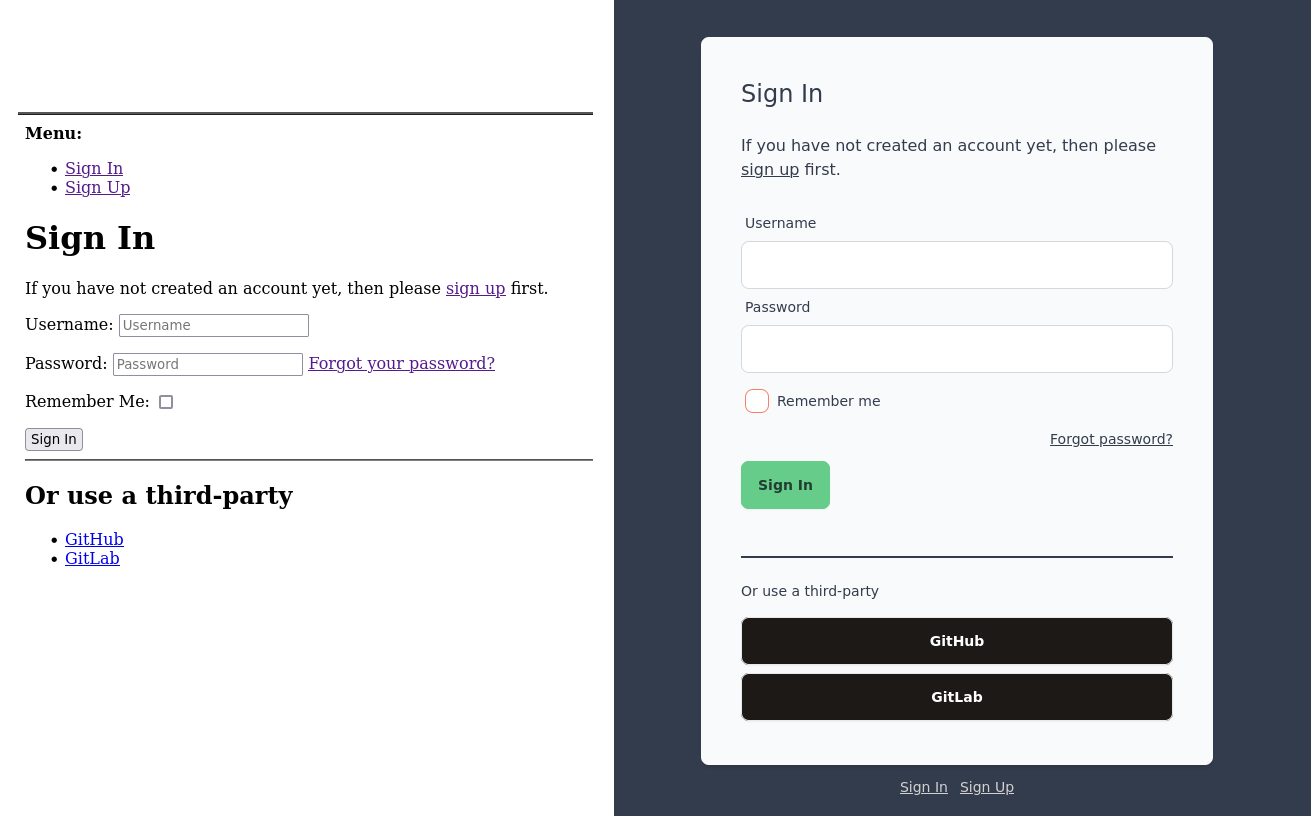
UI templates for django-allauth built with Tailwind. https://django-allauth-ui.hodovi.ch.
django-allauth is a great library, but the templates it provides out of the box are minimal html. I usually end up re-designing the login / logout / signup pages for each new Django project. This library aims at providing good defaults for new projects.
- 📱 Mobile-friendly design
- 💄 Configurable themes
- 🗣️ Translations
- 🇪🇸 Spanish
- 🇫🇷 French
- 🇧🇷 Portuguese
pip install django-allauth-ui
pip install django-widget-tweaks
pip install slippers
django-allauth-ui depends on jazzband/django-widget-tweaks and mixxorz/slippers to render templates. Make sure to install both packages and add them to the INSTALLED_APPS.
Add django-allauth-ui before django-allauth in your INSTALLED_APPS. See ./tests/settings.py for an example.
INSTALLED_APPS = [
"allauth_ui",
"allauth",
"allauth.account",
"allauth.socialaccount",
"allauth.socialaccount.providers.github",
"widget_tweaks",
"slippers",
]Note:
When going to production you should run python manage.py collectstatic
The templates can be themed using Django settings. The theme value corresponds to DaisyUI themes.
# settings.py
ALLAUTH_UI_THEME = "light"# Clone the repo
git clone [email protected]:danihodovic/django-allauth-ui.git
cd django-allauth-ui.git
# Create the virtual env
python -m venv .venv
# Activate the virtual env. This has to be done every time you enter the directory.
source .venv/bin/activate
# Install the dependencies
pip install --upgrade pip poetry
poetry install
# Install tailwind
npm install
# Run the migrations
./manage.py migrate
# Add sample social providers
./manage.py create_test_providers
# Start the server
./manage.py runserver_plus
# Start the tailwind compilation process in another terminal
npm run-script build:watchMake changes in allauth_ui/templates and open the browser at http:https://localhost:8000/accounts/login/.
Once you're done compile tailwind with npm run-script build and submit a pull-request 🃏
Made with contrib.rocks.