Опубликованная версия доступна тут
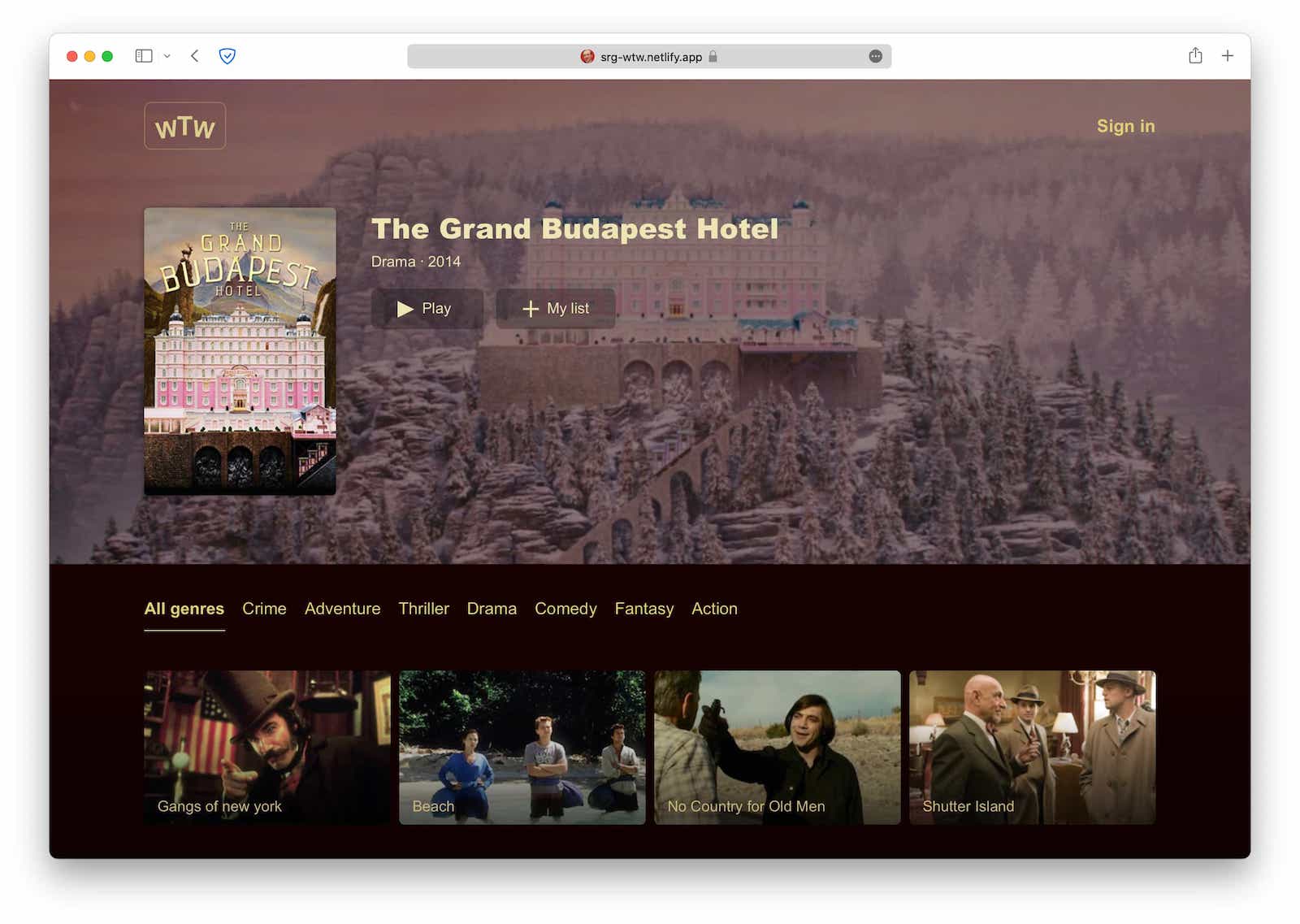
«Что посмотреть» — SPA проект написанный на React+Redux и typescript, онлайн кинотеатр с авторизацией, возможностью создавать список любимых фильмов, просматривать подробную информацию о фильмах и добавлять оценки.
- Загрузка списка фильмов с сервера и отображение их
- Авторизация пользователя и создания персонального списка "к просмотру"
- Добавления текстовых отзывов (для авторизованных пользователей)
- Просмотр фильмов (в качестве примера используется демо-видеофайлы)
Для авторизации необходимо ввести любой email и пароль, после чего сервер создат пользователя и сгенерирует персональный токен. Аватар пользователя добавится случайный.
- create react app — конфигурирования среды для разработки
- typescript — основной язык приложения
- redux и redux toolkit — state менеджер приложения
- redux thunk — middleware для ассинхронных запросов
- react router — роутинг страниц
- axios — конфигурирование REST запросов для данных
- eslint, jest для линтинга и тестирования (в процессе), husky для запуска тестов перед отправкой кода на github
- netlify — деплой проекта
- react-spinners — библиотека спиннеров для реакт
Основные команды:
npm start— запуск режима разработкиnpm test— запуск тестов (jest)npm run lint— проверка линтером (eslint)npm run build— запуск сборки приложенияnpm run eject— извлечение конфигурации проекта (отменить извлечение невозможно, подробней)
public— размещение статических файловsrc— исходный код проекта (страницы, модули, тесты)markup— первоначальный макет (html, css, fonts)