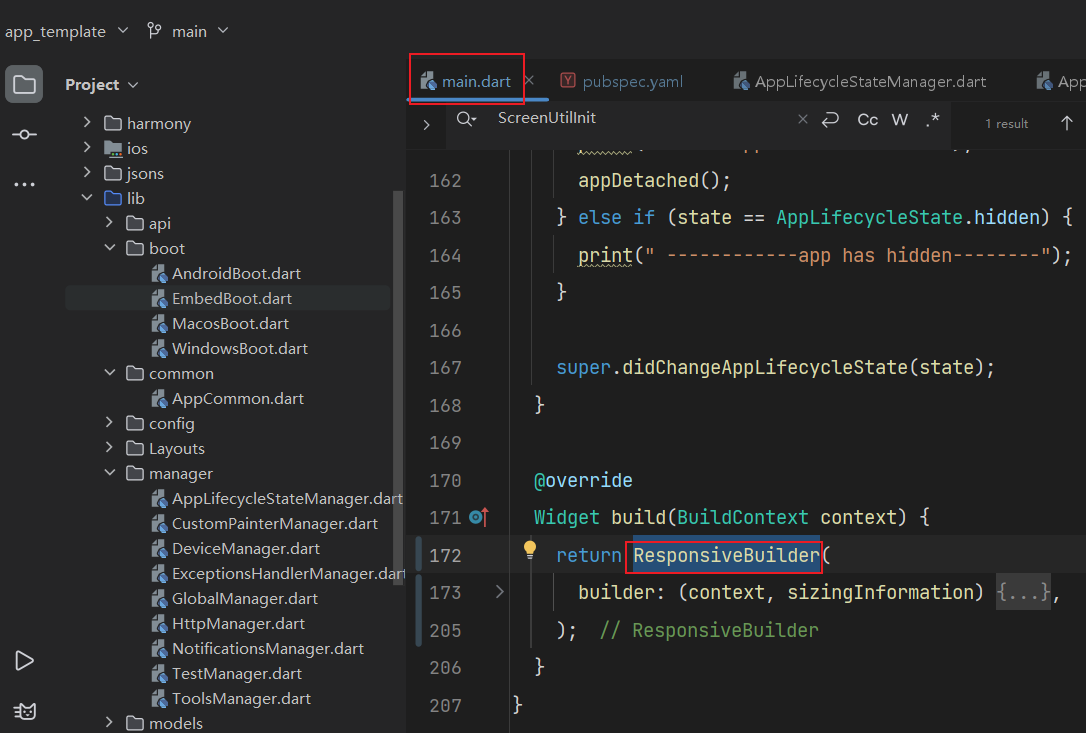
2024.6.7 更改平台检测代码:引入ResponsiveBuilder包

-
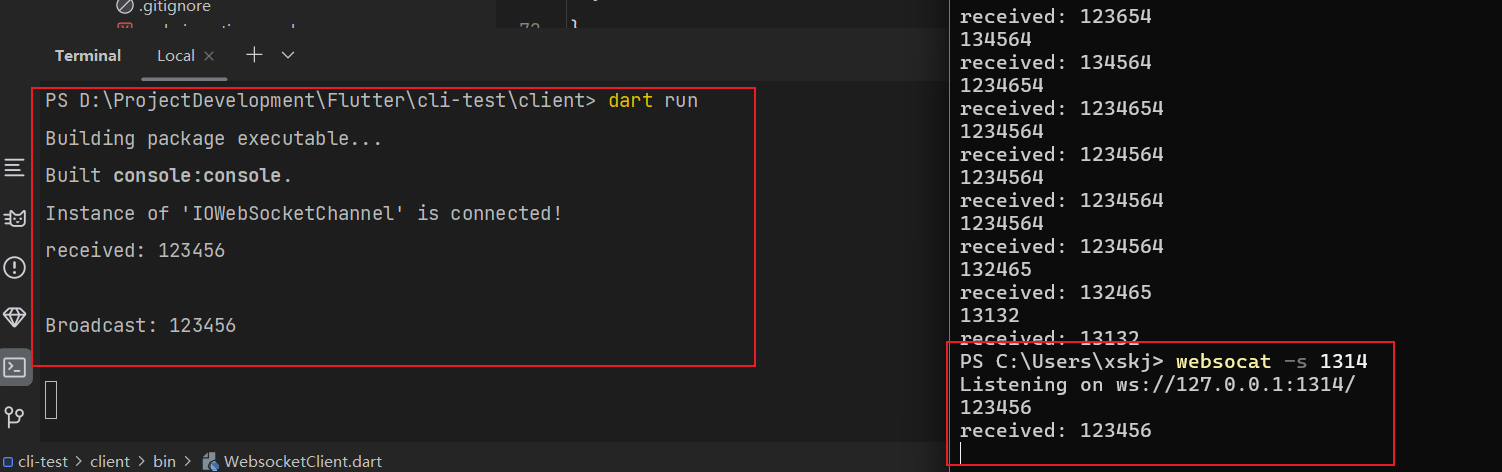
2024.6.7 增加websocketServer类和WebsocketClient类,用于启用本地websocket服务和websocket客户端,继承该类并重写相关方法即可。
-
WebsocketClient
import 'WebsocketClient.dart'; main() { // // 实例化WebSocketServer // MyWebsocketServer myWebsocketServer = MyWebsocketServer(); // // // 启动server // myWebsocketServer.start(); // 初始化 WebsocketClient websocketClient = WebsocketClient(ip: 'localhost'); // 连接 websocketClient.connnect(); }
-
websocketServer
import 'dart:io'; import 'WebsocketServer.dart'; class MyWebsocketServer extends WebSocketServer { @override void messageHandler(WebSocket webSocket, message) { print("-----$message-----"); // TODO: implement messageHandler super.messageHandler(webSocket, message); } @override void broadcast(String message) { // TODO: implement broadcast print("-----broadcast $message-----"); super.broadcast(message); } }
-
特别说明:对于ios由于没有测试设备,部分功能未配置,如果ios运行出现异常请耐心检查!
-
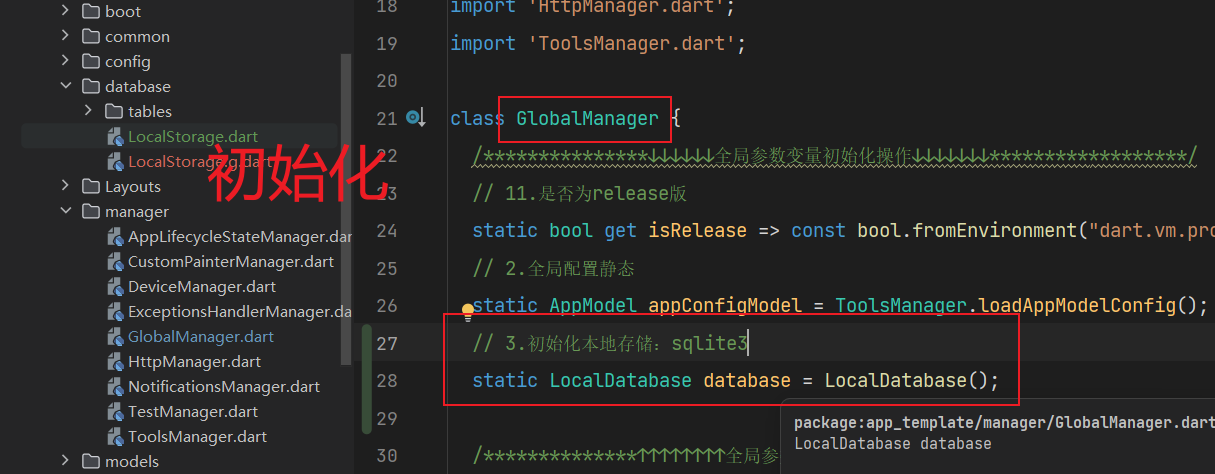
2024.6.8 增加本地存储sqlite, 使用drift包进行简化操作。
-
实例化:全局访问即可
-
使用方法
-
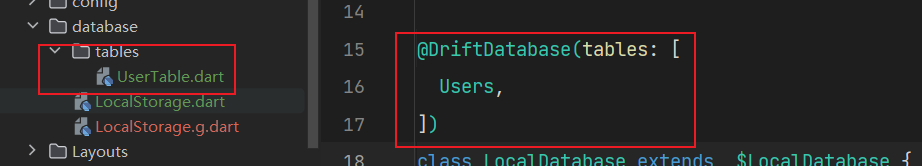
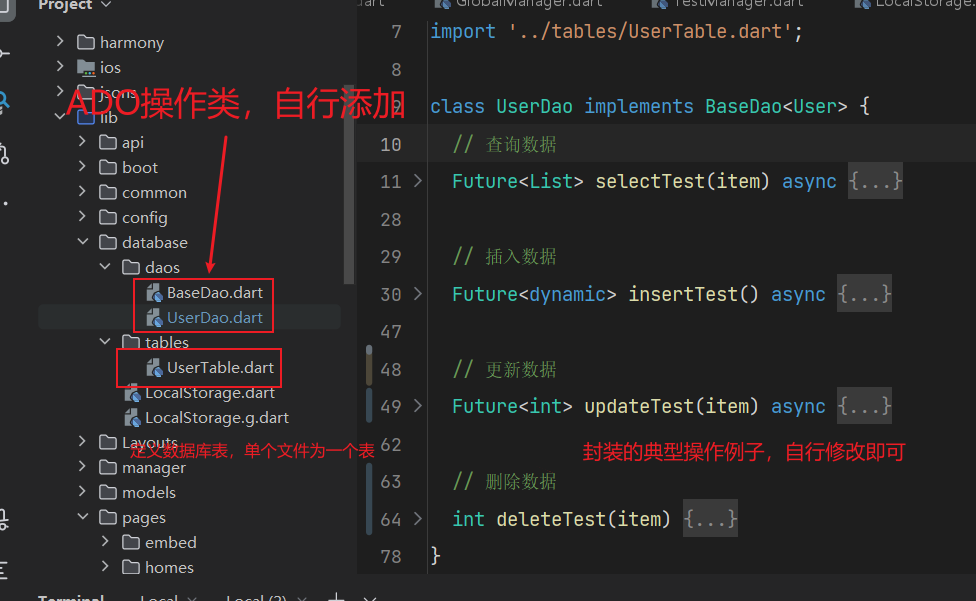
在tables目录中定义数据库表,并更新LocalStorage.dart文件中
@DriftDatabase(tables: [ User, ])
-
执行命令:
dart run build_runner build,来更新生成LocalStorage.g.dart文件 -
开始使用
void main() async { WidgetsFlutterBinding.ensureInitialized(); // 初始化LocalDatabase() final database = LocalDatabase(); // 执行事务操作 List<User> allItems = await database.select(database.todoItems).get(); print('items in database: $allItems'); }
-
-
-
2024.6.9 修复drift用于本地数据库存储的bug,并封装ADO类数据库常见事务操作

-
2024.6.9 添加自适应布局Adaptive,同时增加设备模拟device_preview.