Next.js boilerplate that uses FastAPI as the API backend.
Welcome to the Content-Based Image Retrieval (CBIR) application! This project combines the power of Next.js for the frontend and FastAPI for the API backend. The application allows users to perform image searches based on content, utilizing both color and texture parameters. Additionally, it integrates an Object Detector based on YOLO (You Only Look Once) for automatic image cropping, enhancing the precision of search results.
- Demo
- Depedencies
- Concept
- Features
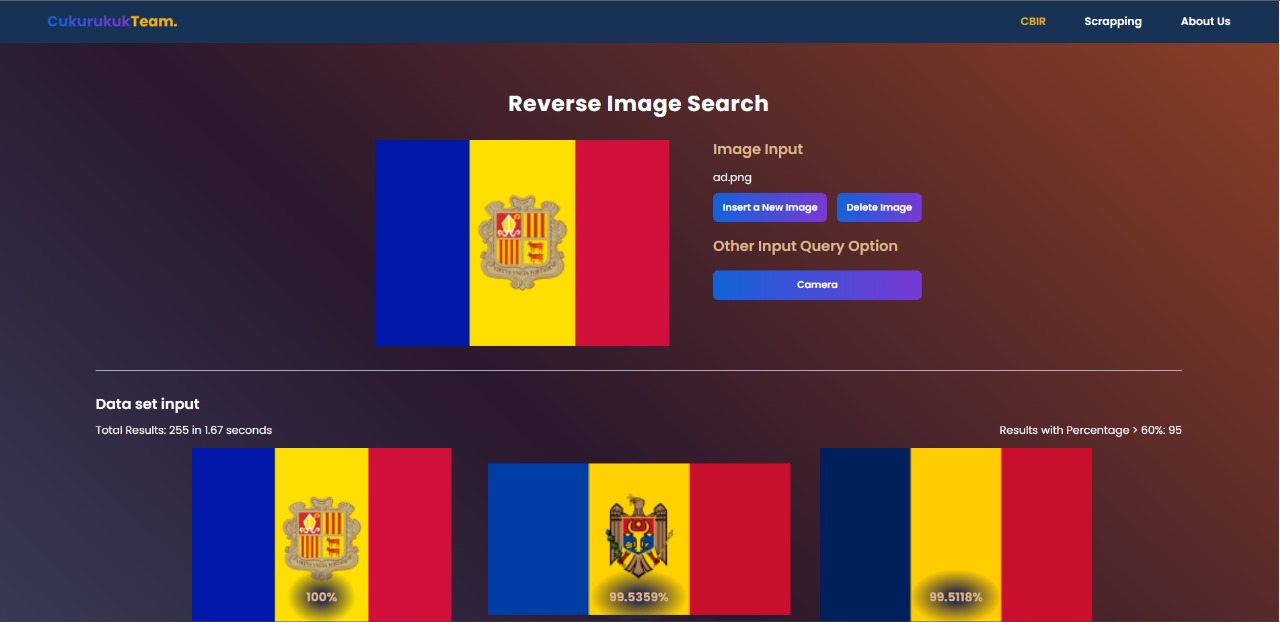
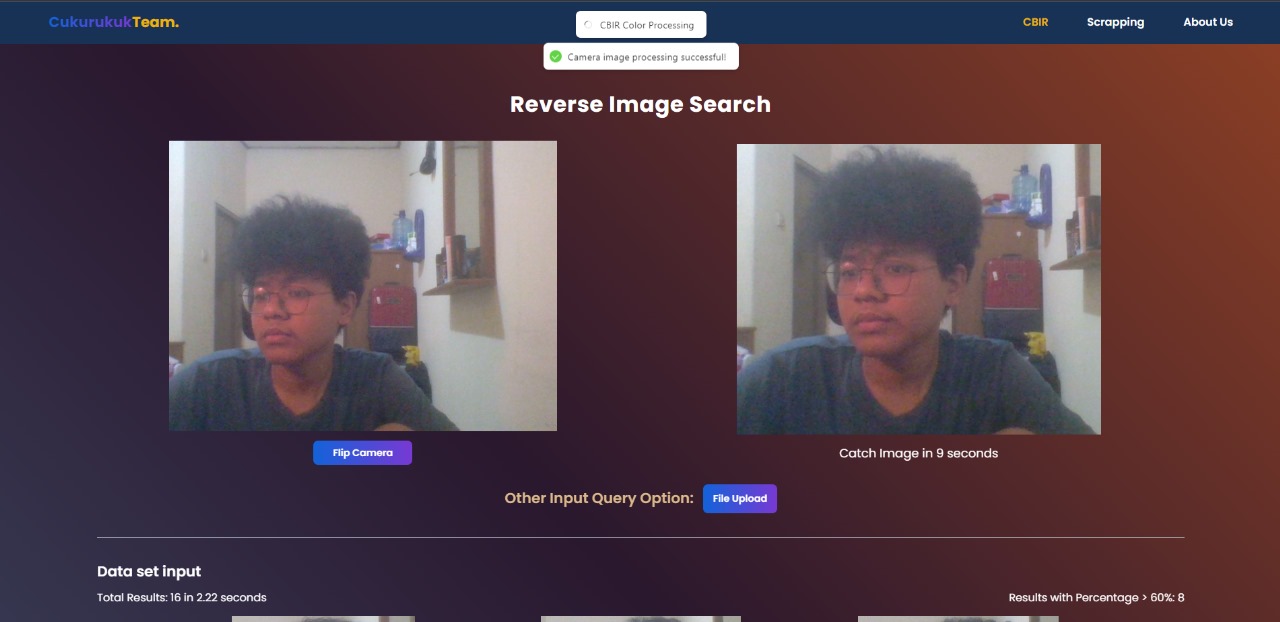
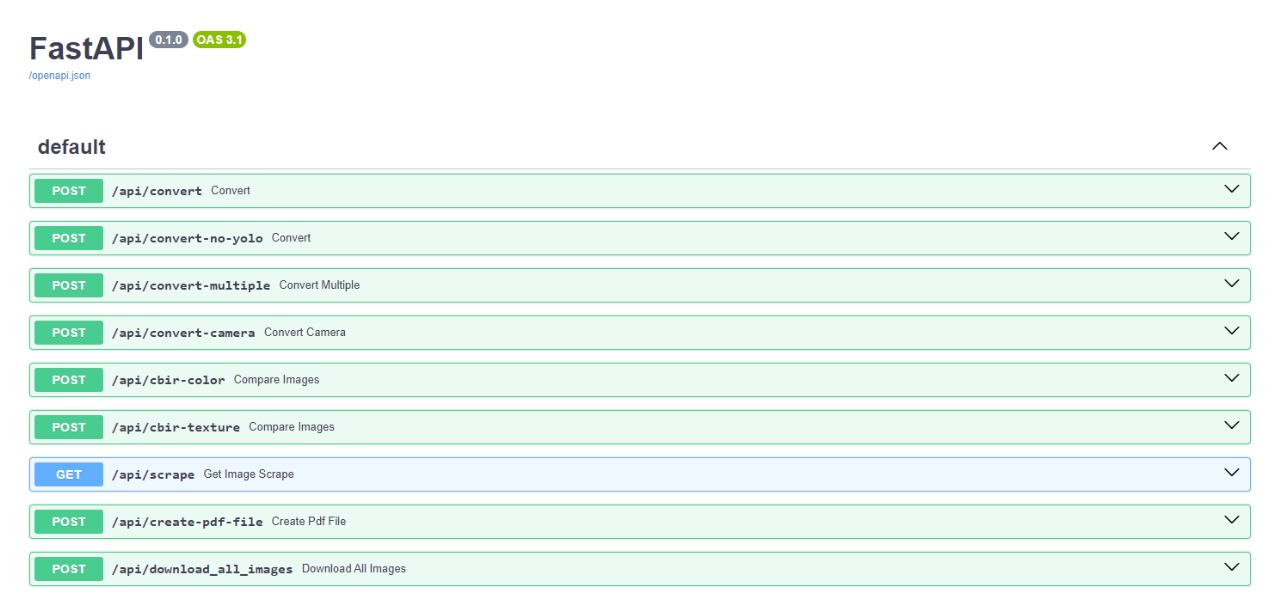
- Screenshots
- Development
- Project Status
- Room for Improvement
- Acknowledgements
- Mainteners
Check out the live demo: CBIR Demo
- FastAPI: Web framework for building APIs with Python.
- NumPy: Library for numerical operations in Python.
- OpenCV: Library for computer vision and image processing.
- Requests: Library for making HTTP requests.
- BeautifulSoup: Library for web scraping.
- Uvicorn: ASGI server for running FastAPI applications.
- Yolo: Real-Time Object Detection.
- Next.js: React framework for building web applications.
- Tailwind CSS: Utility-first CSS framework for styling.
- Typesript: JavaScript with syntax for types.
- React: JavaScript library for building user interfaces.
- React-Hot-Toast: Toast notifications for React applications.
CBIR involves representing images as pixel or grayscale matrices, transformed into feature vectors for comparison. The application employs cosine similarity to compare feature vectors of query and dataset images.
CBIR with a color parameter involves converting images to the HSV format, performing color histogram searches (global and block), and utilizing cosine similarity to compare color feature vectors.
CBIR with a texture parameter involves grayscale conversion, co-occurrence matrix creation for texture extraction, and measuring similarity between texture feature vectors using cosine similarity.
The integration of color and texture parameters enhances CBIR accuracy and efficiency, reducing reliance on text-based or keyword searches and providing an intuitive image exploration experience.
-
Cosine Similarity Search: Evaluate the cosine similarities between a query image and the dataset, providing a quick assessment of image similarity.
-
Flexible Query Input:
- Camera: Capture an image using your device's camera.
- Upload File: Upload an image file from your device.
-
Dataset Input Options:
- Folder Uploads: Organize your dataset in folder structures for easy management.
- Web Scraping: Automatically collect a dataset from the web, offering flexibility in data gathering.
-
Object Detector Integration (YOLO): Implement YOLO-based Object Detection for automatic image cropping, ensuring only relevant portions are used in similarity calculations.
-
Download Results in PDF Format: Download search results, including cosine similarities, in PDF format for easy storage and sharing.
To run the application locally:
Before starting the development process, make sure you have the following software installed on your machine:
- Node.js (LTS version recommended)
- Python (3.6 or later)
- npm or yarn (for managing JavaScript dependencies)
- Virtualenv (for creating Python virtual environments)
git clone https://github.com/fairuzald/Algeo02-22027
cd Algeo02-22027python -m venv venv
# For Windows
.\venv\Scripts\activate
# For macOS/Linux
source venv/bin/activatecd src
npm install
# or
yarn install
# or
pnpm installNODE_ENV = 'development'
NEXT_PUBLIC_API_URL = 'https://localhost:8000'npm run dev
# or
yarn dev
# or
pnpm devClient-side is running on localhost:3000, and the server is on localhost:8000.
Project is complete
- Optimalization of the Algorithm code
- Adding more features
- Thanks To Allah SWT
- Many thanks to Dr. Ir. Rinaldi Munir, M.T. and Dr. Judhi Santoso, M.Sc. for his guidance and support
This program is develop and maintain by cukurukuk team.
| NIM | Nama |
|---|---|
| 13522027 | Muhammad Al Thariq Fairuz |
| 13522057 | Moh Fairuz Alauddin Yahya |
| 13522067 | Randy Verdian |