Two-factor authentication login application.
- Email and password authentication via Firebase
- Facial authentication verifies whether the database view and the current view are the same via Microsoft Face API
- Swift 4.2
- Xcode 10.0+
- Firebase
- ProjectOxfordFace (Microsoft Face API)
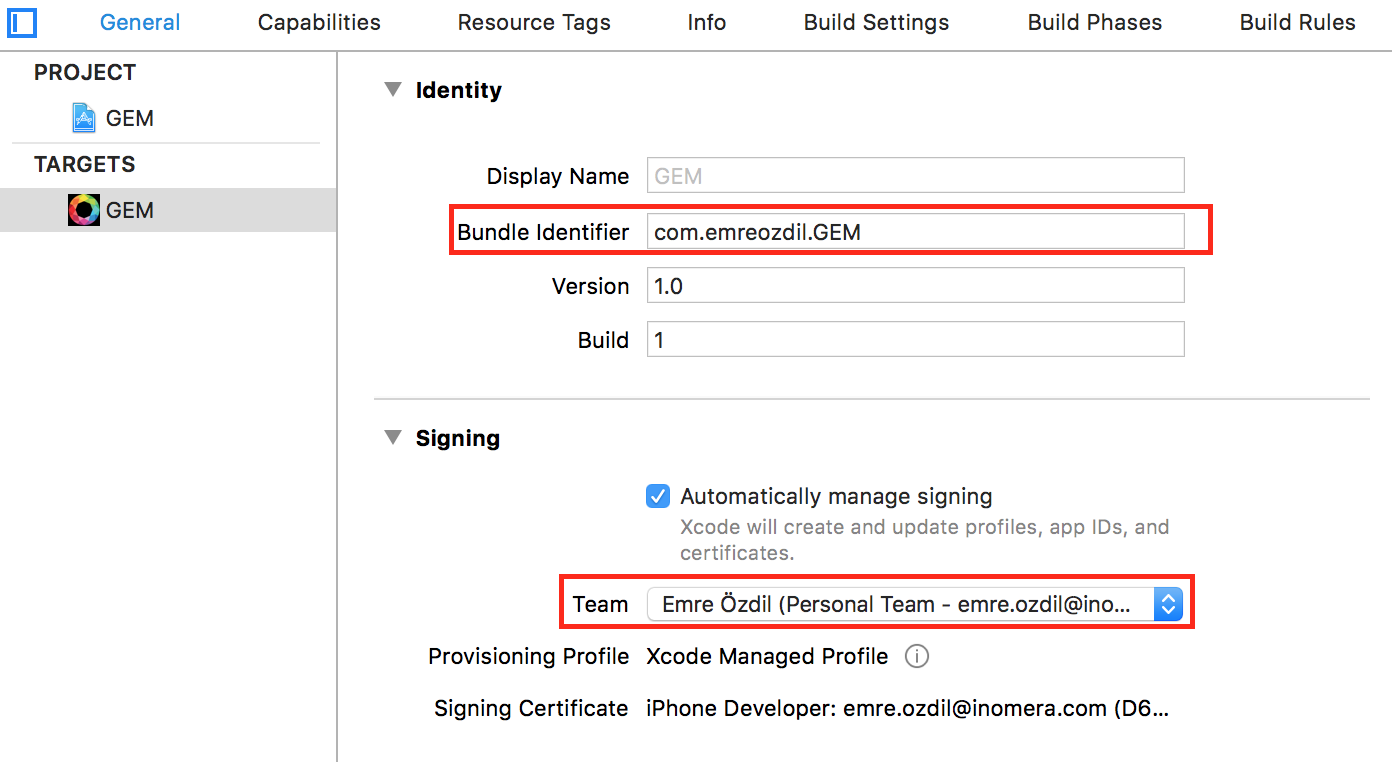
Modify project settings and API functions
- Create Firebase Project for email and password authentication
- Change GoogleService-Info.plist
- Change Microsoft Face API key
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsThen, run the following command:
$ pod installUsing Firebase back-end API and ProjectOxfordFace Face API
Set Your Own Face API Key
let client = MPOFaceServiceClient(subscriptionKey: "Microsoft Face API KEY")!User authentication, add to database and store of photo
Auth.auth().createUser(withEmail: email, password: password) { (user, error) in
}guard let uid = user?.uid else {
return
}
let ref = Database.database().reference(fromURL: "FIREBASE_URL")
let userReference = ref.child("users").child(uid)
let values = [
"name": name,
"email": email,
"password": shaHex // sha256 password
]
userReference.updateChildValues(values, withCompletionBlock: { (error, reference) in
}let userID = Auth.auth().currentUser?.uid
let imageRef = usersStorageRef.child("\(userID!).jpg")
client.detect(with: data!, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
let uploadTask = imageRef.putData(dataImage, metadata: nil, completion: { (metadata, error) in
})
uploadTask.resume()
})User authentication, verify between storage photo and real-time photo
Auth.auth().signIn(withEmail: email, password: password) { (user, error) in
}var faceFromPhoto: MPOFace!
var faceFromFirebase: MPOFace!
// Detect real-time photo
client.detect(with: data, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
self.faceFromPhoto = faces![0]
// Detect storage photo
client.detect(withUrl: url, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
self.faceFromFirebase = faces![0]
// Verify photos
client.verify(withFirstFaceId: self.faceFromPhoto.faceId, faceId2: self.faceFromFirebase.faceId, completionBlock: { (result, error) in
if result!.isIdentical {
// THE PERSON IS THE SAME
// Open logged in view
}
})
})
})