- 📋 Topics
- 📋 About
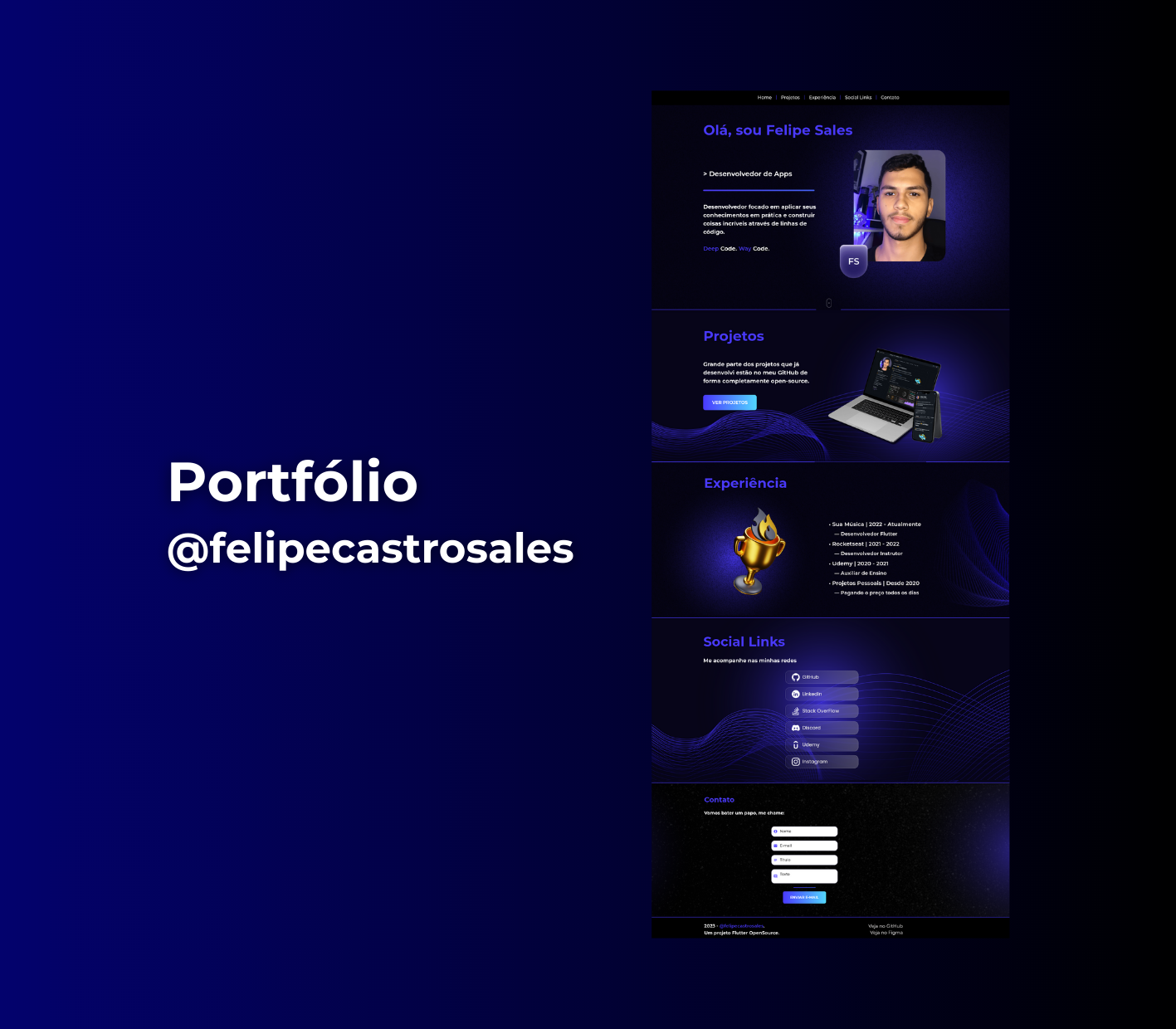
- 🎨 Layout
- 🚀 Technologies and Tools
- 🤯 Challenges and Learnings
- 🤔 How to Use
- 🤩 Want to do
- 🤝 Contributing
- 📝 License
With a single codebase, you can access this example from mobile, web and even desktop.
I'm sure this will be one of the best examples of the Flutter Web project in a completely open-source way and with the amount of features that exist.
You can access the website at felipecastrosales.com and see the result of the project; it is adapted for mobiles, tablets and desktops.
The layout was developed by Karol de Paula and me, and you can access it on Figma.
- Extremely Responsive Design using
LayoutBuilderand other various strategies; - Dependency Injection with
GetIt; - Use of
scrollable_positioned_listto perform the "scroll to index" feature; - Fancy and custom pre-load, using HTML and CSS;
- Firebase ecosystem:
- Tests:
- Unitary, Widgets and Integration Test;
- The current coverage is 79.5% (PRs are welcome to increase this value);
- All of them using
mocktail.
- Internationalization:
- With support to 3 languages: English, Portuguese and Spanish;
- Feature to send an email to the user using
AWS SES,AWS LambdaandAWS API Gateway; - Settings:
- Firebase Hosting;
- Google Domains;
- Google Analytics;
- Firebase Remote Config.
- Use of good practices in general, such as:
Clean Code;Clean Architecture;SOLID principles;Naming Cheatsheet;dart_code_metrics- for code analysis;flutter_lints- for linting.
- CI / CD configurations inside
workflowsfolder. - Among other various packages and internal resources. 🔥
Challenges are always an opportunity for growth, and in this project that became even more real. Making something from scratch, where development was perfected from start to finish - with lots of continual tweaks, for the better. One of the main ones was precisely to adjust all these behaviours for the most varied platforms, to work with breakpoints and to guarantee the best UI and UX for the project.
One thing I realized was that Flutter Web still has a lot to evolve, but id does very well it proposes (see here). One of the main ones that still annoys me a little is the loading and rendering speed of the elements (there are some pre-load strategies, but that could be better and clearer IMHO.
I feel that the project can evolve a lot, and for that reason I was very carefully with its development. For it to be simple, scalable and capable of any developer, of any level, being able to use and understand it. Also, I'll always be on the lookout for issues and PRs to improve it. 🚀
This project took me out of my comfort zone, and I'm very happy with the result. Also, releasing it to the community did me a lot of good. Let's grow together, because the Forge is Daily. 🏆
First of all, configure the Flutter development environments, see https://flutter.dev/docs/get-started/install.
-
Clone this repository:
$ git clone https://github.com/felipecastrosales/site -
Enter in directory:
$ cd site -
Open in your favorite editor (e.g. VSCode):
$ code . -
For install dependencies:
$ flutter pub get -
Run the app:
$ flutter run
If you want to do this project with yours informations and datas, see the Want To Do.
- Fork this repository;
- Create a branch with your feature: git checkout -b my-feature;
- Commit your changes: git commit -m 'feat: My new feature';
- Push your branch: git push origin my-feature.
- Make a pull request, describing the changes you made and await approval.
- You can also make suggestions by opening an issue, reporting bugs or requesting new features.
If you plan to contribute even more, see the Contribution Guide.
If you want to know more about the Contributors section, see the Contributors.
See Changelog.
This repository is under MIT license. You can see the LICENSE file for more details.
Please, avoid any usage from my keys and datas. 🚀
This project was developed with ❤️ by @Felipe Sales, with Karol de Paula.
If it helped you, give ⭐, contribute, it will help me too.