This plugin generates a dark/light mode from your selection. The plugin works with external library styles and local styles. You can choose styles name identification in settings. By default, the plugin use [day] for light and [night] for dark.
- Use a keyword [day] and [night] in your style names. Example: Style name[day]/ Style name[night].
- Apply your color styles.
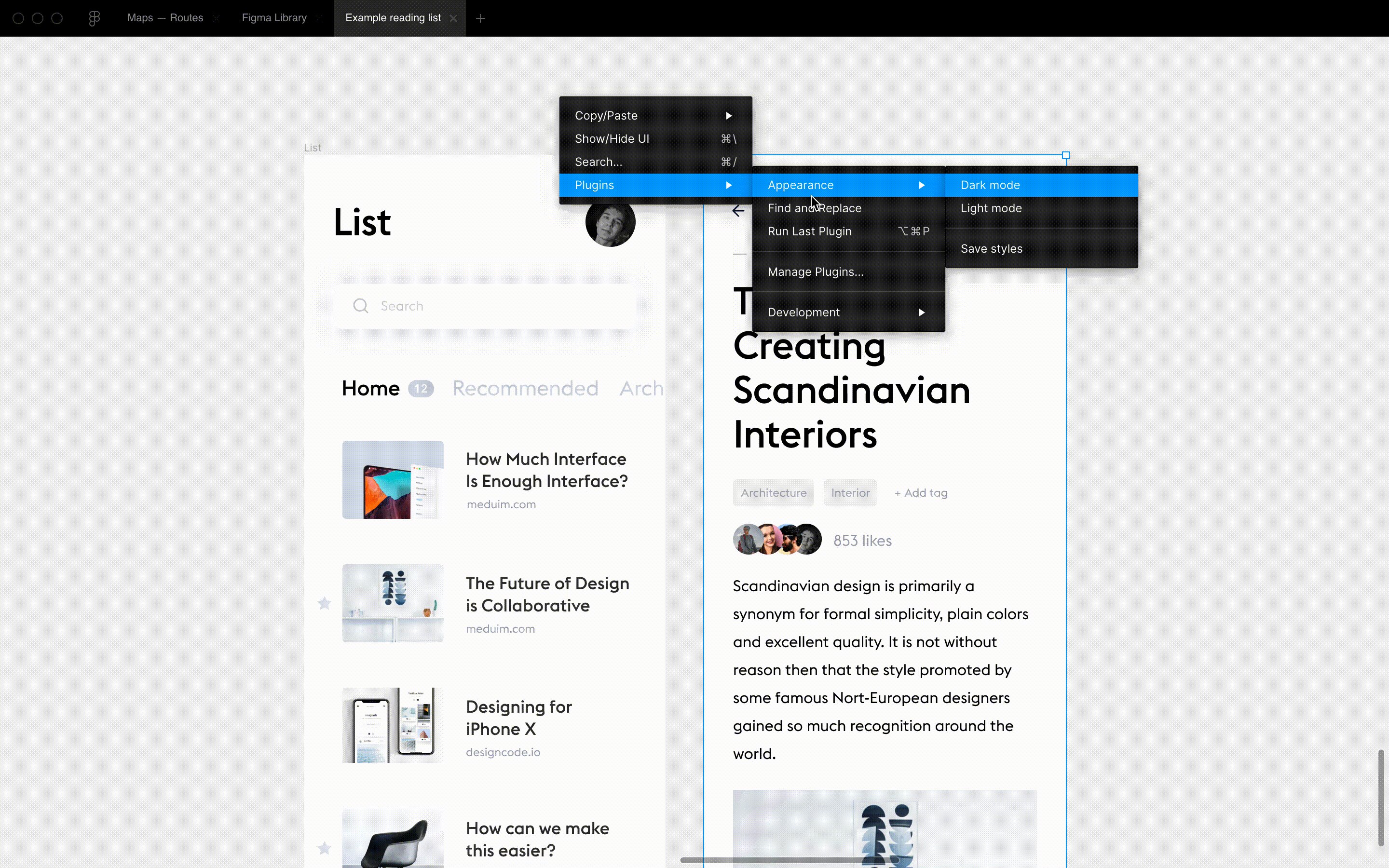
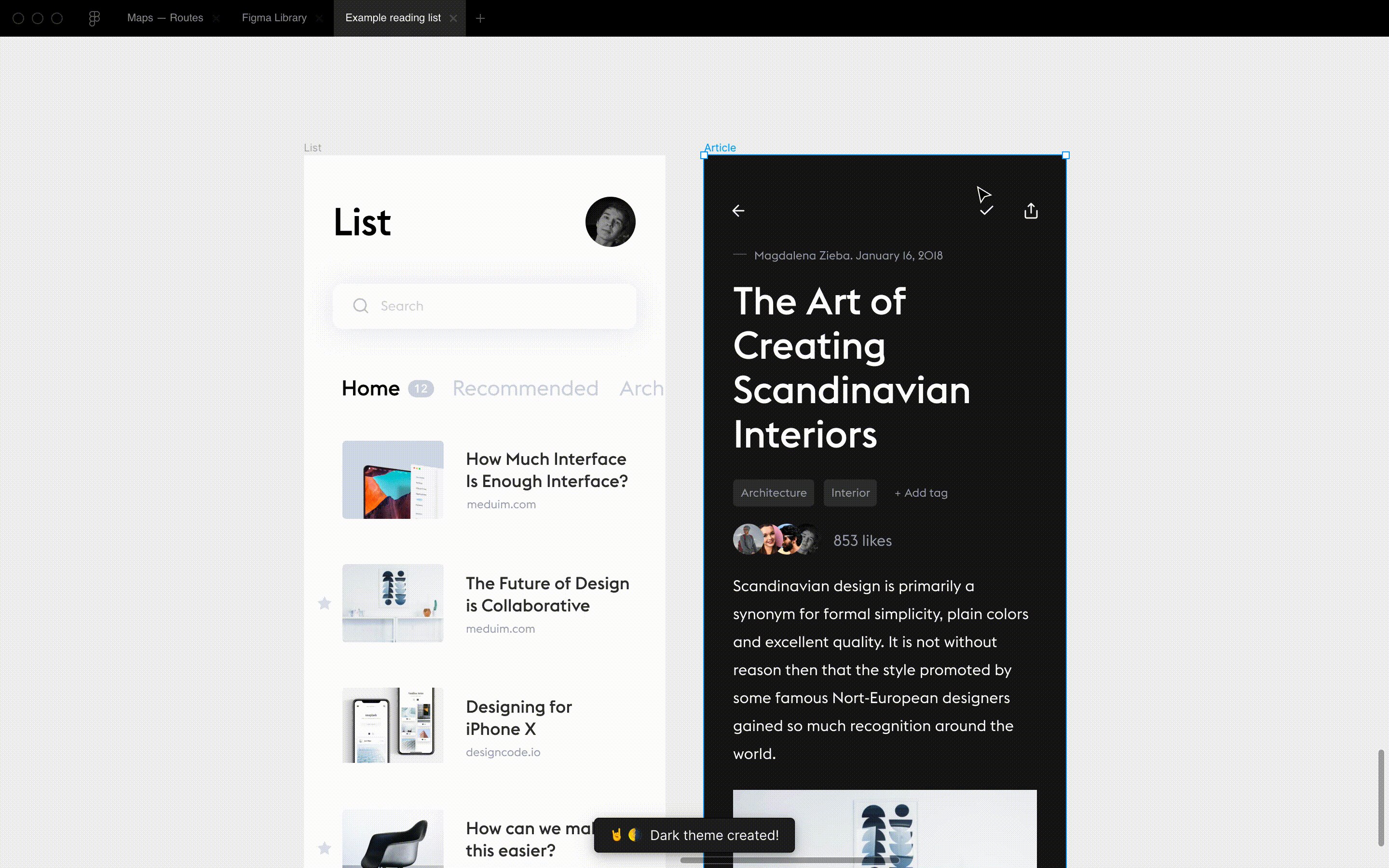
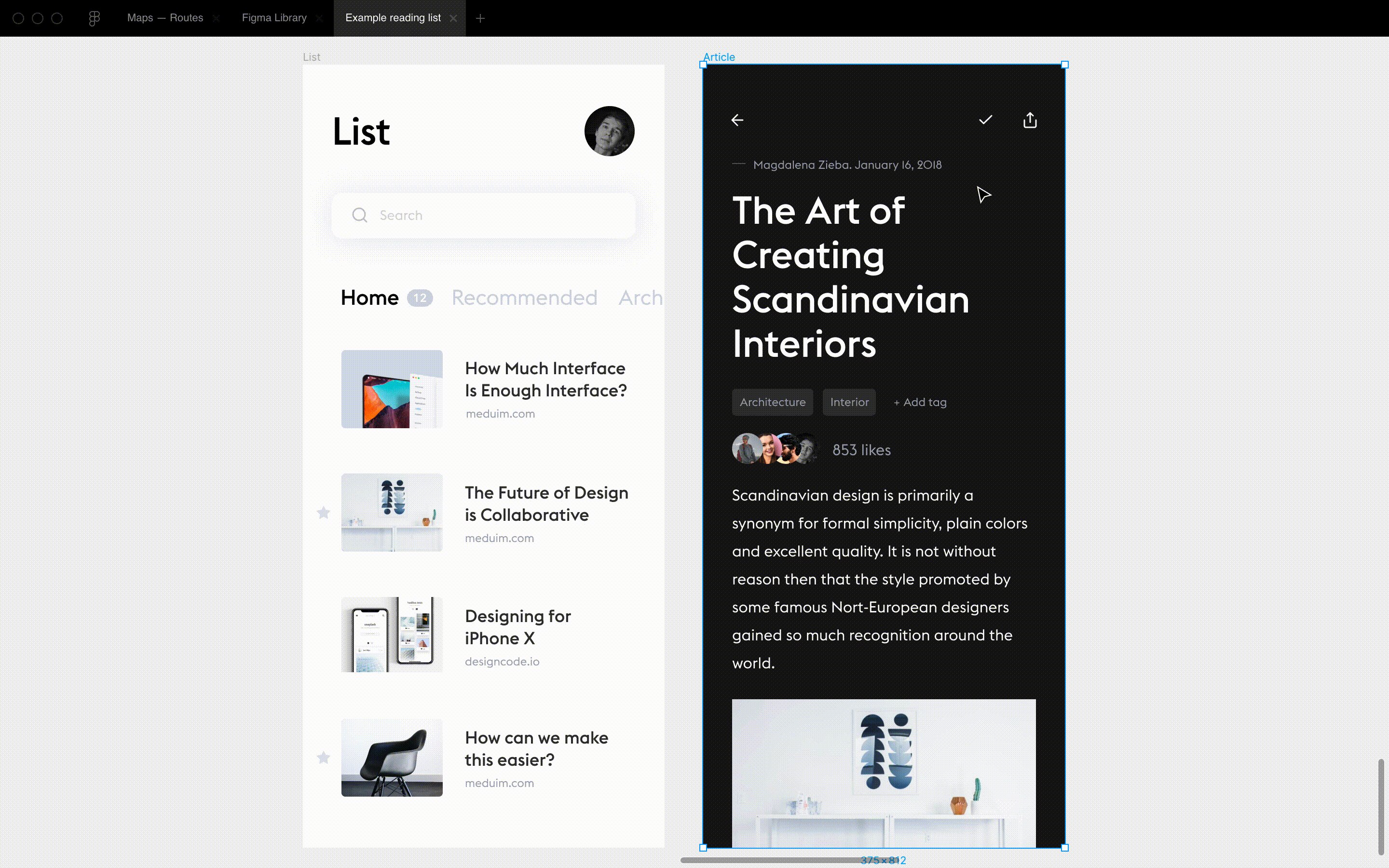
- Select any object, then choose Appearance → Dark mode or Appearance → Light mode.
- Open external library file and use a keyword [day] and [night] in color style names. Example: Style name[day]/ Style name[night].
- Publish changes.
- Select Appearance → Save styles for saving external color styles to the plugin.
- Open any file linked to the library.
- Apply color styles.
- Select any object then choose Appearance → Dark mode or Appearance → Light mode
You can use [day] / [night] at any place of your style name.
Color name [day]
Color name [night]
Style [day] / color-name
Style [night] / color-name
Style / color-name [day]
Style / color-name [night]
- Select the Plugins Page in the Figma File Browser
- Use the plus (+) button in the Development section
- Choose file manifest.json
- Done