you can view an object like an expanding tree with expando.
$(document).ready(function() {
var obj = {
'parent' : {
'child': [
'grandchild'
],
'cousin' : 'removed',
'likey' : true,
'counter' : 3,
'floater' : 5.6
}
};
$('#mygoodies').expando(obj);
});and define the target
<body>
<div id="mygoodies"></div>
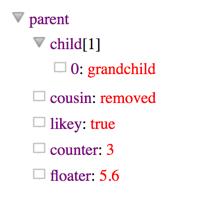
</body>which would look like this interactive iframe below