I made this blog as a callout: I'm no dev, I can barely code, and yet I was able to respect my reader's privacy, to an unprecedented level in the space.
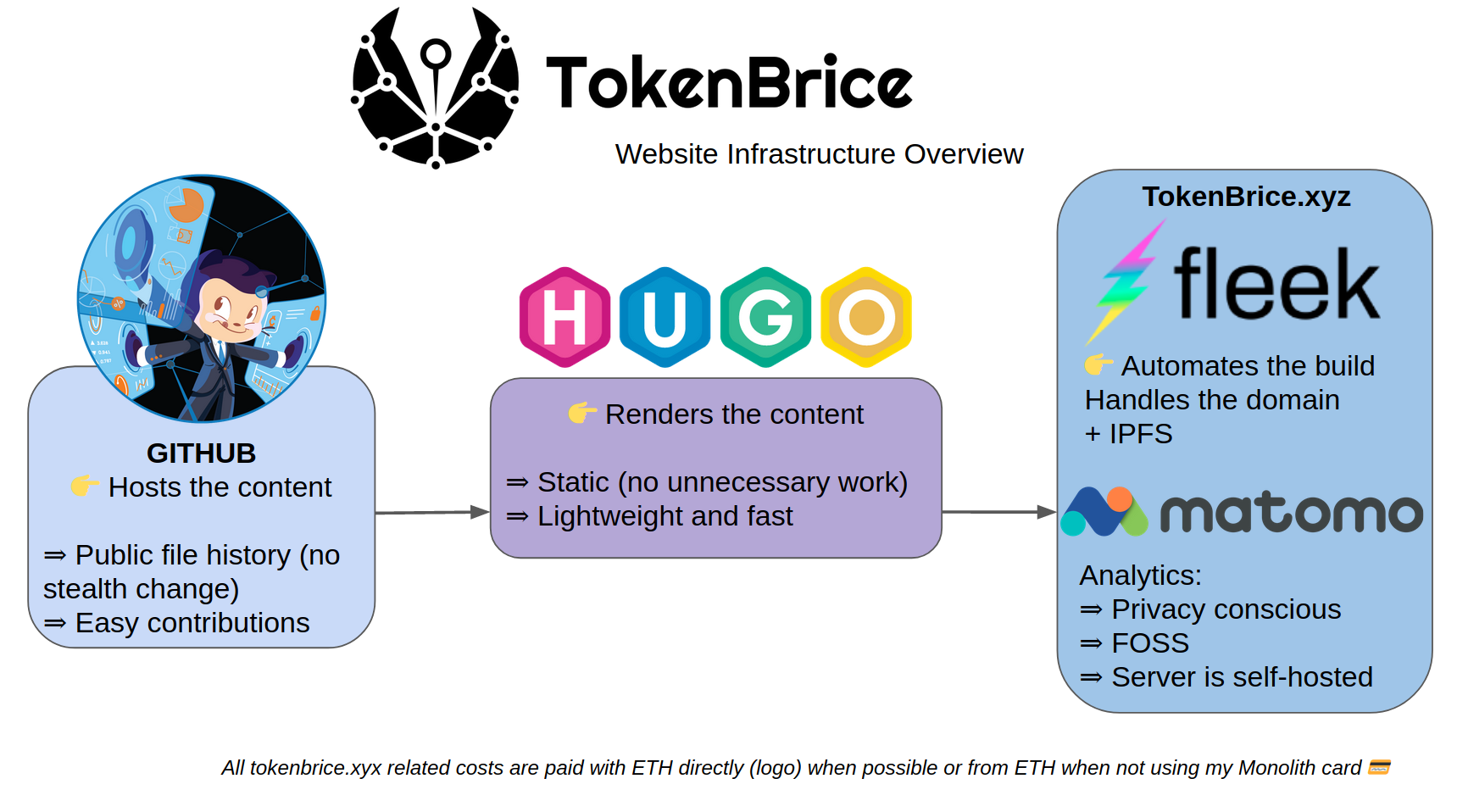
To do so, TokenBrice.xyz relies on open source frameworks and solutions such as Hugo (rendering of the blog) or Matomo (privacy-conscious analytics).
For those interested, this blog implements full IP anonymisation, cookies non-propagation in compliance with the CNIL guidelines - an independent French' administrative body acting as a privacy watchdog.
Tokenbrice.xyz is also replicated on IPFS. I'm not entirely happy with the infrastructure just yet, but I think it's significant progress compared to most existing websites:
yarn install
yarn run build // Build module javascript for page "about" and generate main.js in /static/js
hugo // Allow to use main.js in Hugo. Send static/js/main.js in public
yarn run optimize // Optimize images of public/imgIf you need to add filters, follow the procedure below :
Open data/filters.json and add filters and add values for fr and en.
[
"fr": {
"tags": {
...
"values" : [
...
{
"key": "newkey",
"name": "French name translation"
},
]
}
"en": {
"tags": {
...
"values" : [
...
{
"key": "newkey",
"name": "English name translation"
},
]
}
]
Then add the "newkey" to your data/media.json
{
"tags": ["newkey"],
"name": "Post Name",
"host": "Host name",
"link": "link to media",
"date": "date"
},
And finally compile the new main.js using yarn run build (local) or yarn run build:production
A filter is composed of a name, a class and an array of values object.
Edit data/filters.json and add your new filter category
[
"fr": {
"newCategory": {
"name": "Nouvelle Catégorie",
"class": "categoryClass"
"values" : [
...
]
}
"en": {
"newCategory": {
"name": "New Category",
"class": "categoryClass"
"values" : [
...
]
}
]
After that you need to add the key of your category add style to src/js/App.vue
export default {
data() {
return {
...
selectedFilters: {
...
newCategory: [],
},
},
...
}
...
<style>
...
.categoryClass {
cssRules: here
}
</style>
Follow by using yarn run build and your new category should be visible (clear web browser cache)