Create cross-browser extensions with no build configuration.
- Creating an extension — How to create a new extension.
- Getting started immediately — Get work done in no time.
- I have an extension - Use only specific parts of
extension-create.
extension-create helps you develop cross-browser extensions with built-in support for module imports/exports, auto-reload, and more.
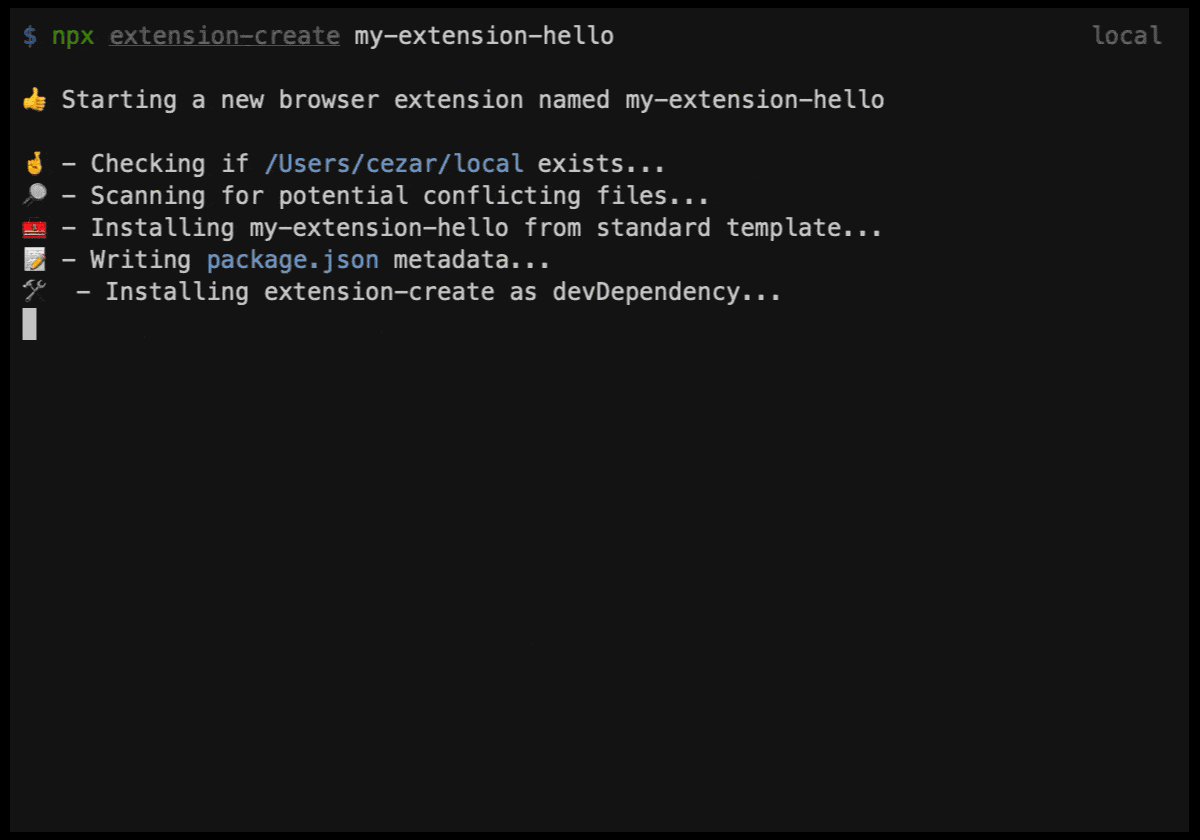
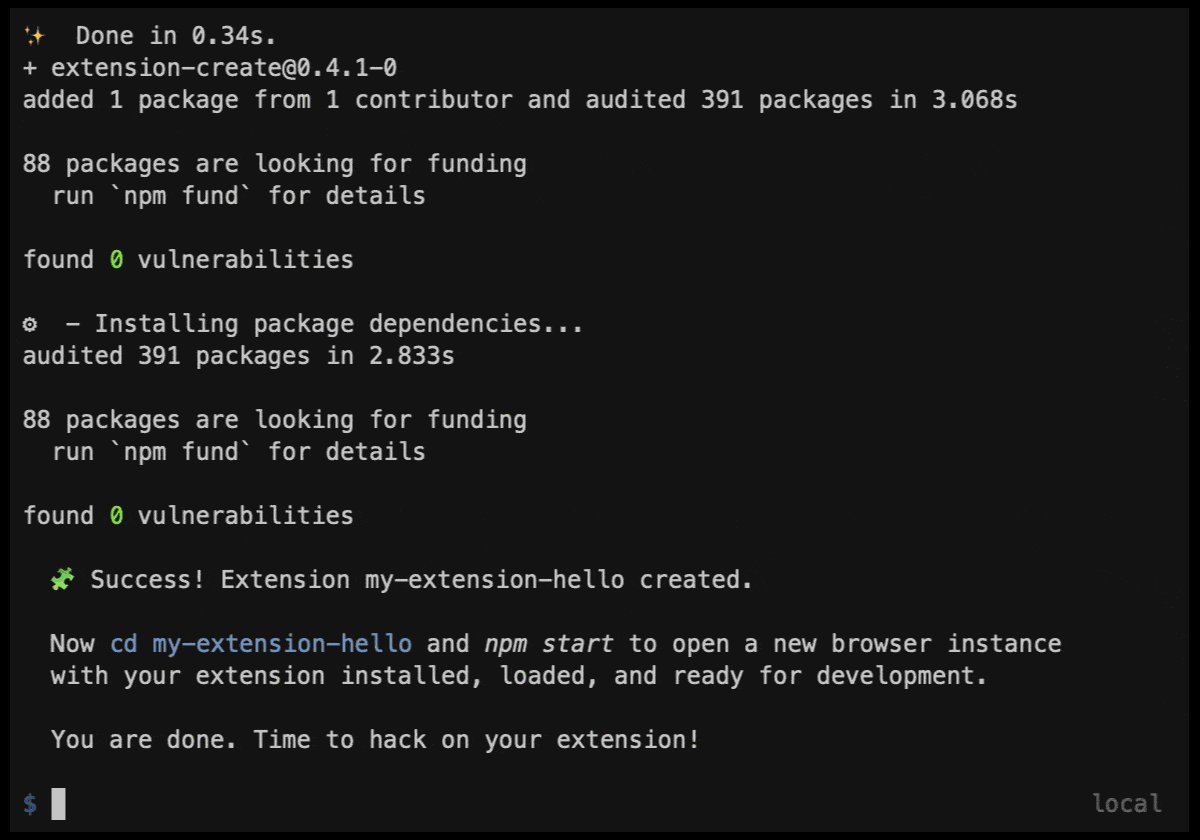
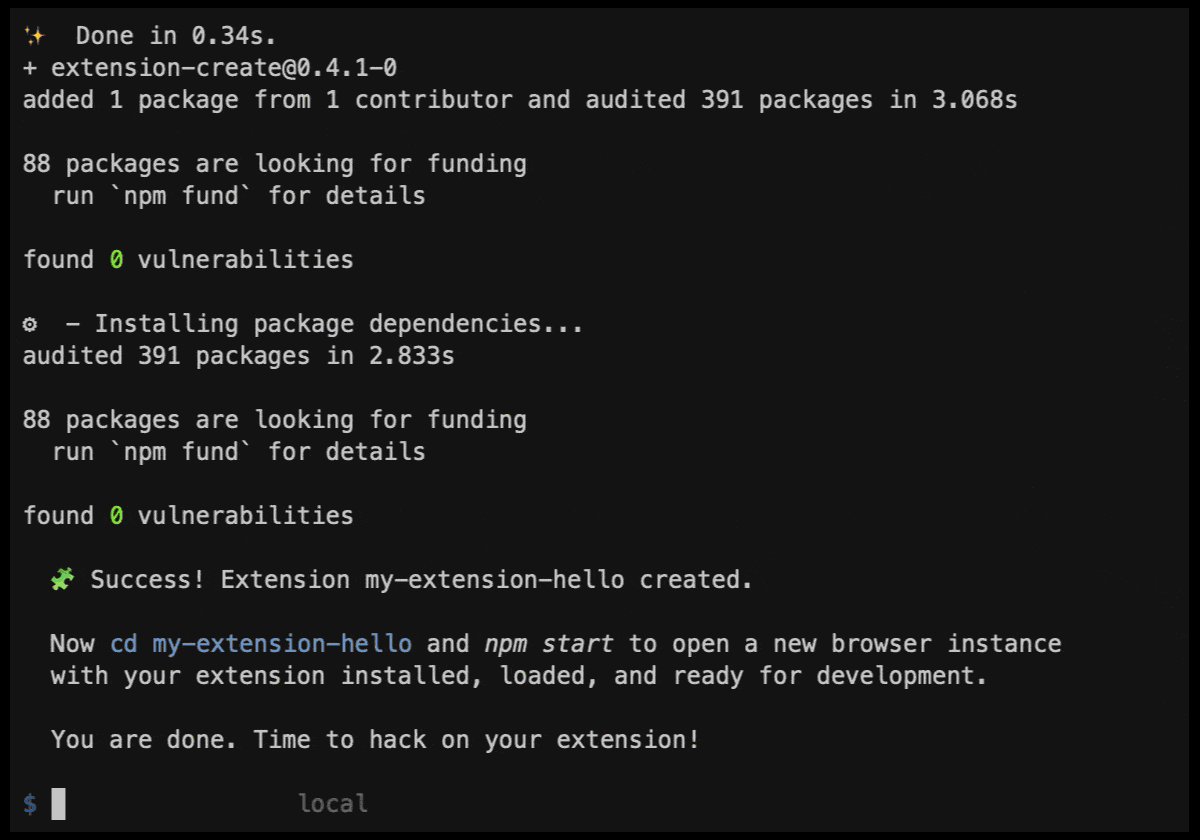
npx extension-create create my-extension-hello
cd my-extension-hello
npm run devA new browser instance will open up with your extension ready for development.
You are done. Time to hack on your extension!
The chrome-extensions-sample project is a great way to kickstart developing your extension.
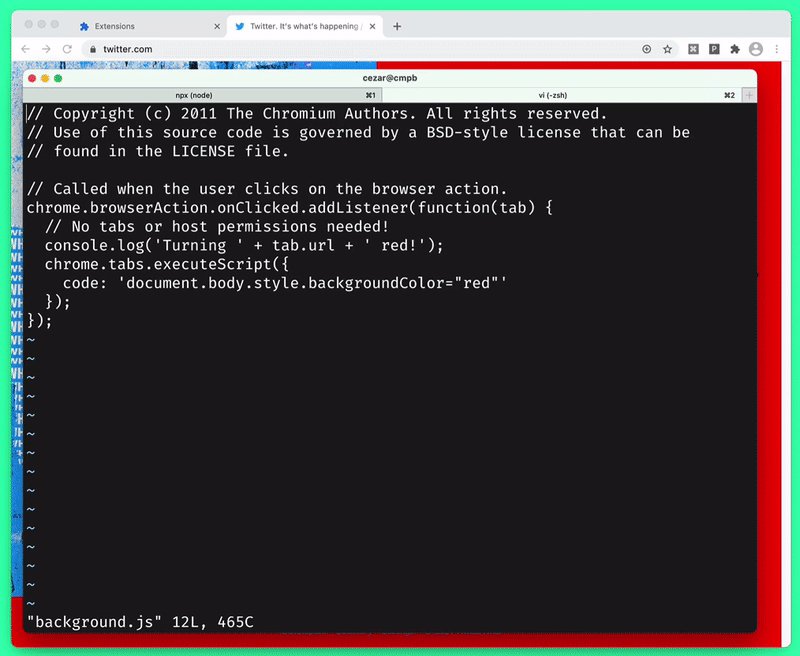
If we go to the samples repository and look for an extension sample to work, let's say the page-redder sample, all we need is to copy and paste it's URL as an argument for the start command:
# This command will:
# 1. Download the Chrome extension sample URL to the current working directory
# 2. Bundle the downloaded extension using extension-create
# 3. Enable the extension in Chrome using a fresh user profile
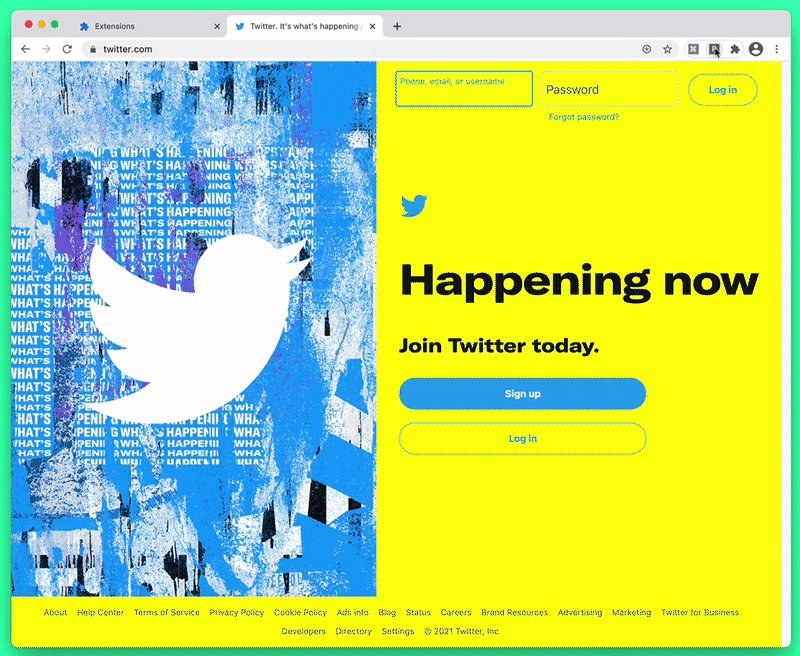
npx extension-create dev https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/functional-samples/sample.page-redderWill not only download the extension but also kickstart a Chrome instance in a fresh profile with your sample extension loaded and default auto-reload support. Try it yourself!
Use Microsoft Edge to kickstart any sample from chrome-extesions-sample
You read it! Just run the command above with the --browser=edge flag:
npx extension-create dev --browser=edge https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/functional-samples/sample.page-redderAnd see a Chrome Extension sample running automatically. On Edge!
Just add extension-create to your npm scripts. Here's how it should look in your package.json:
{
// ...npm stuff,
"scripts": {
"start": "npx extension-create start",
"dev": "npx extension-create dev",
"build": "npx extension-create build"
},
"devDependencies": {
"extension-create": "latest"
}
}| Google Chrome ✅ | Microsoft Edge ✅ | Mozilla Firefox ⛔️ | Apple Safari ⛔️ | Opera browser ⛔️ | Chromium (forks) 🤔 |
If you want to target a specific browser, just pass the --browser flag to the dev/start command (Chrome or Edge, soon others), like npx extension-create dev --browser=edge.
That's it!
For a list of all commands available, see OPTIONS_TABLE.md.
MIT (c) Cezar Augusto.