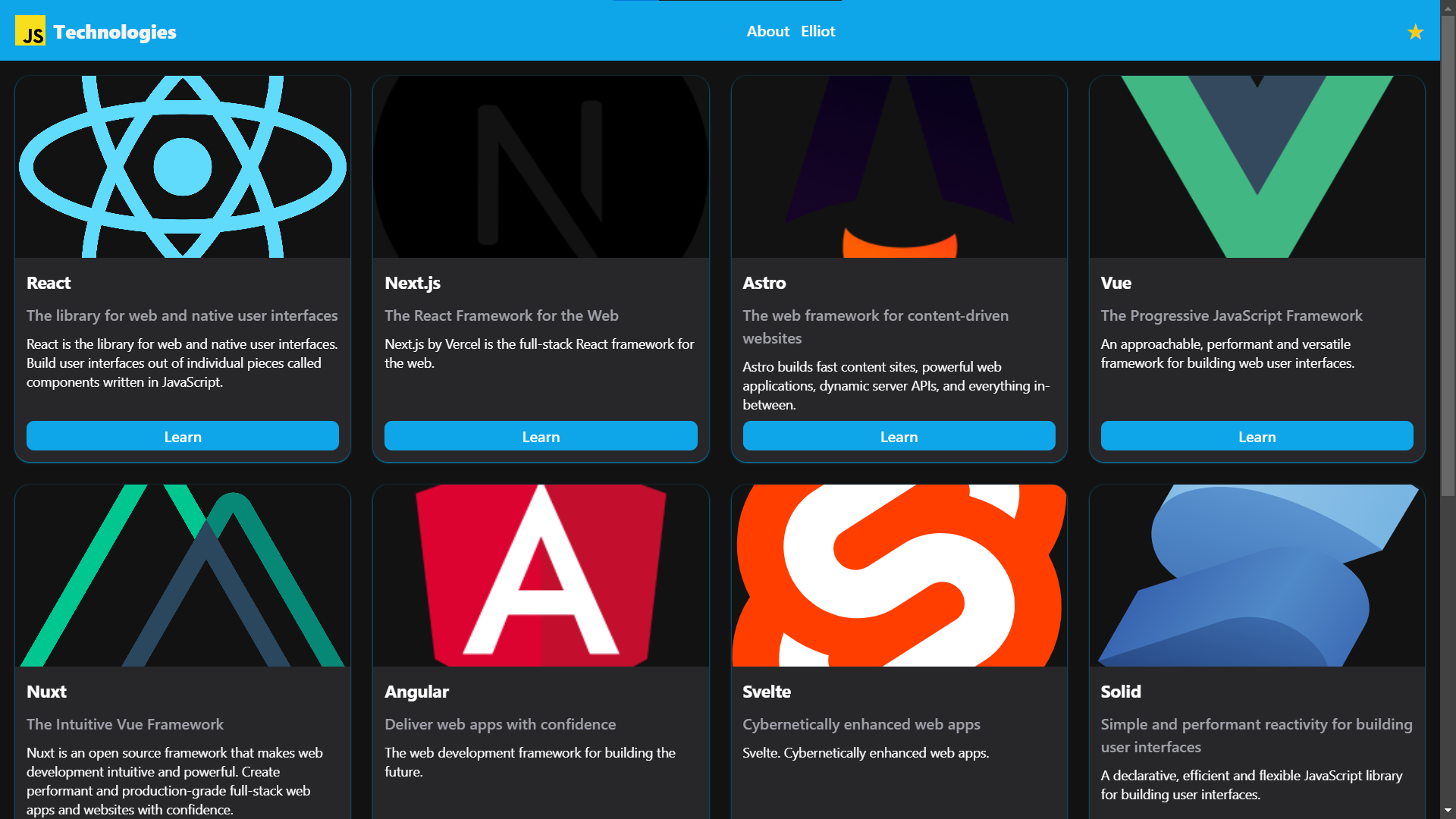
Los mejores frameworks y bibliotecas de JavaScript para el desarrollo web frontend que permiten un uso óptimo de HTML, CSS y JavaScript por Elliot Garamendi.
- Ubicarse en la carpeta que contendrá el proyecto
- Abrir terminal de comandos
- git clone https://github.com/elliotgaramendi/js-technologies.git
- cd js-technologies
- git checkout ${rama}
- Especificar la rama de interés
- cp .env.example .env.local
- Editar los valores de las variables de entornos acorde a lo requerido.
- npm install
- Seguir los pasos de instalación
- npm run dev
- Inicia la aplicación en modo de desarrollo.
- Seguir los pasos de instalación
- npm run build
- Compila el proyecto y generar una versión optimizada de la aplicación para producción.
- npm run preview
- Inicia la aplicación en previsualización de producción.
| Tecnología | Versión | Descripción |
|---|---|---|
| astro | 4.0.6 | Marco web modular y rápido, centrado en optimizar velocidad y simplicidad en desarrollo. |
| react | 18.2.0 | Biblioteca eficiente para construir interfaces de usuario (UI) reactivas y reutilizables. |
| tailwindcss | 3.3.7 | Marco de diseño de bajo nivel con clases de utilidad para desarrollo rápido de interfaces. |
| typescript | 5.3.3 | Superset de JavaScript que añade tipado estático opcional, mejorando la mantenibilidad del código. |
| @fontsource | 5.0.17 | Simplifica integración y gestión de fuentes tipográficas en proyectos web. |