-
-
Notifications
You must be signed in to change notification settings - Fork 1k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
this is a trial run, it could very well get reverted
- Loading branch information
Showing
10 changed files
with
248 additions
and
19 deletions.
There are no files selected for viewing
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -12,17 +12,18 @@ hide: | |
|
|
||
| <div style="margin-top: -100px;"></div> | ||
|
|
||
| <p align="center" style="max-width: 75%; margin: 0 auto; display: block;" markdown> | ||
|  | ||
|  | ||
| <div style="max-width: 70%; margin: 0 auto; display: block;"> | ||
|
|
||
| A modern, <em>fully static, fast</em>, secure <em>fully proxied</em>, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery. | ||
| <img src="assets/[email protected]" alt="homepage" style="max-width: 100%; max-height: 175px; margin: 0 auto; display: block;" /> | ||
|
|
||
|  | ||
| <img src="assets/homepage_demo_clip.png" alt="homepage" style="max-width: 100%; margin: 0 auto; display: block;" /> | ||
|
|
||
| <p align="center"> | ||
| <a href="https://www.digitalocean.com/?refcode=df14bcb7c016&utm_campaign=Referral_Invite&utm_medium=Referral_Program&utm_source=badge"><img src="https://web-platforms.sfo2.cdn.digitaloceanspaces.com/WWW/Badge%203.svg" alt="DigitalOcean Referral Badge" /></a> | ||
| </p> | ||
| <p align="center"> | ||
| <em>Homepage builds are kindly powered by DigitalOcean.</em> | ||
| </p> | ||
| <p style="margin: 0 0 30px;">A modern, <em>fully static, fast</em>, secure <em>fully proxied</em>, highly customizable application dashboard with integrations for over 100 services and translations into multiple languages. Easily configured via YAML files or through docker label discovery.</p> | ||
|
|
||
| </div> | ||
|
|
||
| <style> | ||
| .md-header__source { | ||
| display: none; | ||
| } | ||
| </style> | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,57 @@ | ||
| --- | ||
| title: Community Coverage | ||
| description: Homepage has been covered by quite a few YouTube channels, here are some of them. | ||
| --- | ||
|
|
||
| Homepage has been covered by quite a few YouTube channels, here are some of them. If you have a video you'd like to add, please open a PR! | ||
|
|
||
| ## English | ||
|
|
||
| <div class="grid" markdown> | ||
|
|
||
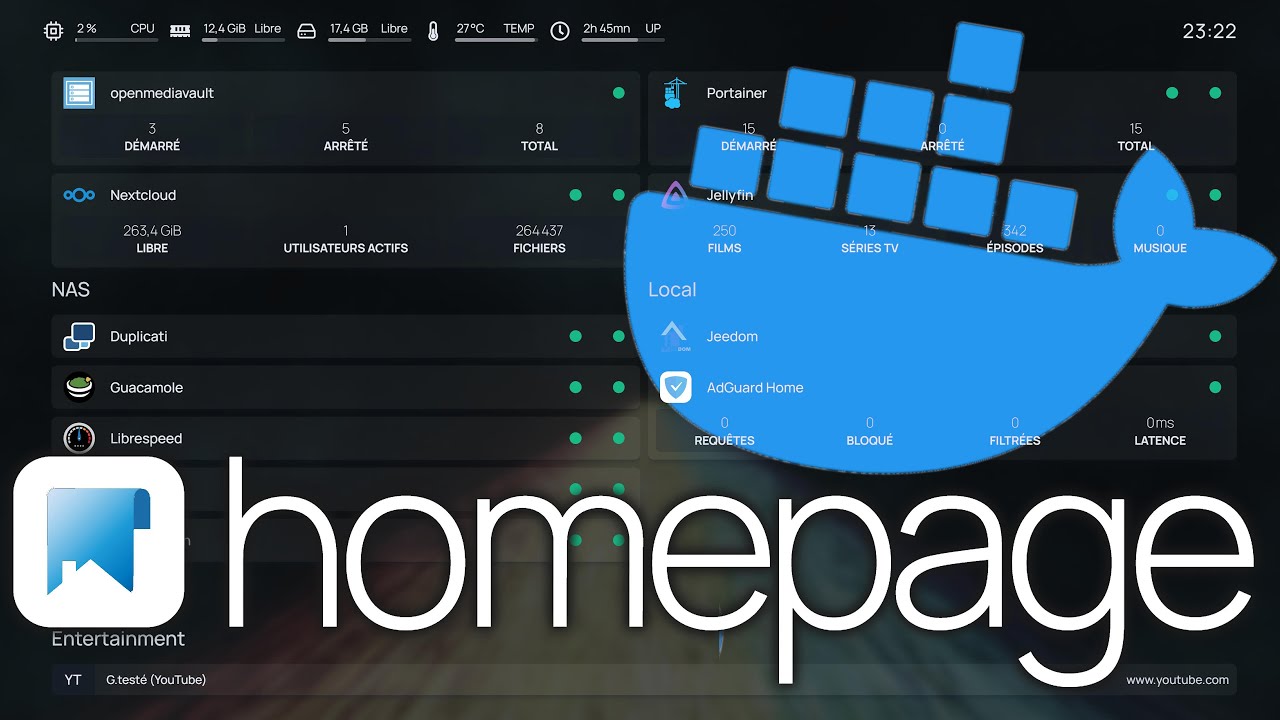
| [](https://www.youtube.com/watch?v=mC3tjysJ01E) | ||
|
|
||
| [](https://www.youtube.com/watch?v=o9SLve4wBPY) | ||
|
|
||
| [](https://www.youtube.com/watch?v=j9kbQucNwlc) | ||
|
|
||
| [](https://www.youtube.com/watch?v=3Ux7zfCCM1A) | ||
|
|
||
| [](https://www.youtube.com/watch?v=4AwUNy2eztA) | ||
|
|
||
| [](https://www.youtube.com/watch?v=7mUUCB3kP0E) | ||
|
|
||
| [](https://www.youtube.com/watch?v=a5-4u0qFKaE) | ||
|
|
||
| [](https://www.youtube.com/watch?v=tV7-06FU4gQ) | ||
|
|
||
| [](https://www.youtube.com/watch?v=X2ycbT7rPu4) | ||
|
|
||
| [](https://www.youtube.com/watch?v=1jEWUJqL-eo) | ||
|
|
||
| </div> | ||
|
|
||
| <div class="grid" markdown> | ||
|
|
||
| <div markdown> | ||
| ## French | ||
| [](https://www.youtube.com/watch?v=aGztk8you6o) | ||
| [](https://www.youtube.com/watch?v=pQfhWqZh7YE) | ||
| </div> | ||
|
|
||
| <div markdown> | ||
| ## German | ||
| [](https://www.youtube.com/watch?v=DrDgg-WRA2g) | ||
| </div> | ||
|
|
||
| <div markdown> | ||
| ## Chinese | ||
| [{: style="width: 100%"}](https://www.youtube.com/watch?v=DAW15ckt4n4) | ||
| </div> | ||
|
|
||
| <div markdown> | ||
| ## Russian | ||
| [](https://www.youtube.com/watch?v=dk3Cp5ck8mY) | ||
| </div> | ||
|
|
||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -177,6 +177,7 @@ nav: | |
| - more/index.md | ||
| - more/development.md | ||
| - more/translations.md | ||
| - more/coverage.md | ||
| - more/homepage-move.md | ||
|
|
||
| theme: | ||
|
|
@@ -202,7 +203,8 @@ theme: | |
| toggle: | ||
| icon: material/brightness-4 | ||
| name: Switch to system preference | ||
| logo: assets/[email protected] | ||
| logo: assets/[email protected] | ||
|
|
||
| favicon: assets/favicon.ico | ||
| features: | ||
| - navigation.instant | ||
|
|
@@ -228,10 +230,12 @@ extra: | |
| social: | ||
| - icon: fontawesome/brands/discord | ||
| link: https://discord.gg/k4ruYNrudu | ||
| - icon: fontawesome/regular/message | ||
| link: https://github.com/gethomepage/homepage/discussions | ||
| - icon: fontawesome/brands/github | ||
| link: https://github.com/gethomepage/homepage | ||
| - icon: simple/opencollective | ||
| link: https://opencollective.com/homepage | ||
| - icon: simple/patreon | ||
| link: https://www.patreon.com/gethomepage | ||
|
|
||
| markdown_extensions: | ||
| - pymdownx.highlight: | ||
|
|
@@ -262,12 +266,12 @@ plugins: | |
| plugins: | ||
| - typeset | ||
| - social: | ||
| cards_layout_dir: docs/layouts | ||
| cards_layout: custom | ||
| cards_layout: default | ||
| cards_layout_options: | ||
| background_image: docs/assets/BlossomValley.jpg | ||
| background_image: docs/assets/blossom_valley_blur.jpg | ||
| background_color: "rgba(13, 29, 41, 128)" | ||
| color: "#ffffff" | ||
| logo: docs/assets/[email protected] | ||
| - tags | ||
| - search: | ||
| pipeline: | ||
|
|
||