The alternative upload component for Dash applications.
This project is looking for maintainer(s)! See #22
🎉 There is pre-release version of dash-uploader 0.7.0 available in PyPI! 🎉
python -m pip install dash-uploader --pre
- It fixes the multi-file upload issues!
- Please, test it and give feedback to this discussion.
- Short summary
- dash-uploader vs. dcc.Upload
- Installing
- Quickstart
- Contributing
- Documentation
- Changelog
- Credits
💾 Data file size has no limits. (Except the hard disk size)
☎ Call easily a callback after uploading is finished.
📤 Upload files using flow.js
📦 All JS and CSS bundled with the package. No need for network calls for CSS/JS.
✅ Works with Dash 1.1.0.+ & Python 3.6+. (Possibly with other versions, too)
dash-uploader vs. dcc.Upload
| dash-uploader | dcc.Upload | |
|---|---|---|
| Underlying technology | flow.js | HTML5 API |
| File size | Unlimited | max ~150-200MB (link) |
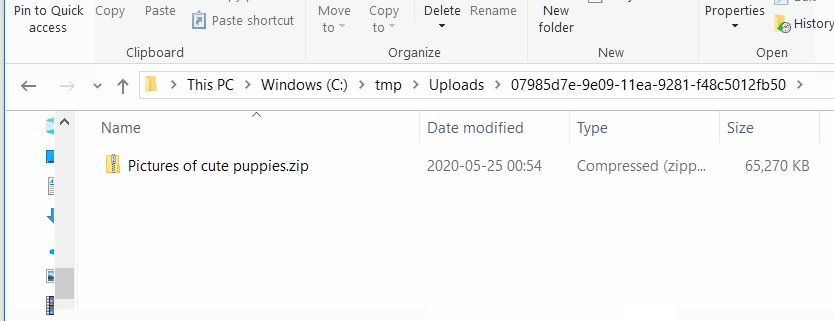
| Uploads to | Hard disk (server side) | First to browser memory (user side) Then, to server using callbacks. |
| Data type | Uploaded as file; no need to parse at server side. | Uploaded as byte64 encoded string -> Needs parsing |
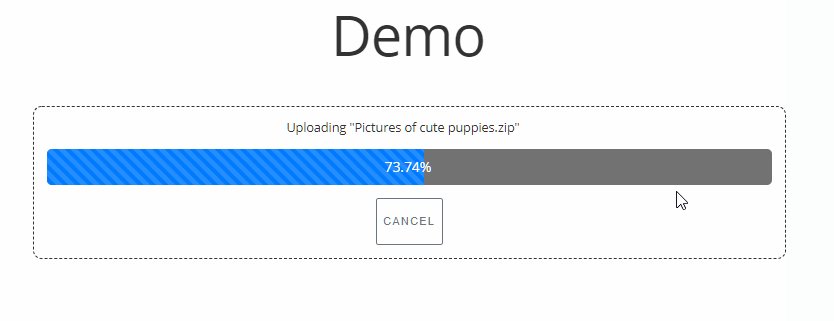
| See upload progress? | Progressbar out of the box | No upload indicators out of the box. Generic loading indicator possible. Progressbar not possible. |
pip install dash-uploader
Full documentation here
⚠️ Security note: The Upload component allows POST requests and uploads of arbitrary files to the server harddisk and one should take this into account (with user token checking etc.) if used as part of a public website! For this you can utilize thehttp_request_handlerargument of the du.configure_upload. (New in version 0.5.0)
import dash
import dash_html_components as html
import dash_uploader as du
app = dash.Dash(__name__)
# 1) configure the upload folder
du.configure_upload(app, r"C:\tmp\Uploads")
# 2) Use the Upload component
app.layout = html.Div([
du.Upload(),
])
if __name__ == '__main__':
app.run_server(debug=True)- New in version 0.7.0: Functions decorated with
@du.callbackmust takestatus(du.UploadStatus) object as the only input parameter (previously,filenames)
from pathlib import Path
import uuid
import dash_uploader as du
import dash
import dash_html_components as html
from dash.dependencies import Input, Output, State
app = dash.Dash(__name__)
UPLOAD_FOLDER_ROOT = r"C:\tmp\Uploads"
du.configure_upload(app, UPLOAD_FOLDER_ROOT)
def get_upload_component(id):
return du.Upload(
id=id,
max_file_size=1800, # 1800 MB
filetypes=['csv', 'zip'],
upload_id=uuid.uuid1(), # Unique session id
)
def get_app_layout():
return html.Div(
[
html.H1('Demo'),
html.Div(
[
get_upload_component(id='dash-uploader'),
html.Div(id='callback-output'),
],
style={ # wrapper div style
'textAlign': 'center',
'width': '600px',
'padding': '10px',
'display': 'inline-block'
}),
],
style={
'textAlign': 'center',
},
)
# get_app_layout is a function
# This way we can use unique session id's as upload_id's
app.layout = get_app_layout
@du.callback(
output=Output("callback-output", "children"),
id="dash-uploader",
)
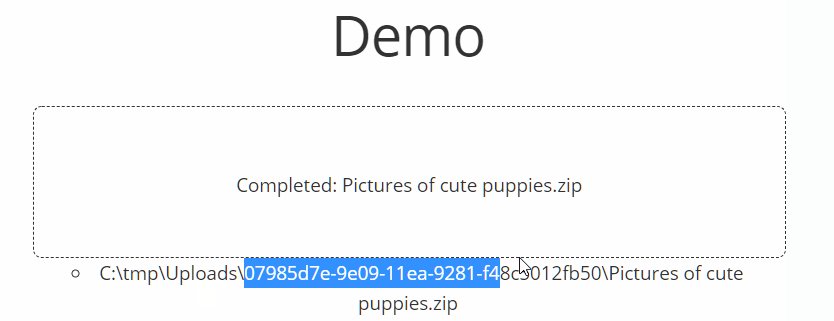
def callback_on_completion(status: du.UploadStatus):
return html.Ul([html.Li(str(x)) for x in status.uploaded_files])
if __name__ == '__main__':
app.run_server(debug=True)| What? | How? |
|---|---|
| 🐞 Found a bug? | 🎟 File an Issue |
| 🙋♂️ Need help? | ❔ Ask a question on StackOverflow 📧 Use this thread on community.plotly.com |
| 💡 Want to submit a feature request? | 🎭 Discuss about it on community.plotly.com 🎫 File an Issue (feature request) |
| 🧙 Want to write code? | 🔥 Here's how you get started! |
- History: This package is based on the React 16 compatible version dash-resumable-upload (0.0.4) by Weston Jones which in turn is based on dash-resumable-upload (0.0.3) by Ryan Marren
- The package boilerplate is taken from the dash-component-boilerplate.
- The uploading JS function utilizes the flow.js (2.14.x).
- The JS component is created using React (17.0.x)
- The CSS styling is mostly from Bootstrap 4.