Desenvolver uma aplicação utilizando javascript, css e html simulando a etapa de cadastro de endereço e escolha do mesmo para entregar de um produto.
- salvar os endereços em localstorage
- uma segunda página ou aba dentro do mesmo formulário deve permitir ao usuário escolher entre os endereços previamente cadastrados como endereço para entrega, preenchendo assim os campos necessários
- a página deve permitir a exclusão de um endereço já cadastrado
- acessibilidade
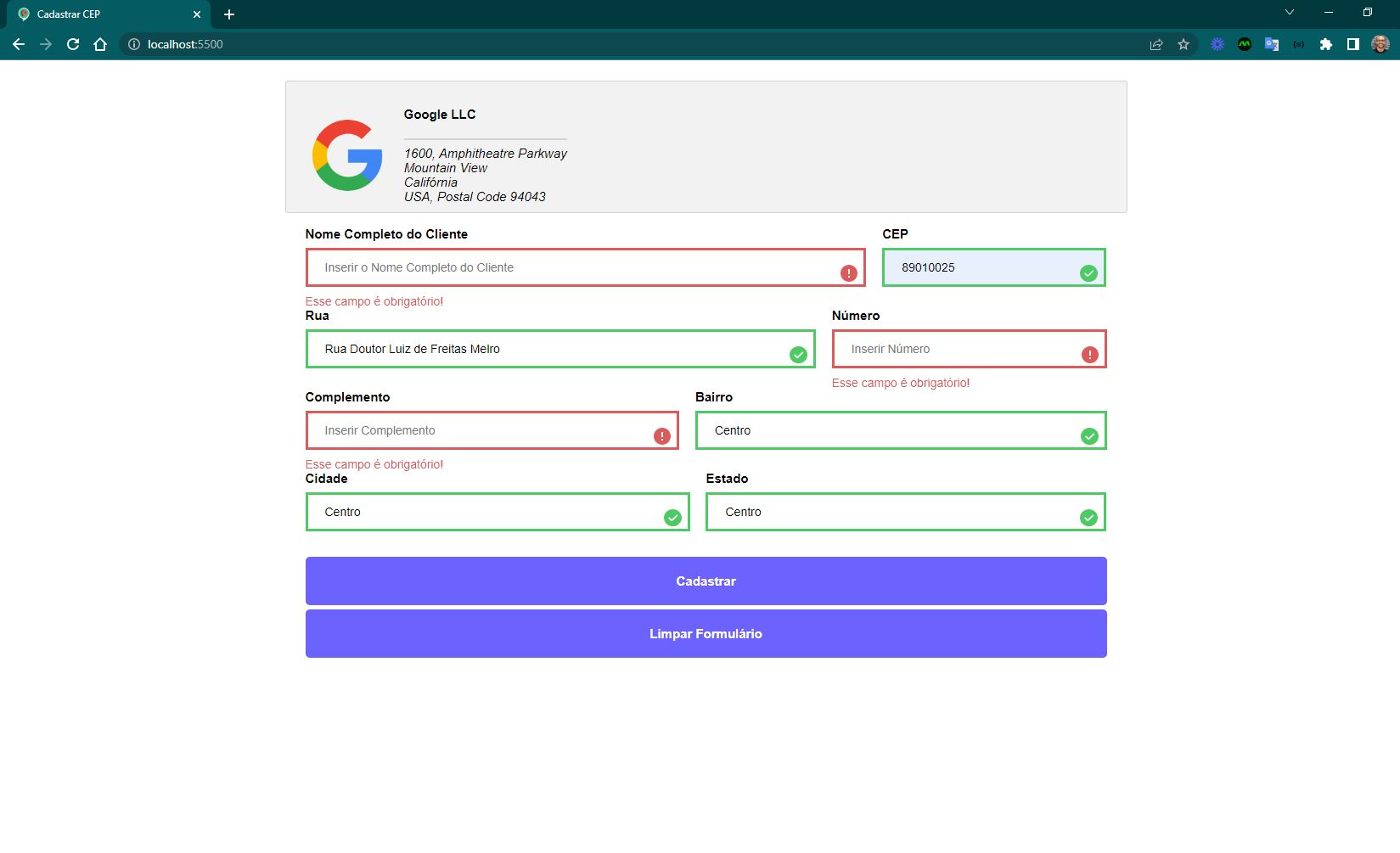
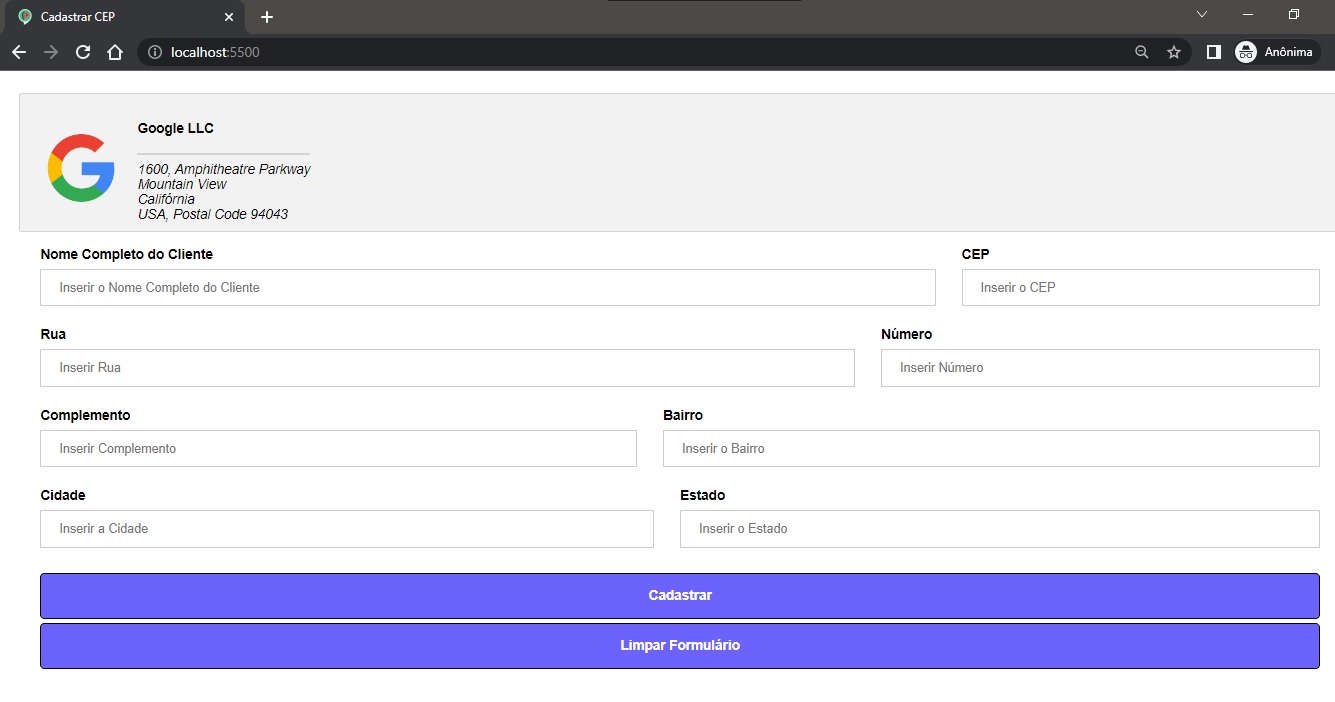
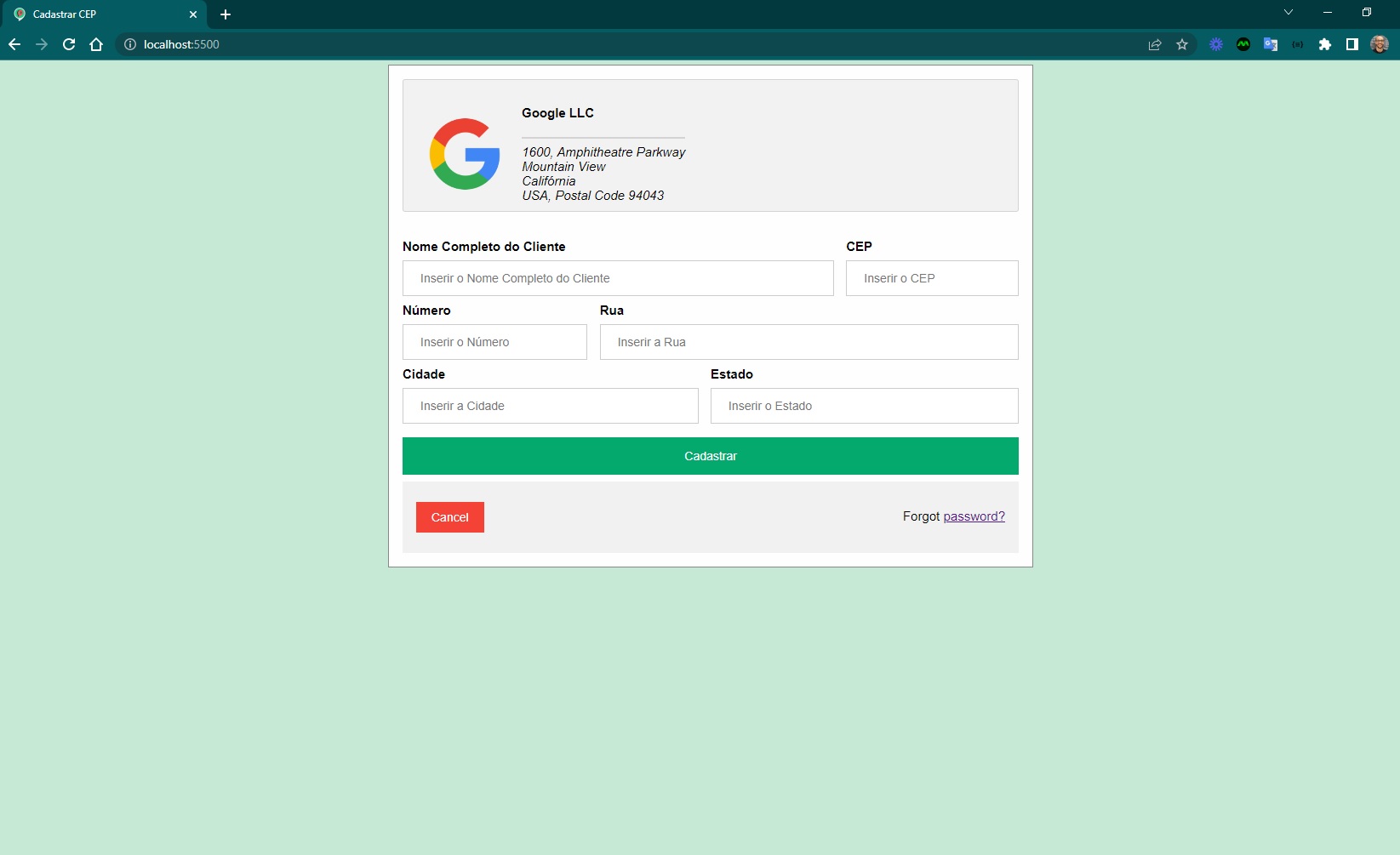
- a página deve possuir um logo com endereço da empresa
- a página deve possuir um formulário com os campos nome do cliente e endereço
- os campos devem ser preenchidos automaticamente após informar o cep
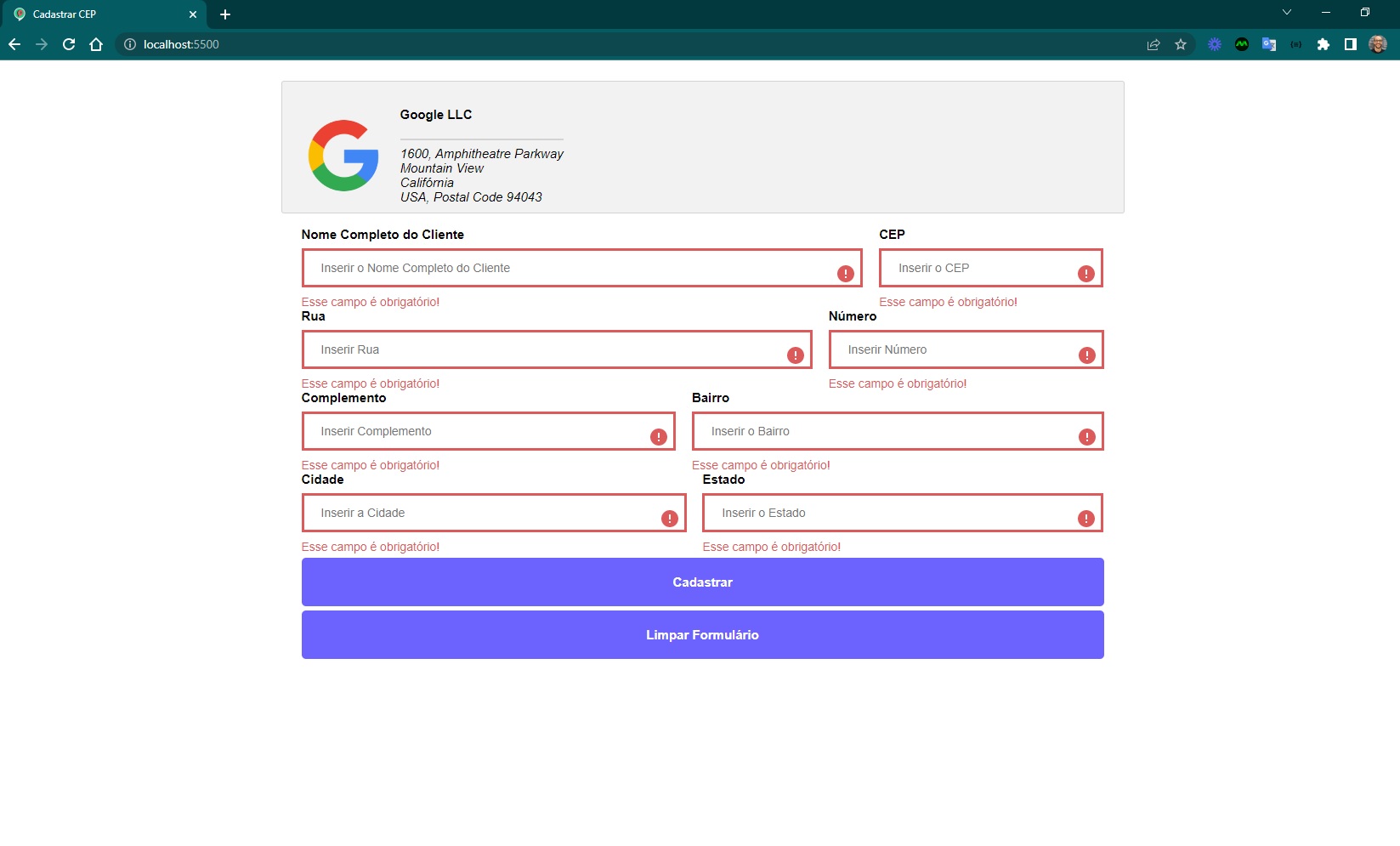
- o formulário deve conter as validações necessárias
- favicon
- botão Enter vai para o próximo input com
enterkeyhint="next" - atributo autocomplete
- limpar o formulário para nova busca de cep
- botão para limpar o formulário
- validar as informações vindas da api cep
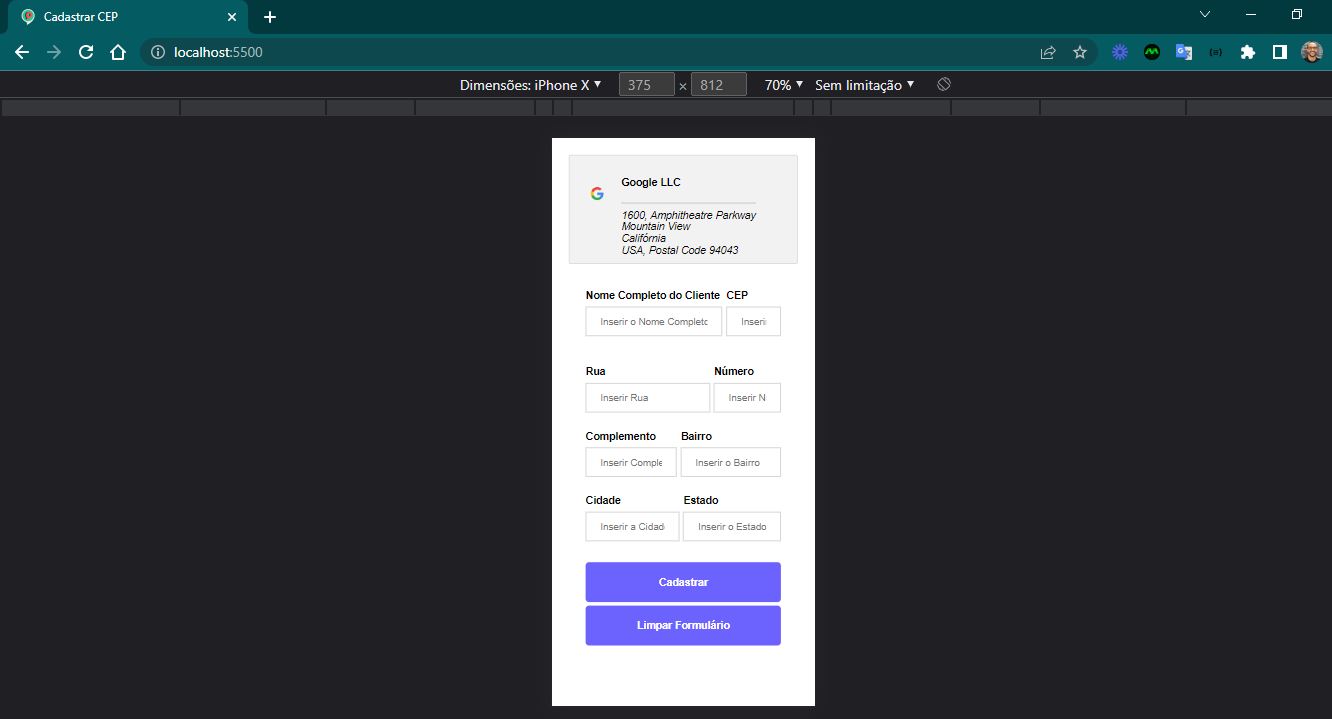
- responsividade
- ARQUITETURA
- INTERFACE E USABILIDADE
- CLEAN CODE
- RESPONSIVIDADE
- NODE V10.16.0
- VSCODE
- SUBLIME TEXT 3
- GIT BASH
- Template Formulário em w3schools
- Formulários em web.dev/learn/forms
- Brasil API para cep
- Viacep API para cep
- Consultar CEPs
- Consultar CEPs
- Autopreencher com API de CEP - 1
- Autopreencher com API de CEP - 2
- Validar formulário - 2
- Cep com undefined: 68160-000
- Cep com completo: 02227-001
- função ternária
- etapa 3
- etapa 2
- etapa 1
Feito com ❤️ por Douglas A B Novato 👋🏽 Entre em contato!
Fonte do projeto é um desafio para vaga de dev.