| Image | Video |
|---|---|
 |
preview.mp4 |
- Install Git and node.js enviroment.
- Clone repository to folder or download and unpack zip.
- Open terminal, go to repository folder (example:
cd Z:\\Git\Market\market-test). - Install Vue Cli with command
npm install -g @vue/[email protected]. - Install dependences with
npm install --legacy-peer-deps. - Place file data.json from src/assets/api to webserver. Place .htaccess in same place if data.json and website not at same webserver to prevent CORS security errors.
- Change path to your data.json file in file src/store/index.js.
- Type
npm run serveto build and run local server, now you can visit website with url:127.0.0.1:8080orlocalhost:8080. - You may also build project to distribute (upload to webserver) with command
npm run build.
- Fetch data from json url.
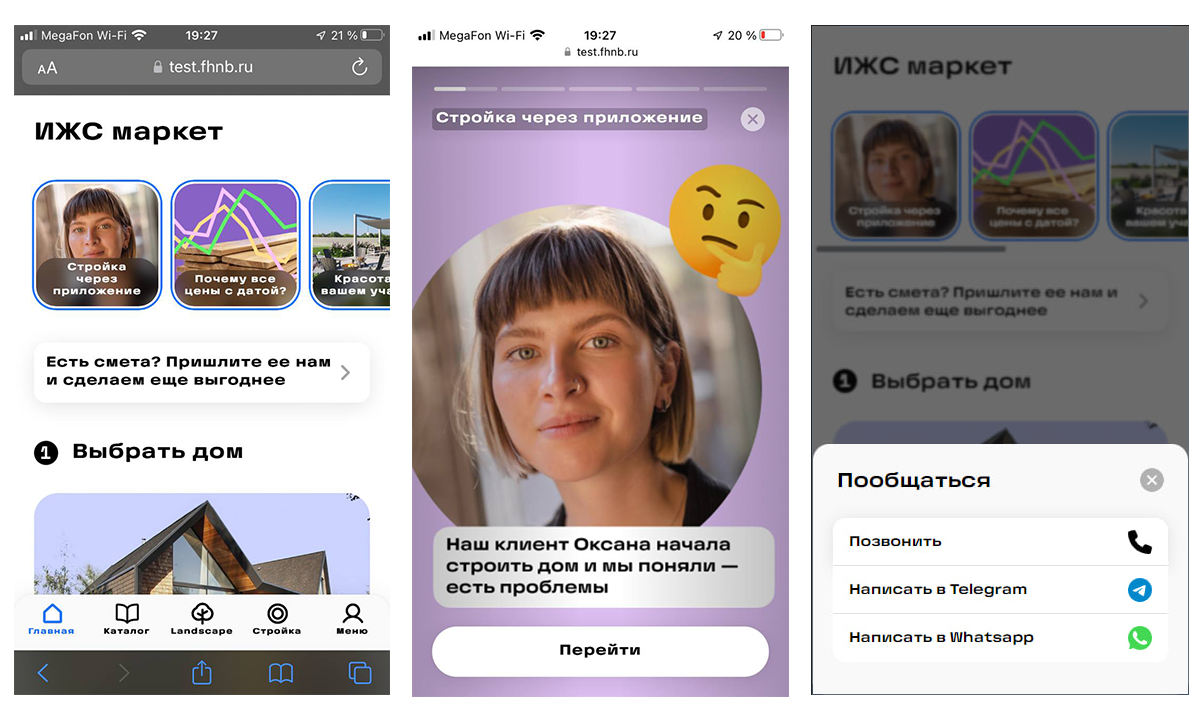
- View stories with navigation, viewed state and animated timer progressbar, autoplay, images and videos, covered full screen or center and contain image.
- Modal window with contacts (or another content)
- Separated to components
- Store data in Vuex
- Can be pinned on ios home screen (PWA)
- Stories can contain image or video
- Compact stories view on desktop/tablet
- Wow, ArtLebedev font))0
{
"appTitle": "ИЖС маркет", // app title
"stories": [ // array of objects
{
"iconPreviewImage": "", // story icon preview image
"iconText": "Стройка через приложение", // text string on story icon
"storyText": "Стройка через приложение", // text string on top of story
"storyMedia": "", // video or image file url
"storyBackground": "#dcbef0", // background color/gradient/image src('')
"storyMediaPoster": "", url ti video poster image (shows before video loaded)
"storyMediaType": "image", // video/image, image by default
"storyMediaFit": "contain", // contain - fit all image/video in center, cover - zoom image/video in center to fill all display width/height
"storyShowSeconds": 0, // how long story is shown, 0 or empty is 5 seconds
"buttonText": "Перейти", // button text
"buttonAction": "#",
"storyViewed": false
},
],
"mainPageButton": {
"buttonText": "Есть смета? Пришлите ее нам и сделаем еще выгоднее", // main page button text
"buttonAction": "#"
},
"sections": [ // array of objects
{
"sectionImage": "", // section image
"sectionText": "Выбрать дом", // section text
"buttonText": "Выбрать дом", // section button text
"buttonAction": "#"
},
]
}