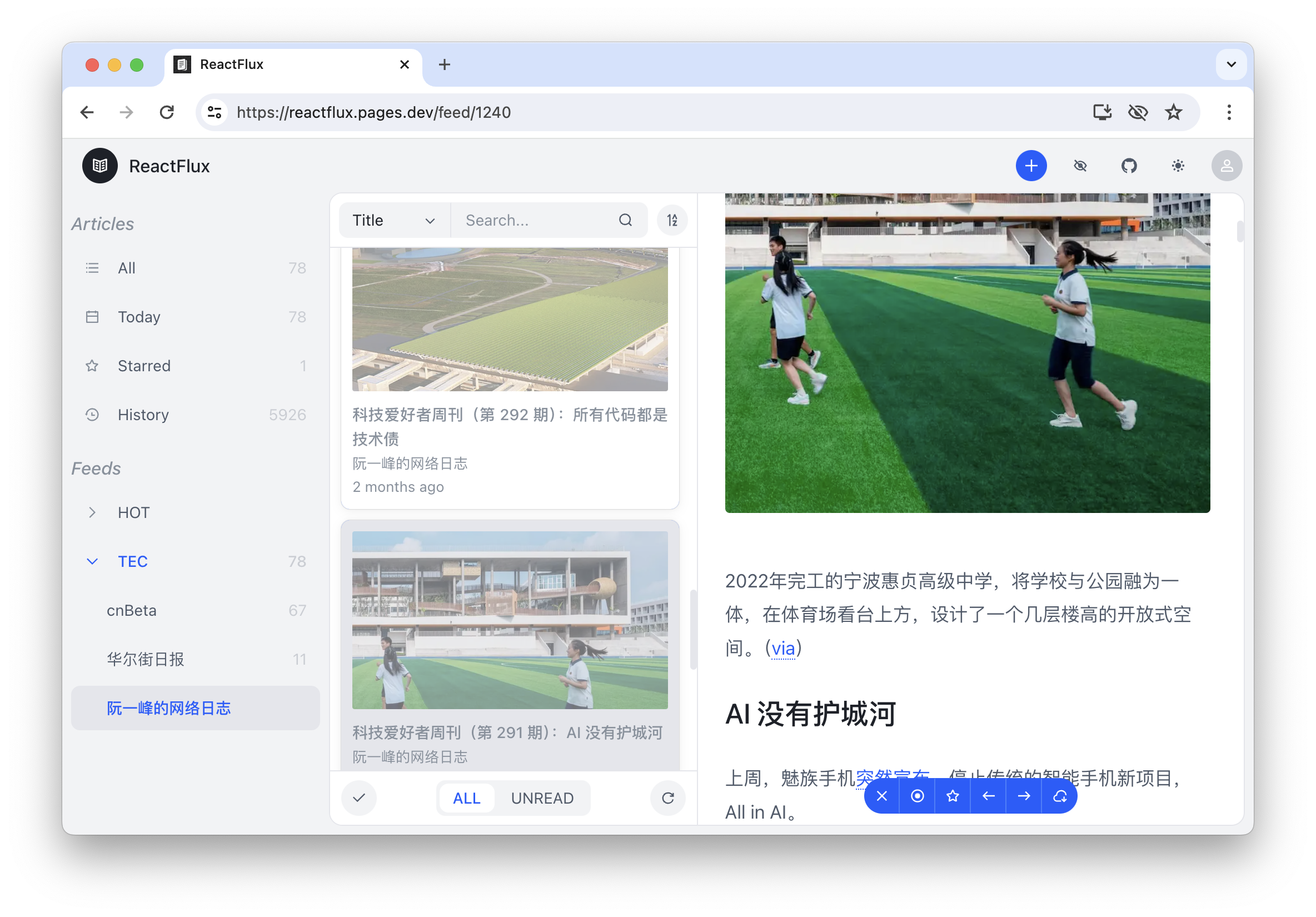
Read in other languages: English, 中文
ReactFlux is a third-party web frontend for Miniflux, aimed at providing a more user-friendly reading experience.
Key features include:
- Modern interface design
- Responsive layout
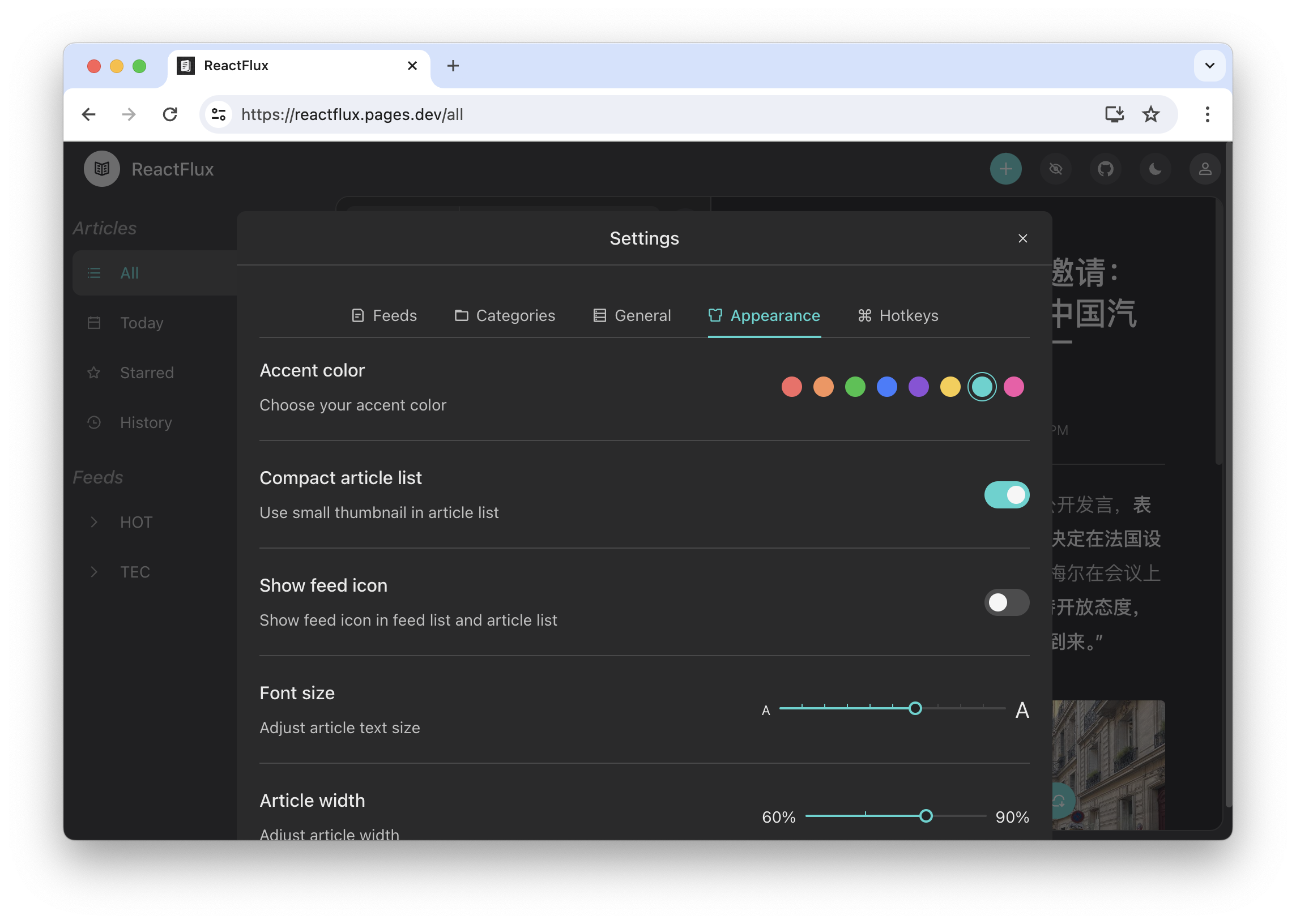
- Support for dark mode and custom themes
- Article search with Google-like syntax
- Feed and group management
- Keyboard shortcuts
- Automatically mark articles as read when scrolling
- Batch update the host of filtered subscription URLs (useful for replacing RSSHub instances)
- Batch refresh recently errored subscriptions
- De-duplicate articles by title or URL when loading the list
- Other features waiting for you to discover...
ReactFlux is built with React and generates a set of static web files after building, which can be directly deployed on Cloudflare Pages.
You can also deploy it on Cloudflare Pages yourself by selecting Framework preset as Create React App.
docker run -p 2000:2000 electh/reactfluxYou need a working Miniflux instance to use this project, and it supports the following two login methods:
- Log in using the instance username and password (not recommended);
- Log in using a Miniflux token, which can be generated in “Settings > API Keys > Create a new API key”.
mainbranch: Provides the most comprehensive features. New features are usually released on this branch first, suitable for most users.nextbranch: Initially created to improve mobile device compatibility, offering better experience and performance for mobile devices while also being compatible with desktop devices. This branch currently lacks features like keyboard shortcuts and will selectively migrate features from themainbranch.gh-pagesbranch: Used for building and deploying themainbranch to GitHub Pages.
If you want to quickly experience the next branch, here is an online instance.
Thanks to all the contributors who have made this project possible!
|
NekoAria Main Contributor |
electh Project Initiator |