Enable everyone to build useful UI apps with a few lines of code, anywhere, any time, on any device.
VanJS is an ultra-lightweight, zero-dependency and unopinionated Reactive UI framework based on pure vanilla JavaScript and DOM. Programming with VanJS feels like building React apps in a scripting language, without JSX. Check-out the Hello World code below:
// Reusable components can be just pure vanilla JavaScript functions.
// Here we capitalize the first letter to follow React conventions.
const Hello = () => div(
p("👋Hello"),
ul(
li("🗺️World"),
li(a({href: "https://vanjs.org/"}, "🍦VanJS")),
),
)
van.add(document.body, Hello())
// Alternatively, you can write:
// document.body.appendChild(Hello())You can convert any HTML snippet into VanJS code with our online converter.
VanJS helps you manage states and UI bindings as well, with a more natural API:
const Counter = () => {
const counter = van.state(0)
return div(
"❤️ ", counter, " ",
button({onclick: () => ++counter.val}, "👍"),
button({onclick: () => --counter.val}, "👎"),
)
}
van.add(document.body, Counter())Declarative DOM tree composition, reusable components, reactive state binding - VanJS offers every good aspect that React does, but without the need of React, JSX, transpiling, virtual DOM, or any hidden logic. Everything is built with simple JavaScript functions and DOM.
No installation, no configuration, no dependencies, no transpiling, no IDE setups. Adding a line to your script or HTML file is all you need to start coding. And any code with VanJS can be pasted and executed directly in your browser's developer console. VanJS allows you to focus on the business logic of your application, rather than getting bogged down in frameworks and tools.
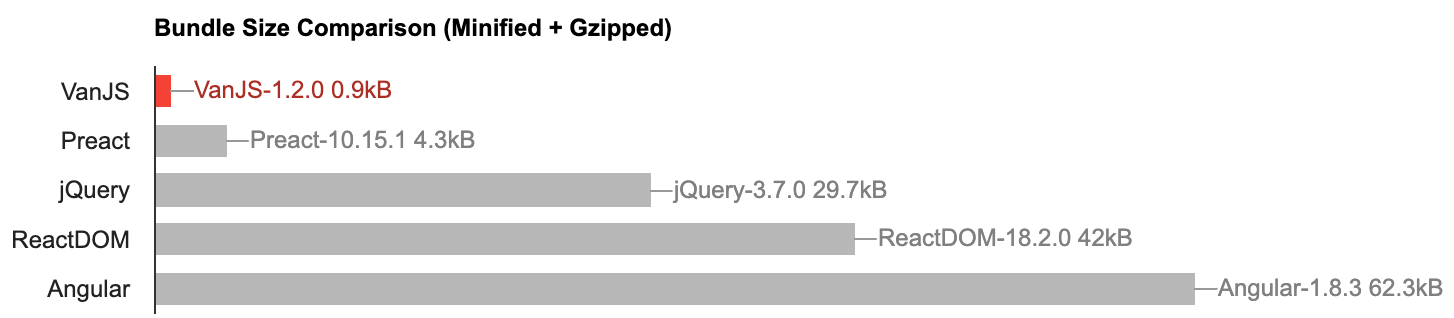
VanJS is a very thin layer on top of Vanilla JavaScript and DOM, barely enough to make the DOM manipulation and state binding as ergonomic as (if not more than) React, and it delegates most of work to standard browser APIs implemented in native code. As a result, the bundled size of VanJS is just 1.7kB (0.9kB gzipped), which is 50~100 times smaller than most popular UI frameworks, making it the smallest reactive UI framework in the world:
Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.
-- Antoine de Saint-Exupéry, Airman's Odyssey
VanJS provides first-class support for TypeScript. Simply download the corresponding .d.ts file along with your .js file, and you'll be able to take advantage of type-checking, IntelliSense, large-scale refactoring provided by your preferred development environment. Refer to the Download Table to find the right .d.ts file to work with.
Simplicity at its core. 5 major functions (van.tags, van.add, van.state, van.derive, van.hydrate) + 4 auxiliary functions (van.tagsNS, van._, van.val, van.oldVal). The walkthrough tutorial is the same as the full API reference, and can be learned within 1 hour for most developers.
- Get Started (CDN, NPM or local download)
- Learn from the Tutorial
- Learn by Examples (and also Community Examples)
- Convert HTML snippet to VanJS code with our online HTML to VanJS Converter
- Check out VanUI - A collection of grab 'n go reusable UI components for VanJS
- Want server-side rendering? Check out Mini-Van and Hydration (the entire vanjs.org site is built on top of Mini-Van)
- For questions, feedback or general discussions, visit our Discussions page
- How did VanJS get its name?
🙏 VanJS aims to build a better world by reducing the entry barrier for UI programming, with no intention or plan on commercialization whatsoever. If you find VanJS interesting, or could be useful for you some day, please consider starring the project. It takes just a few seconds but your support means the world to us and helps spread VanJS to a wider audience.
In the name of Vanilla of the House JavaScript, the First of its name, Smallest Reactive UI Framework, 0.9kB JSX-free Grab 'n Go Library, Scripting Language for GUI, ChatGPT-Empowered Toolkit, by the word of Tao of the House Xin, Founder and Maintainer of VanJS, I do hereby grant you the permission of VanJS under MIT License.
Contact us: @taoxin / [email protected] / Tao Xin
VanJS can be extended via add-ons. Add-ons add more features to VanJS and/or provide an alternative styled API. Below is a curated list of add-ons built by VanJS community:
- van_dml.js: adds a a new flavour of composition to VanJS. Author: Eckehard.
- van-jsx: a JSX wrapper for VanJS, for people who like the JSX syntax more. Author: cqh963852.
If I miss anyone's contribution here, apologies for my oversight 🙏, please comment on #87 to let me know.