A simple use recipe website created with Node.js, React and MongoDB.
- General info
- Recipe Data
- Technologies
- Features
- Screenshots
- Setup
- Usage
- The Project Status
- Room for improvement
- File Description
- Acknowledgements
- I like baking and making different stuff. And I'm new to cooking. I found it time-consuming to find suitable recipe. So I have the idea to make a simple recipe website.
- The website I want to build is the kind of website that would not cost users a great amount of time to search for suitable recipe, and display information in a simple and direct way.
- This project is a recipe website, with React frontend and Node.js and MongoDB backend.
In this project we used recipe scraped from feastingathome, bbcgoodfood and allrecipe.
We get the title, image, instructions, ingredients, label, source and recipe url of the recipe and store them into MongoDB. Python code and sample data can be found on folder /recipe_scraper.
Project is created with:
- React - 18.2.0
- Node.js - 16.18.0
- npm - 8.19.2
Here are the ready features:
- Get a random recipe
- Choose food material, cuisine type, the minimum and maximum time to cook, and get the recipe that meet the requirement
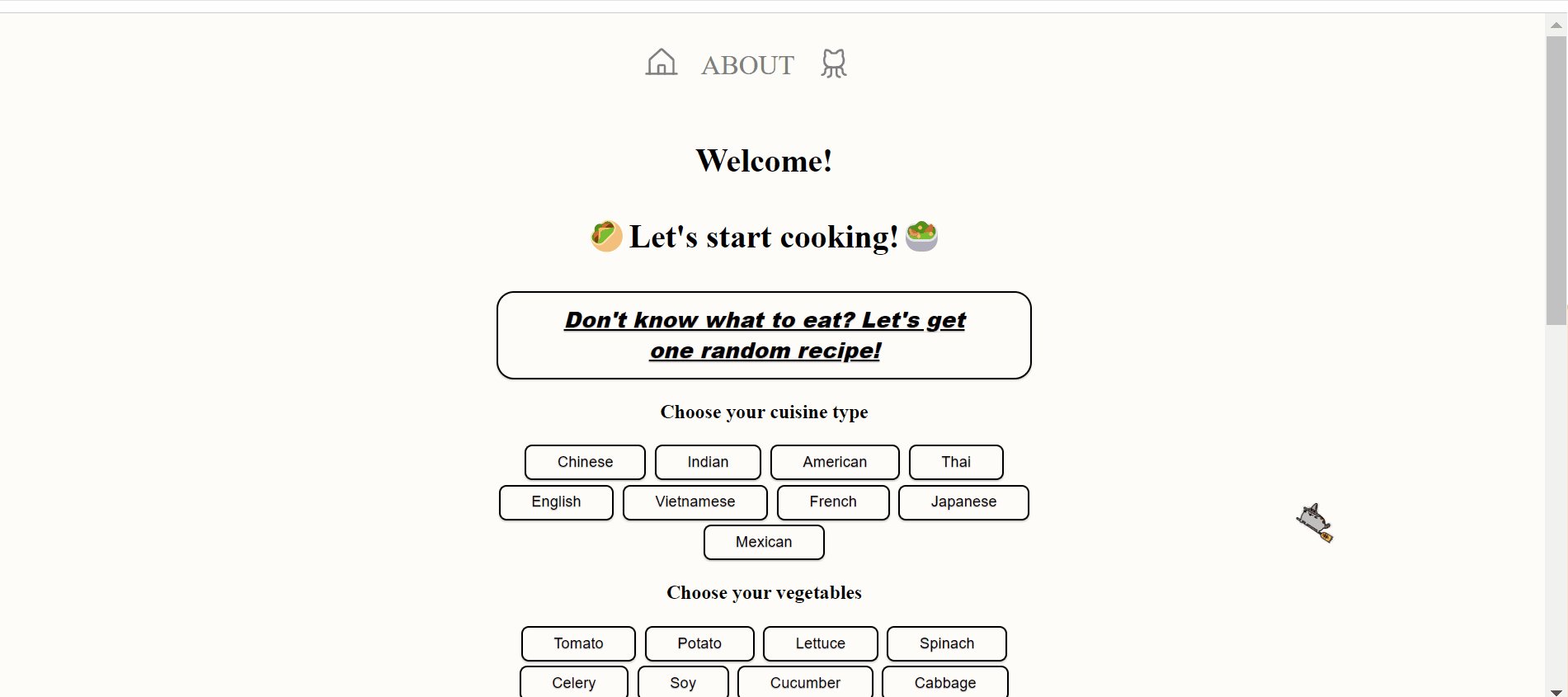
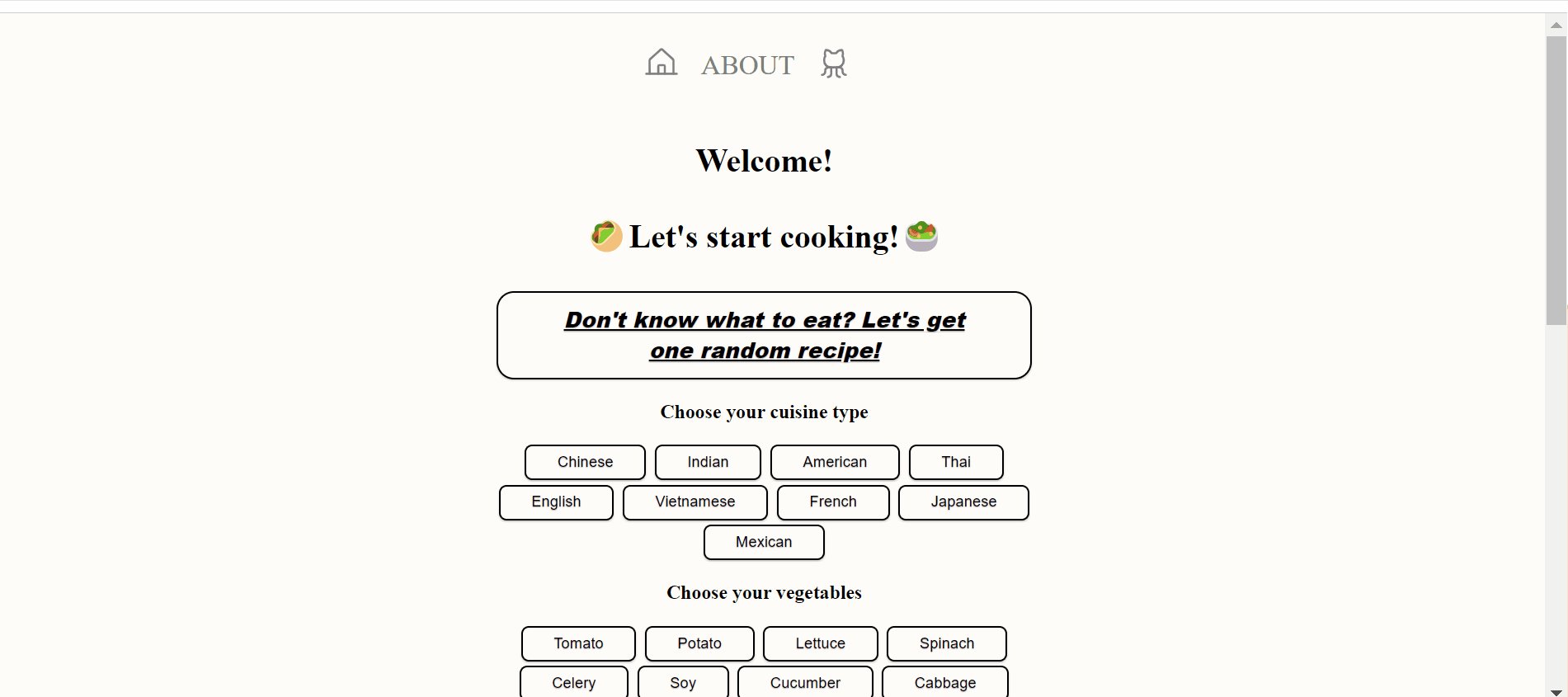
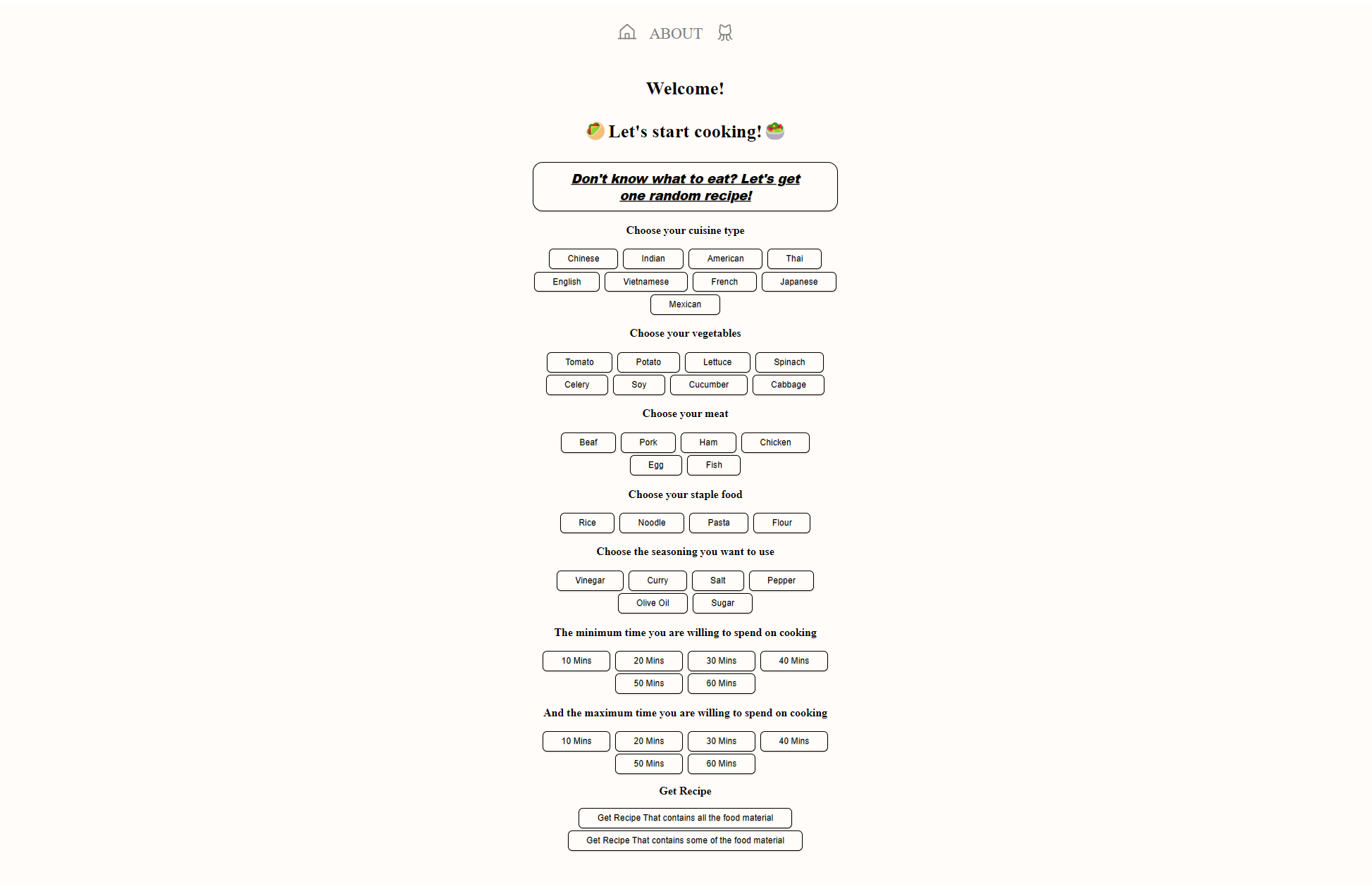
Click on the icon of small house on the top of the page, users can go back to home page.

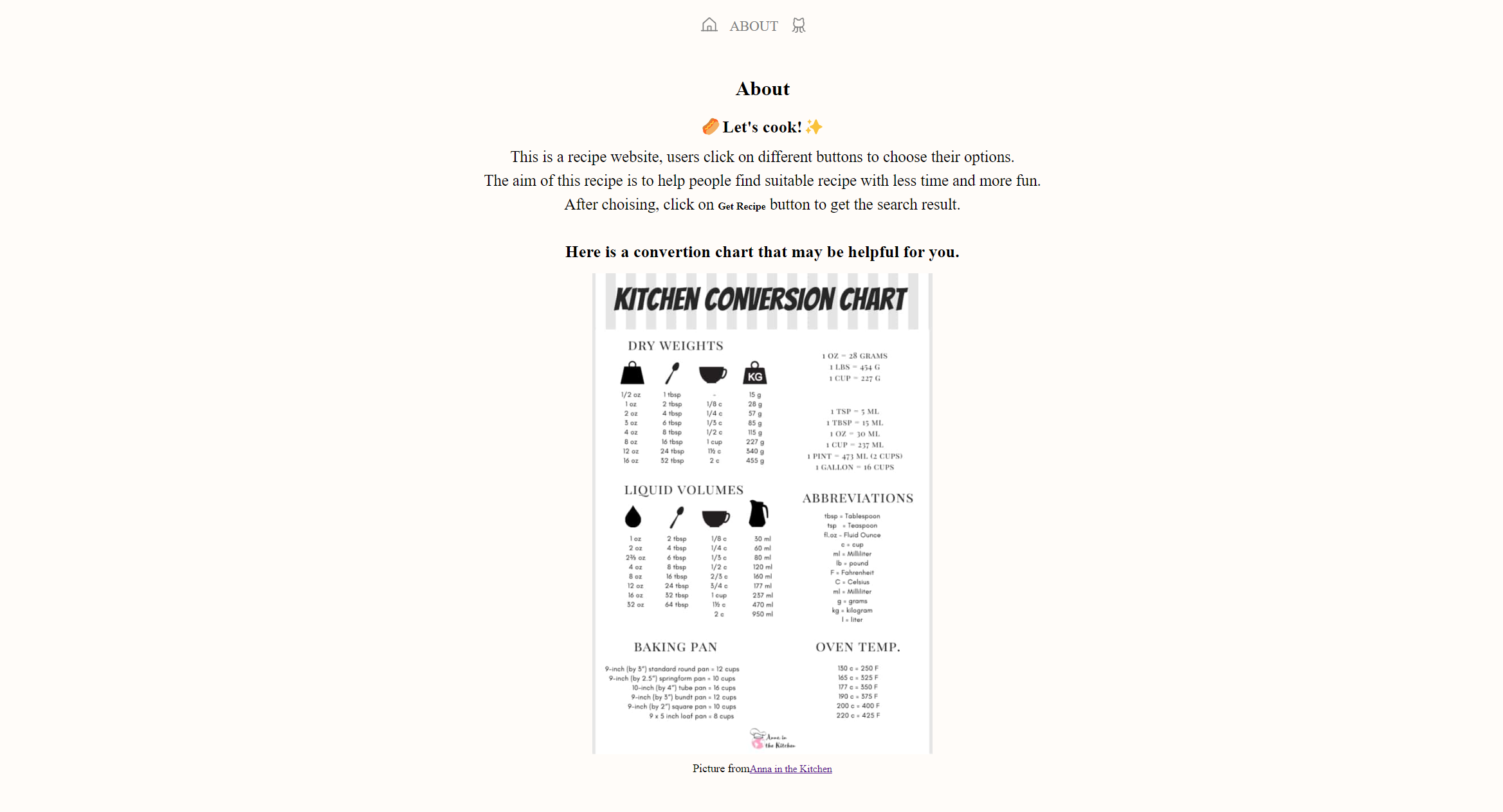
Click ABOUT on the top middle of the page, users can see the about page.

Click on the second icon on the top of the page, users can go to the github repository of the website.
To run this project, install it locally using npm in folder client and server
$ cd ../client
$ npm install
$ npm start
$ cd ../server
$ npm install
$ nodemon index
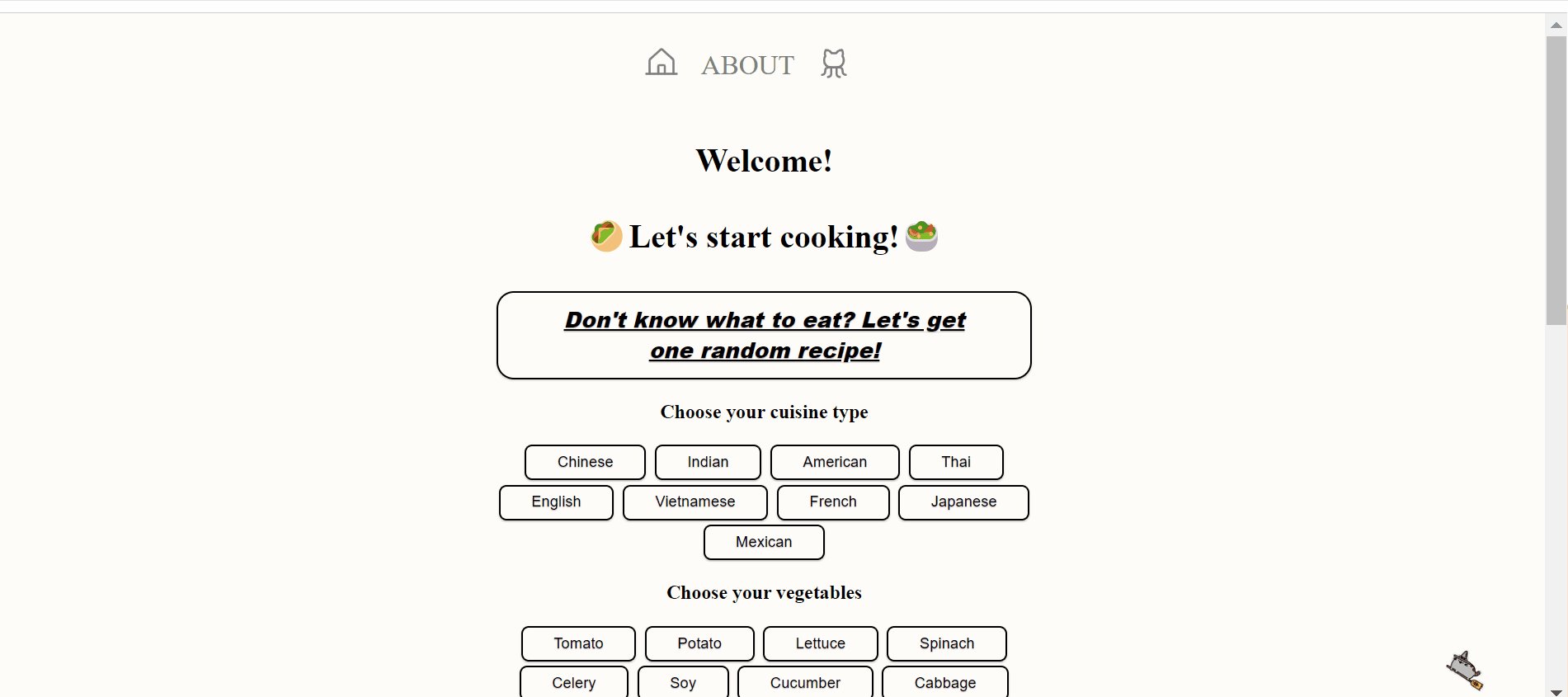
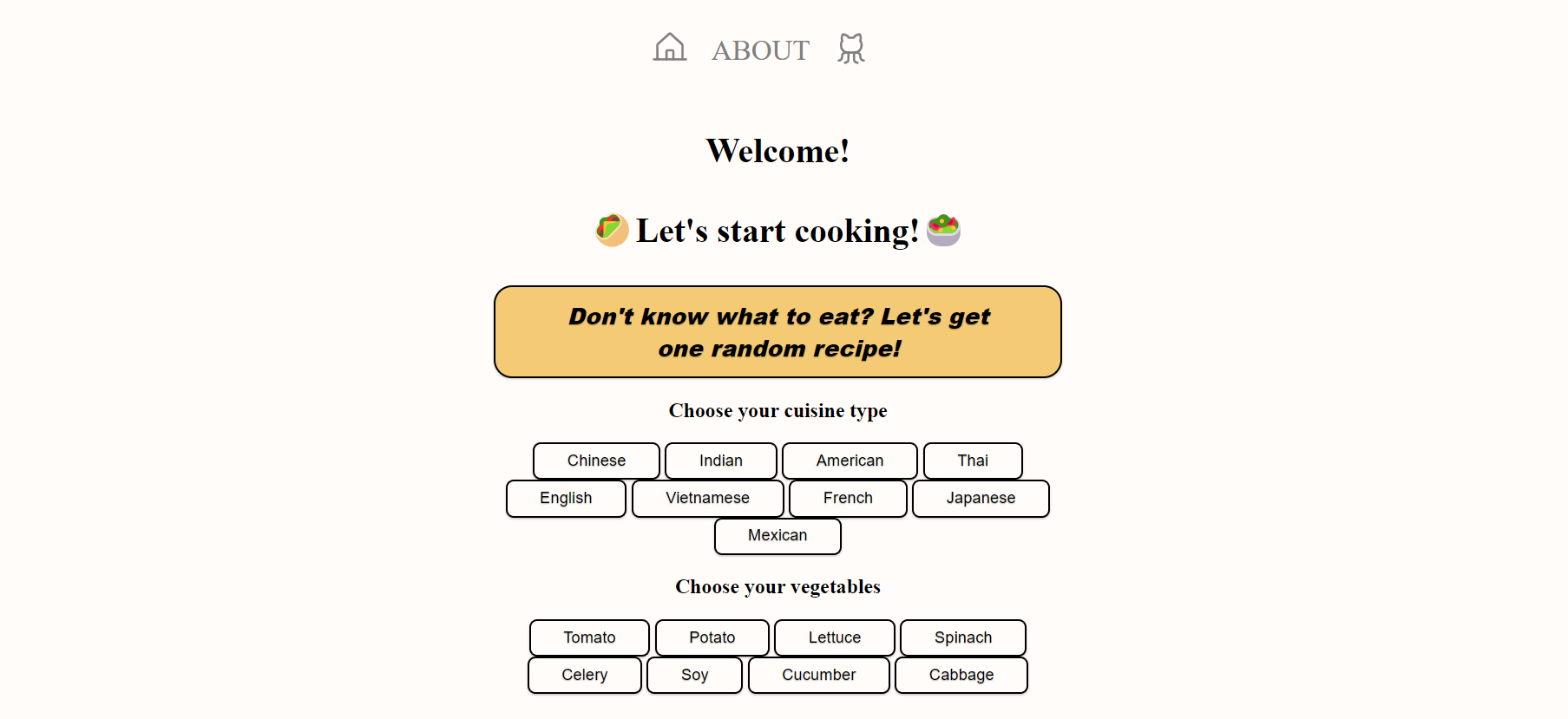
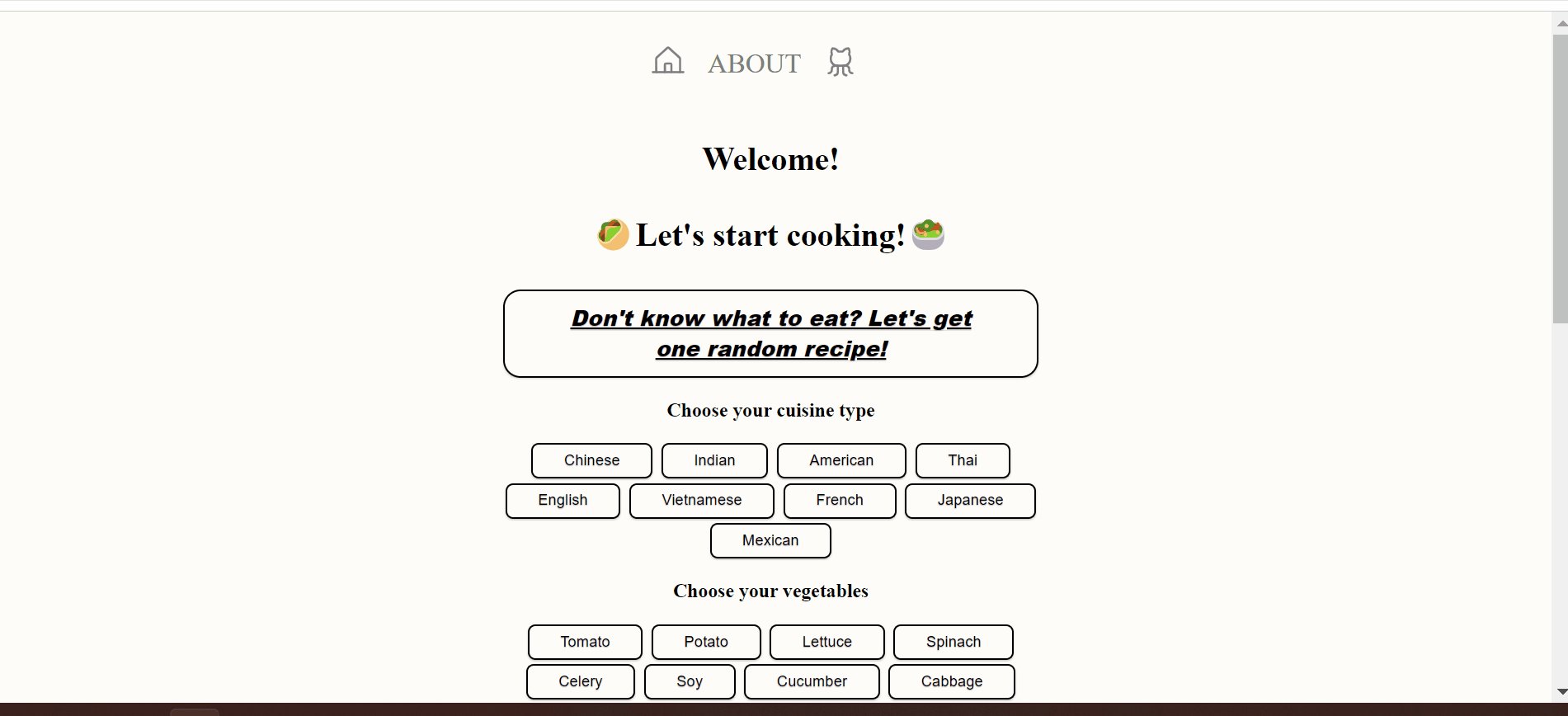
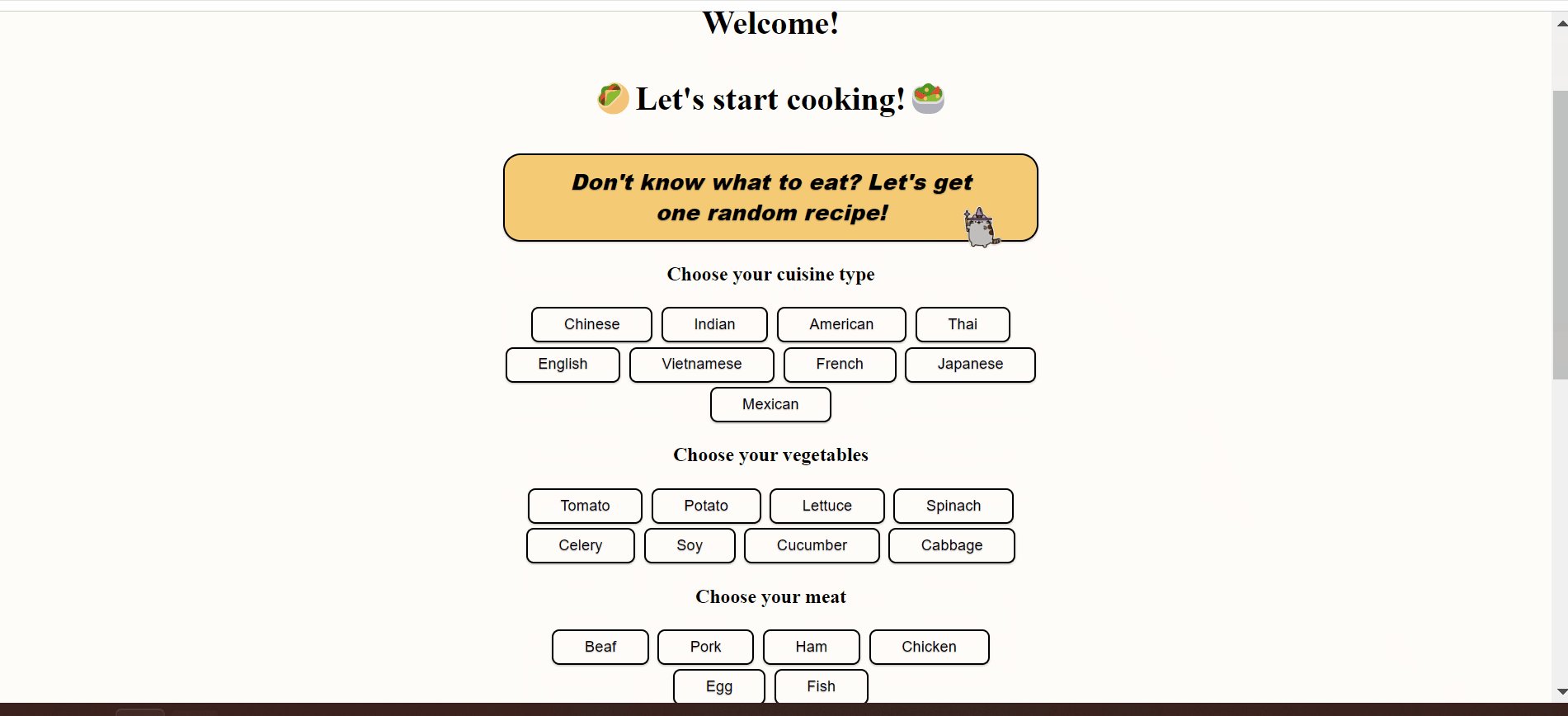
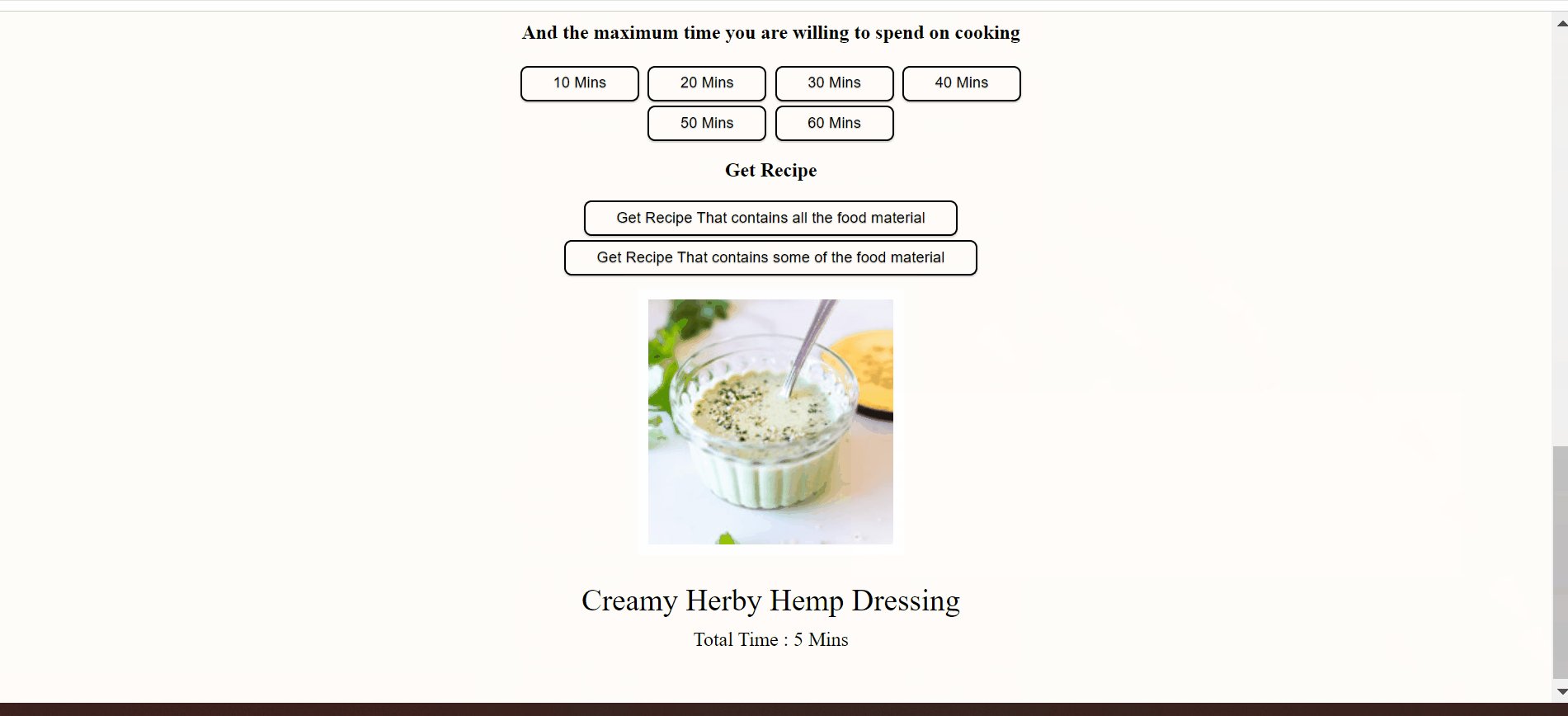
Come to the main page, you would there is a big button in the top and middle of the page saying " ". Click on this button, the button is turned into orange, then webpage will display a random recipe, with total time, cuisine type of the recipe also being displayed. You can scroll down the web page to see the result.

And when you put your mouse on the picture, you can see the ingredients that is needed in the recipe, so that you can decide whether to cook it. If user feels good about this recipe, then click on the picture will lead to the webpage of the recipe. Since most of the recipe website nowadays have detailed instructions, and some of them even have videos, I choose not to display these things in the result page, instead lead the user to the recipe page.

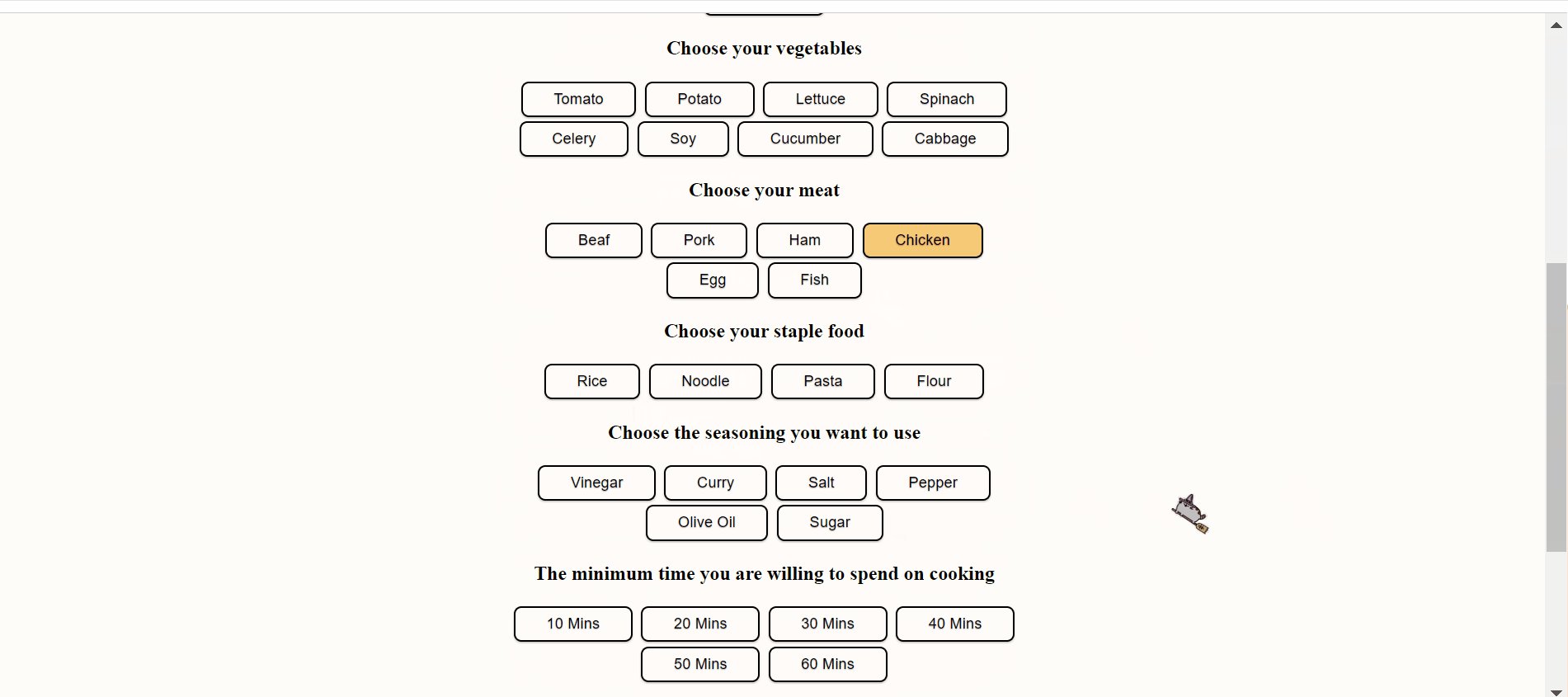
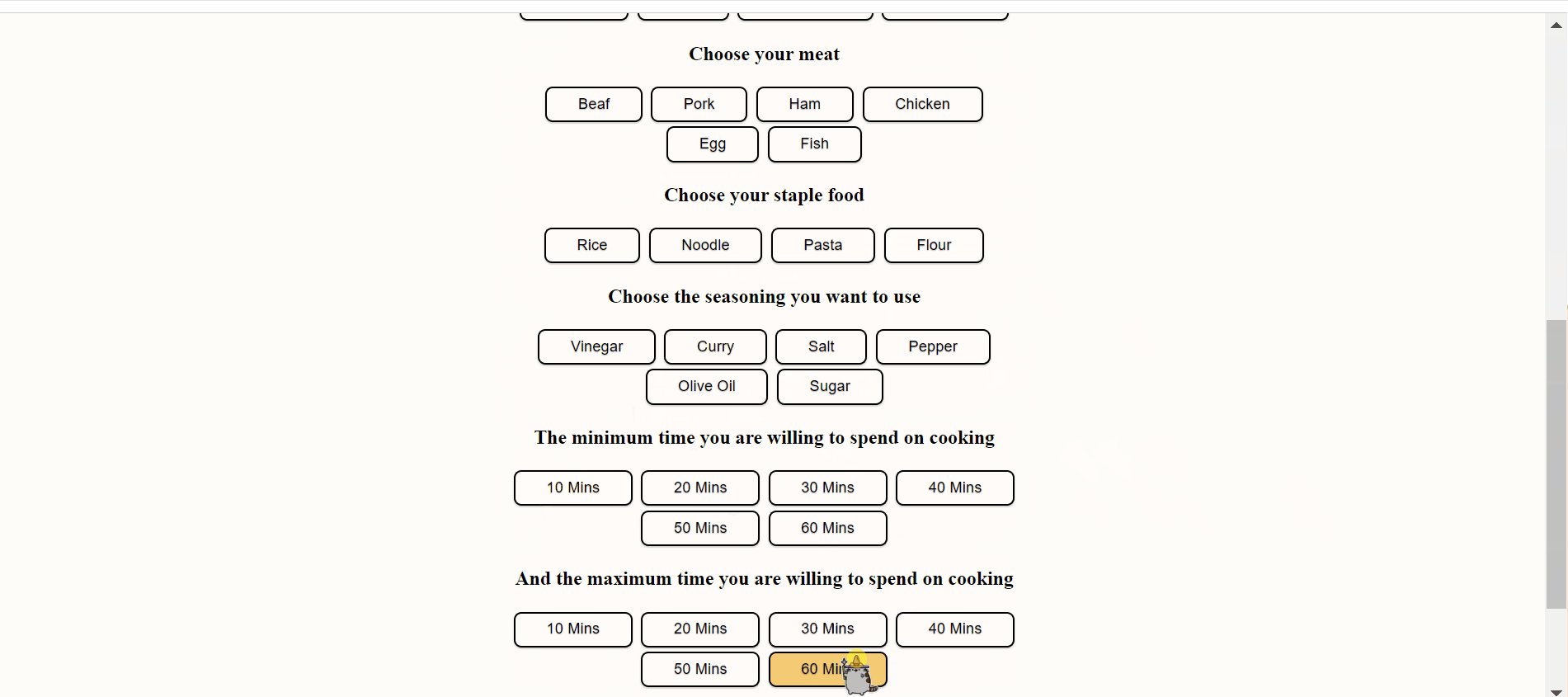
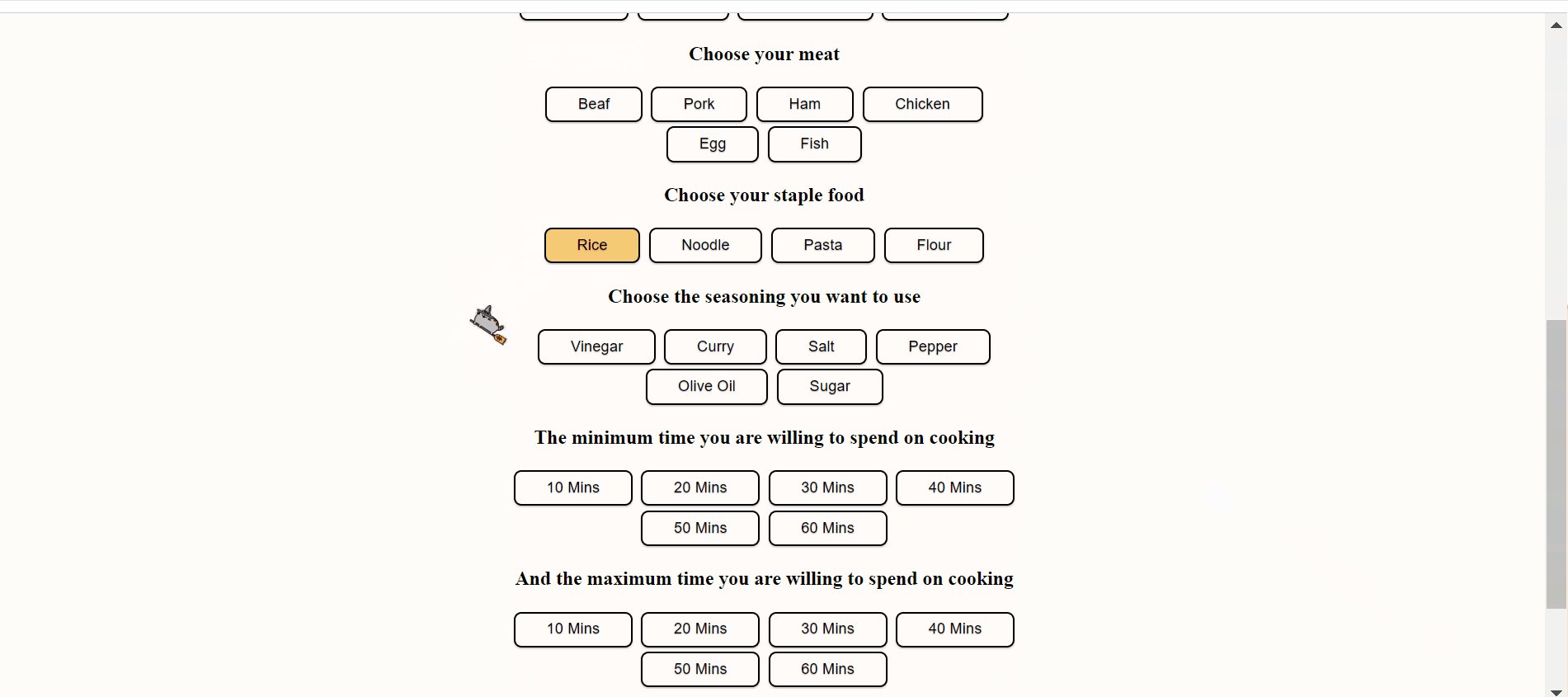
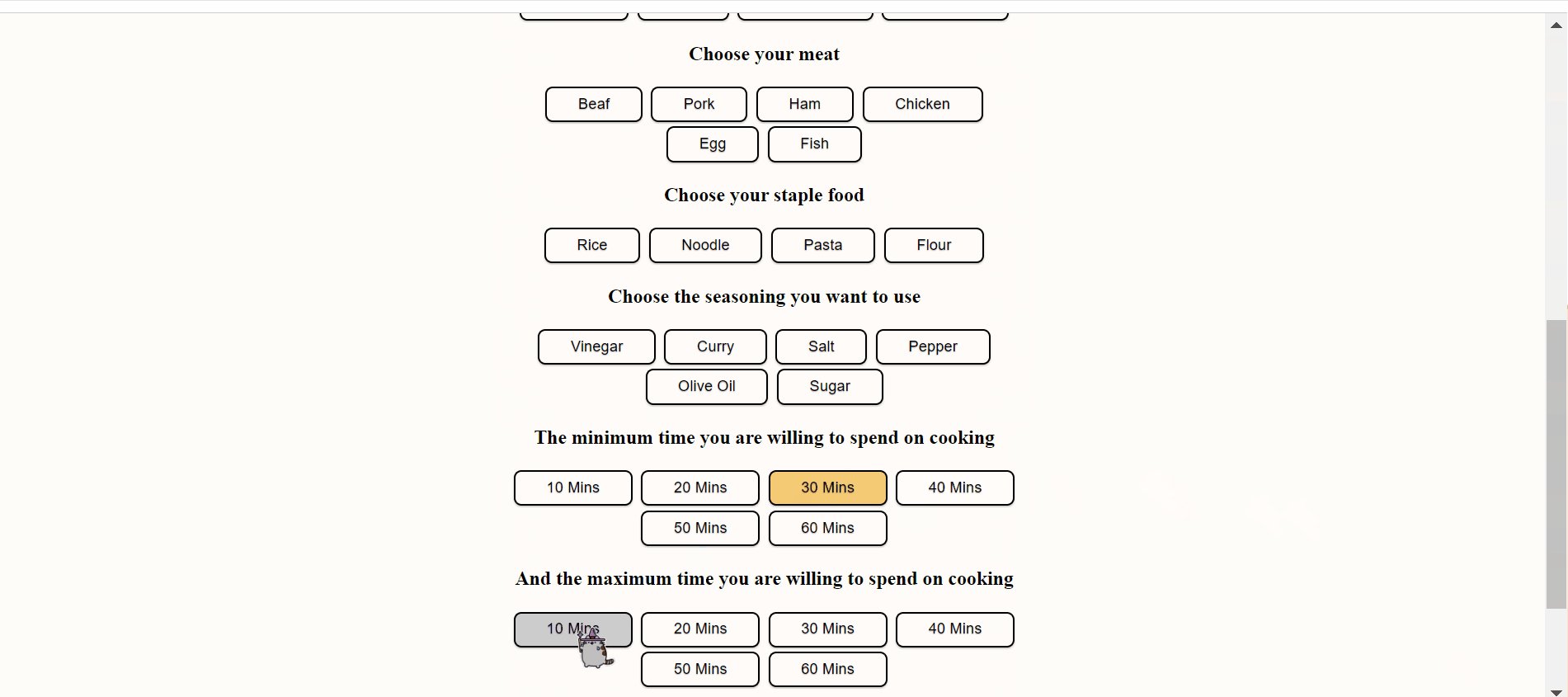
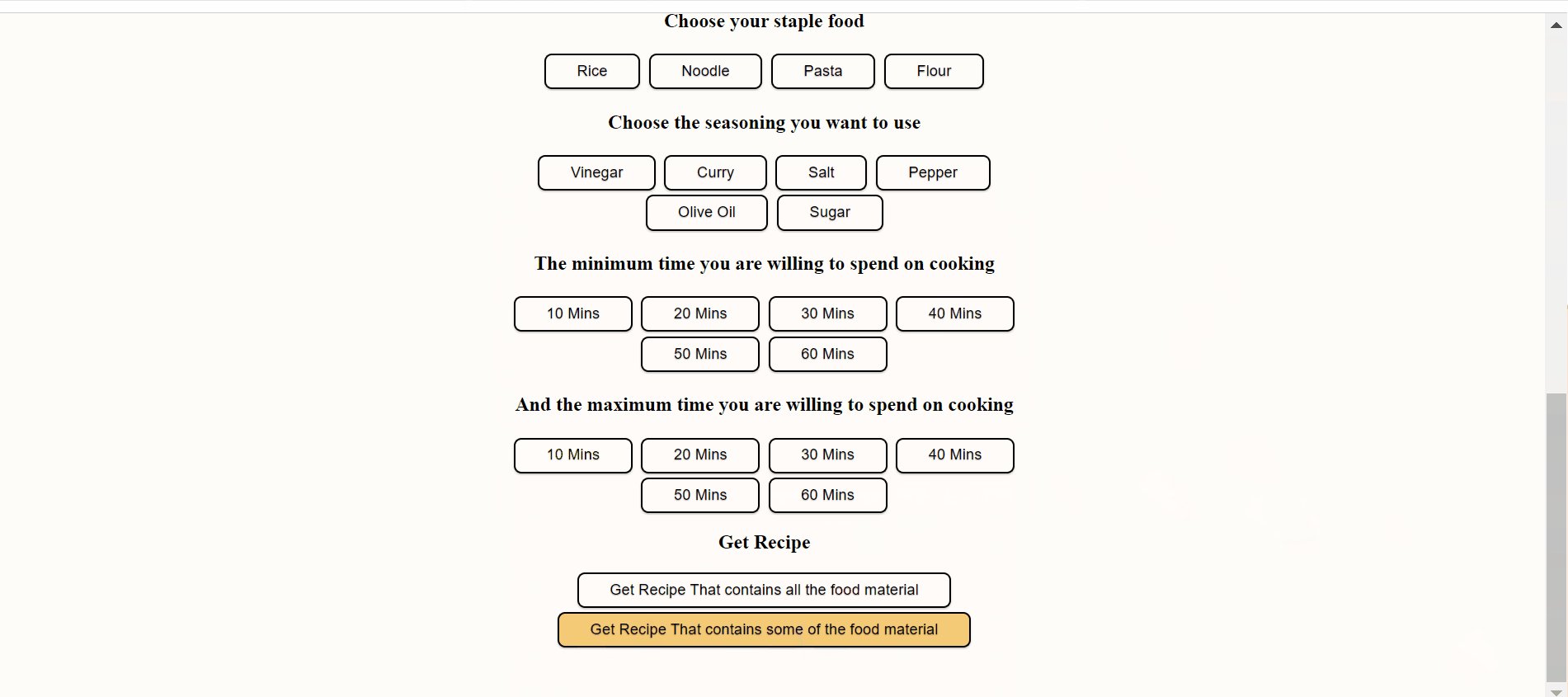
Scroll down the page, there are sets of squares in different type, representing the type of cuisine, vegetables, meat, staple food(the food the has most of carbohydrate, which is usually an indispensible part in asian cuisine), and the minimum and maximum willing time to cook. Users can choose whatever they want to use.
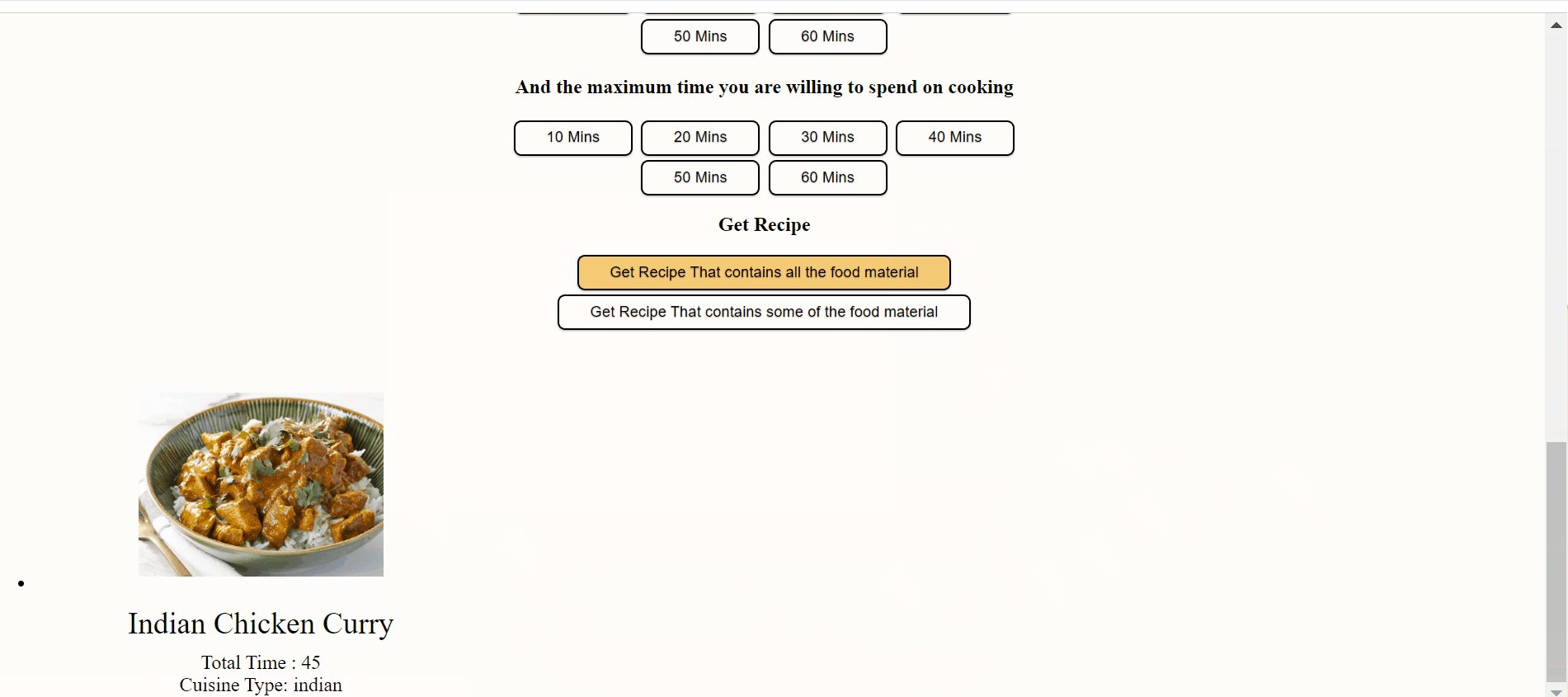
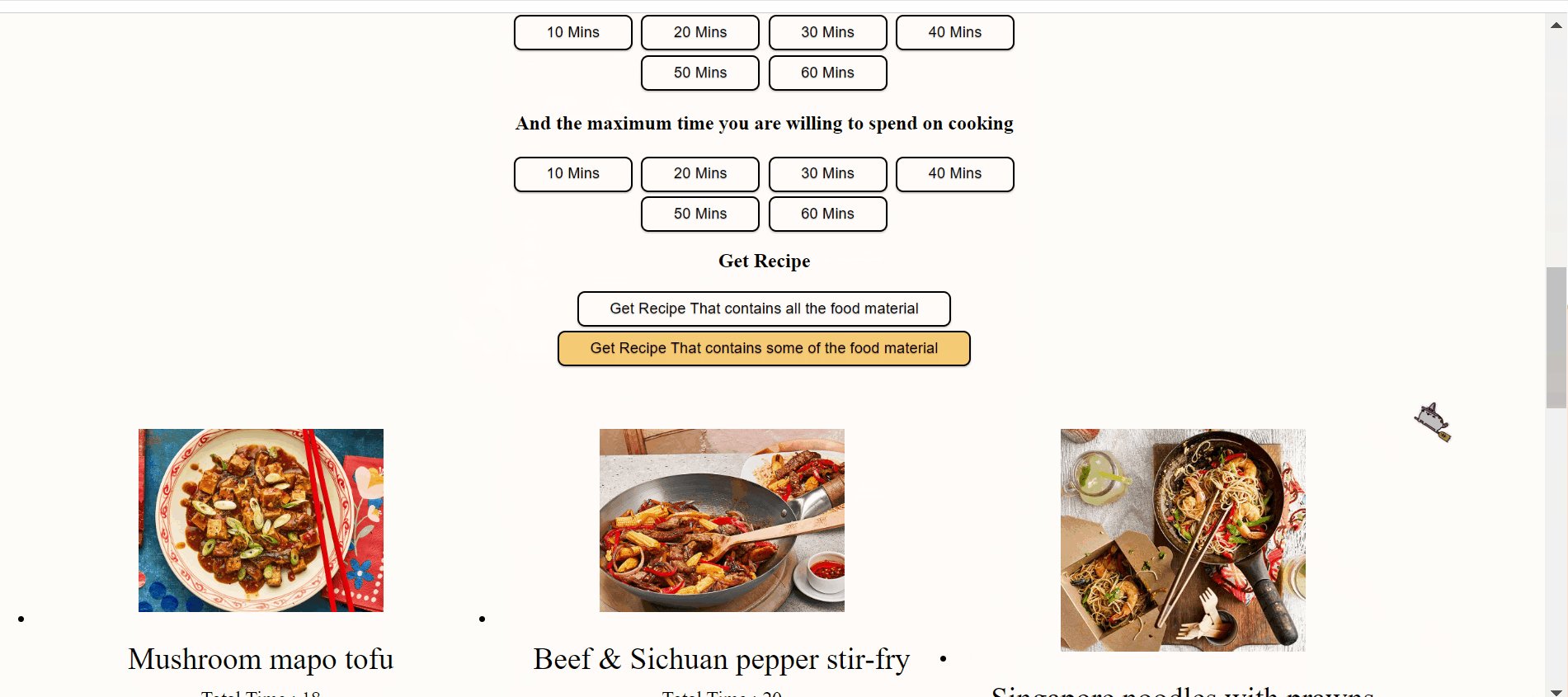
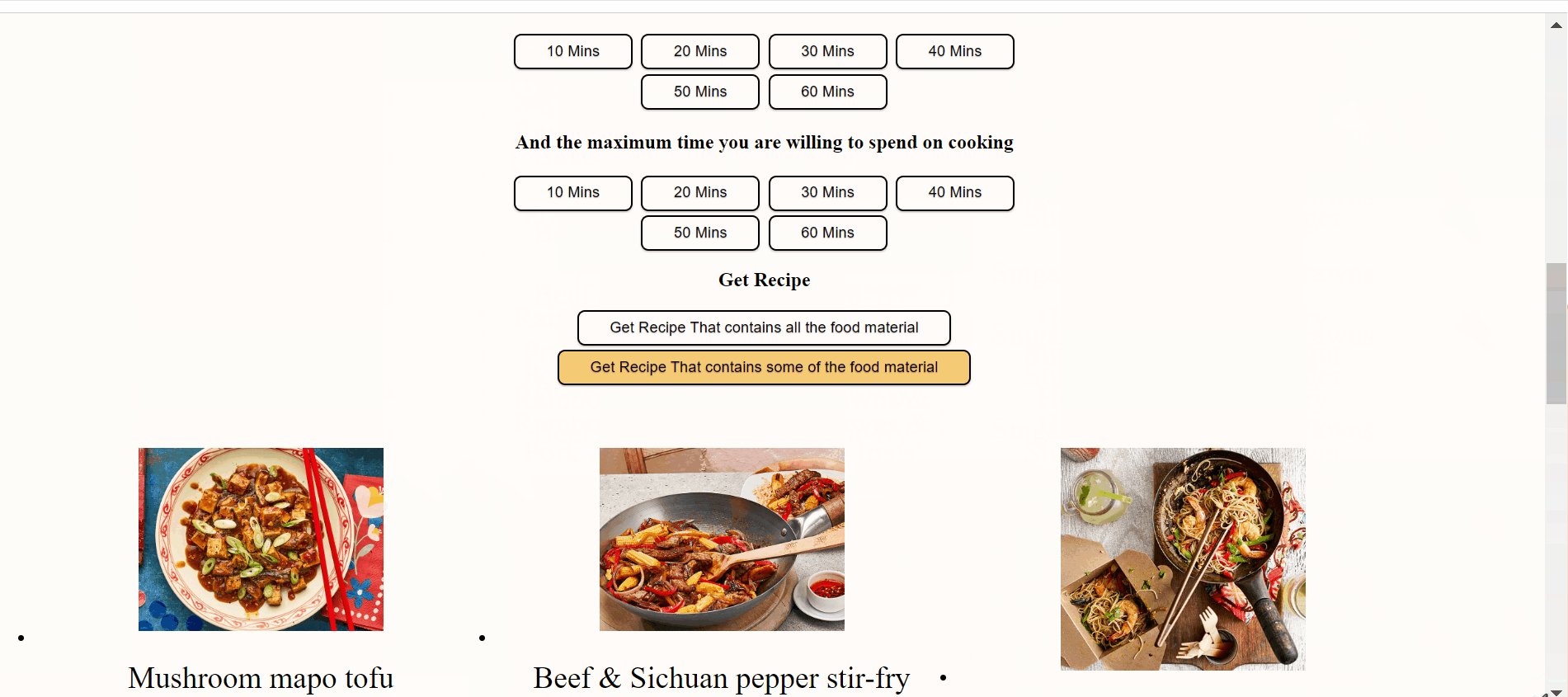
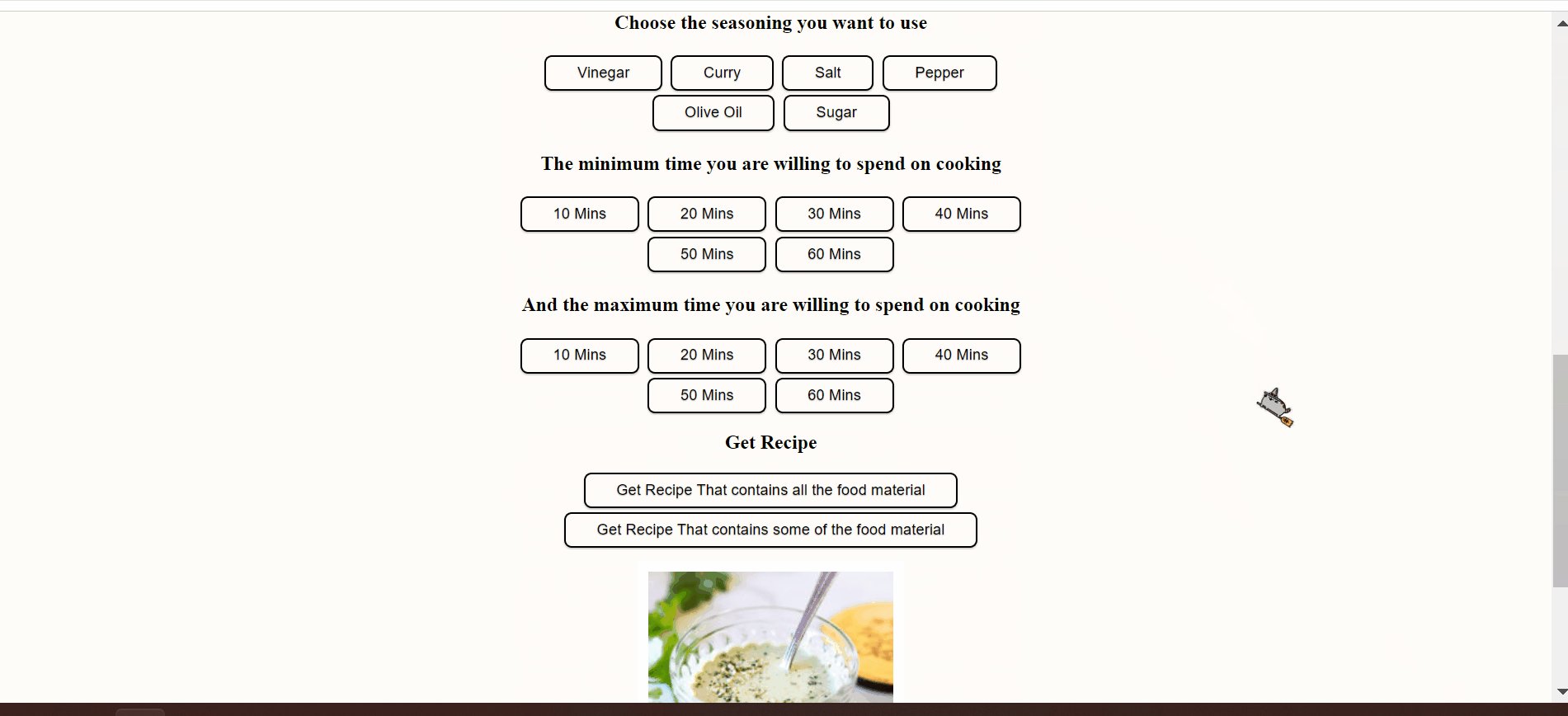
Click on the button to choose what you want to cook with, how long you are willing to cook, and after click the button turned orange, indicating that you click successfully. Then click on Get Recipe button, you get several results.
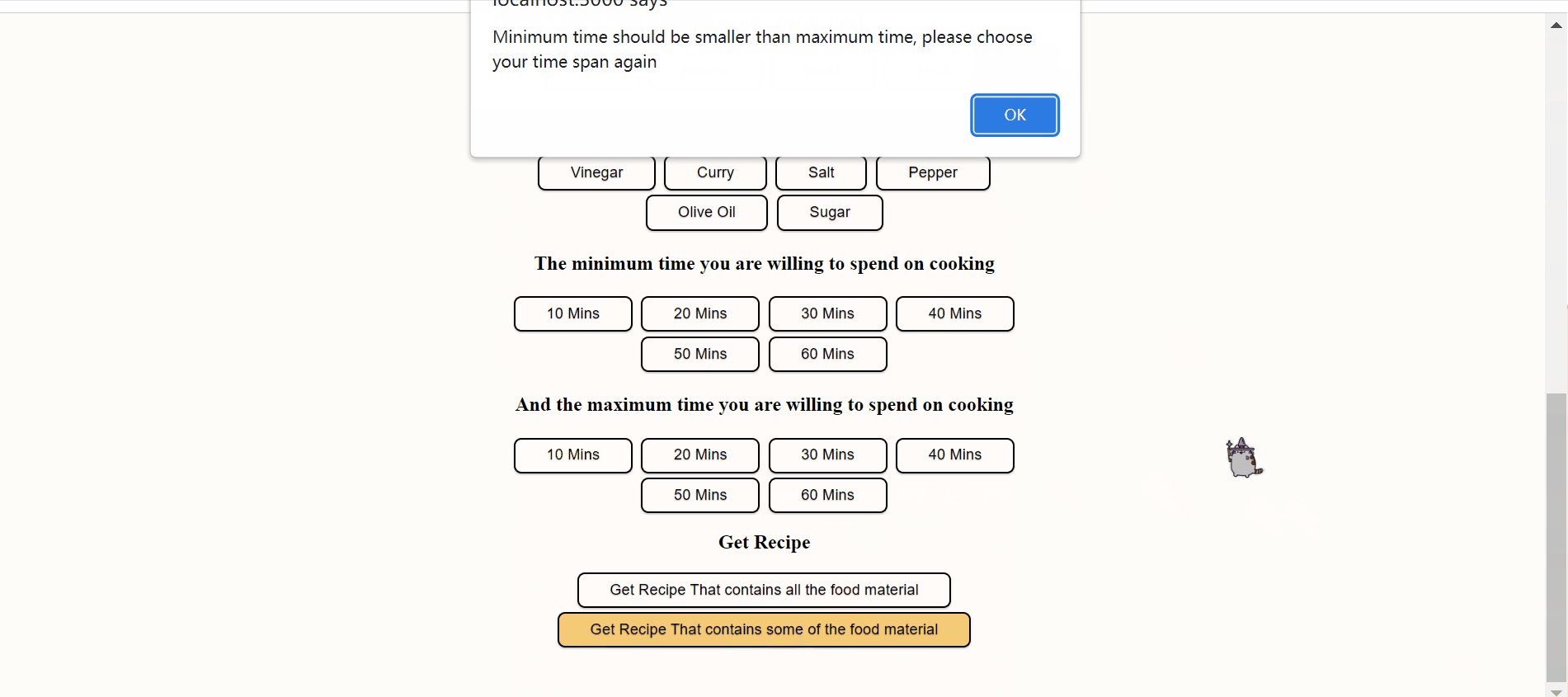
Either choose exact search, which return results that have all the food material you choose, or choose approximate search, return recipes that contains come of the food material.
If the maximum time the user choose is smaller than the minmum time the user choose, the error will come out, and the user need to choose other time span.
Currently project is partly complete. We may have update of the feature in the near future.
Room for improvement:
- Add kitchen appliance or way of cook into searching option
As for baking, you need to have a oven. So having kitchen appliance available can make the process of searching a recipe much more efficient.
- User Interface with color indicating choosing
Currently the design is that, once the button is clicked, the color will change to orange. But once other buttons on the same page is clicked, the previously clicked button will return to the original color, which may be confusing.
- client – it stores the code for react frontend
- img — images for README.md
- recipe_scraper – python code for scraping recipes
- server – Node.js code for the backend
This project is a class project, and thanks my teammate@zsr601 and my professor and TA.
The idea of using buttons to search was inspired by this website.
Most part of the project was based on this tutorial
For recipe data, we used recipe_scrapers, an open source python package for recipe scraping. This tool is really helpful for us to get recipe data from different recipe website.
Many thanks to people who share programming knowledge and project tutotial, I learn a lot from your share. And many thanks for people who share recipe on Internet, without you I won't be able to make this project.